腾讯云多人视频会议 TUIRoom 功能体验
腾讯云 (Tencent Cloud) 是腾讯集团倾力打造的云计算品牌,提供全球领先的云计算和人工智能等技术产品与服务,推动产业互联网建设。
实时音视频(Tencent RTC)基于腾讯多年来在网络与音视频技术上的深度积累,包含多人音视频通话和低延时互动直播两大场景化方案。
TUIkit 是腾讯云音视频团队在 5000+ 客户的服务积累中,结合业内主流的音视频场景,提炼出的开源解决方案,包含视频通话组件、直播组件、视频房间组件等多个客户端音视频组件,可以帮助开发者快速搭建诸如通话、客服、直播、语聊、教育等场景解决方案。 TUIKit 系列组件同时使用了腾讯云 实时音视频 TRTC 和 即时通信 IM 两个基础 PaaS 服务。
TUIRoom 是腾讯云音视频团队开源的多人视频会议解决方案,基于腾讯云实时音视频TRTC和即时通信IM两个 PaaS 产品构建,提供涵盖 Web、iOS、Android、Windows、Electron 等平台的一站式解决方案,支持企业客户快速将视频会议能力集成到自己的软件产品中。TUIRoom 的集成使得用户可以在自己的业务中快速上线音视频房间,屏幕分享,聊天等功能。目前官网提供了 TUIRoom-demo 的体验入口 ,进行TUIRoom的功能性体验。
1. 组件集成
当用户集成时 TUIRoom,无论是 Web 端还是 Electron 端都需要一些 sdk 认证,这部分是需要用户购买的。如果用户是首次体验,可以在 实时音视频控制台 创建应用的腾讯云账号,可获赠一个10000分钟的免费试用套餐包。免费试用包可用于抵扣视频通话、语音通话、视频互动直播、语音互动直播的 服务用量。
可以直接去 TUIRoom 官网上了解,需要 sdkAppId、userSig 还有 userID 之类的,可以自行配置,然后引入 sdk 就可以使用了,具体操作流程为:
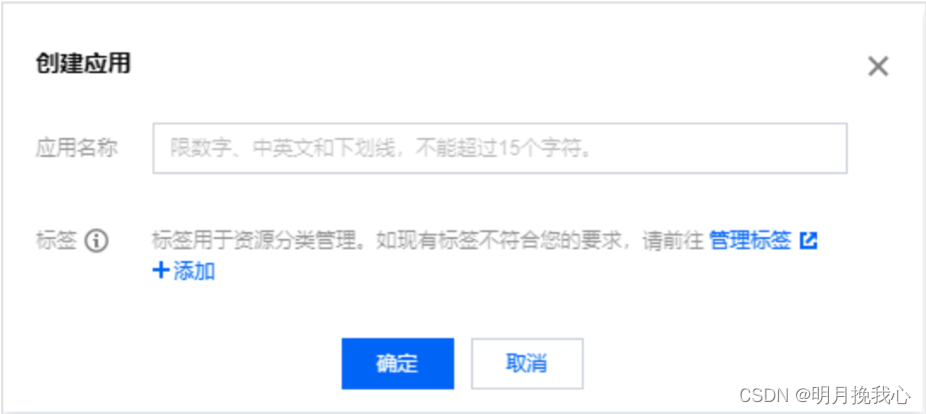
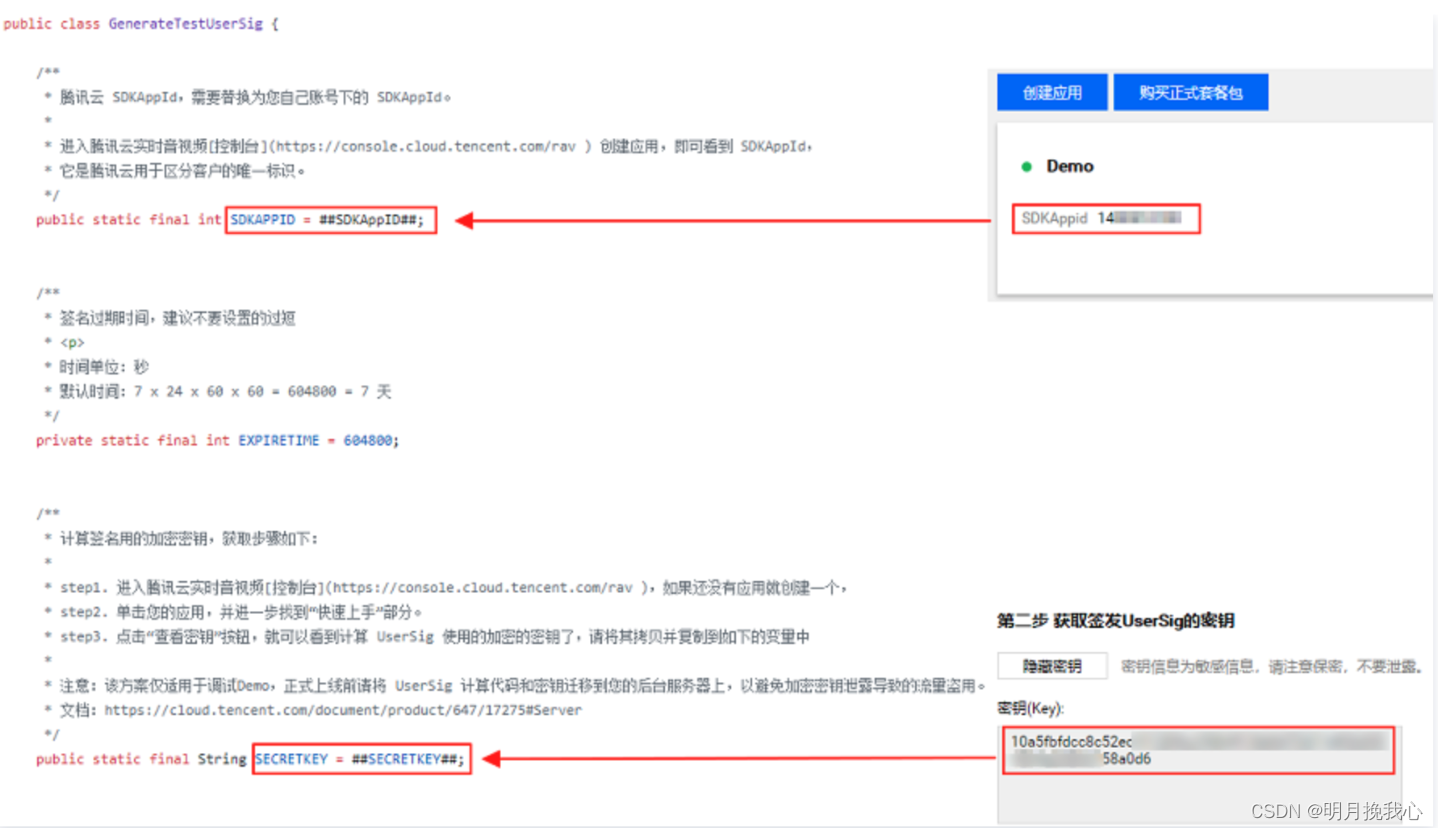
登陆腾讯云官网,通过实时音视频控制台,创建应用
在这里插入图片描述



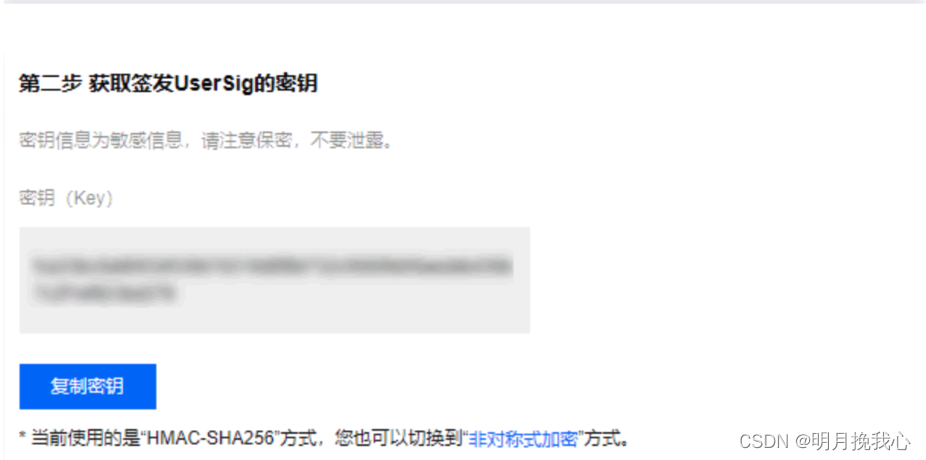
即可获取到如下信息:
params:{sdkAppID: '140000000', // 开通实时音视频服务创建应用后分配的 userID: 'xxxxxxxx', // 用户 ID,可以由您的帐号系统指定userSig: 'xxxxxxxxxxxx', // 身份签名,相当于登录密码的作用}
为了针对不同需求,TUIRoom 在针对 Vue3 和 Vue2 分别进行了不同的集成策略。其中,Vue3 可以通过 Vue3+TypeScript+Vite/Webpack+Pinia+SCSS 进行集成,而 Vue2通过 Vue2+JavaScript+Webpack+Pinia+SCSS 进行集成。
例如:生成 Vue3+Vite+TS 的模板工程:
首先通过:
npm create vite@latest TUIRoom-demo -- --template vue
成功生成模板脚本后:
cd TUIRoom-demo
npm install
npm run dev
即可获取到的模板工程。
对于生成的模板工程,从GitHub 下载 TUIRoom 的仓库代码,通过引入TUIRoom 组件的方式进行集成。本文所提及的集成均为 Vue3 下的 TUIRoom(Web) 集成方案。TUIRoom(Vue2) 和TUIRoom(Electron) 用户可自行根据官网教程集成。
2. 功能体验
2.1 创建房间
用户登录成功后,页面跳转至 home 页面,即创建房间页面。可根据自己需求的不同选择不同的房间类型,包括自由发言房间和举手发言房间。自由发言意味包括主持人在内的所有成员,都可以随时打开麦克风与摄像头在会议室内进行自由交流,比较适合交流会等场景。举手发言房间中,房间成员在进入房间后是无法打开摄像头与麦克风的,需要点击举手按钮。主持人收到举手的成员列表后,对请求上台的申请进行审批,同意后,该成员即可打开麦克风和摄像头进行发言。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5n8615oa-1663744729241)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_23414_wugu_t8qxi-8TKJJ_1663210527?w=1280&h=717.7168438724119)]](https://img-blog.csdnimg.cn/6e5f072c568d46cbaeb49937097b1ce0.png)
