每天面对着各种云盘和在线应用,我们常常会遇到这样的困扰。
文件分散在不同平台很难统一管理,付费订阅的软件越来越多,更不用说那些烦人的存储空间限制了。
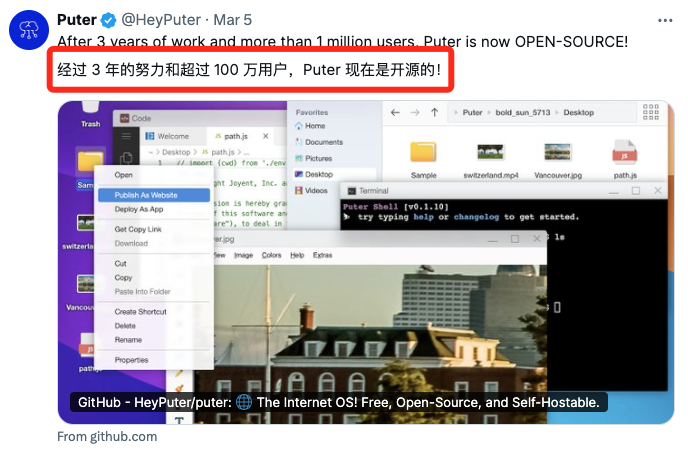
最近在 GitHub 上发现的一个开源项目 Puter 彻底改变了我的在线办公方式。

让人惊喜的是,这个项目在今年 3 月份宣布开源之前,就已经积累了超过 100 万用户。

Puter 不是普通的云存储服务,而是一个完整的互联网操作系统。
它可以成为我们的私人云平台,让所有文件、应用和游戏都集中在一处,随时随地都能通过浏览器访问。
最棒的是,它现在完全开源了,我们可以像使用 Dropbox、Google Drive 那样使用它,还能根据需要部署在自己的服务器上,完全掌控数据隐私。
