使用img_upload.js后端采用PHP实现图片上传功能。
html部分
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" type="text/css" href="img_upload.css" /><link rel="stylesheet" type="text/css" href="plugins/webuploader.css" /></head><body><div id=""><div id="container"><div id="uploader"></div></div><textarea id="imgurl" name="filepath" ></textarea></div></body><script type="text/javascript" src="plugins/Jquery_1_8_3_Min.js"></script><script type="text/javascript" src="plugins/webuploader.js"></script><script type="text/javascript" src="image_upload.js"></script><script type="text/javascript">var up_conf = {swf : "plugins/Uploader.swf",//swf位置imgurl : "#imgurl", //图片保存URLserver : "./fileupload.php",//图片处理脚本目录paste_id : "#uploader",chunked : true,//formData : { chunk: '1' },chunkSize : 512 * 1024,fileNumLimit : 200, // 允许上传最大数量plugin_floder : "plugins/", // 插件目录fileSizeLimit : 20 * 1024 * 1024, // 20M 允许上传最大所有文件大小disableGlobalDnd : true, // 是否允许拖拽上传fileSingleSizeLimit : 5 * 1024 * 1024, // 5 M 允许上传最大单个文件大小//允许上传类型accept : {title: "Images",extensions: "gif,jpg,jpeg,bmp,png",mimeTypes: "image/*"}};</script></html>
其他文件配置:

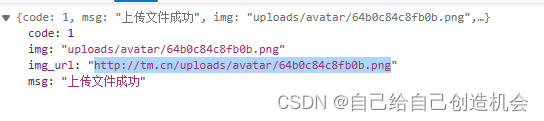
运行效果: