python实战案例----使用 PyQt5 构建简单的 HTTP 接口测试工具
文章目录
- python实战案例----使用 PyQt5 构建简单的 HTTP 接口测试工具
- 项目背景
- 技术栈
- 用户界面
- 核心功能实现
- 结果展示
- 完整代码
- 总结
在现代软件开发中,测试接口的有效性与响应情况变得尤为重要。本文将指导构建一个简单的 HTTP 接口测试工具,使用 Python 的 PyQt5 库创建用户界面,并通过 requests 库发送 HTTP 请求。
项目背景
随着互联网的发展,各种 API(应用程序编程接口)的使用日益广泛。无论是在构建前端和后端应用,还是在进行数据分析和集成时,测试 API 的能力都是基础技能之一。我们将用 PyQt5 创建一个简单的工具,允许用户输入请求 URL 和请求头,并能够选择请求方式(GET 或 POST),以查看返回结果。
具体的效果可以看看这个视频给你们的一个练习_哔哩哔哩_bilibili
技术栈
- Python:作为主要编程语言。
- PyQt5:用于创建图形用户界面。
- Requests:用于发送 HTTP 请求。
用户界面
我们将创建一个简单的用户界面,包含以下组件:
- URL 输入框
- 请求方式下拉框(GET/POST)
- 请求头设置表格(可以增加和删除行)
- 发送请求的按钮
- 显示信息的区域(包括请求和响应的详细信息)
以下是 setupUi 方法的代码,负责构建用户界面:
def setupUi(self, Form):Form.setObjectName("Form")Form.resize(900, 600)self.verticalLayout = QtWidgets.QVBoxLayout(Form)# 添加 ComboBox 选择请求方式self.comboBox = QtWidgets.QComboBox(Form)self.comboBox.addItem("GET")self.comboBox.addItem("POST")# 添加 LineEdit 输入 URLself.lineEdit = QtWidgets.QLineEdit(Form)self.lineEdit.setPlaceholderText("此处填写url")# 按钮用于发送请求self.pushButton = QtWidgets.QPushButton(Form)self.pushButton.setText("发送")# 请求头展示的表格self.tableWidget = QtWidgets.QTableWidget(Form)self.tableWidget.setColumnCount(2)self.tableWidget.setHorizontalHeaderLabels(["名称", "值"])# 信息框self.listWidget = QtWidgets.QListWidget(Form)# 组件布局self.verticalLayout.addWidget(self.comboBox)self.verticalLayout.addWidget(self.lineEdit)self.verticalLayout.addWidget(self.pushButton)self.verticalLayout.addWidget(self.tableWidget)self.verticalLayout.addWidget(self.listWidget)
核心功能实现
用户点击“发送”按钮后,将会根据输入的 URL 和请求头发送请求。下列是处理请求的 send_clicked方法:
def send_clicked(self):input_url = self.ui.lineEdit.text()send_made = self.ui.comboBox.currentText()data_dict = {}row_count = self.ui.tableWidget.rowCount()for row in range(row_count):key = self.ui.tableWidget.item(row, 0).text()value = self.ui.tableWidget.item(row, 1).text()data_dict[key] = valuetry:if send_made == 'GET':rt = requests.get(url=input_url, headers=data_dict)else:rt = requests.post(url=input_url, headers=data_dict)except Exception as e:self.ui.listWidget.addItem('请求失败: ' + str(e))returnself.ui.listWidget.addItem(f'状态码:{rt.status_code}')for key, value in rt.headers.items():self.ui.listWidget.addItem(f'{key}: {value}')
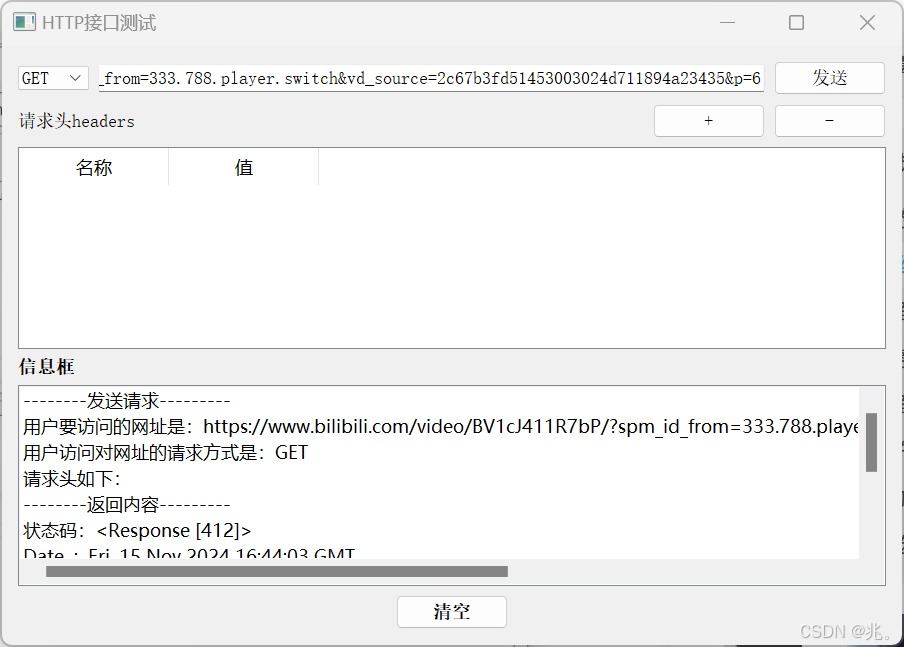
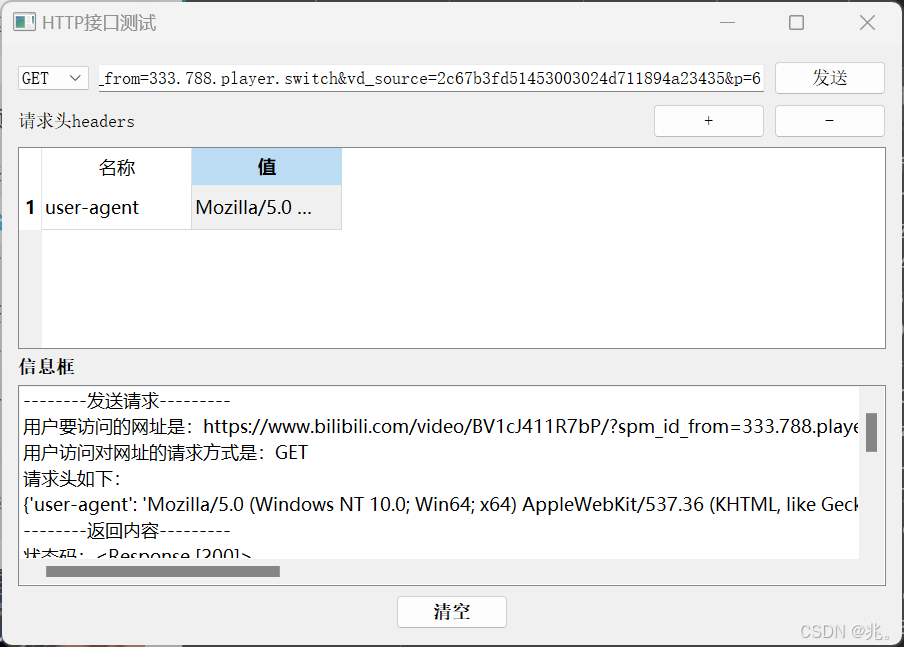
结果展示
在信息框中,会显示请求的 URL、请求头信息及其响应状态码。这种实时反馈可以帮助开发者快速调试 API。

如上图所示,在只填写url的情况下,发现状态码是412访问失败

当我们把useragent填充之后,就可以正常访问网址了
完整代码
import sys
import requests
from PyQt5.QtWidgets import QApplication,QWidget