2.2 自由发言房间
2.2.1 视频布局切换
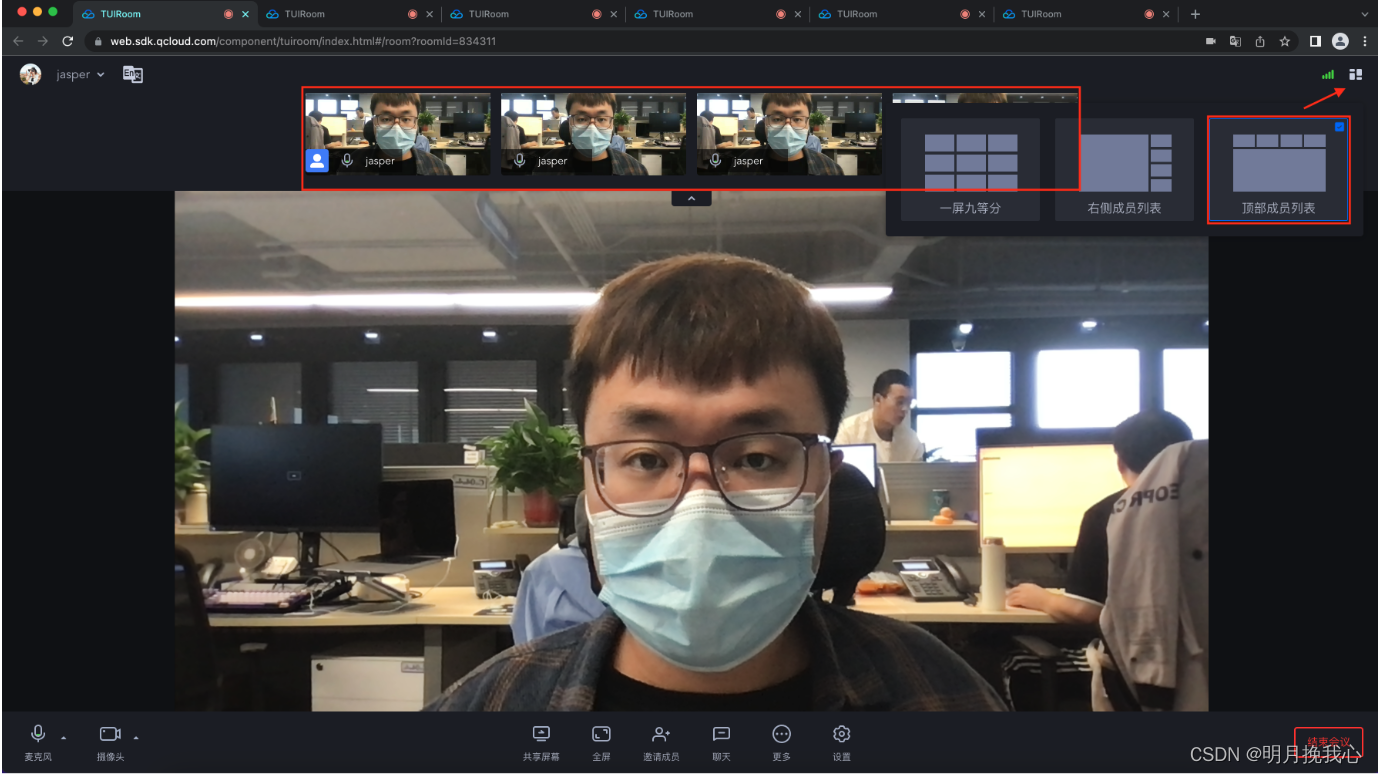
TUIRoom 支持视频布局切换,无论是在自由发言房间还是举手发言房间,主持人或用户可以随时切换视频的布局。这个功能如果用户自己实现的话,做好做稳定还是不太容易的。TUIRoom 所包含三种视频布局切换的方式,分别为一屏九等分、右侧成员列表和顶部成员列表。
一屏九等分可以显示 room 内的所有人,其中左下角图标为蓝色的即为主持人。所有用户和主持人视频区域大小等分。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SUiMD7is-1663744729242)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_466208_C97tfSsGPB19gfAf_1663642175?w=3576&h=2014)]](https://img-blog.csdnimg.cn/1f5dc86b512647a1a9c4a23ef7c16a60.png)
右侧成员列表可将自己的视频区域放在屏幕中央,其他人视频区域安排在右侧竖直排列。若需要将指定的成员放至屏幕中央区域,点击右侧相应成员视频区域即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eOX156GU-1663744729242)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_480999_cadJAnRSCuOD_wGG_1663642251?w=3580&h=2014)]](https://img-blog.csdnimg.cn/58e175893232400192db30df42132871.png) 顶部成员列表将 room 内的成员展示在上侧,类似于右侧成员列表,若需要将指定的成员放至屏幕中央区域,点击右侧相应成员视频区域即可。
顶部成员列表将 room 内的成员展示在上侧,类似于右侧成员列表,若需要将指定的成员放至屏幕中央区域,点击右侧相应成员视频区域即可。

