介绍
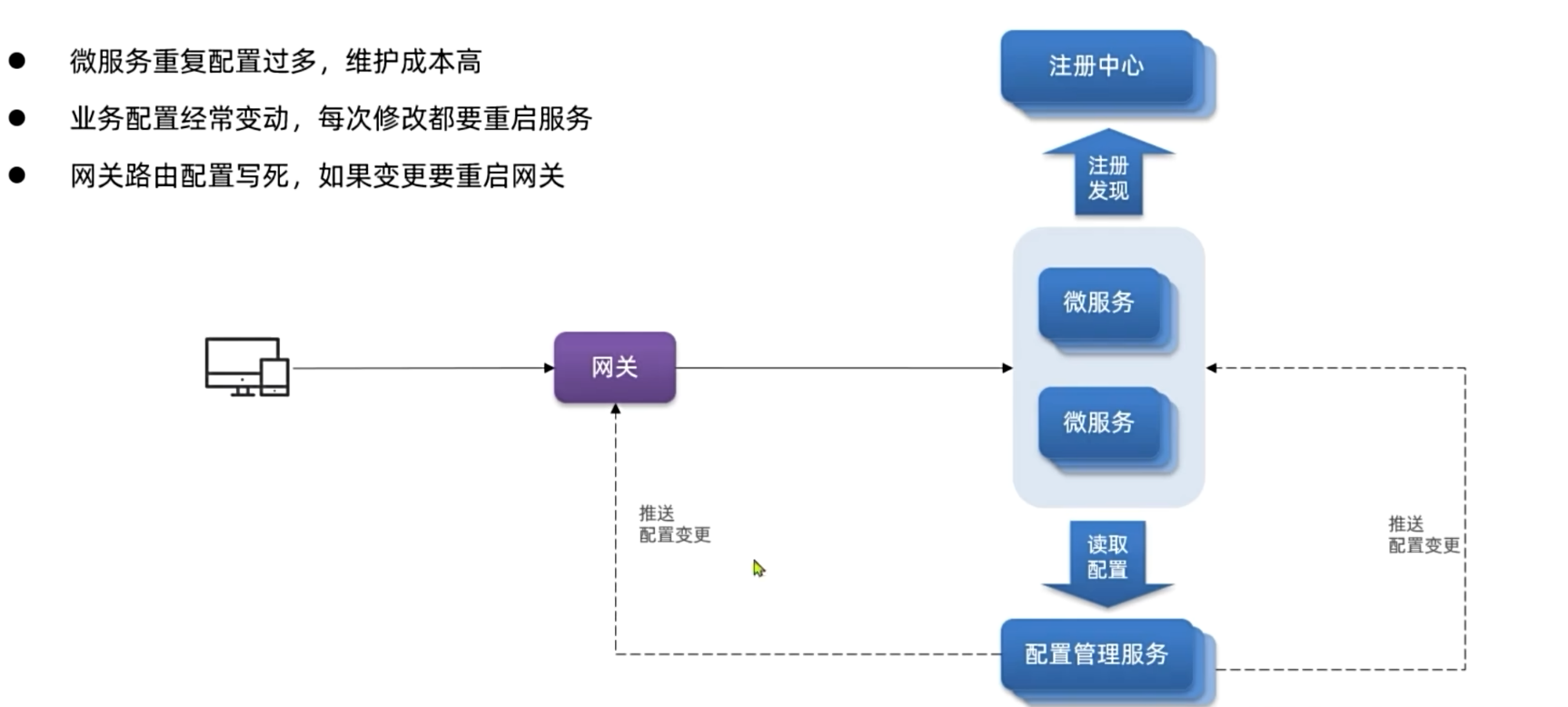
代码拆分为微服务后, 每个服务都有自己的配置文件, 而这些配置文件中有很多重复的配置, 并且配置变化后需要重启服务, 才能生效, 这样就会影响开发体验和效率

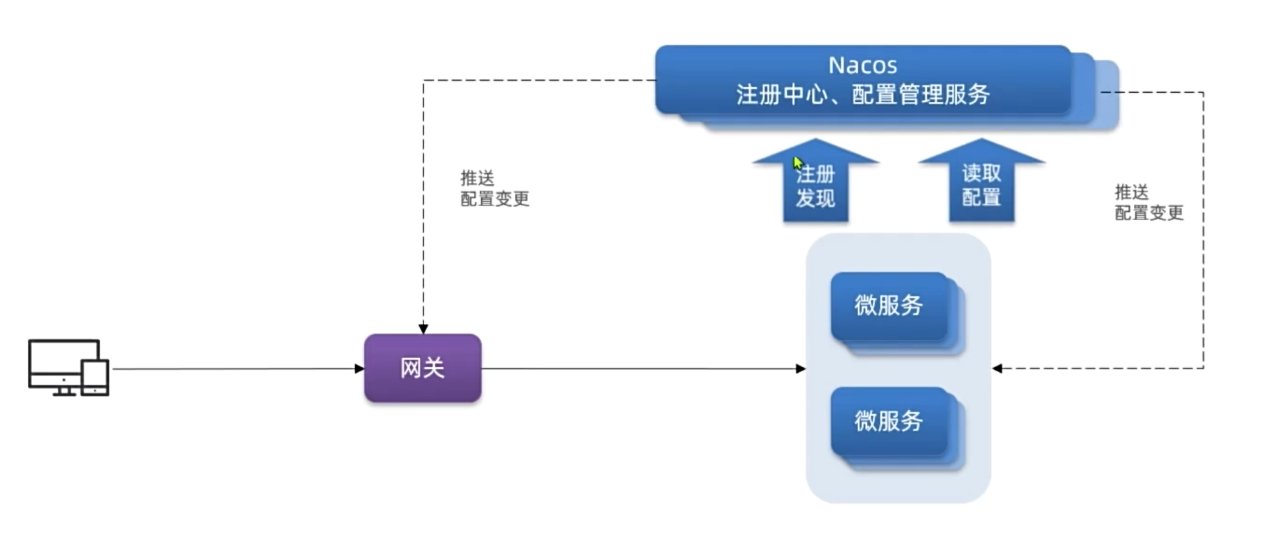
配置管理服务可以帮助我们集中管理公共的配置, 并且nacos就可以实现配置管理服务

配置共享
我们可以把微服务共享的配置抽取到Nacos中统一管理,这样就不需要每个微服务都重复配置了。
分为两步:
- 在Nacos中添加共享配置
- 微服务拉取配置
- 在Nacos中添加共享配置
- 以cart-service为例,我们看看有哪些配置是重复的,可以抽取的:
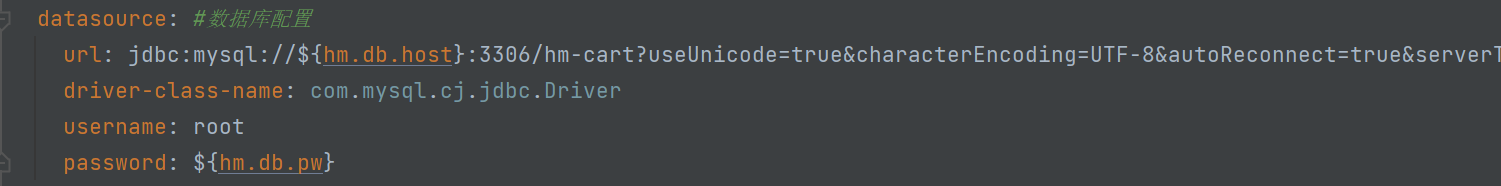
- 首先是jdbc相关配置:


- 然后是日志配置:

- 然后是swagger以及OpenFeign的配置:

- 在nacos控制台分别添加这些配置。
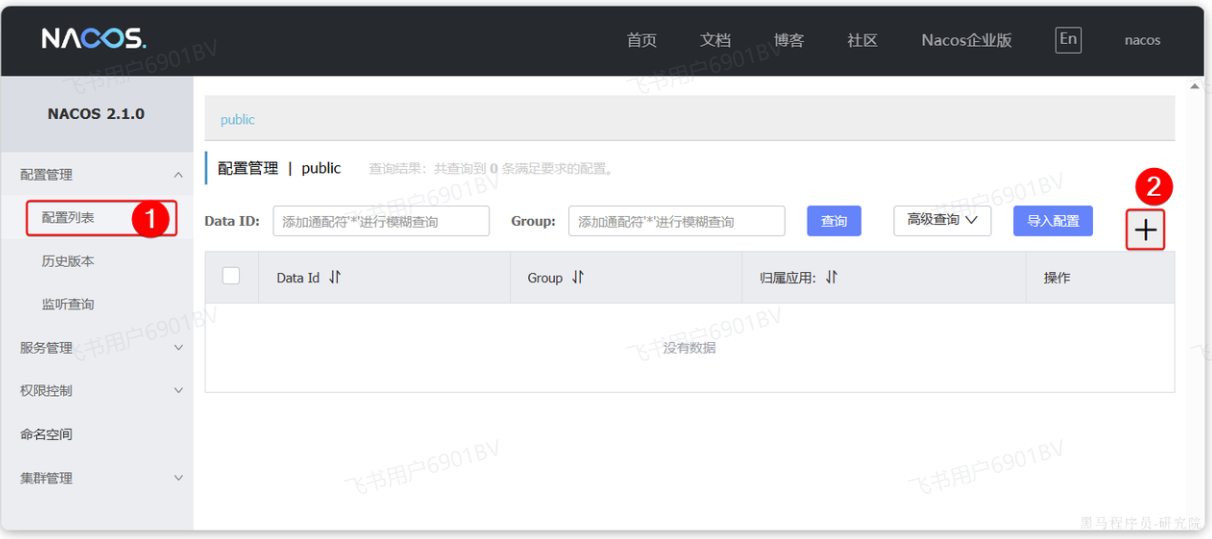
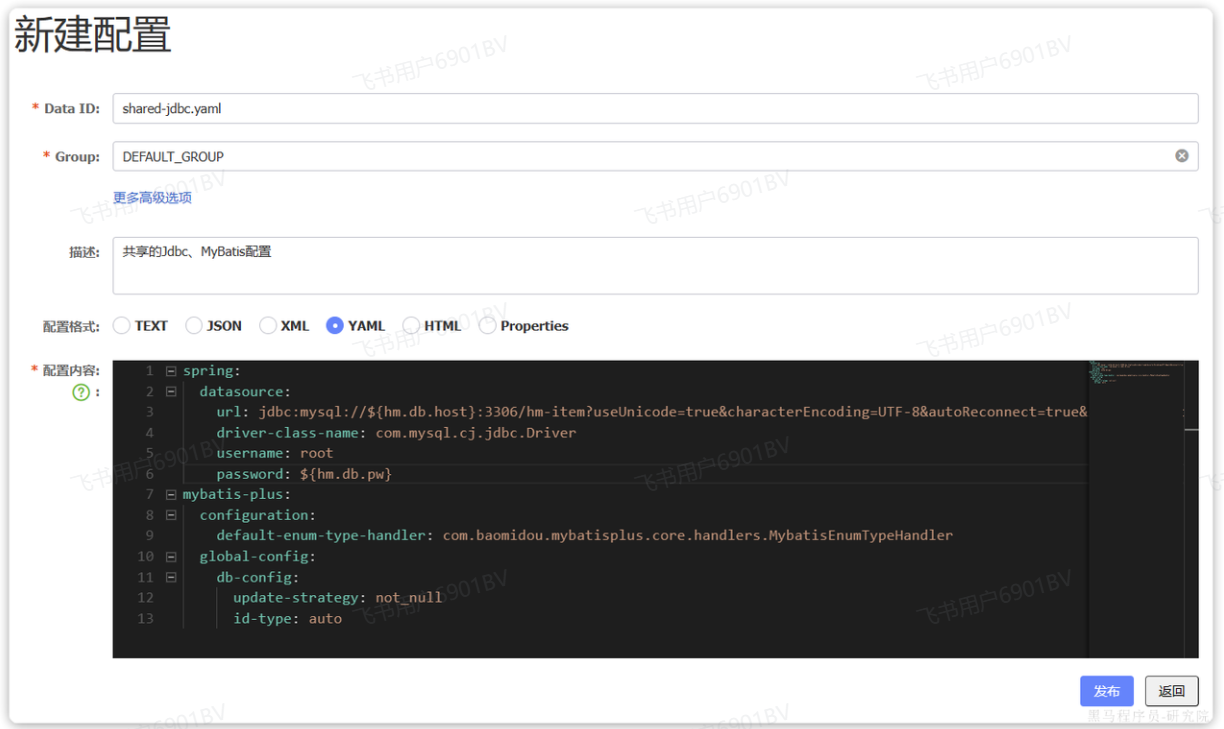
2-1 首先是jdbc相关配置,在配置管理->配置列表中点击+新建一个配置:
- http://192.168.1.97:8848/nacos/

- 在弹出的表单中填写信息:

- 其中详细的配置如下
spring:datasource:url: jdbc:mysql://${hm.db.host:192.168.150.101}:${hm.db.port:3306}/${hm.db.database}?useUnicode=true&characterEncoding=UTF-8&autoReconnect=true&serverTimezone=Asia/Shanghaidriver-class-name: com.mysql.cj.jdbc.Driverusername: ${hm.db.un:root}password: ${hm.db.pw:123}
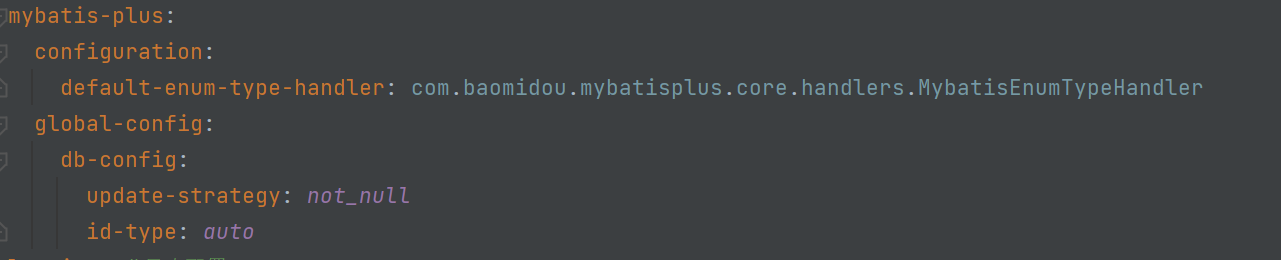
mybatis-plus:configuration:default-enum-type-handler: com.baomidou.mybatisplus.core.handlers.MybatisEnumTypeHandlerglobal-config:db-config:update-strategy: not_nullid-type: auto- 这里的jdbc的相关参数不能写死,例如:
数据库ip: 通过${hm.db.host:192.168.150.101}配置了默认值为192.168.150.101,同时允许通过${hm.db.host}来覆盖默认值数据库端口: 通过${hm.db.port:3306}配置了默认值为3306,同时允许通过${hm.db.port}来覆盖默认值数据库database:可以通过${hm.db.database}来设定,无默认值
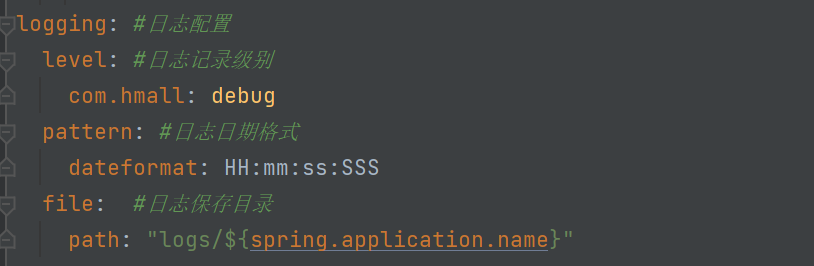
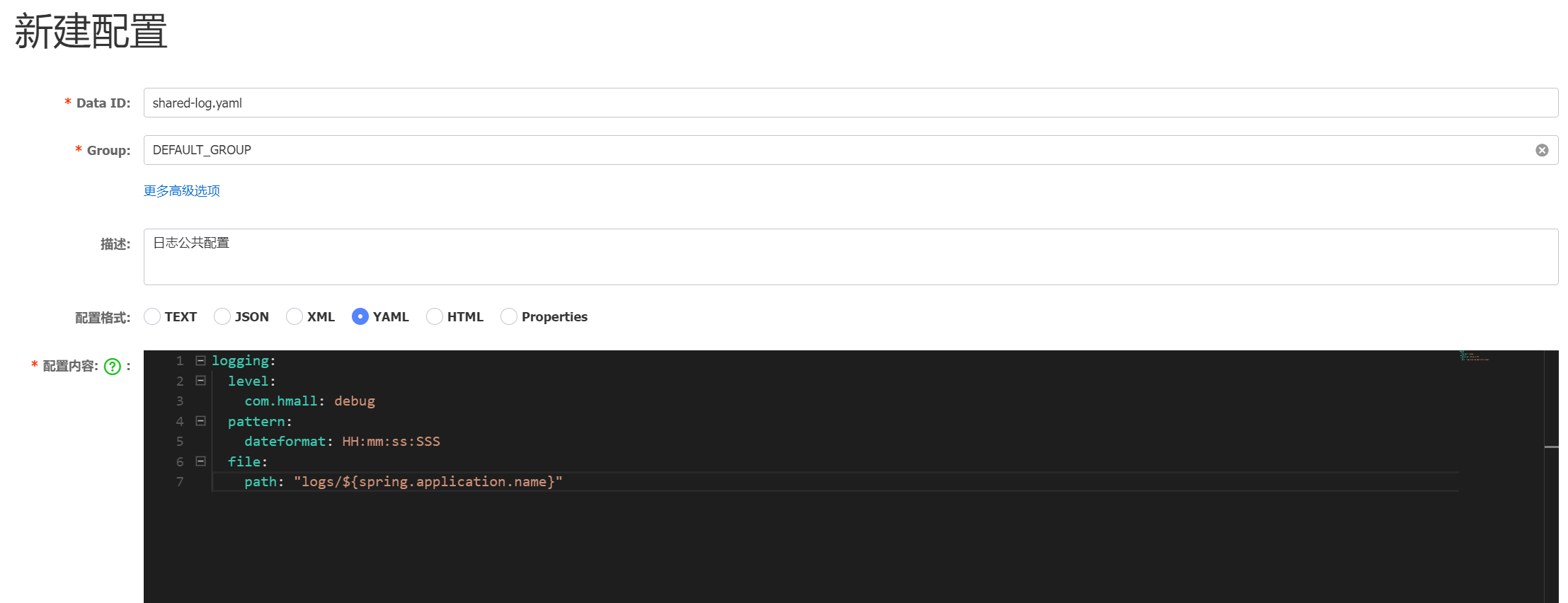
2-2 然后是统一的日志配置,命名为shared-log.yaml,配置内容如下:

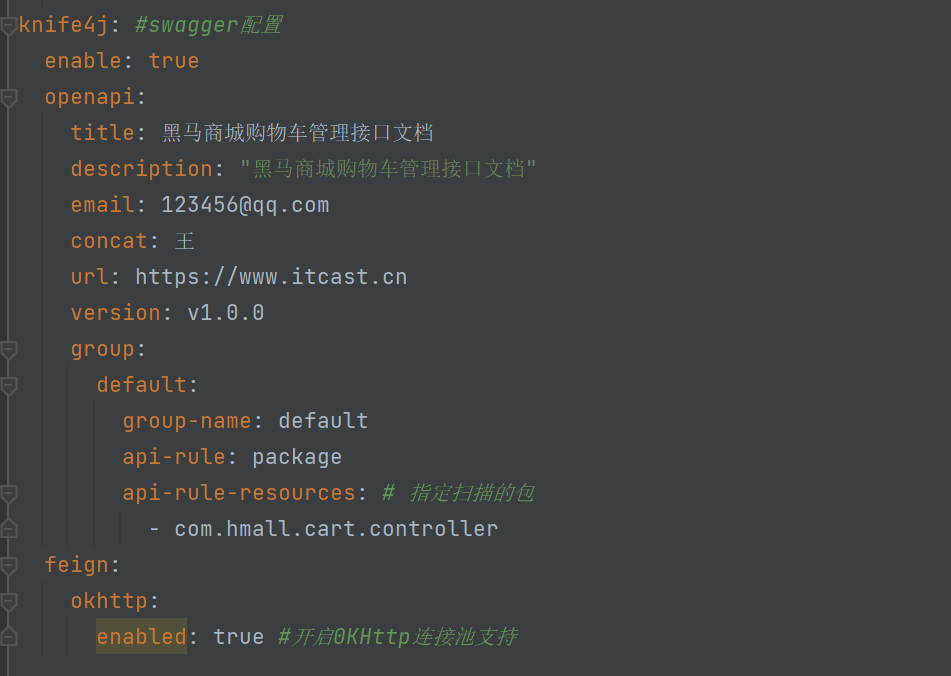
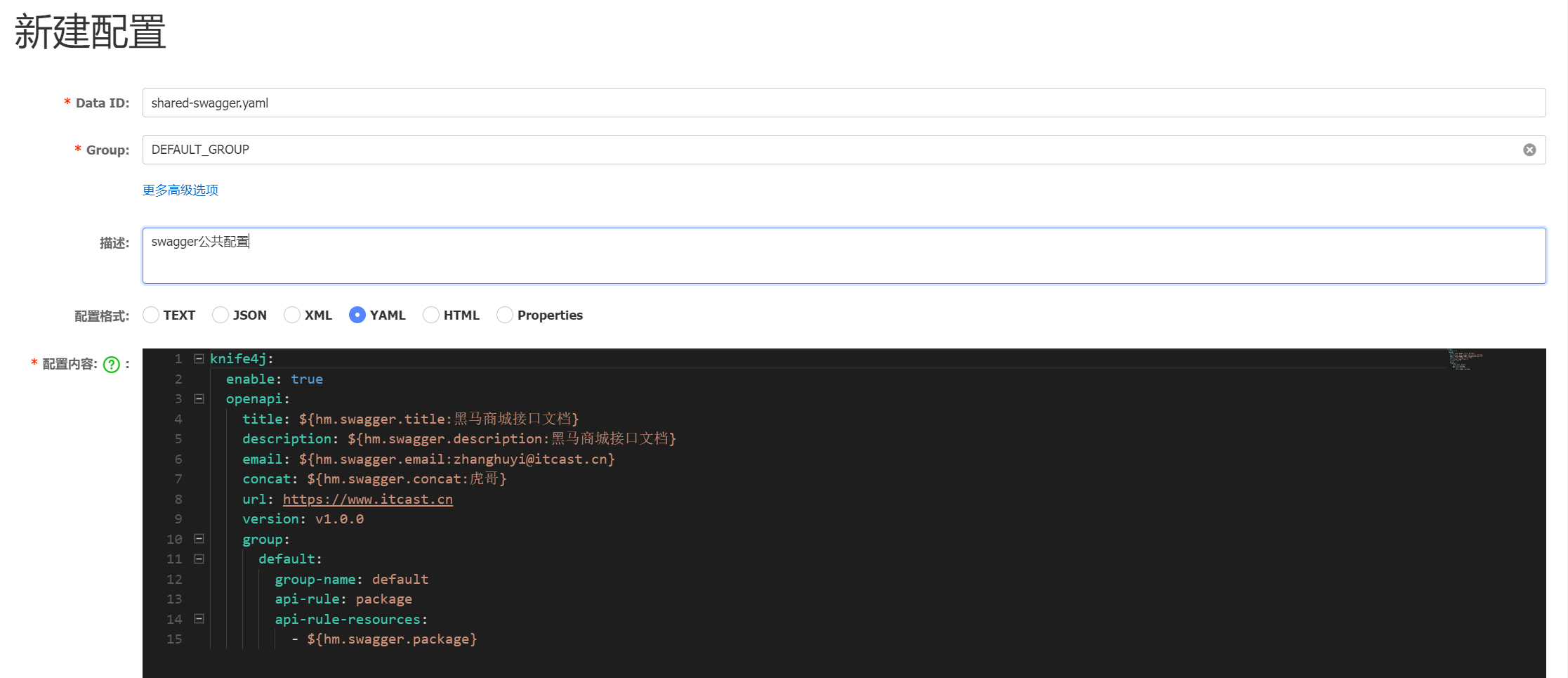
logging:level:com.hmall: debugpattern:dateformat: HH:mm:ss:SSSfile:path: "logs/${spring.application.name}"3-3 然后是统一的swagger配置,命名为shared-swagger.yaml,配置内容如下:

knife4j:enable: trueopenapi:title: ${hm.swagger.title:黑马商城接口文档}description: ${hm.swagger.description:黑马商城接口文档}email: ${hm.swagger.email:zhanghuyi@itcast.cn}concat: ${hm.swagger.concat:虎哥}url: https://www.itcast.cnversion: v1.0.0group:default:group-name: defaultapi-rule: packageapi-rule-resources:- ${hm.swagger.package}- 微服务拉取配置
2-1 了解基于NacosConfig拉取共享配置代替微服务的本地配置的流程

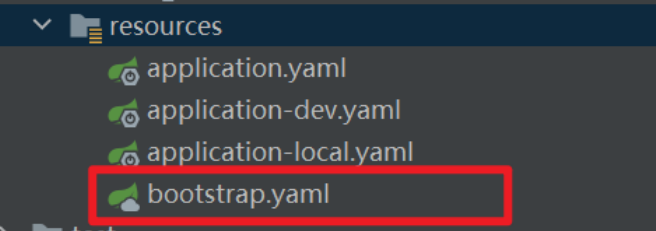
- 项目启动后, SpringCloud在初始化上下文的时候会先读取一个名为
bootstrap.yaml(或者bootstrap.properties)的文件,我们将nacos地址配置到bootstrap.yaml中,SpringCloud就可以读取nacos中的配置了。 - nacos的配置文件拉取完成后, SpringCloud上下文(
ApplicationContext)才会初始化SpringBoot上下文,去读取application.yaml。 - 将拉取到的共享配置与本地的
application.yaml配置合并,完成项目上下文的初始化。
因此,微服务整合Nacos配置管理的步骤如下:
2-2 在cart-service模块引入依赖:
<!--nacos配置管理--><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId></dependency><!--读取bootstrap文件--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId></dependency>2-3 新建bootstrap.yaml文件:

spring:application:name: cart-service #每个微服务对应一个名称profiles:active: dev #读取dev的配置cloud:nacos:server-addr: 192.168.1.97:8848 #nacos地址config:file-extension: yaml # 文件后缀名shared-configs: # 配置共享- dataId: shared-jdbc.yaml # 共享mybatis配置- dataId: shared-log.yaml # 共享日志配置- dataId: shared-swagger.yaml # 共享swagger配置
2-4 修改application.yaml
由于一些配置挪到了bootstrap.yaml,因此application.yaml需要修改为:
server:port: 8082
feign:okhttp:enabled: true # 开启OKHttp连接池支持
hm:swagger:title: "购物车服务接口文档"package: com.hmall.cart.controllerdb:database: hm-cart2-5 重启购物车模块, 查看配置是否生效, 测试功能是否正常


配置热更新
当修改配置文件中的配置时,微服务无需重启即可使配置生效。
- 配置共享只能简化各个微服务中配置文件, 实现公共配置的共享
- 很多的业务中的参数,将来可能会根据实际情况临时调整。例如购物车业务,购物车数量有一个上限
- 我们应该将其配置在配置文件中,方便后期修改。
- 但现在的问题是,即便写在配置文件中,修改了配置还是需要重新打包、重启服务才能生效。
- 这就要用到Nacos的配置热更新能力了,修改配置文件后, 无需重启立即生效
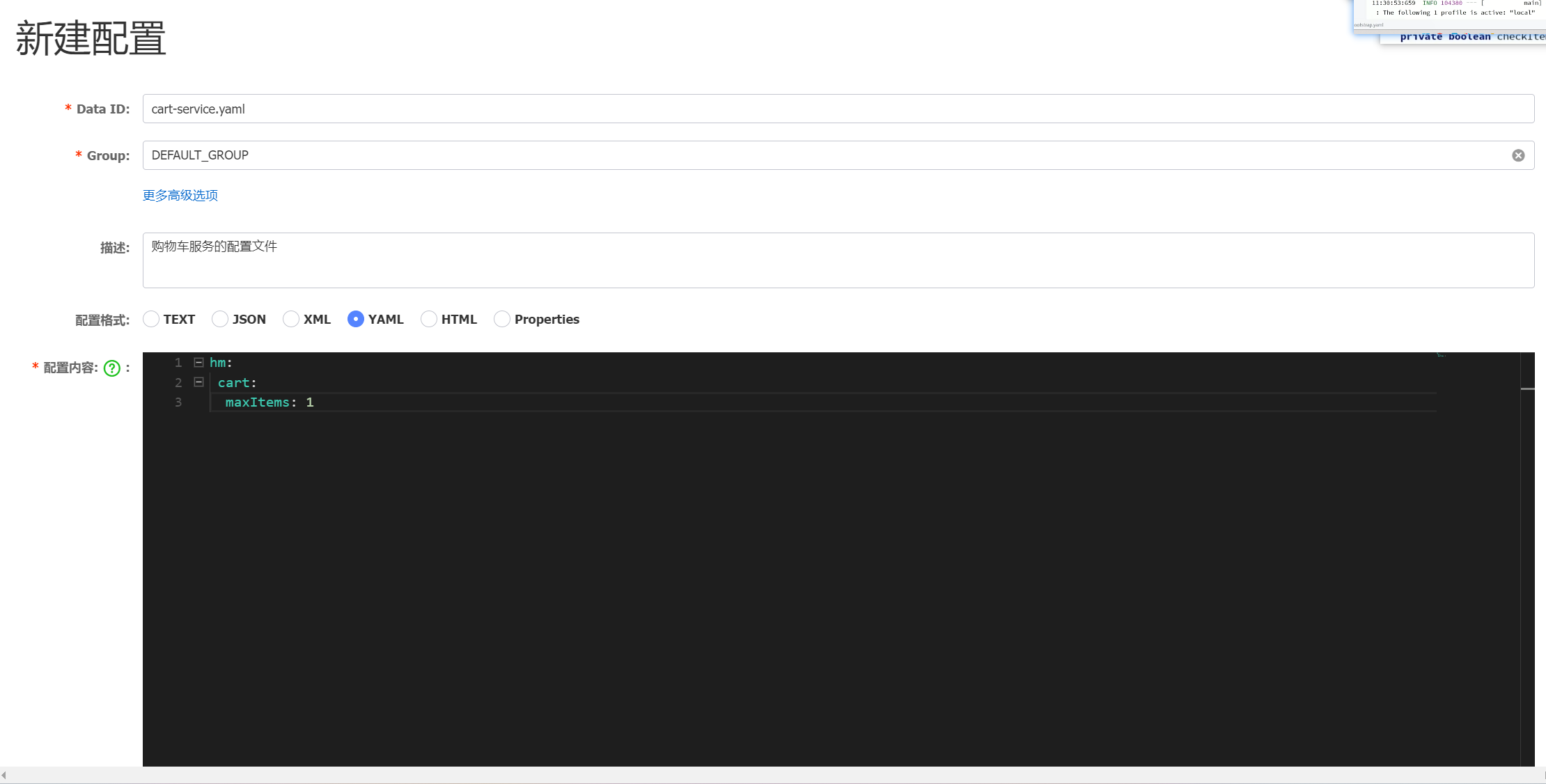
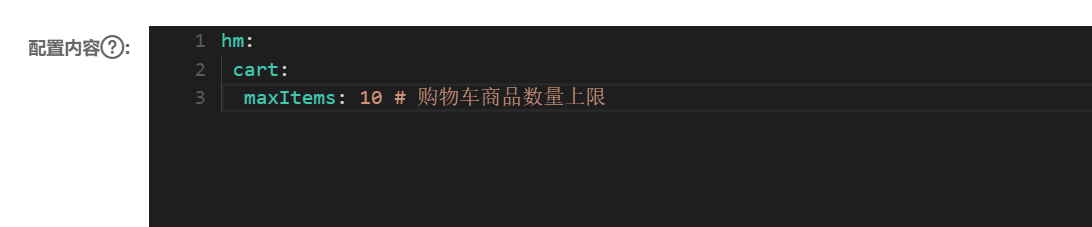
- 在Nacos中添加配置

- 这里我们直接使用
cart-service.yaml这个名称,则不管是dev还是local环境都可以共享该配置。 - 如果是
cart-service-application.dev.yaml这个名称,则dev环境才可以使用该配置。
1-1 nacos中要有一个与微服务名有关的配置文件
- 注意文件的dataId格式:要符合规定的规则

[服务名]-[spring.active.profile].[后缀名]文件名称由三部分组成:
服务名:我们是购物车服务,所以是cart-servicespring.active.profile:就是spring boot中的spring.active.profile,可以省略,则所有profile共享该配置后缀名:例如yaml
- 在微服务读取配置
2-1 微服务中要以特定方式读取需要热更新的配置属性, 推荐使用方式1

2-2 在cart-service中新建一个配置属性读取类:

@Data
@Component
@ConfigurationProperties(prefix = "hm.cart")
public class CartProperties {private Integer maxItems;
}
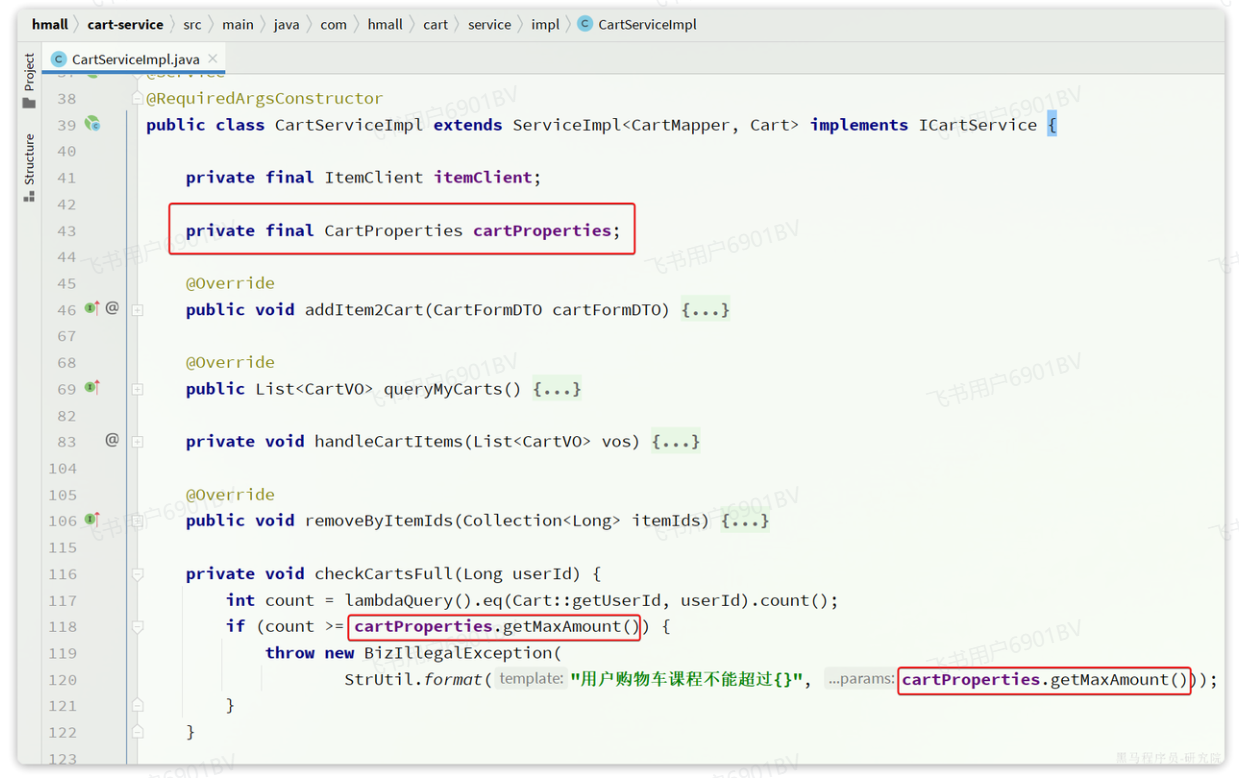
2-3 接着,在业务中使用该属性加载类:

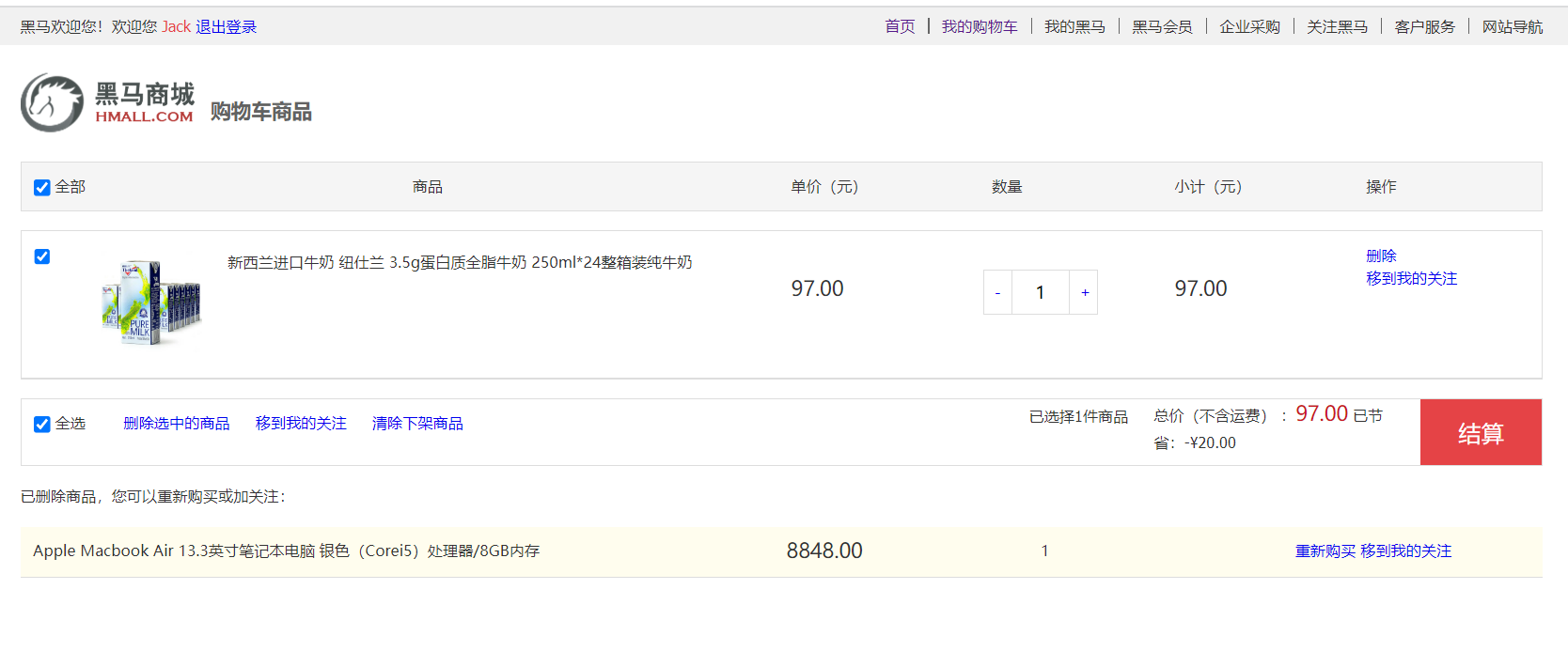
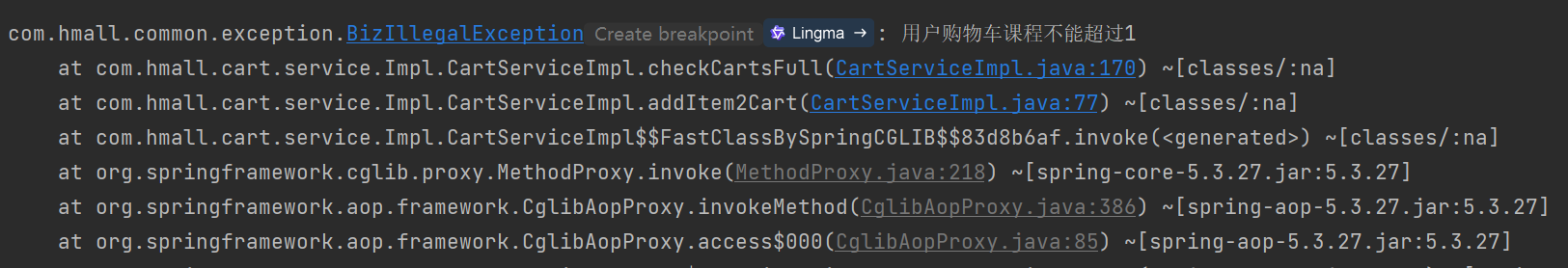
2-4 测试一下: 向购物车中添加多个商品, 然后修改nacos中的配置, 再次添加商品



