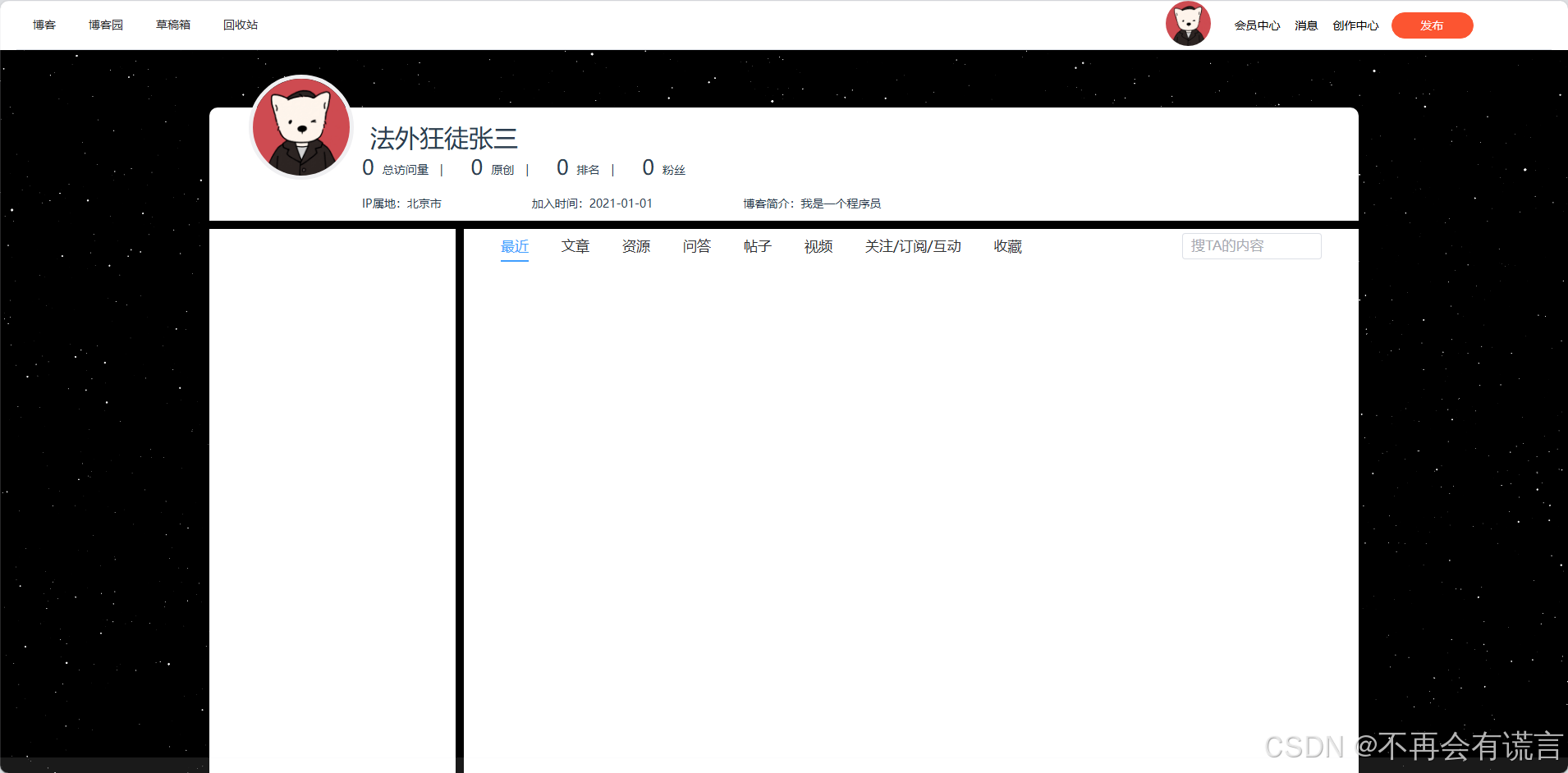
本节主要实现了博客首页界面的基本布局并完善了响应式布局,因为完善了响应式布局故对前面的页面布局有所改动,这里会将改动后的源码同步上传。
1.对页面头部的用户信息进行设计和美化
布局设计参考 :通常初级前端的布局会通过多个div划分区域,通过FlexBox布局格式进行区域划分设计和美化

