文章目录
- 前言
- 控件概述
- QWidget
- enable属性
- geometry属性
- windowTitle属性
- windowlcon属性
- 小结
前言
本文将会向你介绍常用的Qwidget属性
控件概述
Widget 是 Qt 中的核心概念. 英文原义是 “⼩部件”, 我们此处把它翻译为 “控件” .
控件是构成⼀个图形化界面的基本要素.
QWidget
在 Qt 中, 使⽤ QWidget 类表⽰ “控件”. 像按钮, 视图, 输⼊框, 滚动条等具体的控件类, 都是继承⾃QWidget. 可以说, QWidget 中就包含了 Qt 整个控件体系中通用的部分
下列表格列出了 QWidget 中的属性及其作用.
| 属性 | 作⽤ |
|---|---|
| enabled | 设置控件是否可使⽤. true 表示可用, false 表示禁用 |
| geometry | 位置和尺寸. |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | ⿏标悬停时显⽰的图标形状,是普通箭头, 还是沙漏, 还是⼗字等形状.在 Qt Designer 界⾯中可以清楚看到可选项. |
| font | 字体相关属性,涉及到字体家族, 字体大小, 粗体, 斜体, 下划线等等样式 |
| toolTip | ⿏标悬停在 widget 上会在状态栏中显⽰的提⽰信息 |
| toolTipDuring | toolTip 显⽰的持续时间 |
| statusTip | Widget 状态发⽣改变时显⽰的提⽰信息(比如按钮被按下等 |
| whatsThis | ⿏标悬停并按下 alt+F1 时, 显示的帮助信息(显示在⼀个弹出的窗⼝中 |
| styleSheet | 允许使⽤ CSS 来设置 widget 中的样式. |
| contextMenuPolicy | 上下文菜单的显示策略。 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最小尺寸. 包含最⼩宽度和最小高度 |
| maximumSize | 控件的最大尺寸 包含最⼤宽度和最大高度. |
| sizePolicy | 尺寸策略. 设置控件在布局管理器中的缩放方式 |
| windowModality | 指定窗⼝是否具有 “模态” 行为 |
| sizeIncrementt | 拖动窗口大小时的增量单位 |
| baseSize | 窗⼝的基础大小, 用来搭配 sizeIncrement 调整组件尺寸是计算组件应该调整到的合适的值 |
| palette | 调⾊板. 可以设置 widget 的颜色风格 |
| mouseTracking | 是否要跟踪鼠标移动事件.如果设为 true, 表示需要跟踪, 则⿏标划过的时候该 widget 就能持续收到⿏标移动事件.如果设为 false, 表示不需要跟踪, 则⿏标划过的时候 widget 不会收到鼠标移动事件, 只能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. |
| layoutDirection | 布局⽅向.Qt::LeftToRight:⽂本从左到右排列,也是默认值。 Qt::RightToLeft:文本从右到左排列。Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定. |
| autoFillBackground | 是否自动填充背景颜色. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到. |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作⽤不大 |
| accessibleDescription | 设置 widget 的详细描述. 作⽤同 accessibleName. |
| inputMethodHints | 针对输⼊框有效, ⽤来提示用户当前能输⼊的合法数据的格式. 比如只能输⼊数字, 只能输入日期等. |
下面详细介绍一些常用的属性
enable属性
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态 |
| setEnabled | 设置控件是否可使⽤. true 表⽰可⽤, false 表示禁用 |
说明:
所谓 “禁用” 指的是该控件不能接收任何用户的输⼊事件, 并且外观上往往是灰色的.
如果⼀个 widget 被禁⽤, 则该 widget 的子元素也被禁用
放置两个按钮,然后编写相应的槽函数

Qwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{qDebug() << "执行了槽函数";
}void Widget::on_pushButton_enable_clicked()
{//点击下⽅按钮, 即可使上⽅按钮被禁⽤; 再次点击下⽅按钮, 上⽅按钮就会解除禁⽤. (禁⽤状态的按钮为
灰⾊, 且不可点击)bool enable = ui->pushButton->isEnabled();if(enable){ui->pushButton->setEnabled(false);} else{ui->pushButton->setEnabled(true);}
}当点击change button state按钮会切换PushButton的状态

geometry属性
| API | 说明 |
|---|---|
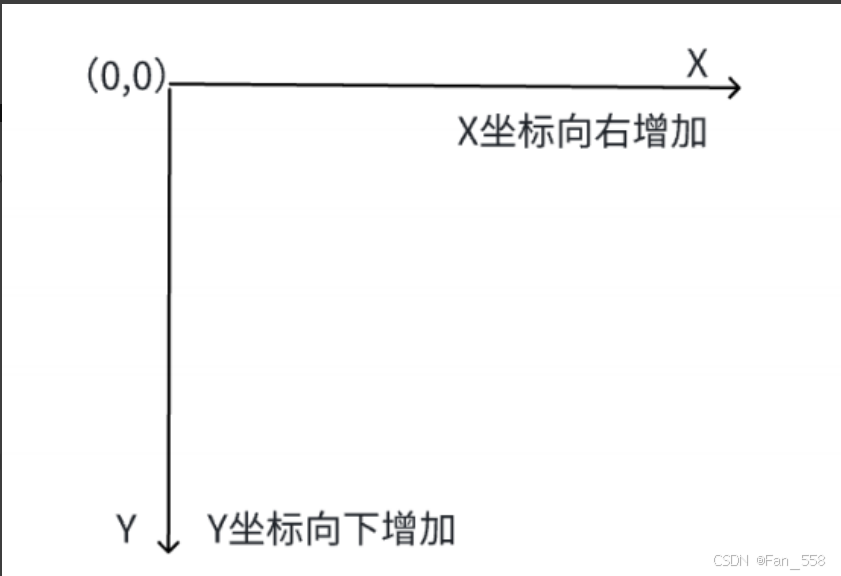
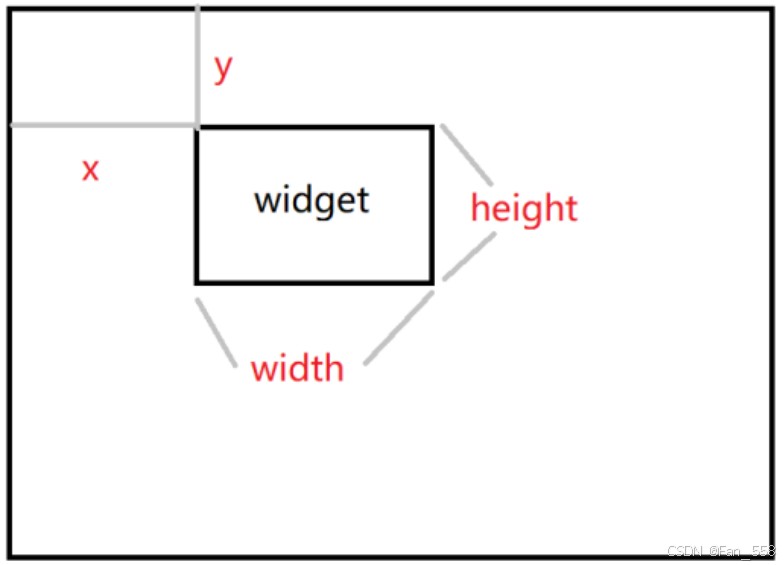
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(QRect),setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置 |

①在界面中拖拽5个按钮,五个按钮的 objectName 分别为 pushButton_target , pushButton_up , pushButton_down , pushButton_left , pushButton_right
五个按钮的初始位置和大小都随意.

②在Widget.cpp中编写四个按钮的槽函数
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{//获取到target本身的geometryQRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setY(rect.y() - 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setY(rect.y() + 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setX(rect.x() - 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{QRect rect = ui->pushButton_target->geometry();qDebug() << rect;rect.setX(rect.x() + 5);ui->pushButton_target->setGeometry(rect);//ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}值得注意的是,如果我们采用以上的代码想要实现使用上下左右四个按钮来控制target按钮的移动,这样是不行的,在代码中 rect.setX(rect.x() + 5);这样仅仅只会修改左上角的坐标位置,对应整个按钮的大小尺寸也会发生改变
我们需要使用注释中的代码,来保证窗口的高度与宽度不变
如:
ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height())

windowTitle属性
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题 |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标题. |
Widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 设置窗⼝标题this->setWindowTitle("这是标题");}

windowlcon属性
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象 |
| setWindowIcon(constQIcon& icon) | 设置控件的窗⼝图标. |
说明:只对顶层widget有效
设置控件的窗口图标,那么我们就需要引入一个图片资源,我们可以在创建图标对象的时候指明绝对路径
如:
QIcon icon("d:/fulilian.jpg");
注意: Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写作转义字符的形式 \ . 因此我们还是更推荐使⽤ / .
但使用绝对路径可能会产生一个问题,我们无法保证程序发布后,用户的电脑上也有同样的路径
如果使用相对路径,需要明确当前工作目录,因为相对路径以. (表⽰当前路径) 或者 以 … (表⽰当前路径上级路径) 开头的路径
对于QT程序来说,当前工作目录可能会变化的,比如通过Qt Creator运行的程序,当前工作目录是项目的构建目录,也就是exe所在目录。所谓构建目录就是和Qt项目并列且专门用来存放生成的临时文件和最终exe的目录

创建一个新的文件来验证当前工作目录是项目的构建目录,在界面上拖拽一个大的label来确保能把路径显示完整

获取当前目录
#include "widget.h"
#include "ui_widget.h"
#include <QDir>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 获取到当前⼯作⽬录QString currentDir = QDir::currentPath();// 设置⼯作⽬录到 label 中.ui->label->setText(currentDir);
}Widget::~Widget()
{delete ui;
}观察到当前工作目录的确是项目的构建目录

如果我们把图片资源放入到构建目录中,如果不小心删除后就丢失了(构建目录是随时可以删除的,当点击菜单栏中“构建”->“清理项目”就会把这个目录中的内容清空),我们还是希望能够把图片和源代码放到⼀起, 并且使我们的程序无论拷贝到任何位置中都能正确使用图片
Qt 使⽤ qrc 机制帮我们自动完成了上述工作, 更方便的来管理项目依赖的静态资源
qrc ⽂件是⼀种XML格式的资源配置⽂件, 它⽤XML记录硬盘上的⽂件和对应的随意指定的资
源名称. 应⽤程序通过资源名称来访问这些资源.
在Qt开发中, 可以通过将资源⽂件添加到项⽬中来方便地访问和管理这些资源. 这些资源文件
可以位于qrc文件所在目录的同级或其子⽬录下.
在构建程序的过程中, Qt 会把资源⽂件的⼆进制数据转成 cpp 代码, 编译到 exe 中. 从⽽使依
赖的资源变得 “路径无关”.
这种资源管理机制并非 Qt 独有, 很多开发框架都有类似的机制. 例如 Android 的 Resources
和 AssetManager 也是类似的效果.
创建一个新项目后,再创建⼀个 Qt Resource File (qrc ⽂件)
 文件名称不要带中文
文件名称不要带中文

点击完成即可



此处前缀我们设置成 / 即可。前缀可以理解成“目录”,这个前缀决定了后续我们如何在代码中访问资源,然后再点击add Files 添加资源文件. 此处我们需要添加的是 fililian.jpg
在本地找到对应的图片后,添加到与fulilian.qrc的同一个目录中

这样就添加好了

在资源编辑器中可以看到添加好的文件

编辑Widget.cpp文件
#include "widget.h"
#include "ui_widget.h"#include <QIcon>
#include <QDir>
#include <QDebug>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置图标QIcon icon(":/fulilian.png");this->setWindowIcon(icon);
}Widget::~Widget()
{delete ui;
}注意上述路径的访问规则.
- 使⽤ : 作为开头, 表⽰从 qrc 中读取资源.
- / 是上面配置的前缀
- rose.jpg 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源无法被访问
这样就搞定了

上述 qrc 这⼀套资源管理方案, 优点和缺点都很明显.
优点: 确保了图片, 字体, 声音等资源能够真正做到 “目录无关”, 无论如何都不会出现资源丢失
的情况.
缺点: 不适合管理体积⼤的资源. 如果资源比较大 (比如是几个 MB 的文件), 或者资源特别多,
生成的最终的 exe 体积就会比较大, 程序运行消耗的内存也会增大, 程序编译的时间也会显著
增加
小结
本文就到这里啦,如果本文存在疏漏或错误的地方,还请您能够指出,下篇文章将会继续谈论Qwidget的常见属性


