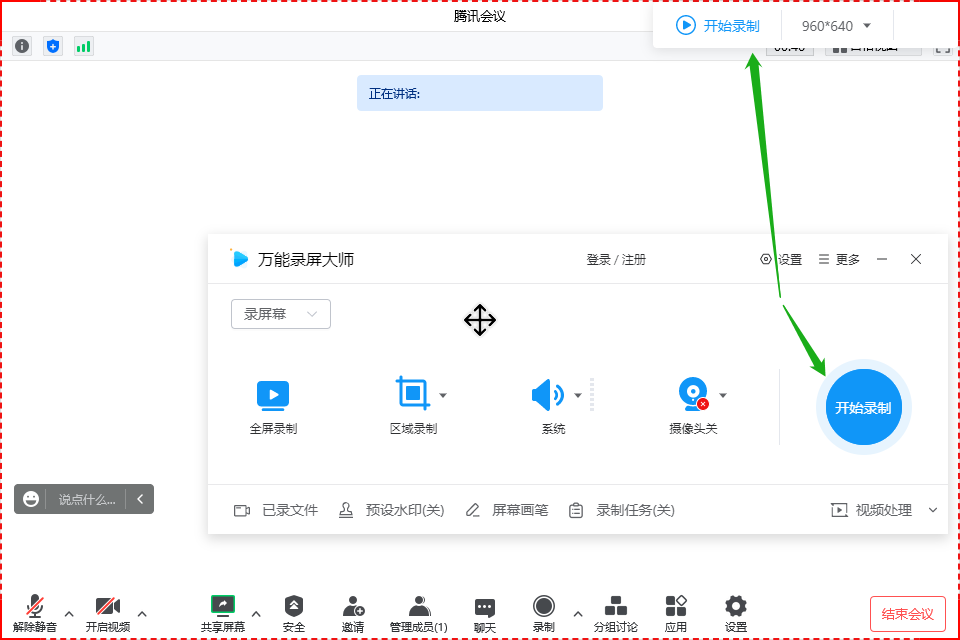
2.2.2 共享屏幕
TUIRoom 内可以通过共享屏幕按钮,实现不同屏幕的共享,对于网络课程、网络会议的实现具有良好的帮助。用户可根据自己的需要,选择目前的整个屏幕分享、浏览器页面的不同窗口共享以及浏览器标签页的
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Dox5gkBv-1663744729243)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_110731_B8DjA6pgOREpK4EH_1663223779?w=1280&h=702)]](https://img-blog.csdnimg.cn/205f92270ddf49f186cdc53f9fd9cc80.png)
2.2.3 聊天
TUIRoom 内支持在线聊天,也支持表情的发送,但不支持图片等消息类型。用户如有对图片和其他消息类型发送的需求,可通过即时通信_腾讯云进行消息类型集成。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U8NcrMNK-1663744729243)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_68258_YxLn5HpnRWBPVdsP_1663212009?w=1280&h=720.4918949133594)]](https://img-blog.csdnimg.cn/767fc6250bcb49d9a413554dc46ee162.png)
2.2.4 改名
用户可通过点击页面左上角的用户头像,点击编辑资料按钮,对用户名进行编辑。输入自己想要改的用户名后,点击保存即可保存改正后的用户名。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ASDOt5mu-1663744729243)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_401937_hsVzsn8tFlcnb3_O_1663211071?w=1280&h=717.9441340782123)]](https://img-blog.csdnimg.cn/f9cd46e42bf94b38b104173edfa39ae0.png)
2.2.5 邀请成员/管理成员
通过邀请成员的功能,可以获取到房间的房间号、房间链接以及客户端 scheme 。用户可以通过在 room 页面输入房间号,或者直接在浏览器中输入房间链接进入房间。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5VrjEBE8-1663744729244)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_331498_mRYOF4egAxqMD2fP_1663224481?w=1280&h=702.0646506777894)]](https://img-blog.csdnimg.cn/4a61cc16a446406da566596d241ad32f.png)
如果有用户通过房间号或房间链接进入房间,则主持人即可在room页面中和管理用户栏可看到用户信息。主持人可以通过禁言、禁画、禁止文字聊天和踢出房间进行用户操作,行使主持人权利。而之后进入房间的用户在底部栏不显示管理成员按钮。
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zpy2lP1K-1663744729244)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_968274_qZn2pyfoq46a7Lwj_1663224925?w=1280&h=701.0317873892652)]](https://img-blog.csdnimg.cn/20784f70c24d4503a8913dc611f3c1ed.png)
2.2.5 设备设置
用户可根据对自己设备的要求来选择不同的设备,包括麦克风、扬声器和摄像头。通过测试功能即可以判断设备的正常性。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3w7cfRg3-1663744729244)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_79419_lTUvuYQOe9g08KSD_1663226506?w=1280&h=720.8948545861297)]](https://img-blog.csdnimg.cn/71c7f8770ad04641b21304dd03b4b15a.png)
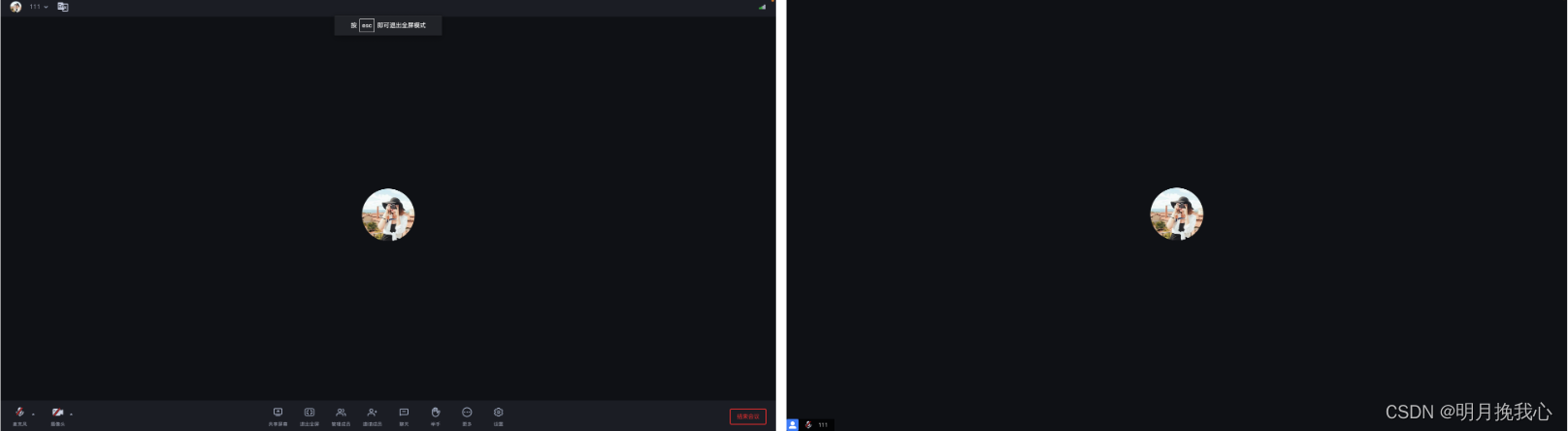
2.2.6 全屏功能
用户可点击全屏按钮,使得 Room 页面进行全屏展示。另外当鼠标指针离开页面时, 和 随即消失。用户可点击退出全屏或者按 Esc 键退出全屏展示。

2.3 举手发言房间
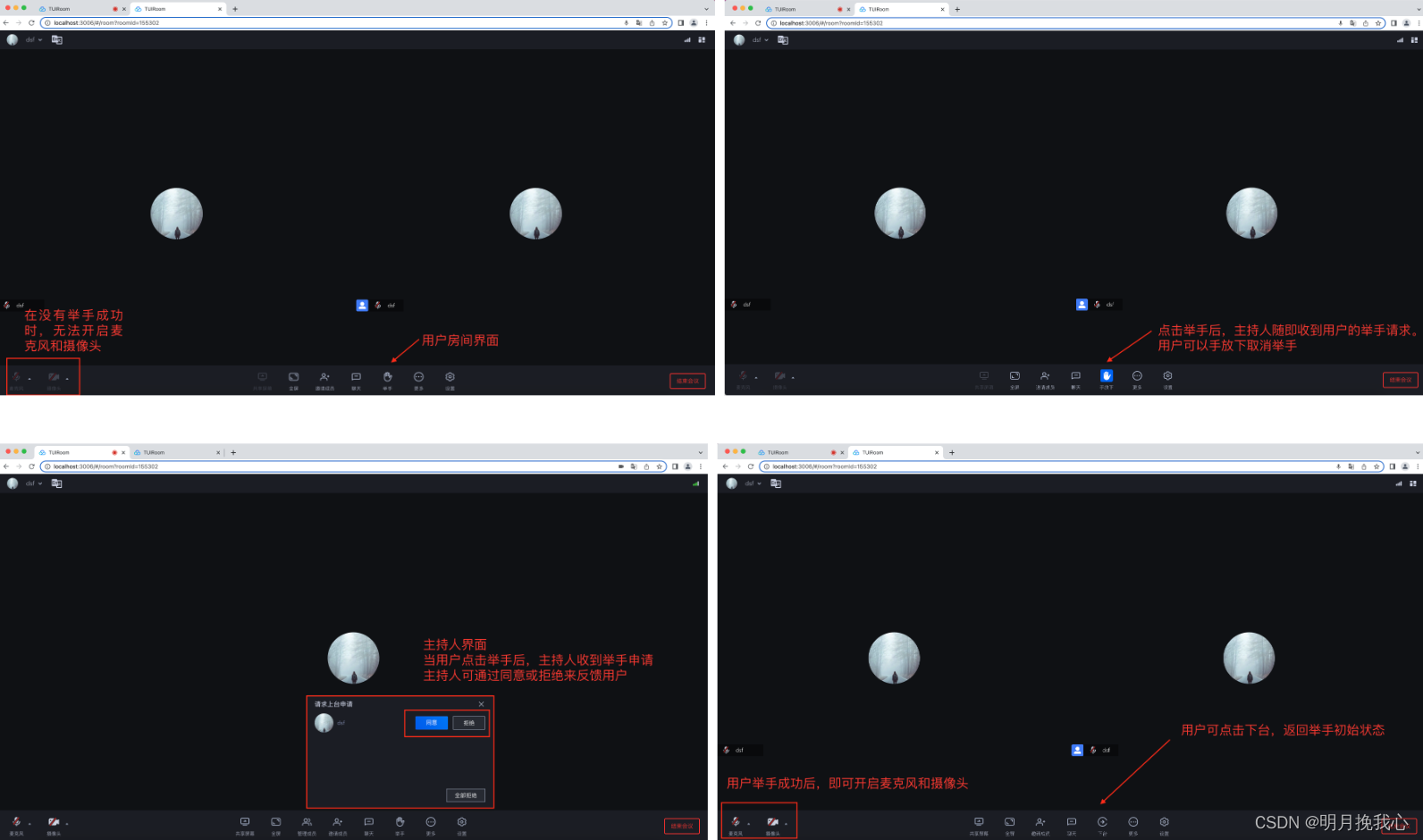
2.3.1 举手功能
举手发言房间的聊天、共享屏幕、邀请/管理成员以及设置等,都与自由发言房间相同。不同的地方在于举手功能。当主持人创建一个房间后,用户需要通过房间号或房间链接进入房间。进入房间后,用户通过举手功能进行开启摄像头、开启麦克风发言。

3. 技术揭秘
3.1 基础铺垫
3.1.1 Vue
针对不同需求,TUIRoom 分别在 Vue2.7 和 Vue3 上进行了集成。目前二者都可进行使用,实现的功能都相同。根据官网文档,TUIRoom 的逻辑层与UI层是独立存在的,因此可以根据需求的不同,开发基于不同 UI 层的工程。Vue 具有速度快,体积小的特点,用户可针对需求的不同,对 TUIRoom 中不同模块组件进行二次开发。

3.1.2 Pinia
TUIRoom 的状态管理工具使用到了 Pinia,秉持着使用 Vue3 中的新反应系统来构建一个直观并且完全类型化的状态管理库的特点,用户只需要安装和创建一个 store ,就可以使用 Pinia。只需要在 main.ts 中进行如下操作,就可以在组件中使用 Pinia 进行状态维护。
import { createPinia } from 'pinia';
app.use(createPinia());
由于 Pinia 是一个围绕 Vue 3 Composition API 的封装器,并且更好的支持 Typescript,因此在 Vue3 和 Vue2.7 (支持Composition API的Vue2.x版本)中都可以使用。
