- 安装指令:pip install gradio
- 方法介绍
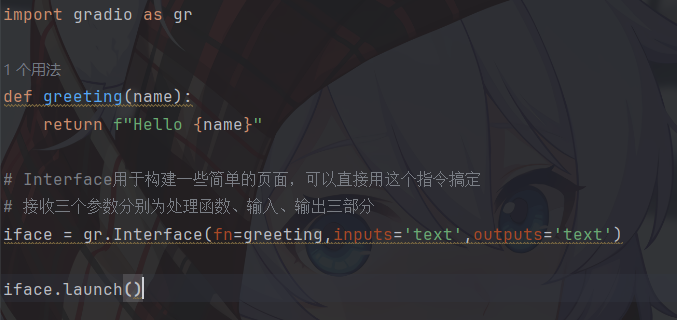
- Interface=》用于构建一些简单的页面,可以直接用这个指令搞定
- 形式=》接收三个参数分别为处理函数、输入、输出三部分,呈现一般左/上为输入,右或下为输出
- fn:将用户界面 (UI) 包裹起来的函数
- inputs:用于输入的 Gradio 组件,组件数应与函数中的参数数匹配
- outputs:用于输出的 Gradio 组件。组件数应与函数的返回值数匹配
- 案例

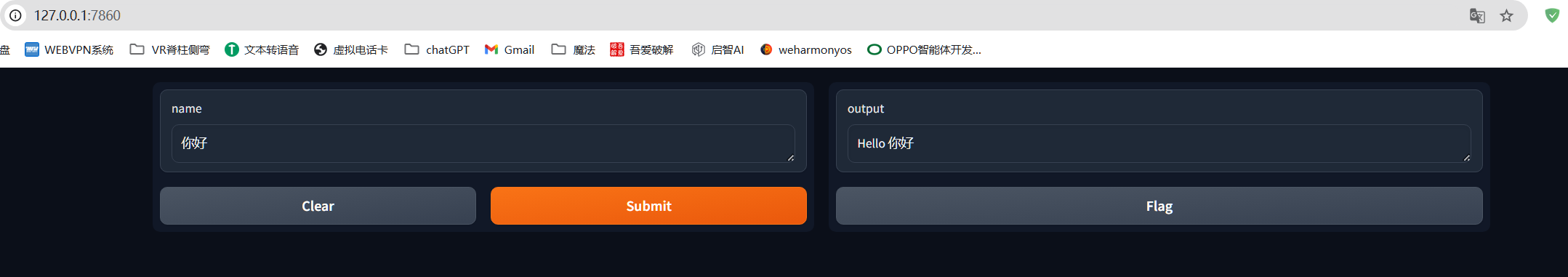
- 效果

- 可自定义小组件
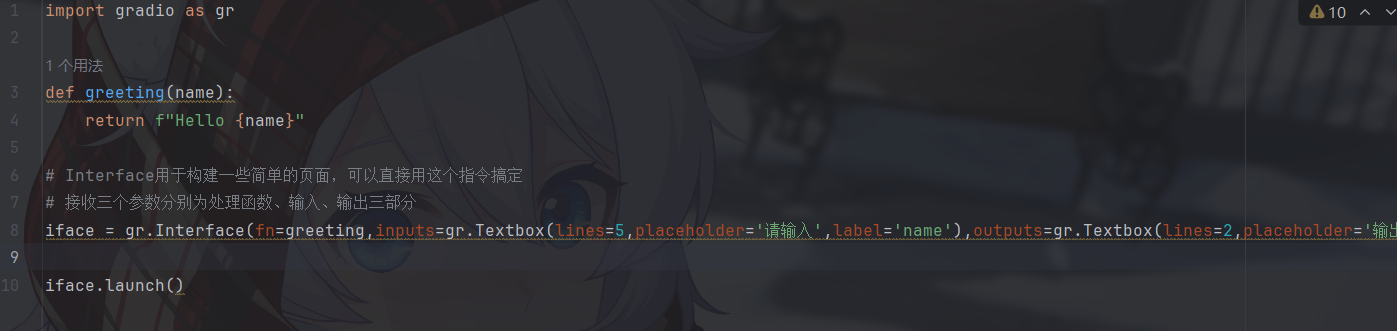
- 上传文本小组件inputs=gr.Textbox(lines=5,placeholder='请输入',label='name')
- Textbox是定义多行文本框输入/输出,lines可以设置输入行数,placeholder设置输入内容,label设置左上角的标签

