angular图表echarts设置
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/488902.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
FastAPI vs Flask 选择最适合您的 Python Web 框架
文章目录 1. 简介2. 安装和设置3. 路由和视图4. 自动文档生成5. 数据验证和序列化6. 性能和异步支持结论
在 Python Web 开发领域,FastAPI 和 Flask 是两个备受欢迎的选择。它们都提供了强大的工具和功能,但是在某些方面有所不同。本文将比较 FastAPI…
[SAP ABAP] DEBUG ABAP程序中的循环语句
在ABAP程序开发中可能会遇到要DEBUG循环语句的情况,这个循环语句可能会执行上万次,但我们希望程序执行循环到100次就停下来,也就是希望DEBUG断点设置在循环语句的第100次停下来观察执行的结果,这时我们可以在DEBUG程序时通过设置一…
服务器部署,用 nginx 部署后页面刷新 404 问题,宝塔面板修改(修改 nginx.conf 配置文件)
如果你的项目使用了 vue,并使用了路由且路由配置为 history 模式,就会出现这种情况。
当你使用 nginx 部署前端项目时,发现页面刷新或不用根目录访问页面时,出现404页面 宝塔面板
解决方法:修改 nginx 配置ÿ…
学习思考:一日三问(思考篇)之路由表
学习思考:一日三问(思考篇)之路由表 学了什么(是什么)Destination/Mask(最终目标,寻路必须)Proto(择优可选)Pre(择优可选)Cost&#x…
