CSS浮动
CSSfloat属性规定元素如何浮动
CSSclear属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
float属性
float属性用于定位和格式化内容,例如让图像向左浮动到容器的文本那里。
float属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的float值
最简单的用法是,float属性可实现(报纸上)文字包围图片的效果。
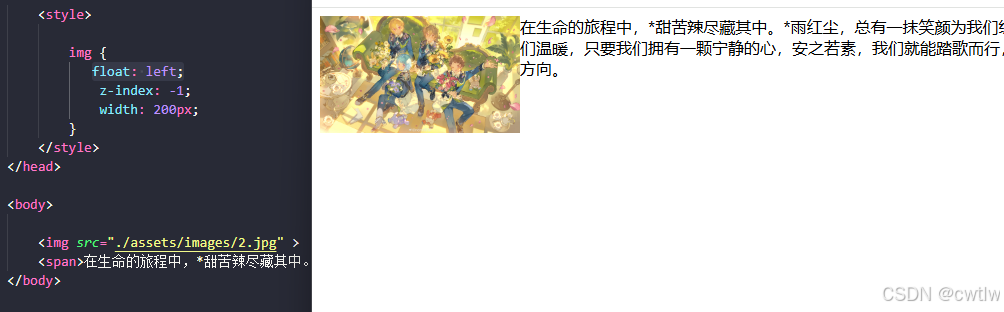
举例:下例指定图像应在文本中向左浮动。
img {float: left;
}
举例:
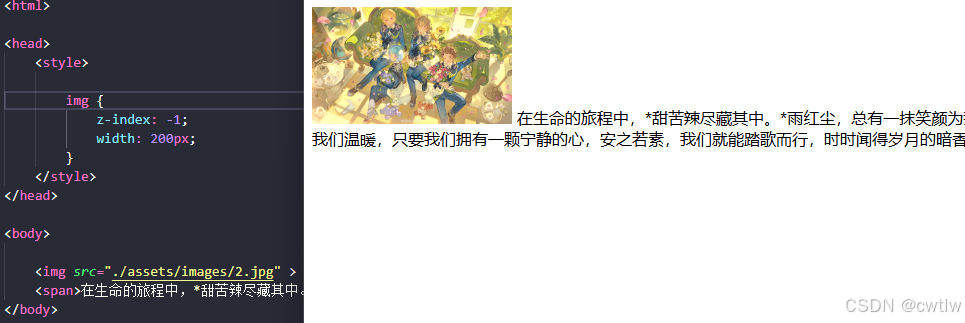
float设置为none,图像将显示在文本刚出现的位置(float:none;)
img {float: none;
}
CSS清除浮动
clear属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right - 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的clear值
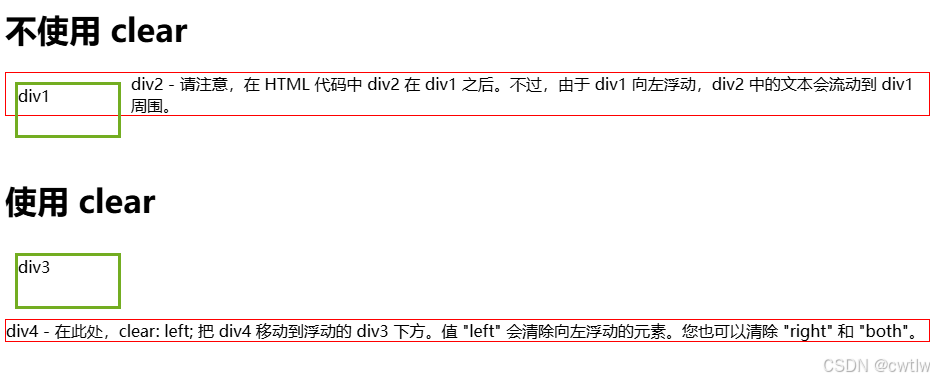
使用clear属性的最常见用法是在元素上使用了float属性之后。
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
div {clear: left;
}
clearfix Hack
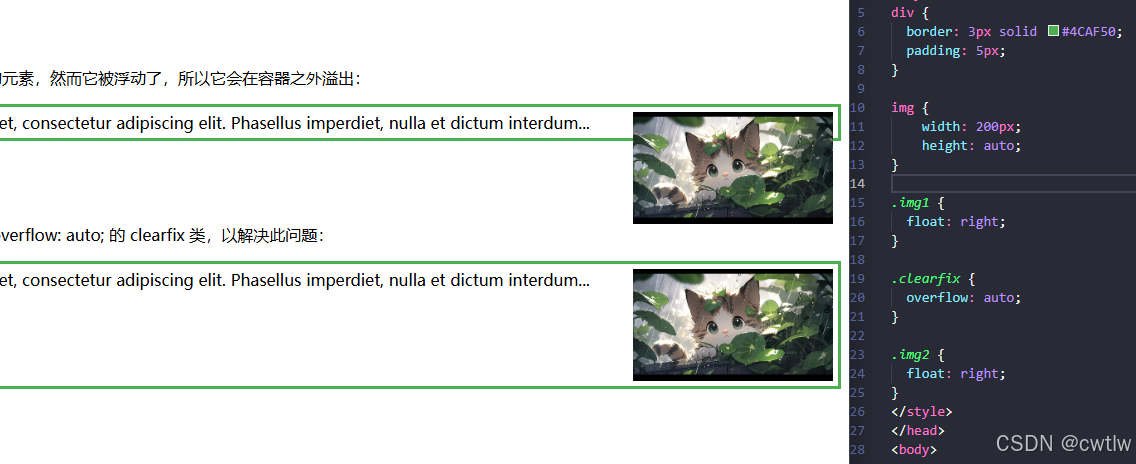
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:然后我们可以向包含元素添加overflow:auto; 来解决此问题:
.clearfix {overflow: auto;
}
只要您能够控制外边距和内边距(否则您可能会看到滚动条),overflow: auto 就会很好的工作。但是,新的现代clearfix hack技术使用起来更安全,以下代码被应用于多数网站:
.clearfix::after {content: "";clear: both;display: table;
}
浮动实例
通过使用float属性,可以轻松并排浮动内容框:
* {box-sizing: border-box;
}.box {float: left;width: 33.33%; /* 三个框(四框使用 25%,两框使用 50%,以此类推) */padding: 50px; /* 如果需要在图片间增加间距 */
}
您可以轻松地并排创建三个浮动框,但是,当您添加一些内容来扩大每个框地宽度(例如,内边距或边框)时,这个框会损坏。box-sizing 属性允许我们在框的总宽度(和高度)中包括内边距和边框,确保内边距留在框内而不会破裂。
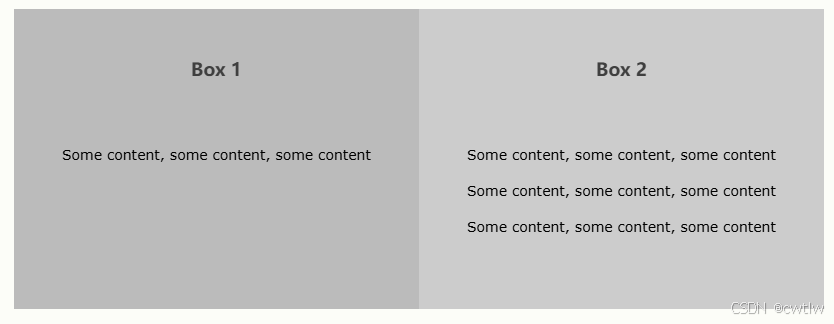
等高的框
上例我们学习了如果以相等的宽度并排浮动框。但是创建具有相同高度的浮动框并不容易。不过,快速解决方案是设置一个固定的高度。
.box {height: 500px;
}
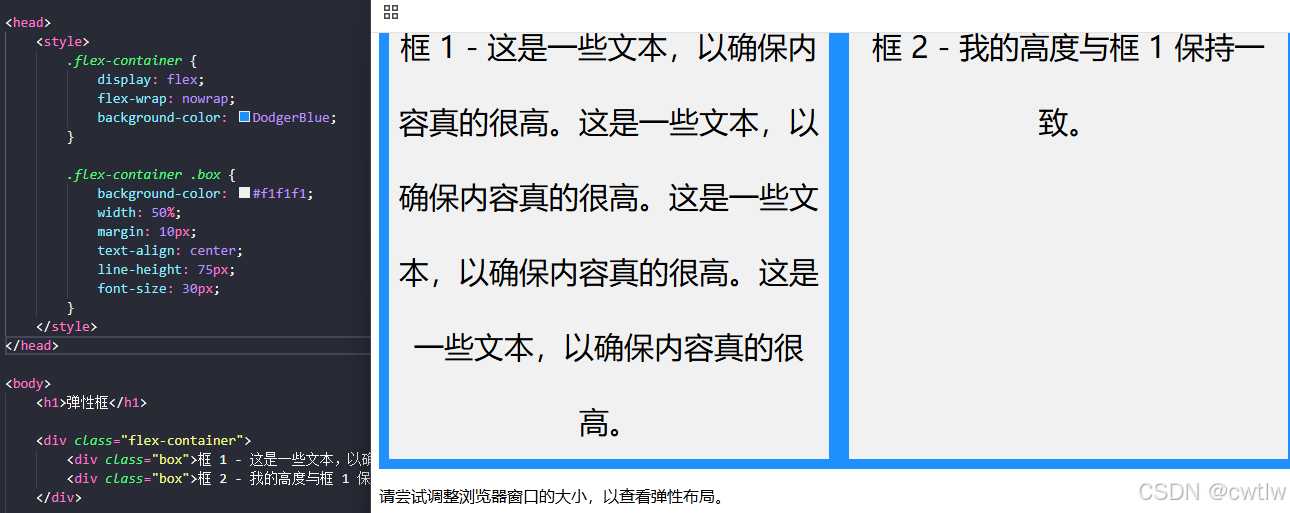
但是,这么做就失去了弹性。如果可以保证框中始终具有相同数量的内容,那是可以的。但很多时候,内容是不一样的。这时我们可以使用CSS Flexbox, 因为它可以自动拉伸框使其与最长的框一样长:
.flex-container {display: flex;flex-wrap: nowrap;background-color: DodgerBlue;
}
所有CSS浮动属性
| 属性 | 描述 |
|---|---|
| box-sizing | 定义元素的宽度和高度的计算方式:它们是否应包含内边距和边框。 |
| clear | 指定哪些元素可以在被清除的元素旁边以及在哪一侧浮动。 |
| float | 指定元素应如何浮动。 |
| overflow | 指定如果内容溢出元素框会发生什么情况。 |
| overflow-x | 指定当溢出元素的内容区域时,如何处理内容的左/右边缘。 |
| overflow-y | 指定当溢出元素的内容区域时,如何处理内容的上/下边缘。 |
CSS display:inline-block
与display:inline 相比,主要区别在于 display:inline-block 允许在元素上设置宽度和高度。同样,如果设置了display:inline-block, 将保留上下外边距/内边距,而 display:inline则不会。与display:block相比,主要区别在于display:inline-block在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
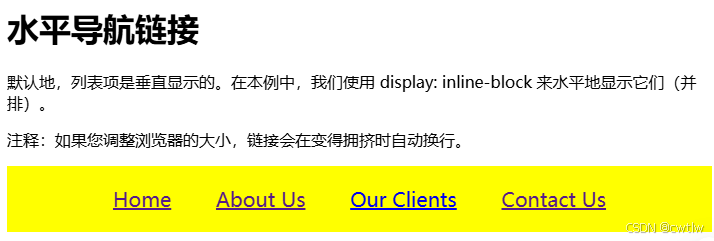
使用inline-block 来创建导航链接:
display 的一种常见用法:inline-block 用于水平而不是垂直地显示列表项。
.nav {background-color: yellow; list-style-type: none;text-align: center; padding: 0;margin: 0;
}.nav li {display: inline-block;font-size: 20px;padding: 20px;
}
水平和垂直对齐
居中对齐元素
要使块元素(例如<div>)水平居中,请使用margin: auto; 设置元素地宽度将防止其延伸到容器地边缘。然后,元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配:
center {margin: auto;width: 50%;border: 3px solid green;padding: 20px;
