实时图表可以实时显示数据。这意味着数据将永久更新以始终显示当前图表。要创建实时图表,我们使用JavaScript和Google Chart API。
这些实时图表通常用于仪表板中,以显示例如温度或价格的变化情况。应用领域多样,它们看起来确实不错。你自己看!

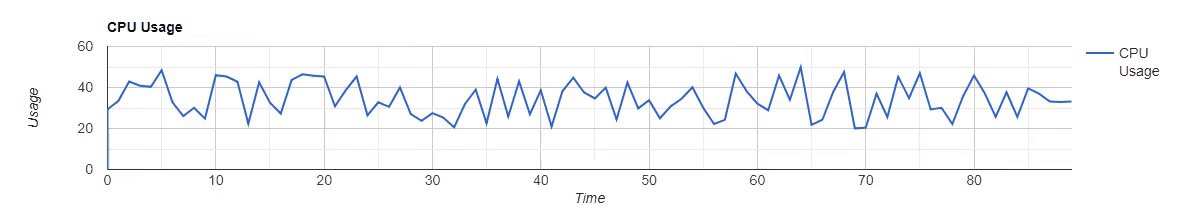
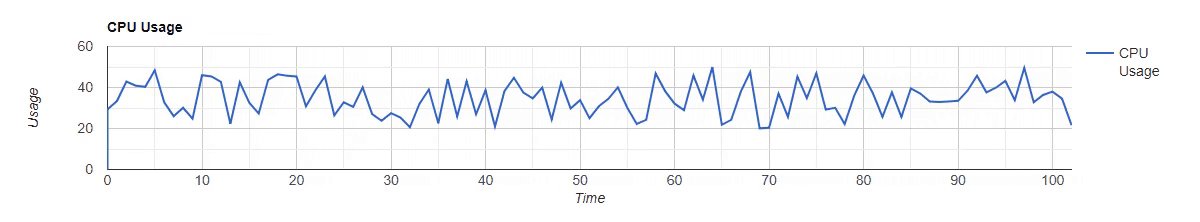
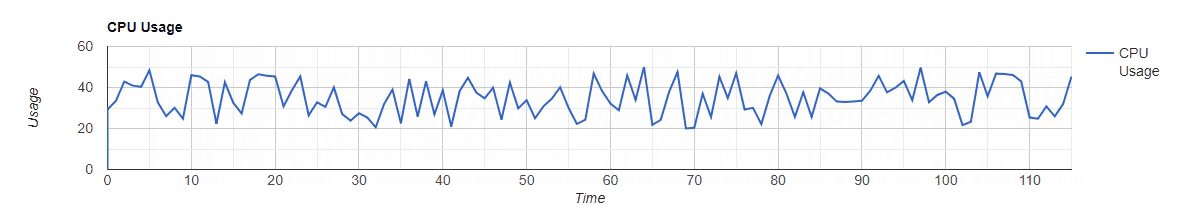
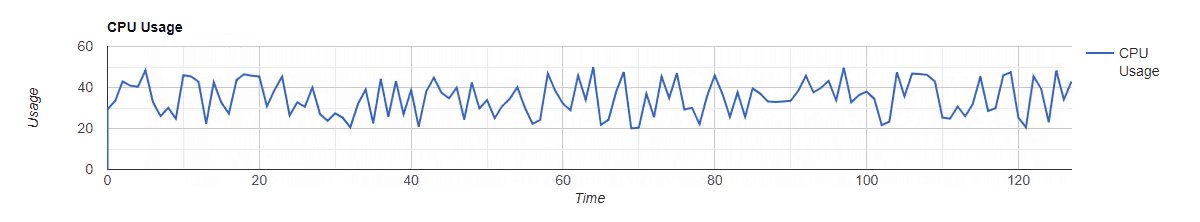
实时图表–折线图
我在这里向您展示,您可以创建此实时图表。它每250毫秒更新一次,并显示(在我们的示例中)随机数据。在生产性使用中,它可以从数据库或直接从传感器读取和显示数据。
那不是全部。可以将相同的概念1:1转移到其他图表中,其中包括:
- 地理图
- 条形图
- 折线图
- 饼形图
- 甜甜圈图
- 时间线
- 所有可能的图形列表
Google Chart API –简短介绍
在谷歌图表API是一个免费的谷歌服务,使我们能够展示我们的网站或网络应用程序的各种图表和图形。
数据静态显示。但是我们围绕它开发我们自己的系统,以便可以在一定间隔内更新数据,从而获得实时图表。然后(实时)实时更新数据,并达到预期的效果。
1.嵌入Google Chart API
必须通过此脚本标记包括Google Chart API。这里无法在本地托管,因为Google的服务条款禁止这样做。
<script type="text/javascript" loading="lazy" src="https://www.gstatic.com/charts/loader.js"></script>
2.创建HTML容器
接下来我们需要一个简单的div。之后,Google API将图表绘制为SVG或VML。
<div id="chart_div"></div>
3.初始化和配置Google Chart API
在以下代码中,我们从Google Chart Packages中加载折线图软件包。然后我们将该函数drawChart()称为回调。该API将在完全加载后立即执行。
// load current chart package
google.charts.load("current", {packages: ["corechart", "line"]
});// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart); 接下来,我们创建一个带有标签(未显示)和图表默认数据的对象。我们还需要一个带有选项的数组。在这里,我们设置标题和轴标签。
所有参数都可以在Google Chart文档中找到。
然后我们选择HTML容器并chart.draw(data, options)绘制图表。
function drawChart() {// create data object with default valuelet data = google.visualization.arrayToDataTable([["Year", "CPU Usage"],[0, 0]]);// create options object with titles, colors, etc.let options = {title: "CPU Usage",hAxis: {title: "Time"},vAxis: {title: "Usage"}};// draw chart on loadlet chart = new google.visualization.LineChart(document.getElementById("chart_div"));chart.draw(data, options);
} 大 使用前面的代码,现在已经绘制了表格,我们可以对其进行初步了解。

没有数据的简单折线图–使用Google Chart API创建
4.动态更新数据