无论是个人使用还是团队协作,都能找到它的独特价值。
主要功能
个人云平台:
-
统一管理所有文件和应用
-
支持网页应用和游戏
-
保护数据隐私安全
远程访问:
-
通过浏览器随时访问
-
提供远程桌面环境
-
跨平台支持无障碍
替代方案:
-
可替代多个付费云服务
-
私有部署更安全可控
-
功能丰富体验流畅
安装指南
搭建属于自己的 Puter 系统非常简单,这里介绍两种最常用的安装方式:
方式一:使用 Docker Compose(推荐)
如果使用的是 Linux/macOS 系统,只需在终端输入以下命令:
mkdir -p puter/config puter/datasudo chown -R 1000:1000 puterwget https://raw.githubusercontent.com/HeyPuter/puter/main/docker-compose.ymldocker compose up
Windows 系统的用户可以使用以下命令:
mkdir -p putercd puterNew-Item -Path "puter\config" -ItemType Directory -ForceNew-Item -Path "puter\data" -ItemType Directory -ForceInvoke-WebRequest -Uri "https://raw.githubusercontent.com/HeyPuter/puter/main/docker-compose.yml" -OutFile "docker-compose.yml"docker compose up
方式二:本地开发安装
如果想体验最新版本,可以通过以下步骤进行源码安装:
git clone https://github.com/HeyPuter/putercd puternpm installnpm start
安装完成后,打开浏览器访问 http://puter.localhost:4100 就能开始使用了。
项目演示
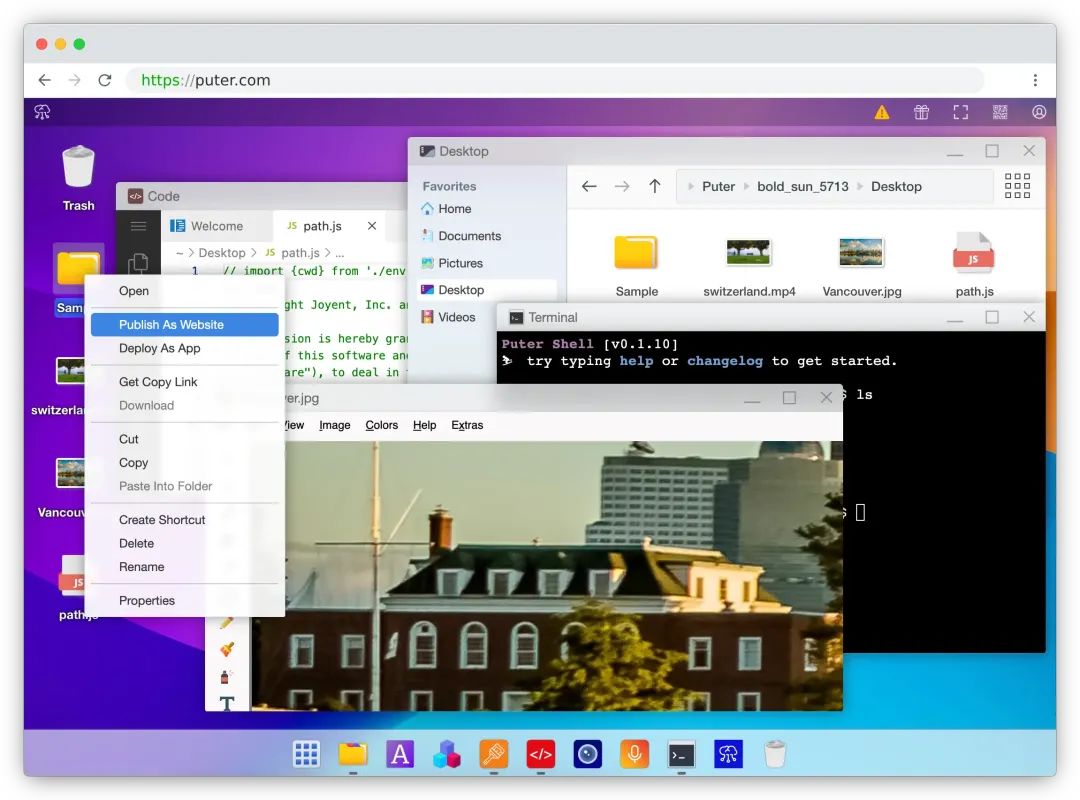
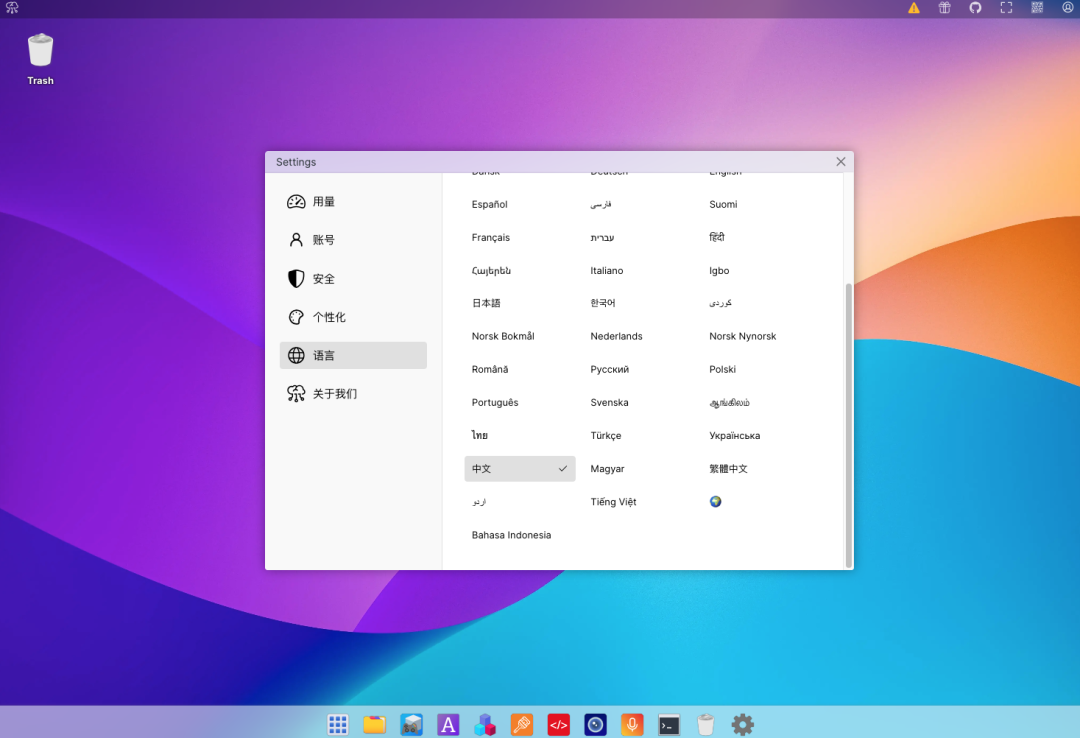
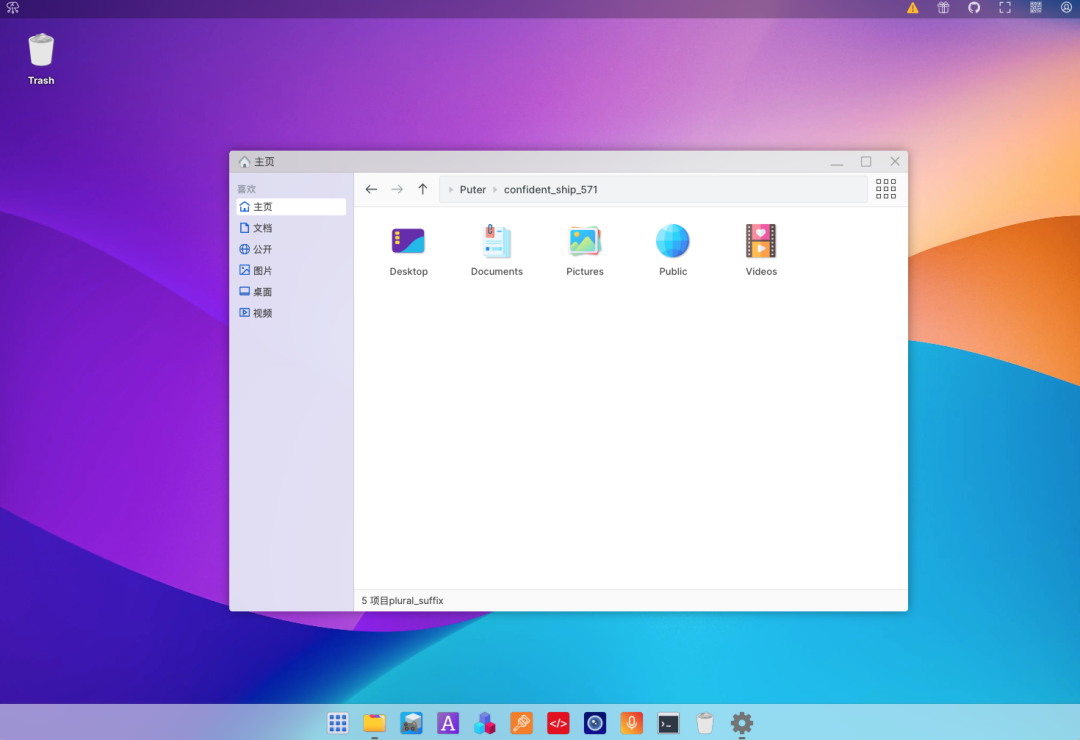
Puter 界面采用了现代化的设计风格,操作逻辑清晰。
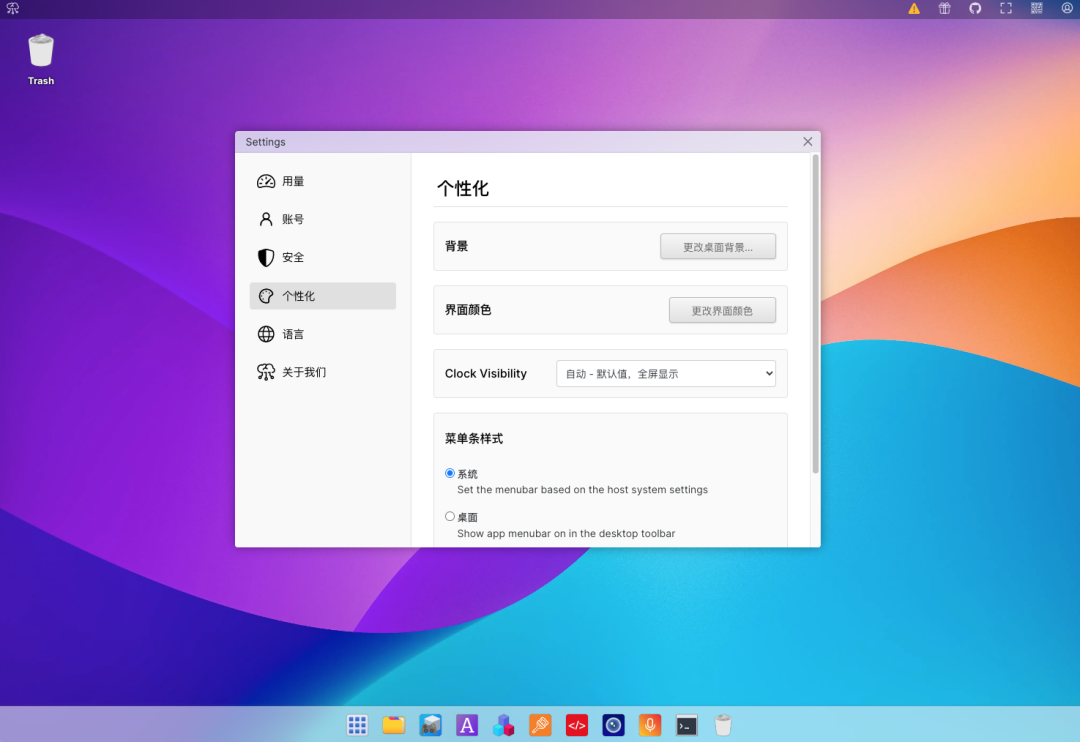
支持多语言切换,包括中文、英语、日语在内的三十多种语言可选,满足不同用户的使用需求。

主要功能特点:
-