}
注意:如果未设置width属性(或将其设置为100%),则居中对齐无效。
居中对齐文本
如果仅需在元素内居中文本,请使用text-align:center;
.center {text-align: center;border: 3px solid green;
}
居中对齐图像
如需居中图像,请将左右外边距设置为auto,并将其设置为块元素:
img {display: block;margin-left: auto;margin-right: auto;width: 40%;
}
左和右对齐 - 使用position
对齐元素的一种方法是使用position: absolute;
.right {position: absolute;right: 0px;width: 300px;border: 3px solid #73AD21;padding: 20px;
}
注意:绝对定位的元素将从正常流中删除,并可能出现元素重叠。
左和右对齐 - 使用float
对齐元素的另一种方法是使用float属性:
.right {float: right;width: 300px;border: 3px solid #73AD21;padding: 10px;
}
垂直对齐 - 使用padding
有很多方法可以在CSS中垂直对齐元素。一个简单的解决方案是使用上下内边距:
.center {padding: 70px 0;border: 3px solid green;
}
垂直对齐 - 使用line-height
另一个技巧是使用其值等于height属性值的line-height 属性:
.center {line-height: 200px;height: 200px;border: 3px solid green;text-align: center;
}/* 如果有多行文本,请添加如下代码:*/
.center p {line-height: 1.5;display: inline-block;vertical-align: middle;
}
垂直对齐 - 使用position 和 transform
如果您的选择不是padding 和 line-height,则另一种解决方案是使用position 和 transform 属性:
.center { height: 200px;position: relative;border: 3px solid green;
}.center p {margin: 0;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
垂直对齐- 使用Flexbox
您还可以使用flexbox将内容居中。
.center {display: flex;justify-content: center;align-items: center;height: 200px;border: 3px solid green;
}