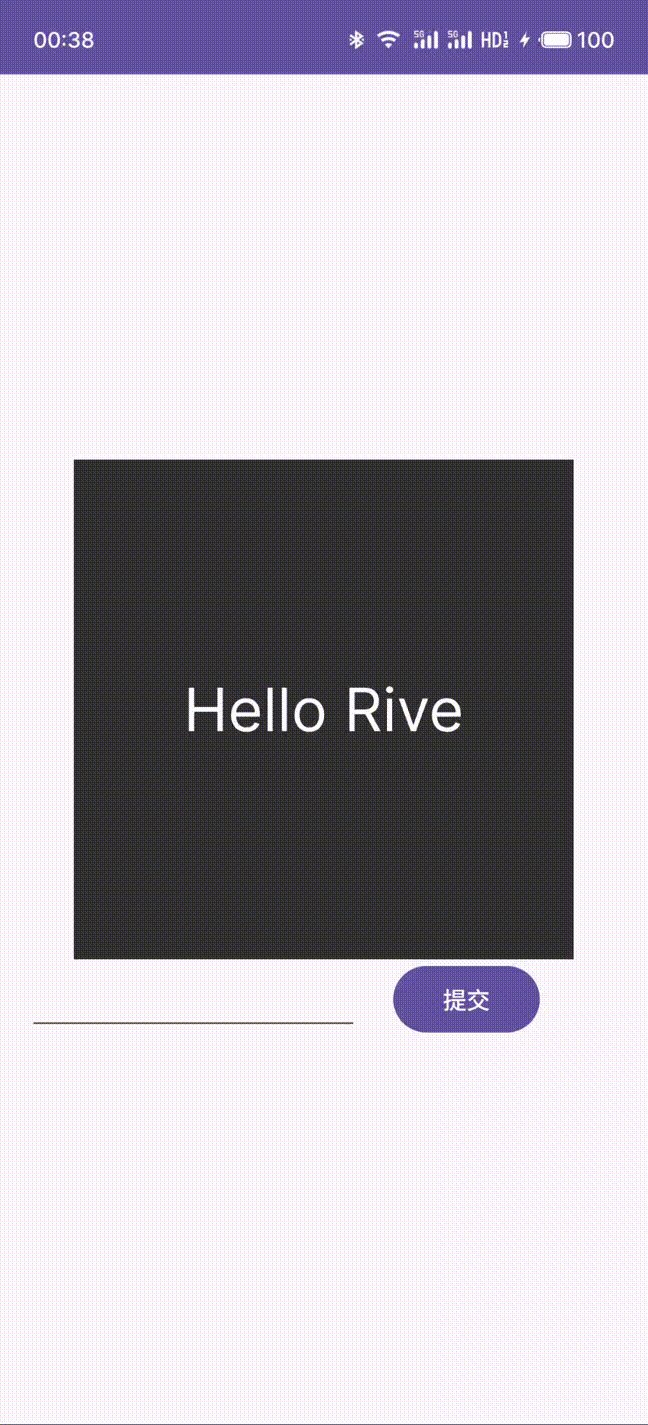
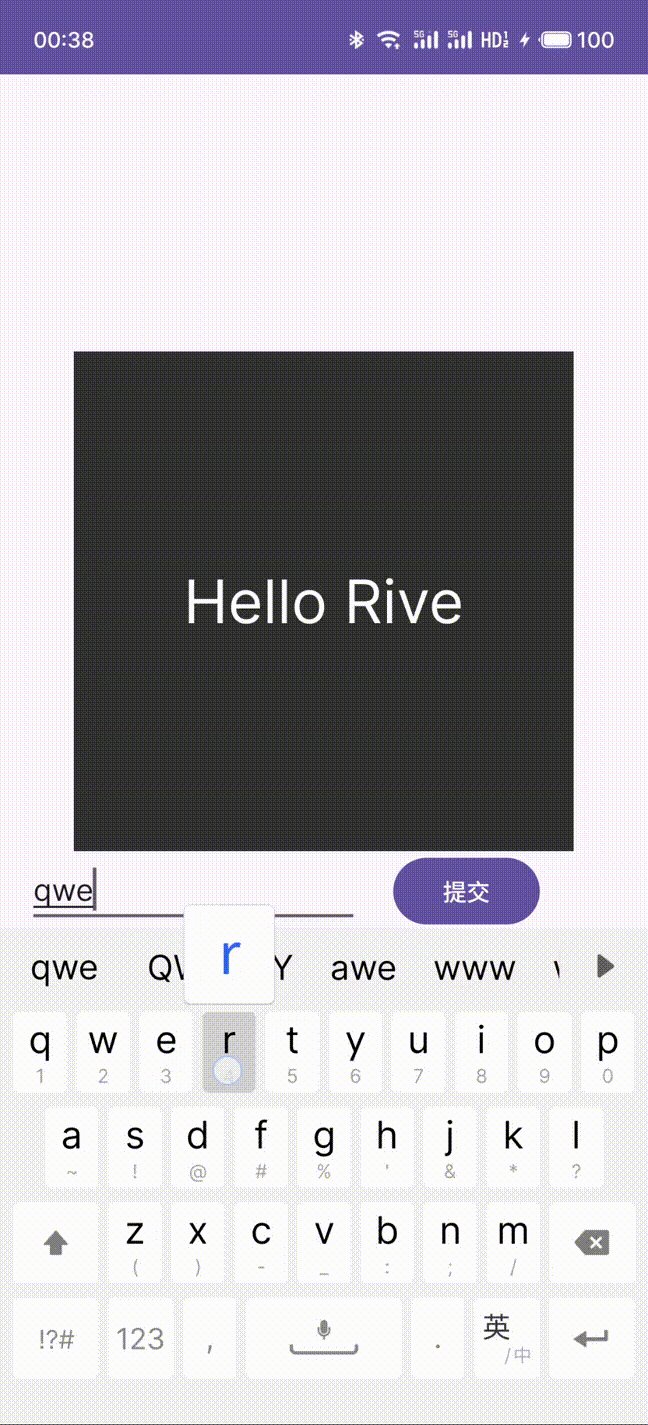
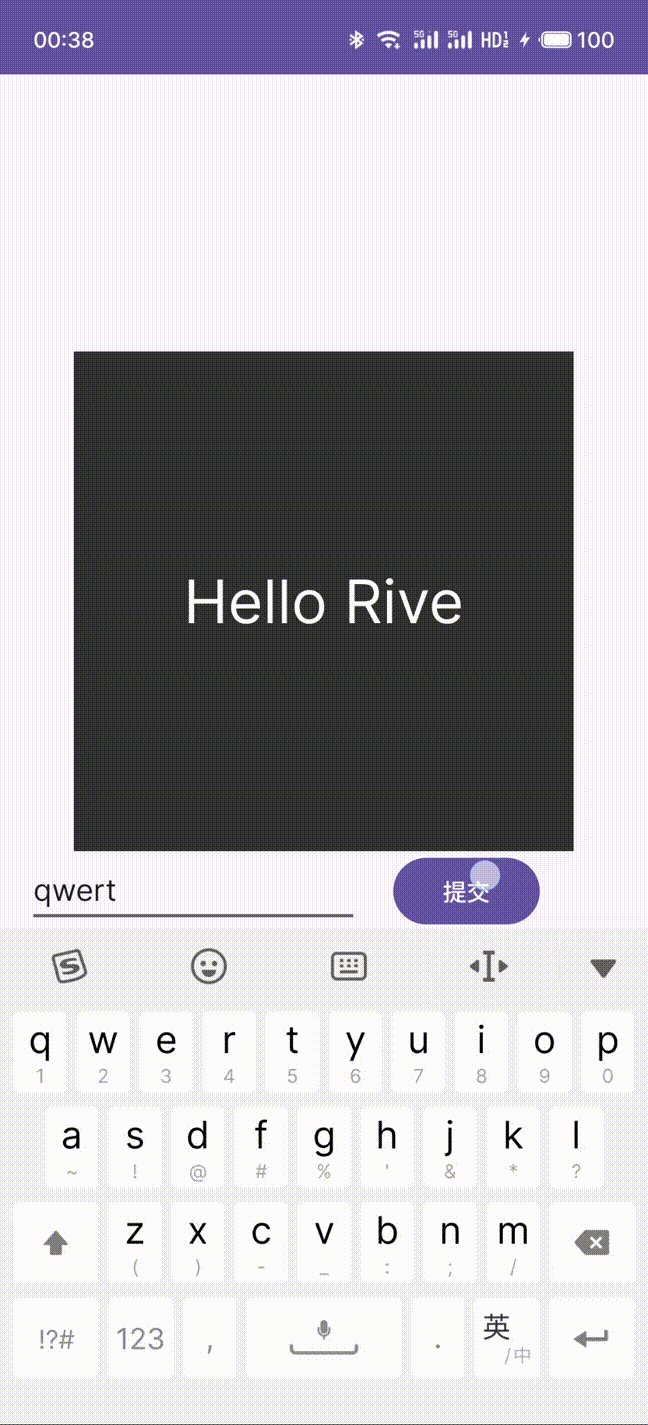
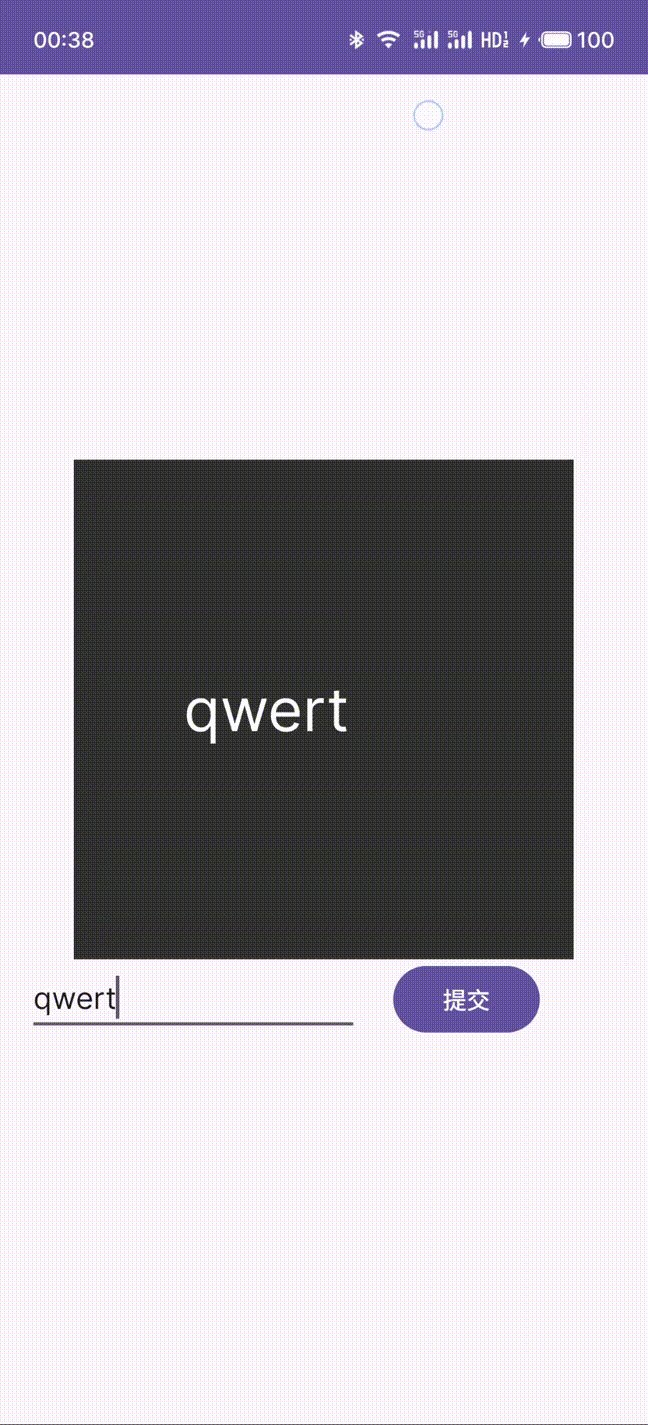
【Rive】Android与Rive交互
1 Android与Rive交互的常用接口
1.1 RiveAnimationView参数
<app.rive.runtime.kotlin.RiveAnimationViewandroid:id"id/rive_view"android:layout_width"match_parent"android:layout_height"match_parent"android:adjustViewBounds"…
nginx反向代理(负载均衡)
nginx的代理 代理 四层代理 七层代理 正向代理和缓存的配置方式
🐭🐮🐯🐰🐉🐍🐴🐑🐒🐔🐶🐷
反向代理》负载均衡
负载均衡ÿ…
使用IP自签名SSL证书
最近需要创建WebSocket服务器并使用SSL证书,由于是内网测试,所以需要使用指定IP的自签SSL证书。 其实笔者前面博文 使用nexus3作为Docker镜像仓库 解决nexus3登录x509: certificate has expired or is not yet valid 中有创建过相应的证书,这…
神经网络权重矩阵初始化:策略与影响