布局美化参考 :这里使用的是scss进行的美化,scss的优势在于直接嵌套书写,子类在父类里面,兄弟在兄弟上下。
.box {width: 100%;height: auto;margin-top: 50px;.UserInfo {width: 100%;height: 138px;display: flex;flex-direction: row;border-bottom: 10px solid black;.UserImg {display: flex;width: 118px;height: 118px;margin: -40px 0 0 48px;border-radius: 50%;border: 5px solid rgb(240, 240, 242);img {min-height: 118px;min-width: 118px;border-radius: 100%;}}.userTop {width: 90%;height: 140px;margin: 0 auto;display: flex;flex-direction: column;overflow: hidden;.uTop {width: 100%;height: 40%;.userName {width: 30%;height: 100%;font-size: 30px;display: flex;justify-content: flex-start;align-items: flex-end;padding-left: 20px;}}.uMiddle,.uBottom {width: 100%;height: 25%;display: flex;p {margin: 10px;font-size: 14px;}span {display: block;padding: 0 0 0 10px;font-size: 25px;// font-weight: bold;}}.uBottom {display: flex;flex-direction: row;justify-content: flex-start;align-items: flex-end;}.uBottom span {font-size: 14px;margin-right: 100px;}}}
}
页面效果

2.划分左侧信息区
这里只是划分,并未设计和实现样式,故只需要用div留白即可


页面效果

3.右侧功能区引入Element Plus中的tabs标签组件

4.修改组件样式
这里主要进行的下划线改为背景色以达到不显示的目的

5.完善功能区搜索功能设计


6.完善页面布局
Content.vue
这里样式添加了最大高度限制,以达到内容过长在Content范围内滑动查看效果
附录
<template><div class="app-main"><router-view v-slot="{ Component }"><component :is="Component" /></router-view></div>
</template>
<script>
export default {name: 'Content',data() {return {}}
}
</script>
<style>
.app-main {width: 1400px;margin: 0 auto;border-top-left-radius: 10px;border-bottom-left-radius: 10px;min-height: calc(100vh - 20px);background: white;max-height: 1400px;}
</style>
Header.vue
这里实现了头部功能区间距一致并且设置了最低宽度,使得页面过小时会隐藏部分功能
1.添加的功能区

2.修改的样式
 附录
附录
<template><div class="header-container"><el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :ellipsis="false"@select="handleSelect" router><el-menu-item index="myBlog">博客</el-menu-item><el-menu-item index="perCenter">博客园</el-menu-item><el-menu-item index="2">草稿箱</el-menu-item><el-menu-item index="3">回收站</el-menu-item></el-menu><div class="avator_div"><el-avatar class="avatar" shape="circle" :size="55"src="https://n.sinaimg.cn/sinakd20116/96/w2048h2048/20240323/24a7-52a54c327350fe430e27f8b5847a0bf5.jpg"></el-avatar></div><div class="ope"><el-button color="#409EFF" link>会员中心</el-button><el-button color="#409EFF" link>消息</el-button><el-button color="#409EFF" link>创作中心</el-button><el-button color="#fc5531" id="publish">发布</el-button></div></div>
</template><script>
export default {name: 'Header',data() {return {activeIndex: '0',}},methods: {handleSelect(key, keyPath) {console.log(key, keyPath);}}
}
</script><style lang="scss" scoped>
.header-container {min-width: 1325px;overflow: hidden;position: relative;display: flex;justify-content: space-between;align-items: center;.el-menu-demo {flex-grow: 1;}.avator_div {position: absolute;right: calc(5vw + 320px); //这里我将 .ope 的 right 属性设置为 calc(5vw + 320px),//这样 .ope 会定位在距离右侧 5vw 的位置加上额外的 320px 间距。top: 0;.avatar {float: left;}}.ope {position: absolute;right: 5vw;.el-button:hover {color: rgb(107, 107, 194);}#publish {color: white;width: 100px;border-radius: 25px;}}}
</style>
7.美化右侧滚动条样式

参考链接滚动条如何设置样式和滚动条悬浮显示与隐藏_滚动条样式-CSDN博客[这里是图片013]https://blog.csdn.net/weixin_44784401/article/details/130130150
8.页面实现效果