动态路由
网关的路由配置全部是在项目启动时由org.springframework.cloud.gateway.route.CompositeRouteDefinitionLocator在项目启动的时候加载,并且一经加载就会缓存到内存中的路由表内(一个Map),不会改变。也不会监听路由变更,所以,我们无法利用上节课学习的配置热更新来实现路由更新。
因此,我们必须监听Nacos的配置变更,然后手动把最新的路由更新到路由表中。这里有两个难点:
- 如何监听Nacos配置变更?
- 如何把路由信息更新到路由表?
1. 监听Nacos配置变更
在Nacos官网中给出了手动监听Nacos配置变更的SDK:
https://nacos.io/zh-cn/docs/sdk.html
如果希望 Nacos 推送配置变更,可以使用 Nacos 动态监听配置接口来实现。
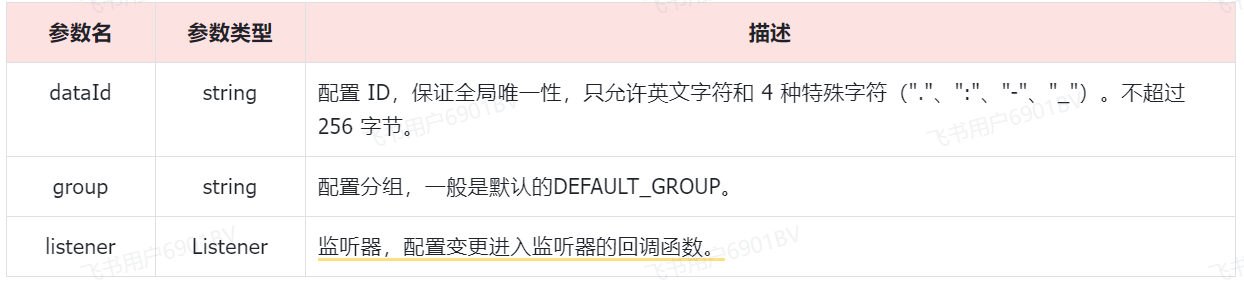
public void addListener(String dataId, String group, Listener listener)请求参数说明:

示例代码:
String serverAddr = "{serverAddr}";
String dataId = "{dataId}";
String group = "{group}";
// 1.创建ConfigService,连接Nacos
Properties properties = new Properties();
properties.put("serverAddr", serverAddr);
ConfigService configService = NacosFactory.createConfigService(properties);
// 2.读取配置
String content = configService.getConfig(dataId, group, 5000);
// 3.添加配置监听器
configService.addListener(dataId, group, new Listener() {@Overridepublic void receiveConfigInfo(String configInfo) {// 配置变更的通知处理System.out.println("recieve1:" + configInfo);}@Overridepublic Executor getExecutor() {return null;}
});这里核心的步骤有2步:
- 创建ConfigService,目的是连接到Nacos
- 添加配置监听器,编写配置变更的通知处理逻辑
第一步: 创建ConfigService
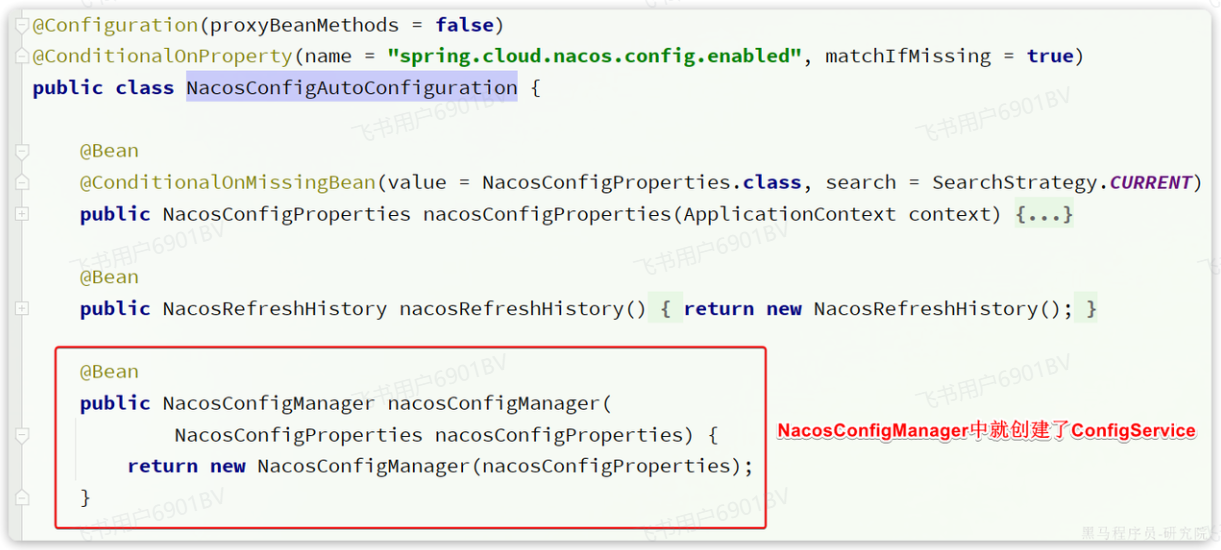
由于我们采用了spring-cloud-starter-alibaba-nacos-config自动装配,因此ConfigService已经在com.alibaba.cloud.nacos.NacosConfigAutoConfiguration中自动创建好了:

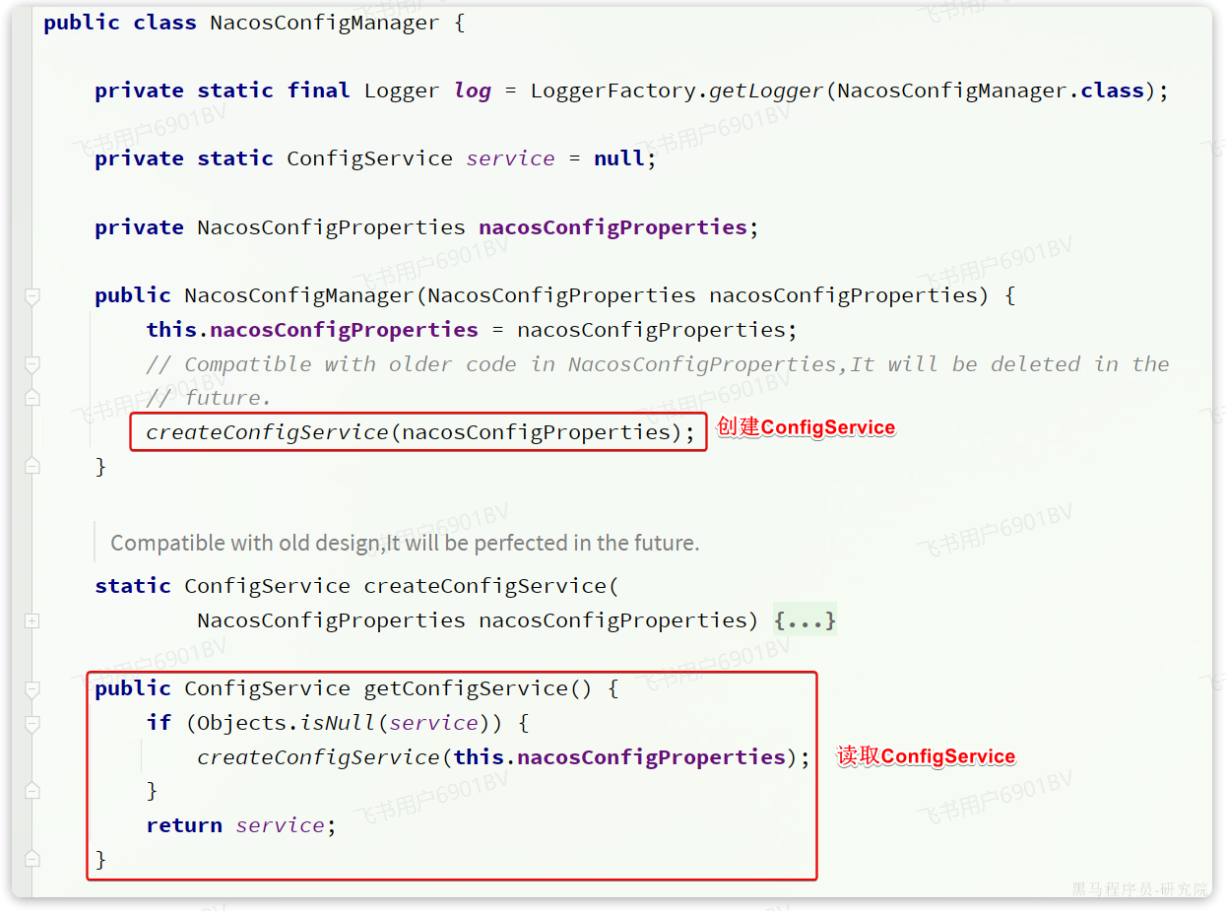
NacosConfigManager中是负责管理Nacos的ConfigService的,具体代码如下:

因此,只要我们拿到NacosConfigManager就等于拿到了ConfigService,第一步就实现了。
第二步,编写监听器。
虽然官方提供的SDK是ConfigService中的addListener,不过项目第一次启动时不仅仅需要添加监听器,也需要读取配置,因此建议使用的API是这个:
String getConfigAndSignListener(String dataId, // 配置文件idString group, // 配置组,走默认long timeoutMs, // 读取配置的超时时间Listener listener // 监听器
) throws NacosException;既可以配置监听器,并且会根据dataId和group读取配置并返回。我们就可以在项目启动时先更新一次路由,后续随着配置变更通知到监听器,完成路由更新。
2. 更新路由
更新路由要用到org.springframework.cloud.gateway.route.RouteDefinitionWriter这个接口:
package org.springframework.cloud.gateway.route;import reactor.core.publisher.Mono;/*** @author Spencer Gibb*/
public interface RouteDefinitionWriter {/*** 更新路由到路由表,如果路由id重复,则会覆盖旧的路由*/Mono<Void> save(Mono<RouteDefinition> route);/*** 根据路由id删除某个路由*/Mono<Void> delete(Mono<String> routeId);}这里更新的路由,也就是RouteDefinition,之前我们见过,包含下列常见字段:
- id:路由id
- predicates:路由匹配规则
- filters:路由过滤器
- uri:路由目的地
将来我们保存到Nacos的配置也要符合这个对象结构,将来我们以JSON来保存,格式如下:
{"id": "item","predicates": [{"name": "Path","args": {"_genkey_0":"/items/**", "_genkey_1":"/search/**"}}],"filters": [],"uri": "lb://item-service"
}以上JSON配置就等同于:
spring:cloud:gateway:routes:- id: itemuri: lb://item-servicepredicates:- Path=/items/**,/search/**OK,我们所需要用到的SDK已经齐全了。
3. 实现动态路由
首先, 我们在网关gateway引入依赖:
<!--统一配置管理-->
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
<!--加载bootstrap-->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId>
</dependency>然后在网关gateway的resources目录创建bootstrap.yaml文件,内容如下:
spring:application:name: gatewaycloud:nacos:server-addr: 192.168.1.97:8848config:file-extension: yamlshared-configs:- dataId: shared-log.yaml # 共享日志配置接着,修改gateway的resources目录下的application.yml,把之前的路由移除,最终内容如下:
server:port: 8080
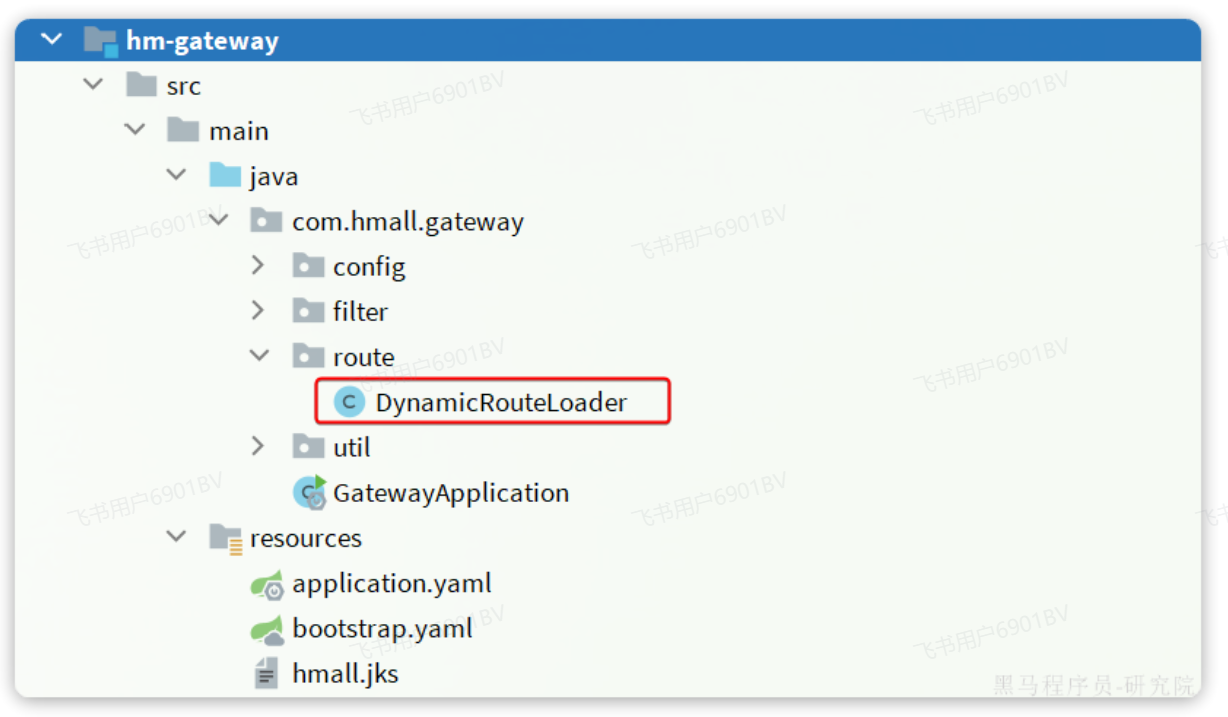
hm:jwt:location: classpath:hmall.jksalias: hmallpassword: hmall123tokenTTL: 30mauth:excludePaths:- /search/**- /users/login- /items/**- /hi然后,在gateway中定义配置监听器:

package com.hmall.gateway.route;import cn.hutool.json.JSONUtil;
import com.alibaba.cloud.nacos.NacosConfigManager;
import com.alibaba.nacos.api.config.listener.Listener;
import com.alibaba.nacos.api.exception.NacosException;
import com.hmall.common.utils.CollUtils;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.cloud.gateway.route.RouteDefinition;
import org.springframework.cloud.gateway.route.RouteDefinitionWriter;
import org.springframework.stereotype.Component;
import reactor.core.publisher.Mono;import javax.annotation.PostConstruct;
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import java.util.concurrent.Executor;@Slf4j
@Component
@RequiredArgsConstructor
public class DynamicRouteLoader {private final RouteDefinitionWriter writer;private final NacosConfigManager nacosConfigManager;// 路由配置文件的id和分组private final String dataId = "gateway-routes.json";private final String group = "DEFAULT_GROUP";// 保存更新过的路由idprivate final Set<String> routeIds = new HashSet<>();@PostConstructpublic void initRouteConfigListener() throws NacosException {// 1.注册监听器并首次拉取配置String configInfo = nacosConfigManager.getConfigService().getConfigAndSignListener(dataId, group, 5000, new Listener() {@Overridepublic Executor getExecutor() {return null;}@Overridepublic void receiveConfigInfo(String configInfo) {updateConfigInfo(configInfo);}});// 2.首次启动时,更新一次配置updateConfigInfo(configInfo);}private void updateConfigInfo(String configInfo) {log.debug("监听到路由配置变更,{}", configInfo);// 1.反序列化List<RouteDefinition> routeDefinitions = JSONUtil.toList(configInfo, RouteDefinition.class);// 2.更新前先清空旧路由// 2.1.清除旧路由for (String routeId : routeIds) {writer.delete(Mono.just(routeId)).subscribe();}routeIds.clear();// 2.2.判断是否有新的路由要更新if (CollUtils.isEmpty(routeDefinitions)) {// 无新路由配置,直接结束return;}// 3.更新路由routeDefinitions.forEach(routeDefinition -> {// 3.1.更新路由writer.save(Mono.just(routeDefinition)).subscribe();// 3.2.记录路由id,方便将来删除routeIds.add(routeDefinition.getId());});}
}
重启网关,任意访问一个接口,比如 http://localhost:8080/search/list?pageNo=1&pageSize=1:

发现是404,无法访问。因为网关的路由现在是没有的
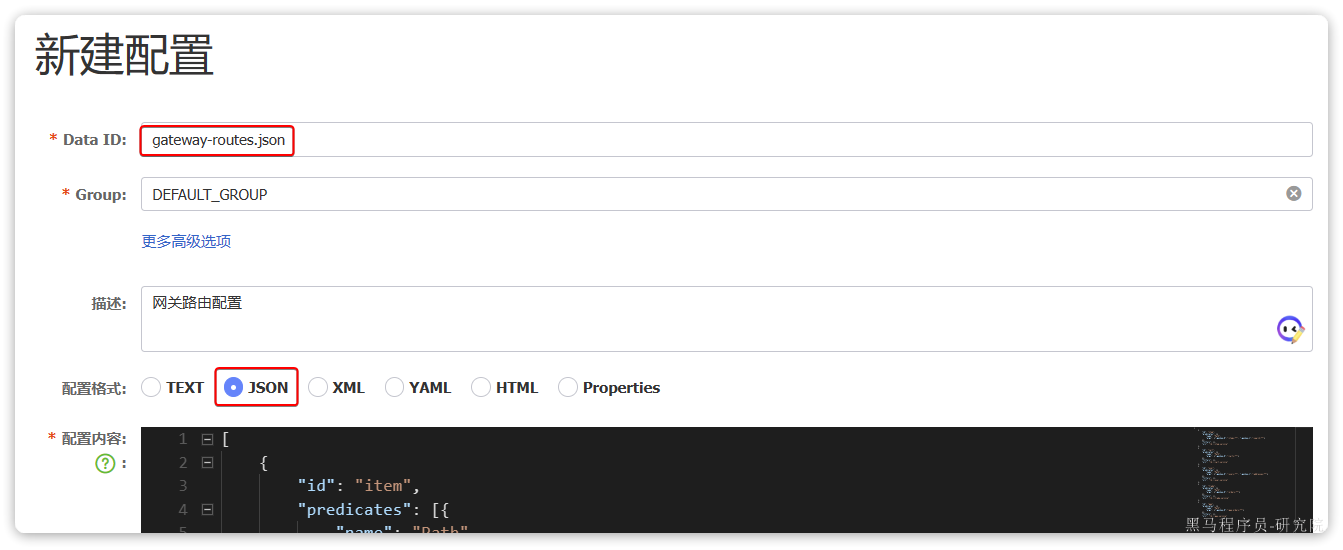
接下来,我们直接在Nacos控制台添加路由,路由文件名为gateway-routes.json,类型为json:

配置内容如下:
[{"id": "item","predicates": [{"name": "Path","args": {"_genkey_0":"/items/**", "_genkey_1":"/search/**"}}],"filters": [],"uri": "lb://item-service"},{"id": "cart","predicates": [{"name": "Path","args": {"_genkey_0":"/carts/**"}}],"filters": [],"uri": "lb://cart-service"},{"id": "user","predicates": [{"name": "Path","args": {"_genkey_0":"/users/**", "_genkey_1":"/addresses/**"}}],"filters": [],"uri": "lb://user-service"},{"id": "trade","predicates": [{"name": "Path","args": {"_genkey_0":"/orders/**"}}],"filters": [],"uri": "lb://trade-service"},{"id": "pay","predicates": [{"name": "Path","args": {"_genkey_0":"/pay-orders/**"}}],"filters": [],"uri": "lb://pay-service"}
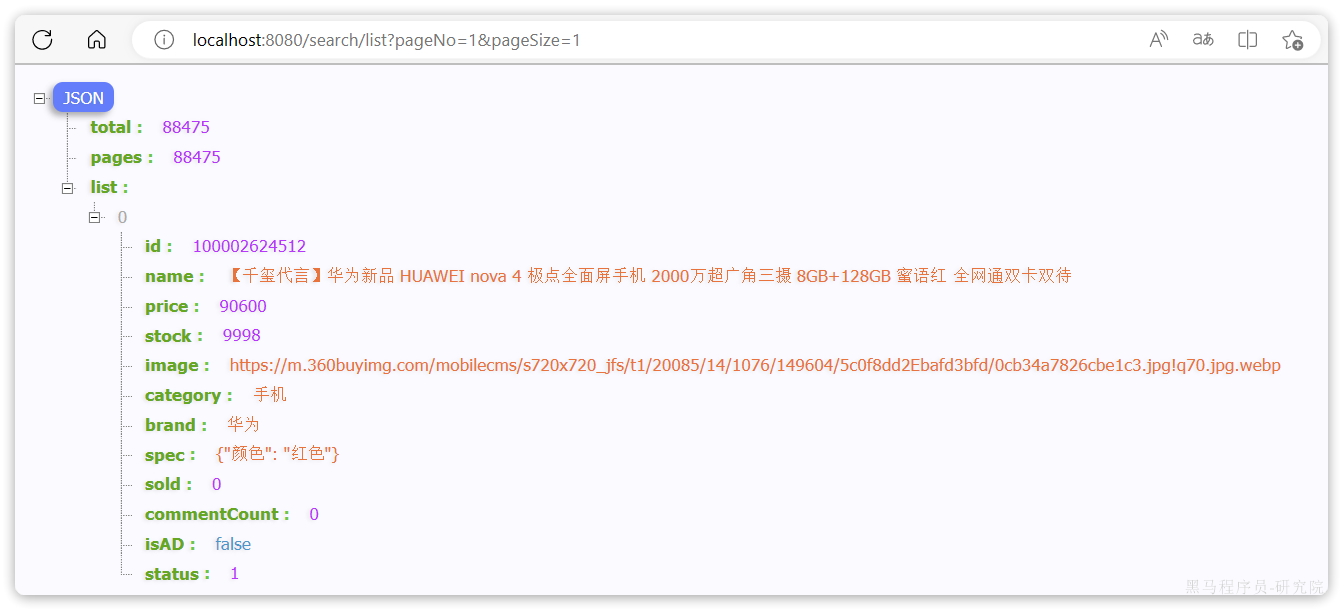
]无需重启网关,稍等几秒钟后,再次访问刚才的地址:

网关路由成功了!