文章目录 一、权重矩阵初始化:神经网络训练的关键起点(一)初始化的重要性及随机特性(二)不同初始化方法的探索历程零初始化:简单却致命的选择(仅适用于单层网络)标准初始化ÿ…
react-dnd 拖拽事件与输入框的文本选中冲突
问题描述
当我们使用拖拽库的时候,往往会遇到拖拽的一个元素他的子孙元素有输入框类型的dom节点,当拖拽的事件绑定在该元素身上时候,发现子孙的输入框不能进行文本选中了,会按住鼠标去选中文本的时候会触发拖拽
实际的效果&…
【构建工具】现代开发的重要角色
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。 当我们谈到构建工具时,可以把它…
【环境搭建】Jeecg-Boot v3.5.0 Docker搭建
前言
最近需要复现JeecgBoot的SQL注入漏洞,必须要搭建JeecgBoot v3.5.0这个版本才行,DockerHub没人push这个版本的,相关博客也比较少,所以自己来搭建,记录一下过程。
前置环境
Ubuntu 20.04Docker version 27.3.1do…
如何通过编译器标志增强移动应用的安全性
作为一名 Android 或 iOS 开发者,您可能已经熟悉一些常见的安全开发最佳实践,比如验证外部输入、合理管理内存以及避免使用弱加密算法。然而,即便是最精心编写的代码,也可能包含一些 bug,其中一些可能会导致可被利用的…
华为eNSP:VRRP
一、VRRP背景概述
在现代网络环境中,主机通常通过默认网关进行网络通信。当默认网关出现故障时,网络通信会中断,影响业务连续性和稳定性。为了提高网络的可靠性和冗余性,采用虚拟路由冗余协议(VRRP)是一种…