现在我们来谈谈最重要的部分,即为什么要在这里-动态更新数据。这就是我们“创建”实时图表的方式。
我们以250ms的间隔将新数据插入到图表中。
该变量index用于将另一个元素作为行插入,没有其他含义。在此示例中,我生成随机数,应将其理解为CPU使用率。在这里,您必须在第5行中插入自己的数据。
您可以例如通过Ajax请求来执行此操作。因此,您可以使用PHP和数据库类直接从数据库中读取数据,也可以编写自己的RestAPI(例如,使用Node.js)。
let index = 0;
setInterval(function() {// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to displaylet random = Math.random() * 30 + 20;data.addRow([index, random]);chart.draw(data, options);index++;
}, 250); 现在在这里再次将完整代码放在一个文件中。为了清楚起见,我将所有内容打包到一个文件中。但是您应该将JavaScript和CSS放在其他文件中。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>#chart_div {width: 1200px;}body {display: flex;justify-content: center;align-items: center;}</style>
</head><body><!-- CONTAINER FOR CHART --><div id="chart_div"></div><script type="text/javascript" loading="lazy" src="https://www.gstatic.com/charts/loader.js"></script><script>// load current chart packagegoogle.charts.load("current", {packages: ["corechart", "line"]});// set callback function when api loadedgoogle.charts.setOnLoadCallback(drawChart);function drawChart() {// create data object with default valuelet data = google.visualization.arrayToDataTable([["Year", "CPU Usage"],[0, 0]]);// create options object with titles, colors, etc.let options = {title: "CPU Usage",hAxis: {title: "Time"},vAxis: {title: "Usage"}};// draw chart on loadlet chart = new google.visualization.LineChart(document.getElementById("chart_div"));chart.draw(data, options);// interval for adding new data every 250mslet index = 0;setInterval(function() {// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to displaylet random = Math.random() * 30 + 20;data.addRow([index, random]);chart.draw(data, options);index++;}, 250);}</script>
</body></html> 结论
准备!在此示例中,我们将折线图作为实时图表,但是代码与其他图表类型的工作方式相同。您通常只需要调整options和data结构。