附录
<template><div class="box"><div class="UserInfo"><div class="UserImg"><img src="../../assets/image/avator.jpg" alt=""></div><div class="userTop"><div class="uTop"><div class="userName">{{ User.userName }}</div><!-- <div class="infoManage"><el-button></el-button></div> --></div><div class="uMiddle"><span>{{ User.totalVisits }}</span><p>总访问量 | </p><span>{{ User.original }}</span><p>原创 | </p><span>{{ User.ranking }}</span><p>排名 | </p><span>{{ User.fans }}</span><p>粉丝  </p></div><div class="uBottom"><span>IP属地:{{ User.IP }}</span><span>加入时间:{{ User.joinTime }}</span><span>博客简介:{{ User.blogInfo }}</span></div></div></div><div class="InfoMsg"><div class="leftMenu"></div><div class="content"><div class="header"><el-tabs v-model="contentTabs" class="demo-tabs" @tab-click="handleClick"><el-tab-pane label="最近" name="first"></el-tab-pane><el-tab-pane label="文章" name="second"></el-tab-pane><el-tab-pane label="资源" name="third"></el-tab-pane><el-tab-pane label="问答" name="fourth"></el-tab-pane><el-tab-pane label="帖子" name="fifth"></el-tab-pane><el-tab-pane label="视频" name="sixth"></el-tab-pane><el-tab-pane label="关注/订阅/互动" name="seventh"></el-tab-pane><el-tab-pane label="收藏" name="eighth"></el-tab-pane></el-tabs><el-form v-model="queryParams"><el-input type="text" v-model="queryParams.title" placeholder="搜TA的内容" /></el-form></div><div class="body"></div></div></div></div>
</template>
<script>
import { ref } from 'vue'
export default {data() {return {contentTabs: ref("first"),queryParams: {title: ""},User: {userName: "法外狂徒张三",totalVisits: 0,original: 0,ranking: 0,fans: 0,IP: "北京市",joinTime: "2021-01-01",blogInfo: "我是一个程序员"}}},
}
</script>
<style>
.el-tabs__item {font-size: 17px !important;}
</style>
<style lang="scss" scoped>
.box {width: 100%;height: auto;margin-top: 50px;.UserInfo {width: 100%;height: 138px;display: flex;flex-direction: row;border-bottom: 10px solid black;.UserImg {display: flex;width: 118px;height: 118px;margin: -40px 0 0 48px;border-radius: 50%;border: 5px solid rgb(240, 240, 242);img {min-height: 118px;min-width: 118px;border-radius: 100%;}}.userTop {width: 90%;height: 140px;margin: 0 auto;display: flex;flex-direction: column;overflow: hidden;.uTop {width: 100%;height: 40%;.userName {width: 30%;height: 100%;font-size: 30px;display: flex;justify-content: flex-start;align-items: flex-end;padding-left: 20px;}}.uMiddle,.uBottom {width: 100%;height: 25%;display: flex;p {margin: 10px;font-size: 14px;}span {display: block;padding: 0 0 0 10px;font-size: 25px;// font-weight: bold;}}.uBottom {display: flex;flex-direction: row;justify-content: flex-start;align-items: flex-end;}.uBottom span {font-size: 14px;margin-right: 100px;}}}.InfoMsg {width: 100%;min-height: calc(100vh - 160px);display: flex;overflow: hidden;.leftMenu {min-width: 300px;max-height: 648px;}.content {width: auto;height: auto;border-left: 10px solid black;.header {width: 100%;display: flex;padding: 0 15px 0 25px;.demo-tabs {width: 700px;height: 100%;padding-left: 20px;::v-deep .el-tabs__nav-wrap::after {background-color: white;}}.el-form {width: 300px;display: flex;justify-content: flex-end;align-items: flex-start;padding: 5px 30px 0 0;.el-input {font-size: 17px;width: 170px;}}}.body {width: 100%;max-height: 900px;overflow-y: scroll;}.body::-webkit-scrollbar {width: 1px;height: 1px;}.body::-webkit-scrollbar-track {border-radius: 0;box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1);background: black;}.body::-webkit-scrollbar-thumb {border-radius: 10px;box-shadow: inset 0 0 5px rgba(27, 190, 208, 0.7);background: white;}}}}
</style>
若您觉得文章对您有用,烦请您动动发财的小手****一键三连。
更多Vue前端系统开发流程可以点击专栏
从0-1开发一个Vue3前端系统页面_的博客-CSDN博客[这里是图片015]https://blog.csdn.net/xiaomeiguisnjs/category_12754518.html?spm=1001.2014.3001.5482更多开发中可能会遇到的问题及解决方案可以点击专栏
开发遇到的问题_的博客-CSDN博客[这里是图片016]https://blog.csdn.net/xiaomeiguisnjs/category_12755452.html?spm=1001.2014.3001.5482更多其他知识包括但不限于前后端基础,进阶,Java后端算法逻辑,前后端笔试面试题等请点击主页专栏查看
-CSDN博客[这里是图片017]https://blog.csdn.net/XiaomeiGuiSnJs?type=blog