前端请求后端接口报错(blockedmixed-content),以及解决办法
报错原因:被浏览器拦截了,因为接口地址不是https的。
什么是混合内容(Mixed Content)
混合内容是指在同一页面中同时包含安全(HTTPS)和非安全(HTTP)资源的情况。当浏览器试图加载非…
【随心记】---- vue表格n-form中自定义增加必填星号
【如上图所示】:自定义增加星号样式 【思路】: 通过插槽实现 【代码】:通过vue的插槽实现自定义样式 <n-form-item-gi label"提示函正文" path"fileList" :span"12"><template #label><div>…
元宇宙时代的社交平台:Facebook的愿景与实践
随着科技的不断进步,元宇宙(Metaverse)这一概念逐渐走进了人们的视野。作为全球最大的社交平台之一,Facebook(现Meta)在这场元宇宙革命中扮演着重要角色。Meta不仅在不断扩展其社交平台的边界,还…
HtmlRAG开源,RAG系统联网搜索能力起飞~
网络是RAG系统中使用的主要外部知识来源,许多商业系统,如ChatGPT和Perplexity,都使用网络搜索引擎作为他们的主要检索系统。传统的RAG系统将网页的HTML内容转换为纯文本后输入LLM,这会导致结构和语义信息的丢失。
HTML转换为纯文…
人工智能大语言模型起源篇(一),从哪里开始
序言:许多人最初接触人工智能都是在ChatGPT火热之际,并且大多停留在应用层面。对于希望了解其技术根源的人来说,往往难以找到方向。因此,我们编写了《人工智能大语言模型起源篇》,旨在帮助读者找到正确的学习路径&…
摆脱B端UI框架的桎梏,首先从布局开始
在 B 端开发中,UI 框架虽带来便利,但也可能形成桎梏。要摆脱这种束缚,首先从布局着手是个明智之举。传统的 B 端 UI 框架布局可能较为固定,缺乏灵活性。我们可以尝试创新的布局方式,如响应式设计,适应不同屏…
推荐文章
- ️ 在 Windows WSL 上部署 Ollama 和大语言模型的完整指南20241206
- 【收录 Hello 算法】3.3 数字编码
- 7.3 项目3 贪吃蛇(控制台版) (A)
- # 利刃出鞘_Tomcat 核心原理解析(十一)-- Tomcat 附加功能 WebSocket -- 3
- ######## golang各章节终篇索引 ########
- (3)(3.2) MAVLink2数据包签名(安全)
- (8)香橙派+apache2与php+天猫精灵=自建平台语音支持--天猫精灵对接3
- (Java)数据结构——图(第七节)Folyd实现多源最短路径
- (PyTorch) 深度学习框架-介绍篇
- (STM32H5系列)STM32H573RIT6、STM32H573RIV6、STM32H573ZIT6嵌入式微控制器基于Cortex®-M33内核
- (差分)胡桃爱原石
- (第11天)【leetcode题解】344、反转字符串 541、反转字符串II #替换数字







![[SAP ABAP] DEBUG ABAP程序中的循环语句](https://i-blog.csdnimg.cn/direct/535cbadd60904e529c7574fe4da34760.png)