from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(900, 600)self.verticalLayout = QtWidgets.QVBoxLayout(Form)self.verticalLayout.setObjectName("verticalLayout")self.horizontalLayout = QtWidgets.QHBoxLayout()self.horizontalLayout.setObjectName("horizontalLayout")self.comboBox = QtWidgets.QComboBox(Form)self.comboBox.setObjectName("comboBox")self.comboBox.addItem("")self.comboBox.addItem("")self.horizontalLayout.addWidget(self.comboBox)self.lineEdit = QtWidgets.QLineEdit(Form)self.lineEdit.setObjectName("lineEdit")self.horizontalLayout.addWidget(self.lineEdit)self.pushButton = QtWidgets.QPushButton(Form)self.pushButton.setObjectName("pushButton")self.horizontalLayout.addWidget(self.pushButton)self.verticalLayout.addLayout(self.horizontalLayout)self.horizontalLayout_2 = QtWidgets.QHBoxLayout()self.horizontalLayout_2.setObjectName("horizontalLayout_2")self.label = QtWidgets.QLabel(Form)self.label.setObjectName("label")self.horizontalLayout_2.addWidget(self.label)spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)self.horizontalLayout_2.addItem(spacerItem)self.pushButton_2 = QtWidgets.QPushButton(Form)self.pushButton_2.setObjectName("pushButton_2")self.horizontalLayout_2.addWidget(self.pushButton_2)self.pushButton_3 = QtWidgets.QPushButton(Form)self.pushButton_3.setObjectName("pushButton_3")self.horizontalLayout_2.addWidget(self.pushButton_3)self.verticalLayout.addLayout(self.horizontalLayout_2)self.tableWidget = QtWidgets.QTableWidget(Form)self.tableWidget.setObjectName("tableWidget")self.tableWidget.setColumnCount(2)self.tableWidget.setRowCount(0)item = QtWidgets.QTableWidgetItem()self.tableWidget.setHorizontalHeaderItem(0, item)item = QtWidgets.QTableWidgetItem()self.tableWidget.setHorizontalHeaderItem(1, item)self.verticalLayout.addWidget(self.tableWidget)self.label_2 = QtWidgets.QLabel(Form)font = QtGui.QFont()font.setBold(True)font.setWeight(75)self.label_2.setFont(font)self.label_2.setObjectName("label_2")self.verticalLayout.addWidget(self.label_2)self.listWidget = QtWidgets.QListWidget(Form)self.listWidget.setObjectName("listWidget")self.verticalLayout.addWidget(self.listWidget)self.horizontalLayout_3 = QtWidgets.QHBoxLayout()self.horizontalLayout_3.setObjectName("horizontalLayout_3")spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)self.horizontalLayout_3.addItem(spacerItem1)self.pushButton_4 = QtWidgets.QPushButton(Form)font = QtGui.QFont()font.setBold(True)font.setWeight(75)self.pushButton_4.setFont(font)self.pushButton_4.setObjectName("pushButton_4")self.horizontalLayout_3.addWidget(self.pushButton_4)spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)self.horizontalLayout_3.addItem(spacerItem2)self.verticalLayout.addLayout(self.horizontalLayout_3)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "HTTP接口测试"))self.comboBox.setItemText(0, _translate("Form", "GET"))self.comboBox.setItemText(1, _translate("Form", "POST"))self.lineEdit.setPlaceholderText(_translate("Form", "此处填写url"))self.pushButton.setText(_translate("Form", "发送"))self.label.setText(_translate("Form", "请求头headers"))self.pushButton_2.setText(_translate("Form", "+"))self.pushButton_3.setText(_translate("Form", "-"))item = self.tableWidget.horizontalHeaderItem(0)item.setText(_translate("Form", "名称"))item = self.tableWidget.horizontalHeaderItem(1)item.setText(_translate("Form", "值"))self.label_2.setText(_translate("Form", "信息框"))self.pushButton_4.setText(_translate("Form", "清空"))# 绑定按钮self.pushButton.clicked.connect(Form.send_clicked)self.pushButton_2.clicked.connect(Form.add_row)self.pushButton_3.clicked.connect(Form.move_row)self.tableWidget.cellClicked.connect(Form.table_clicked)self.pushButton_4.clicked.connect(Form.clean_panel)# 逻辑函数
class Mywindow(QWidget):def __init__(self):super().__init__()self.ui = Ui_Form() # 实例化ui界面self.ui.setupUi(self)self.clicked_row = 0 # 默认用户选择的是第0行self.info_text = []def table_clicked(self,row):self.clicked_row = rowdef send_clicked(self):self.clean_panel()input_url = self.ui.lineEdit.text()send_made = self.ui.comboBox.currentText()# 展示信息在面板上self.ui.listWidget.addItem('--------发送请求---------')self.ui.listWidget.addItem(f'用户要访问的网址是:{input_url}')self.ui.listWidget.addItem(f'用户访问对网址的请求方式是:{send_made}')self.ui.listWidget.addItem('请求头如下:')data_dict = {}# 获取行数row_count = self.ui.tableWidget.rowCount()# 遍历每一行for row in range(0,row_count):key = self.ui.tableWidget.item(row, 0).text()value = self.ui.tableWidget.item(row, 1).text()dict1={f'{key}':f'{value}'}self.ui.listWidget.addItem(str(dict1))data_dict = dict1|data_dicttry:if send_made=='GET':rt = requests.get(url=input_url,headers=data_dict)else:rt = requests.post(url=input_url,headers=data_dict)except:self.ui.listWidget.addItem('url出错')rt = 404self.ui.listWidget.addItem('--------返回内容---------')self.ui.listWidget.addItem(f'状态码:{rt}')if not rt == 404:for key,value in rt.headers.items():self.ui.listWidget.addItem(f'{key} : {value}')def add_row(self):self.ui.tableWidget.insertRow(self.ui.tableWidget.rowCount())def move_row(self):self.ui.tableWidget.removeRow(self.clicked_row)self.clicked_row = 0 # 把删除行置零def clean_panel(self):print('点击了清理')self.ui.listWidget.clear()self.info_text = []if __name__ == '__main__':app = QApplication(sys.argv)window = Mywindow()window.show()sys.exit(app.exec_())
完整的代码已经在前面展示。确保已经安装 PyQt5 和 requests 库,可以通过以下命令安装:
pip install PyQt5 requests
总结
本项目展示了如何用 PyQt5 来构建 GUI 应用程序,并通过 requests 库发送 HTTP 请求。这不仅是学习 PyQt5 的一个好方法,也为后续实现更复杂的 API 测试工具奠定了基础。