基础
选择器
复合选择器
后代选择器
div p {};
类似如上,找到div中所有的后代,注意是所有的后代
子代选择器 >
div > a
只选择div的儿子中有a的
并集选择器
用逗号,分隔
p,div,span,h1 {
…
}
一般一行写一个
CSS元素显示模式
分为块元素,行内元素
块元素

特点
- 独占一行
- 高度,宽度,外边距,内边距都可以控制
- 宽度默认是容器(父容器宽度)的100%
- 是一个容器及盒子,里边可以放块级元素,行内元素
行内元素

特点
- 相邻元素在一行上,一行可以显示多个
- 高宽设置无效
- 默认宽度就是本身内容宽度
- 只能容纳文本 or 其他行内元素
注意
- 连接里边不能再放连接
- a元素可以放块级元素
行内块元素
 特点
特点
- 和相邻行内元素在一行上
- 默认宽度是它本身宽度
- 高度,行高,外边距,内边距都能控制
元素显示模式切换
转为块: display: block
转为行内: display: inline
转为行内块: display: inline-block
背景
颜色
background-color
默认是transparent
图片
background-image: none | url
默认是none
背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
repeat: 纵向和横向平铺(默认)
no-repeat: 不平铺
repeat-x: 横向平铺
repeat-y: 纵向平铺
三大特性
层叠性
样式冲突,以最上边的为准
继承性
继承父标签的某些样式,例如文本颜色和字号,行高
和文字相关的一般都继承
优先级
同一个选择器,执行层叠性
不同选择器,根据选择器权重执行

类选择器 > 元素选择器,id选择器 > 类选择器
权重的叠加
如果是复合选择器,权重叠加

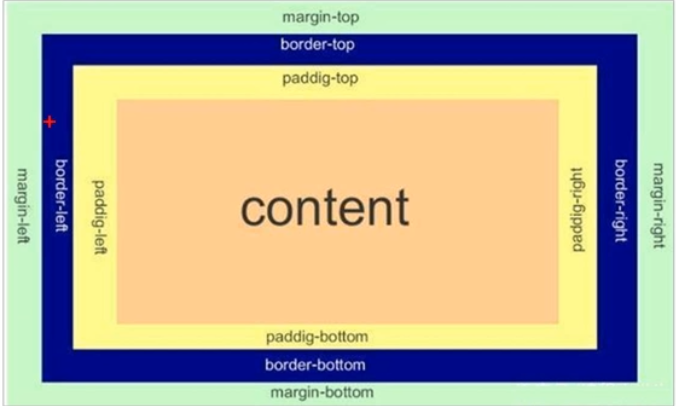
盒子模型

最里边是内容
内容和边框之间是padding
盒子和盒子之间是margin
border
边框会增加盒子的实际大小,有两种方法解决
- 测量盒子的时候,不量边框
- 测量时包含了边框,需要width和height减去边框宽度
padding
如果盒子已经有了宽度和高度,再指定内边框会撑大盒子
如果没有指定,不会撑大盒子
margin
块级盒子水平居中对齐
必须满足两个条件
- 盒子必须指定宽度
- 盒子的左右边距都设置为auto
.header {width: 100px, margin: 0 auto;}
常用写法

行内元素和行内块元素水平居中
在行内块元素 + 行内元素的外部的父类的块级元素写上水平居中
并且加上 text-align: center即可
嵌套块元素垂直外边框塌陷

父元素和子元素都有上外边距,此时父元素就会塌陷为较大的外边距值
解决方法:
- 给父元素定义边框
- 给父元素定义上内边距
- 给父元素添加overflow:hidden
还是第三个好用一些
清除内外边距
网页元素大多都有内外边距,而且不同浏览器默认的也是不一致,因此我们必须清除内外边距
* {padding: 0;margin: 0;
}
浮动
三种方式
标准流,也就是默认的
浮动
定位
浮动
多个块级元素纵向排列找标准流
多个块级元素横向排列找浮动
浮动的值
float: none | left | right
特性
- 浮动会脱标
- 浮动的元素顶部对齐,且在一行显示(没有缝隙)
- 浮动具有行内块特性(宽度看内容)
脱标就是没有原来的位置了,相当于漂浮在天空上
清除浮动
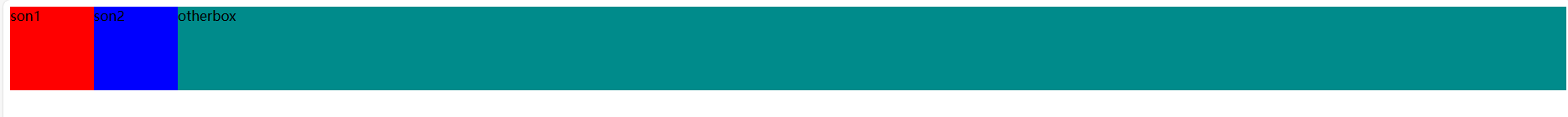
有时候父类不好给高度,想要子元素撑起这个高度,但是实际上是不行的,不设置高度的话,后边的标准流会受影响
如下代码
<!DOCTYPE html>
<html><head><style>.parent {background-color: aqua;.son1 {width: 100px;height: 100px;background-color: red;float: left;}.son2 {width: 100px;height: 100px;background-color: blue;float: left;}}.otherbox {background-color: darkcyan;height: 100px;}</style></head><body><div class="parent"><div class="son1">son1</div><div class="son2">son2</div></div> <div class="otherbox">otherbox</div></body>
</html>

额外标签法
在容器尾部加入额外的盒子,必须是块级盒子
<div style="clear:both"></div>

overflow:
给父元素添加overflow: hidden | auto | scroll
缺点是溢出的内容无法显示
:after伪元素法
不用单独写标签,在元素上加入css代码就可以,属于是升级版额外标签法
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {/* IE6,7专有 */zoom: 1;
}
给父盒子加上类.clearfix ,一般都叫这个名字
双伪元素
优点是更简单一些
.clearfix::before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {/* IE6,7专有 */zoom: 1;}
属性书写顺序

定位
static
相当于标准流,没什么用
relative
相对于自己原来的位置进行移动,且不脱标
absolute
相当于父元素来移动
父元素必须有定位
如果父节点没定位,爷爷节点有定位,相对于爷爷节点,一级一级往上找,如果都没有,那就是相当于根元素
已经脱标
一般是子绝父相
fixed
相对于可视窗口进行移动
已脱标
sticky
sticky 在没达到条件之前是relative,达到条件之后是fixed
所以,sticky必须搭配偏移量,不然就看作是relative
层级顺序
标准流 < 浮动 < 定位
定位之间:
相对,绝对,固定默认层级相同
html中写到下面的会覆盖上面的
想改变就改变z-index,越大越上面
绝对定位水平 + 垂直居中
实现方式很简单
这里以水平居中为例
left: 50% margin-left: 盒子的一半宽度
特殊特性
- 行内元素加上绝对定位 or fixed,可以直接设置宽高
- 块级元素加上绝对定位 or fixed,不给宽高,默认大小是内容的大小
- 脱标的盒子不会触发外边距塌陷
- 浮动定位脱标,不会压住后边的标准流的文字,绝对定位 and fixed会压住标准流的所有东西
- 浮动定位最初是为了做文字环绕效果,所以才不会压住文字
装饰
overflow
visible 默认值,溢出部分可见
hidden 溢出部分隐藏
scroll 无论是否溢出,都显示滚动条
auto 根据是否溢出,自动显示或隐藏滚动条
隐藏
visibility:hidden
display:none
前者,隐藏但是占位置
后者不占位置
边框合并
要实现细线边框
border-collapse:collapse;