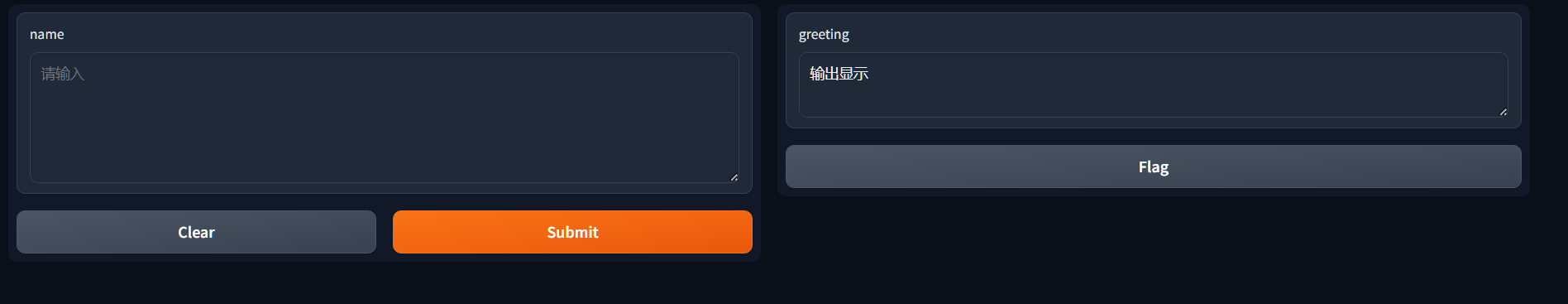
- 效果

- Textbox是定义多行文本框输入/输出,lines可以设置输入行数,placeholder设置输入内容,label设置左上角的标签
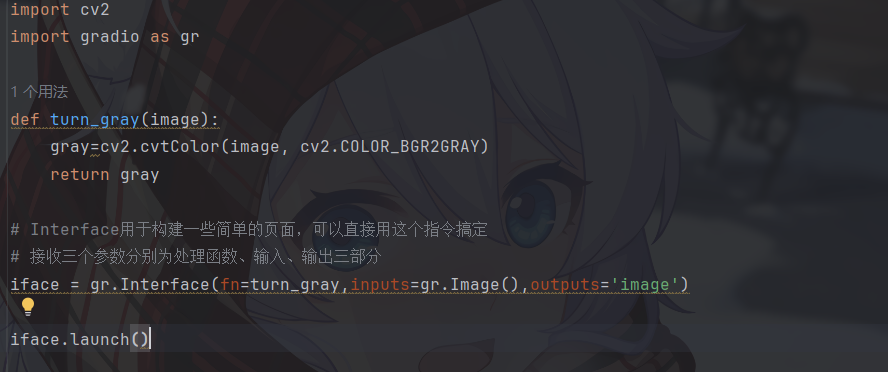
- 上传图像小组件inputs=gr.Image()
- Image()是接收文本的上传
- 代码

- 效果

- 上传音频小组件inputs=gr.Audio(sources=['microphone'],type='filepath')
- sources代表文件上传形式,可以选microphone录制,或者upload上传
- type为接收音频文件的保存的路径filepath,或者是numpy数组
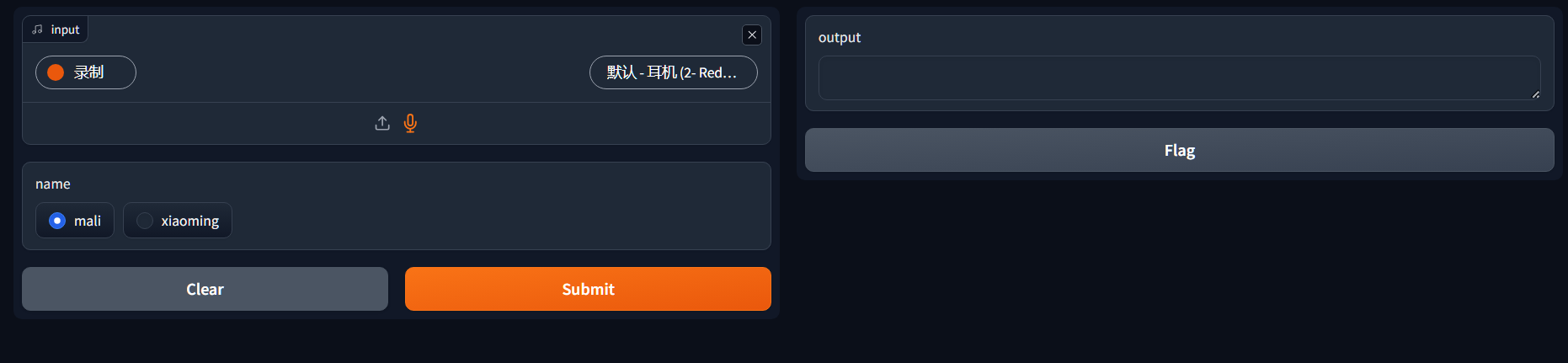
- 单选框输入组建gr.Radio(['mali','xiaoming'])
- 内一个类别放置多个元素,作为每个选项
- 效果

- 滑动条选择数值Slider
- 单选框输入组建Checkbox
- 上传文本小组件inputs=gr.Textbox(lines=5,placeholder='请输入',label='name')
- 缺陷=》输出输入都有固定位置,不能随便增加多个组建进行多输入
- 如何实现一个多输入?=》将input变成列表
- eg:inputs=[gr.Audio(sources=['microphone','upload'],type='filepath'),gr.Radio(['mali','xiaoming'])]
- 其它

- 形式=》接收三个参数分别为处理函数、输入、输出三部分,呈现一般左/上为输入,右或下为输出
- launch=》主要功能是启动一个本地服务器,使得用户可以在Web浏览器中查看和交互Gradio应用程序
- 提供多种部署方式,包括本地部署、通过HuggingFace托管、FastAPI挂载以及Gradio-lite浏览器集成
- 常用参数

- queue=》允许用户设置界面的并发请求处理限制,对于控制应用程序在高负载情况下的性能非常有用
- gradio.Interface.queue(···)
- 通过queue方法,用户可以指定在任何给定时间可以处理的请求数量
- ChatInterface=》 用于创建聊天机器人UI 的高级抽象,允许通过几行代码围绕聊天机器人模型创建基于 Web 的演示
- 只需要一个参数:fn,它采用一个函数,根据用户输入和聊天历史记录来控制聊天机器人的响应,其他参数可用于控制演示的外观和行为
- 参数介绍

- TabbedInterface=》允许开发者创建带有多个标签页的界面
- 每个标签页可以包含不同的输入和输出组件,使得用户可以在不同的标签页中切换,查看和操作不同的内容
- 初始化参数

- Blocks =》可让组件布局更加灵活,在不适用Blocks的情况下,组件的布局是默认的垂直布局,通过gr.Row , gr.Column等控制组件的布局
- 提供了更大的灵活性和控制,还提供了将相关演示组合在一起的方法,例如使用选项卡进行组件的布局、 触发函数执行的事件、 数据流(例如,输入可以触发输出,从而触发下一级输出)
- 布局
- 行布局(Row):用于水平排列组件;
- 列布局(Column):用于垂直排列组件;
- 标签页(Tab):允许你将界面分割成多个标签页,每个标签页包含独立的组件和布局;
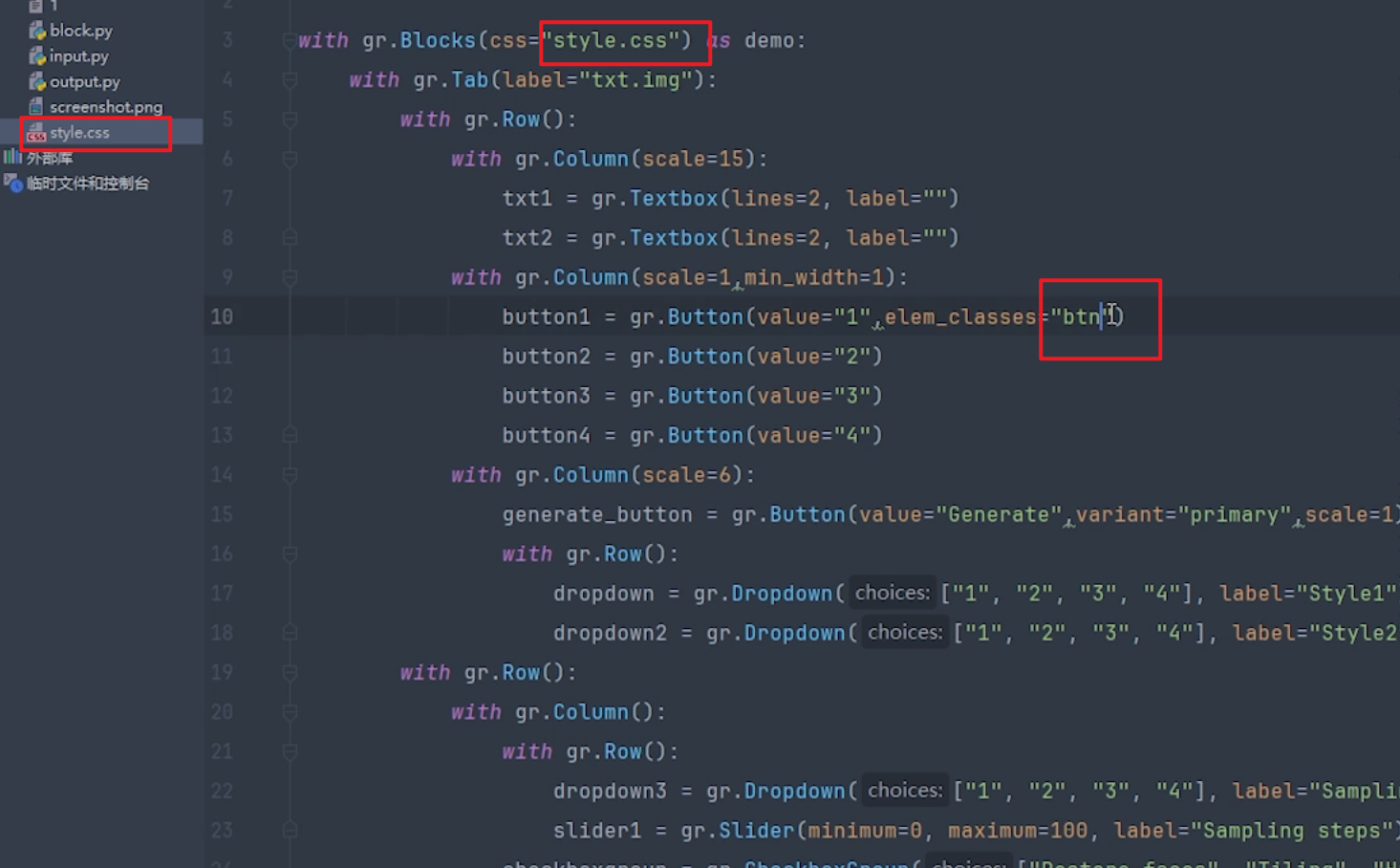
- 案例

- with gr.Blocks() as demo:作为启动程序,以demo启动
- gr.Tab(label='txt.img')是作为标签页,同级多个那就是指定多个标签
- 看整体布局,先水平还是先垂直,然后依次摆放
- 再同级别下那就代表一个格子里面进行多个垂直/水平布局
- gr.Row():水平布局
- gr.Column():垂直布局
- scale=x参数指定布局比例
- 有的组建是有宽度限制的,因此这时候可以指定参数进行调整
- min_width=x可以指定最小宽度
- variant='primary'参数指定按钮为橘黄色
- 可以使用css美化

- with gr.Group():设置组
- gr.Accordion():伸缩和展开
- Interface=》用于构建一些简单的页面,可以直接用这个指令搞定
- 热加载
- 构建 Gradio 演示时,尤其是在 Blocks 之外,可能会发现不断重新运行代码以测试更改很麻烦
- 为了更快、更方便地编写代码,当在 Python IDE(如 VS Code、Sublime Text、PyCharm 等)中进行开发或通常从终端运行 Python 代码时,可以更轻松地立即“重新加载” Gradio 应用程序。我们还开发了一个类似的“魔术命令”,如果您使用 Jupyter Notebooks(或任何类似的环境,如 Colab),它可以更快地重新运行单元格。
- 所谓热加载就是web页面实时显示你的修改,而不是一遍一遍的去运行python xxx.py;
- 怎么做呢?=》只需要改成gradio xxx.py #例如刚才我们的app.py 则运行gradio app.py
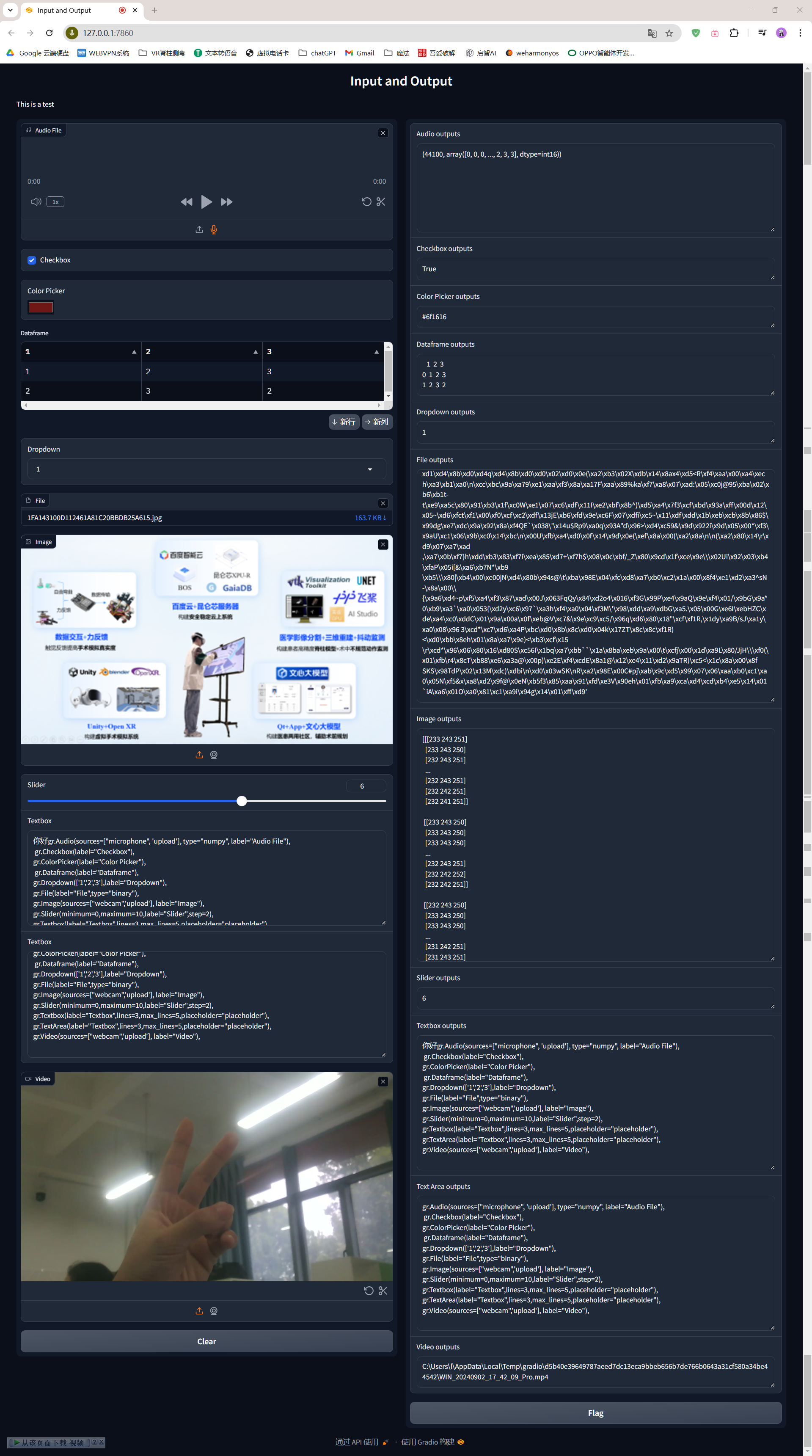
- 常用输入组件
- 音频:gr.Audio(sources=["microphone", 'upload'], type="numpy", label="Audio File"),
- 选项:gr.Checkbox(label="Checkbox"),
- 颜色:gr.ColorPicker(label="Color Picker"),
- 表格:gr.Dataframe(label="Dataframe"),
- 下拉选项:gr.Dropdown(['1','2','3'],label="Dropdown"),
- 单选:gr.Radio(['1','2','3'],label="Radio"),
- 文件:gr.File(label="File",type="binary"),
- 图像:gr.Image(sources=["webcam",'upload'], label="Image"),
- 滑动条:gr.Slider(minimum=0,maximum=10,label="Slider",step=2),
- 文本:gr.Textbox(label="Textbox",lines=3,max_lines=5,placeholder="placeholder"),
- 大文本:gr.TextArea(label="Textbox",lines=3,max_lines=5,placeholder="placeholder"),
- 视频:gr.Video(sources=["webcam",'upload'], label="Video"),
- 复选框:gr.Checkboxgroup(['1','2,3'],label="Checkboxgroup"),
- 案例呈现

- 常用输出组件
- 文本
- 图像
- 音频

- 柱状图

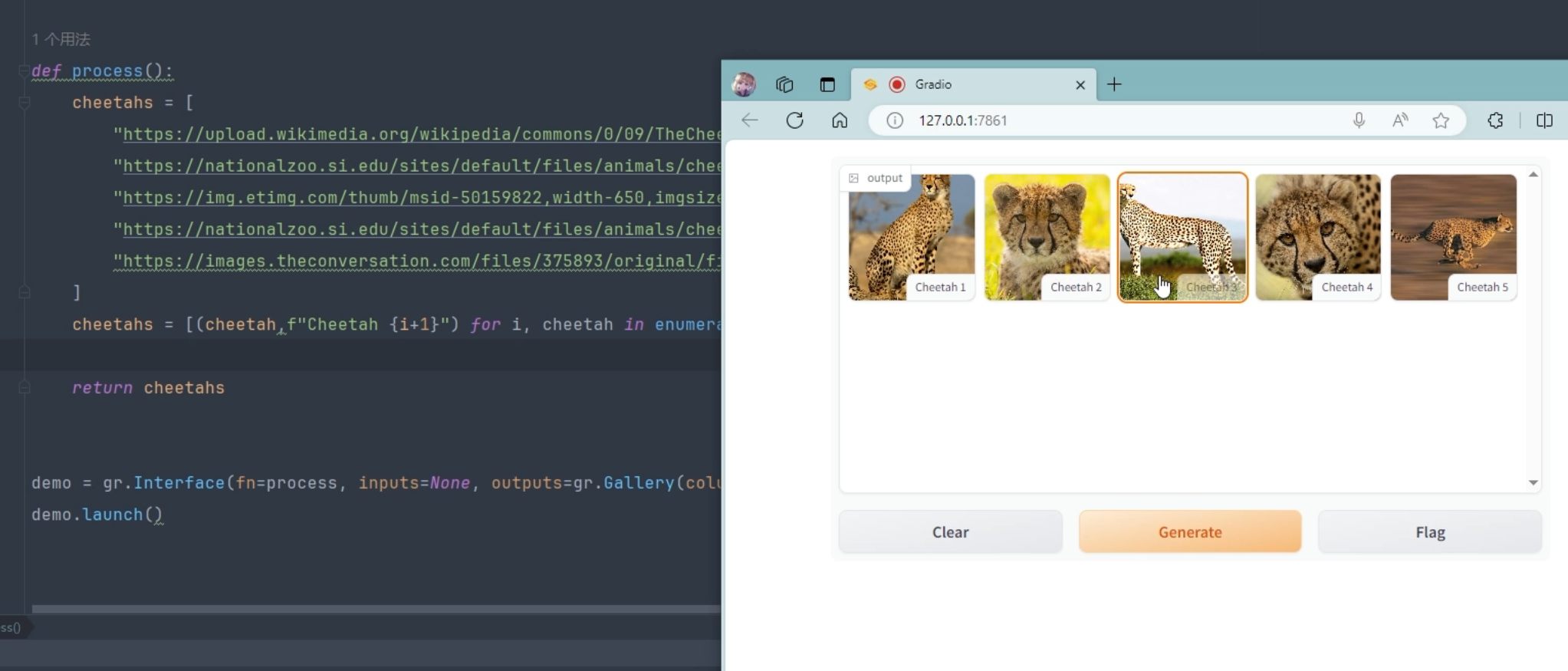
- Gallery=》画廊


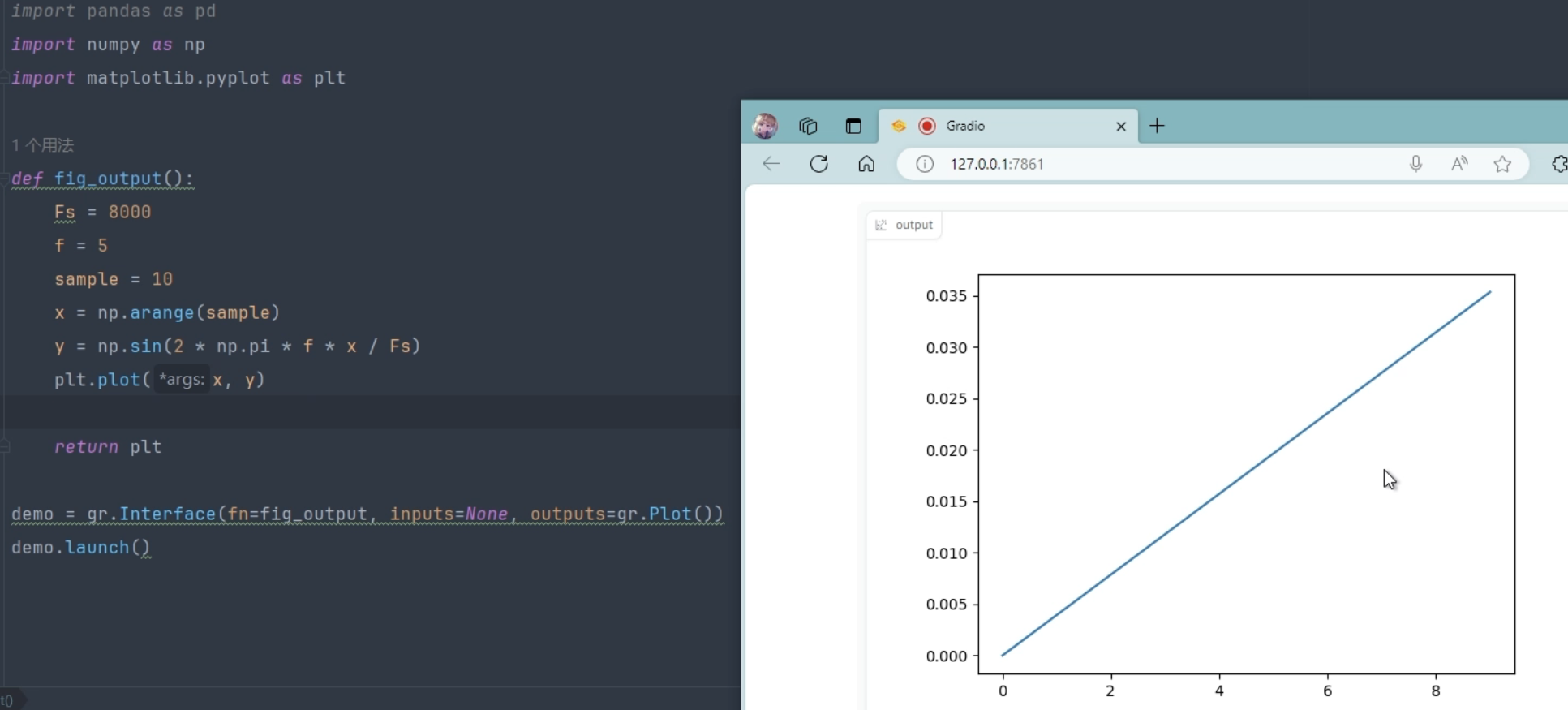
- 绘图

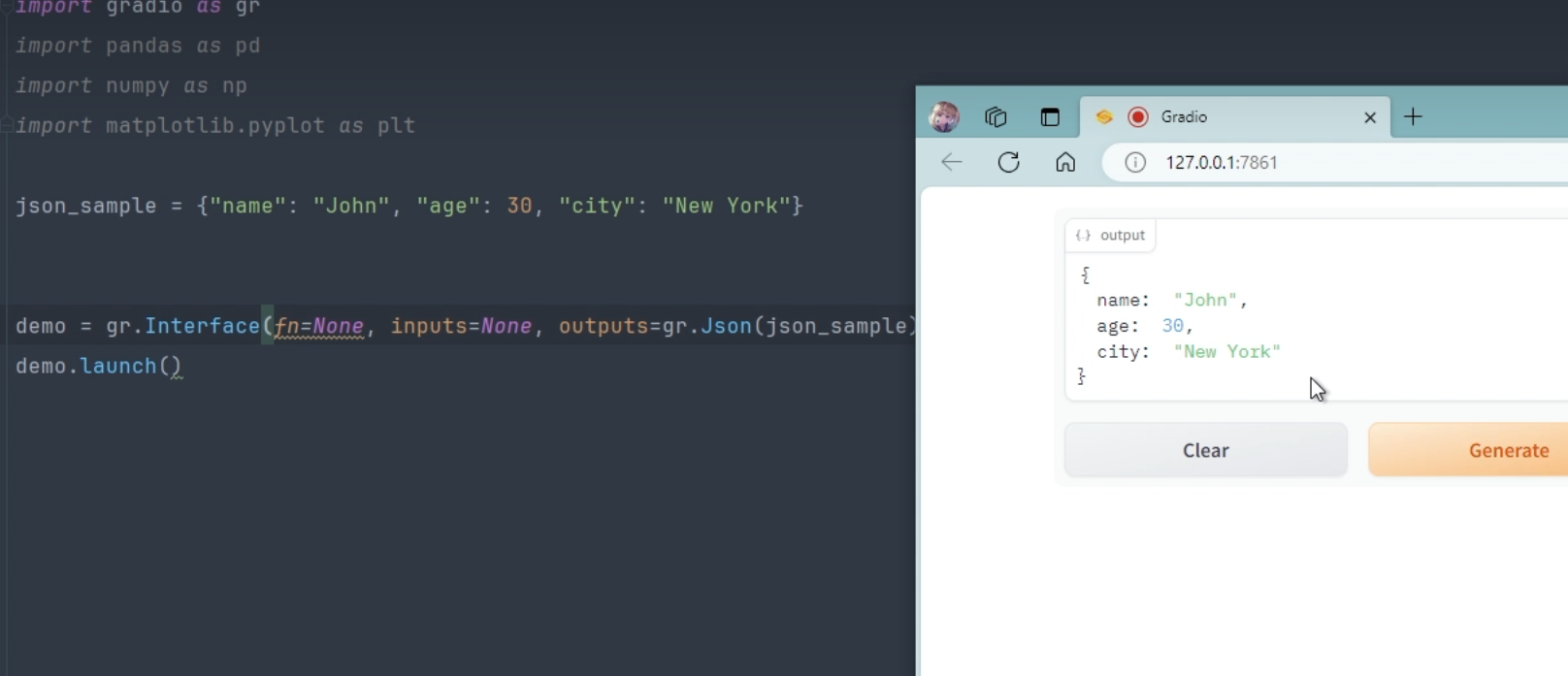
- Json

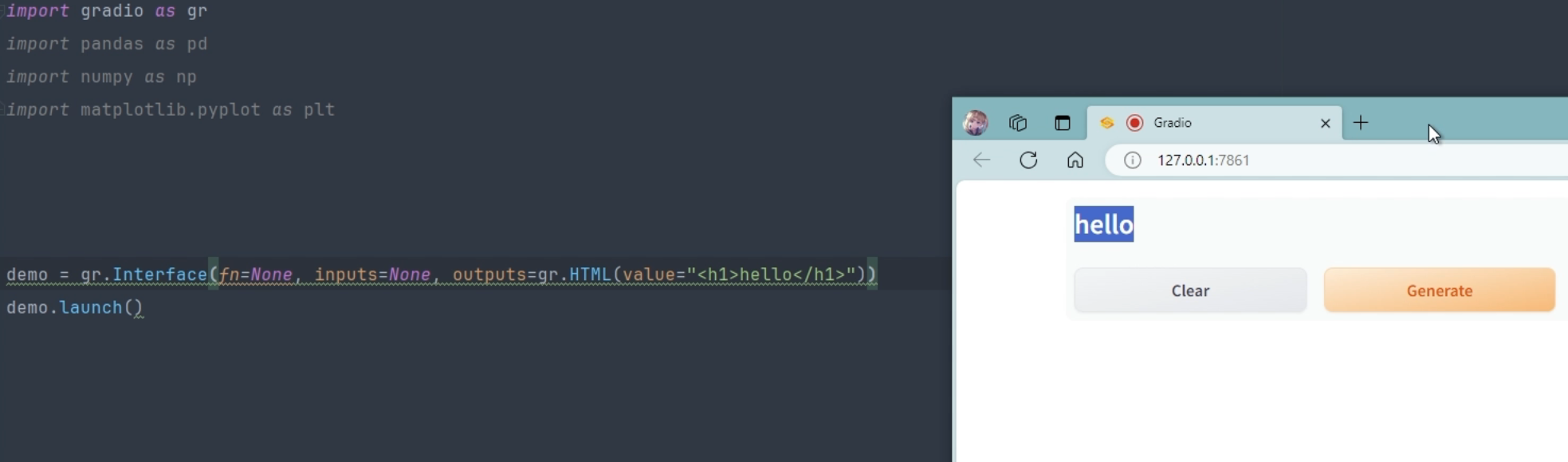
- html

- 结合深度学习使用案例
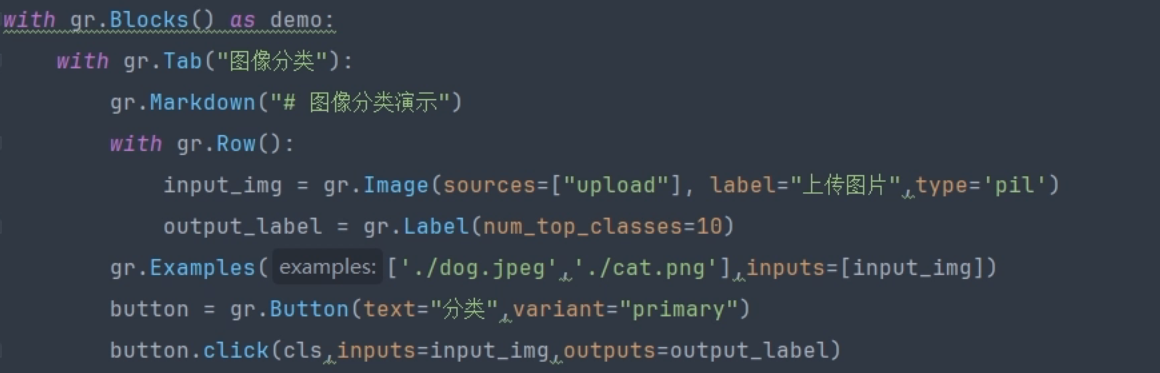
- 图像分类

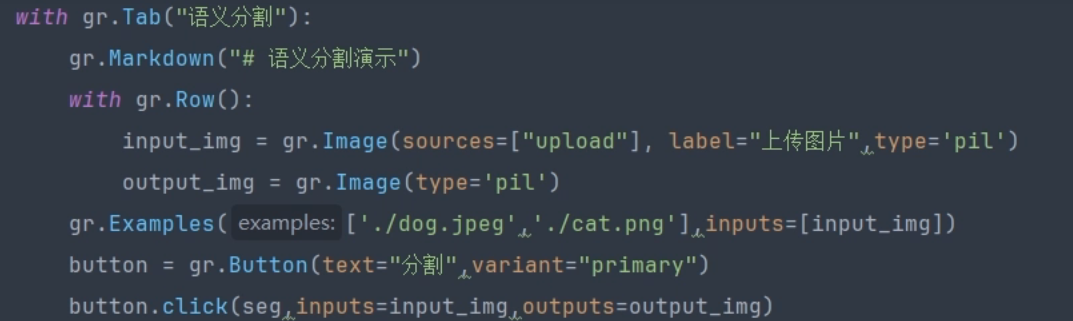
- 图像分割

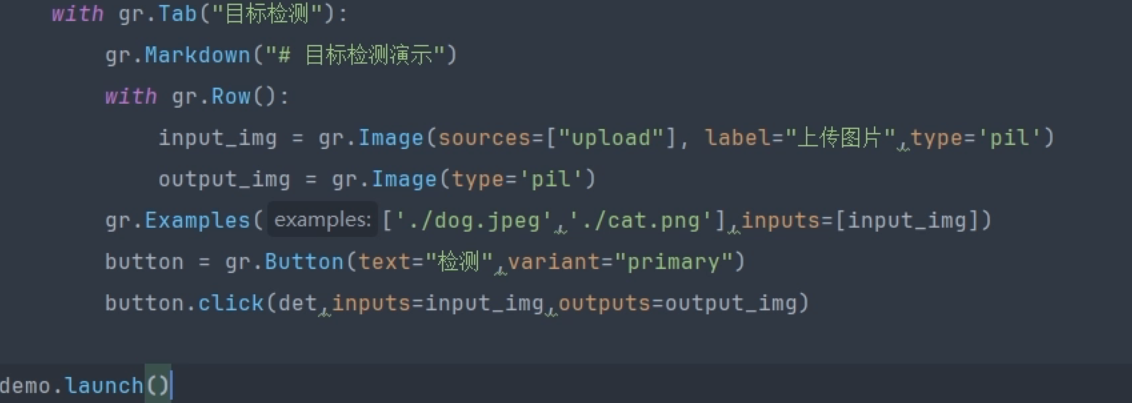
- 目标检测

- 启动功能
- button.click(fn,inputs=输入组件,outputs=输出组件)
- 图像分类
Gradio学习笔记记录
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/477932.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
养老院管理系统+小程序项目需求分析文档
智慧综合养老服务平台是以业务为牵引、场景为驱动,围绕“老人”业务域,持续沉淀和打磨形成适应不同养老业务发展需要的业务能力,推动业务模式升级,为养老服务提供数字化解决方案,并依托实体站点与养老机构实现线上线下…
React的基本知识:事件监听器、Props和State的区分、改变state的方法、使用回调函数改变state、使用三元运算符改变state
这篇教学文章涵盖了大量的React基本知识。 包括:
事件监听器Props和State的区分改变state的方法使用回调函数改变state使用三元运算符改变state处理state中的数组处理state中的object条件渲染 &&条件渲染 三元运算符React中的forms
1. Event Listeners
在…
repmgr安装及常用运维指令
简介
repmgr 由 EDB 与其他个人和组织的贡献一起开发,安装部署相对较为简单
安装
repmgr官网上传对应的安装到服务器上 安装前/etc/hosts IP映射、始终同步、免密通信本文忽略 repmgr的安装相对较为简单,目前repmgr-5仅仅支持到postgresql-15
postgresql必要参数…
opencv-python 分离边缘粘连的物体(距离变换)
import cv2
import numpy as np# 读取图像,这里添加了判断图像是否读取成功的逻辑
img cv2.imread("./640.png")
# 灰度图
gray cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# 高斯模糊
gray cv2.GaussianBlur(gray, (5, 5), 0)
# 二值化
ret, binary cv2…
SATA接口不通分析案例分享
问题:
反馈有台NVR的某个接口SATA不通(共有4个SATA接口,采用SATA HUB JMB575),挂载硬盘不上。
分析:
1、直接对换问题口SATA1与正常口SATA2的SATA数据线,SATA1口还是异常,挂在不上…
【Web前端】如何构建简单HTML表单?
HTML 表单是 Web 开发中非常重要的组成部分。它们是与用户交互的主要方式,能够收集用户输入的数据。表单的灵活性使它们成为 HTML 中最复杂的结构之一,但若使用正确的结构和元素,可以确保其可用性和无障碍性。 表单的基本结构
HTML 表单使用…
Flutter:AnimatedIcon图标动画,自定义Icon通过延时Interval,实现交错式动画
配置vsync,需要实现一下with SingleTickerProviderStateMixinclass _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin{// late延迟初始化 AnimationControllerlate AnimationController _controller;overridevoid initStat…
HTML5好看的音乐播放器多种风格(附源码)
文章目录 1.设计来源1.1 音乐播放器风格1效果1.2 音乐播放器风格2效果1.3 音乐播放器风格3效果1.4 音乐播放器风格4效果1.5 音乐播放器风格5效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者&…
ReactPress(阮一峰推荐工具):一款基于Next.js的免费开源博客CMS系统
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 此项目是用于构建博客网站的,包含前台展示、管理后台和后端。 此项目是基于 React antd NestJS NextJS MySQL 的,项目已经开源,项目地址在 …
pytorch自定义算子导出onnx
文章目录 1、为什么要自定义算子?2、如何自定义算子3、自定义算子导出onnx4、example1、重写一个pytorch 自定义算子(实现自定义激活函数)2、现有算子上封装pytorch 自定义算子(实现动态放大超分辨率模型) 1、为什么要…
构建高效在线教育:SpringBoot课程管理系统
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理在线课程管理系统的相关信息成为必然。开发…
CSS3新特性——字体图标、2D、3D变换、过渡、动画、多列布局
目录 一、Web字体
二、字体图标
三、2D变换
1.位移
(1)浮动
(2)相对定位
(3)绝对定位和固定定位
(4)位移
用位移实现盒子的水平垂直居中
2.缩放
利用缩放调整字体到12px以下ÿ…
python Flask指定IP和端口
from flask import Flask, request
import uuidimport json
import osapp Flask(__name__)app.route(/)
def hello_world():return Hello, World!if __name__ __main__:app.run(host0.0.0.0, port5000)
linux ubuntu的脚本知
目录
一、变量的引用
二、判断指定的文件是否存在
三、判断目录是否存在
四、判断最近一次命令执行是否成功
五、一些比较符号
六、"文件"的读取和写入
七、echo打印输出
八、ubuntu切换到root用户
N、其它可以参考的网址 脚本功能强大,用起来也…
C++(进阶) 第1章 继承
C(进阶) 第1章 继承 文章目录 前言一、继承1.什么是继承2.继承的使用 二、继承方式1.private成员变量的(3种继承方式)继承2. private继承方式3.继承基类成员访问⽅式的变化 三、基类和派生类间的转换1.切片 四、 继承中的作⽤域1.隐藏规则&am…
Load-Balanced-Online-OJ(负载均衡式在线OJ)
负载均衡式在线OJ 前言1. 项目介绍2. 所用技术与环境所用技术栈开发环境 3. 项目宏观结构3.1 项目核心模块3.2 项目的宏观结构 4. comm公共模块4.1 日志(log.hpp )4.1.1 日志主要内容4.1.2 日志使用方式4.1.2 日志代码 4.2 工具(util.hpp&…
c++->内部类 匿名对象
内部类:(例如:b定义在a类中)
注意事项:
(1)内部类b可以直接使用外部类的static变量,但是并不属于外部类的友元!!!!
#include <s…
C++ std::unique_ptr的使用及源码分析
目录
1.简介
2.使用方法
2.1.创建 unique_ptr
2.2.删除对象
2.3.转移所有权
2.4.自定义删除器
2.5.从函数返回 std::unique_ptr
2.6.将 std::unique_ptr 作为函数参数
3.适用场景
4.与原始指针的区别
5.优缺点
6.源码分析
6.1.构造函数
6.2.存储分析
6.3.默认删…
推荐文章
- ChatGPT可以被用来帮助检测老年痴呆?
- LeetCode解法汇总2578. 最小和分割
- 马化腾称腾讯应该去做难而正确的事;iOS 15正式版发布,改善信号表现;Dart 2.17发布|极客头条
- HBase是什么,HBase介绍
- #compsoer基本使用01#
- #P12365. 相逢是首歌
- #stm32整理(一)flash读写
- #systemverilog# “类”翱翔在systemverilog的天空(Ⅱ)关于理解new() 和 super.new() 函数
- #成为 SQL 大师#groupby 中不能有聚合函数
- #力扣:2894. 分类求和并作差@FDDLC
- (18)线程的实例认识:线程的控制,暂停,继续,停止,线程相互控制,协作
- (2) Java 8 实战第二版——补充 收集数据、并行数据处理能力与性能