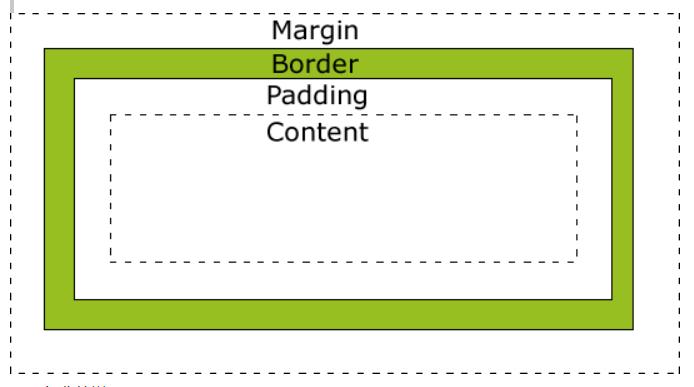
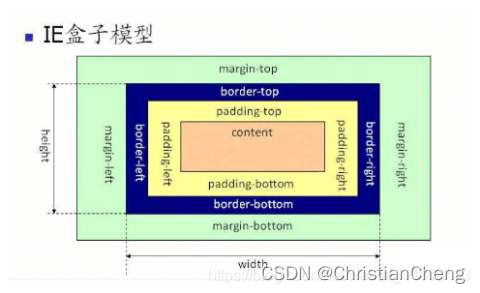
一、上图
标准盒子模型 和IE盒子模型


什么是盒子模型 CSS盒子模型(Box model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。网页中所有元素都具备以下四个属性:
- 内容(content),也就是元素的 width、height
- 内边距(padding)
- 边框(border)
- 外边距(margin)
这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模式。

盒子模型能够为我们解决什么问题
盒子模型主要是针对页面布局的时候来使用,它规范我们的页面的所有元素的一个布局标准是由外向内进行布局。
盒子模型由外向内:margin(外边距)—>border(边框)---->padding(内边距)---->content(元素)
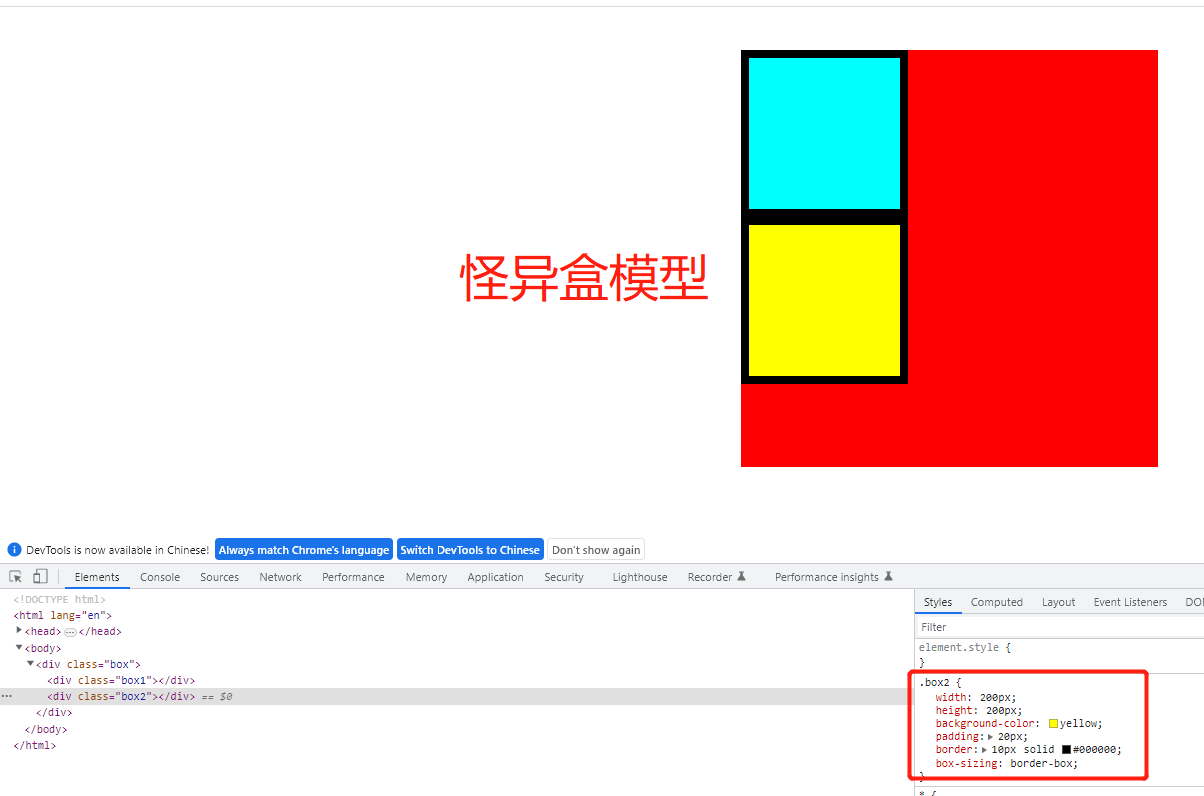
上面所说的盒子模型是基于W3C标准的盒子模型,大多数浏览器都采用标准盒模型。而还有一种怪异盒子模型,这种怪异模式主要表现在IE内核的浏览器。
标准盒子模型和怪异盒子模型(IE盒子模型) 在标准模式下,一个块的总宽度 = 内容的width + padding(左右) + border(左右) + margin(左右)

在怪异模式下,一个块的总宽度 = 内容的width + margin(左右)(这里的width包含了padding(左右)和border(左右)的值)

看下面一段代码:
<style> div{ width:100px; height:100px; padding:20px; border:2px solid #000; } </style>
复制代码
两种模式的转换(通过box-sizing)
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析计算模式,可以参考上面的代码案例。
- 当设置box-sizing:content-box时,采用标准模式进行计算,默认就是这种模式;
- 当设置box-sizing:border-box时,采用怪异模式进行计算;