文件管理采用传统桌面布局,保持熟悉的操作方式

-
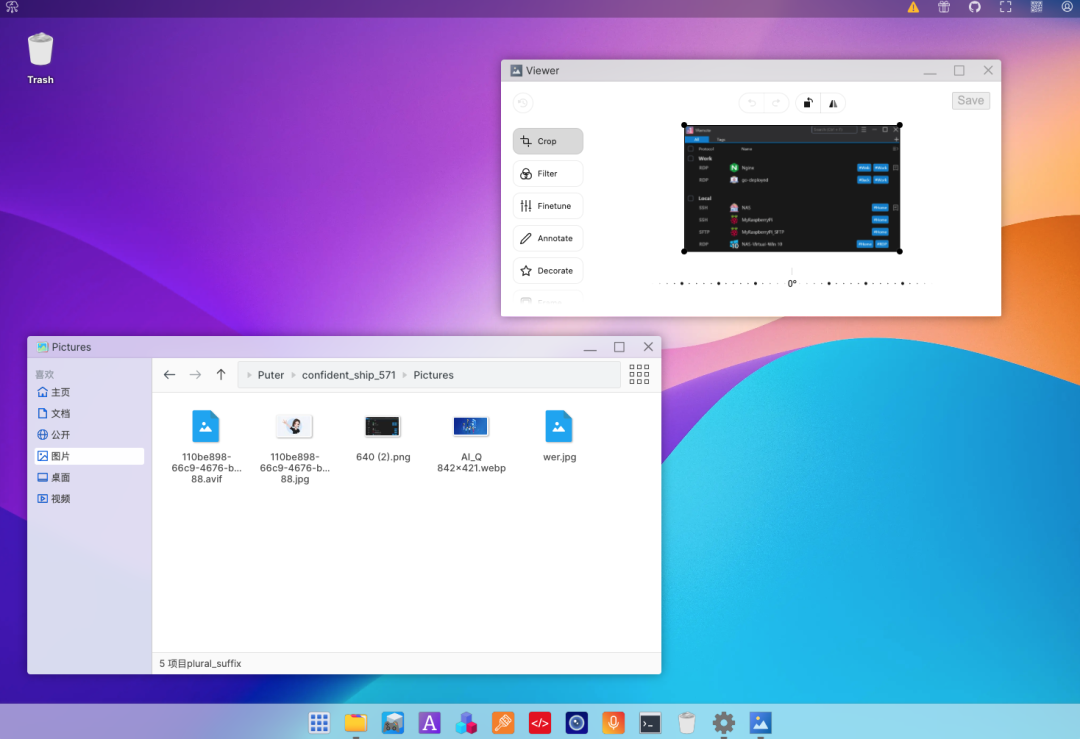
支持拖拽上传本地文件到云端存储

-
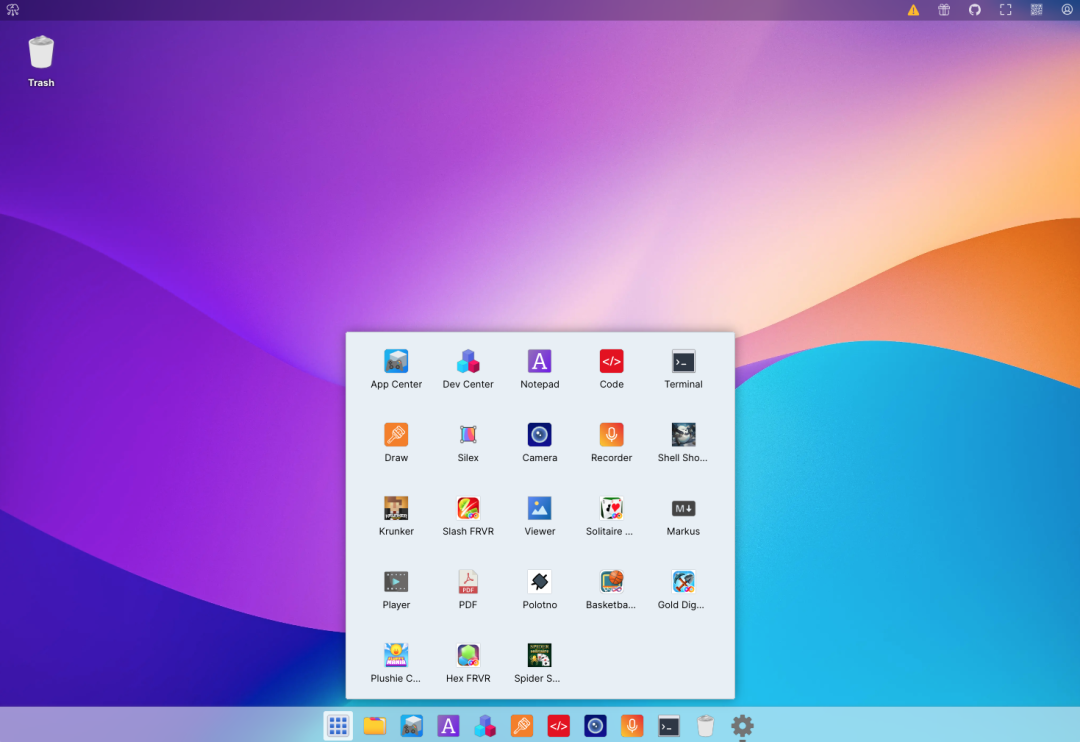
内置多种应用程序,可直接处理云端文件

-
提供系统配置选项,支持个性化设置

整体设计保持了桌面操作系统的使用习惯,降低了用户的学习门槛。
写在最后
Puter 的出现让我们看到了云服务的新可能。它不仅能让我们摆脱传统云服务的限制,还提供了一个更完整、更自由的解决方案。
作为一个已经服务百万用户的成熟产品,它的开源更是让这个优秀的平台变得触手可及。
对于想要更好的云端体验的朋友们来说,这绝对是一个值得关注的选择。
好了,今天的分享到此结束,感谢大家抽空阅读,我们下期再见,Respect!