3.1.3 Element-UI和Element-Plus
由于 Element-UI 仅支持 Vue2 框架,而 Element-Plus 仅支持 Vue3 框架。因此用户在对于不同的需求下,可选择不同的 UI 组件库支持。其中由于组件库的不同,会导致个别样式的不兼容,例如,TUIRoom(Vue2) 中,切换麦克风的设备时,下拉菜单会撑开页面,造成如图的结果:
![ [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OESuNFPG-1663744729247)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_114509_6ifurn9wnzdclILv_1663643236?w=1280&h=316.2437115707099)]](https://img-blog.csdnimg.cn/cac8010065c2433b8efea3ee85fda1c4.png)
造成此问题的原因是,Element-ui 组件中的 select,date-picker 添加 :popper-append-to-body=“false” 后,下拉框下拉方向不会自动调整;比如 select 的位置处于页面最下方时,不加popper-append-to-body="false"下拉框会自动向上展开,但加上popper-append-to-body="false"后下拉框就不会自动向上展开,依然保持默认的向下展开,将页面撑开,显示超过页面范围。因此popper-append-to-body需要控制设备选择栏的自动消失,因此需要调整组件的样式。调整后的结果为:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-whJAOnbI-1663744729247)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_889867_wFHmMB8G1O5lYKGL_1663643591?w=1280&h=256.42977056519305)]](https://img-blog.csdnimg.cn/a7b7b416e8e34ad0bc2d5b6741575340.png)
经过调研后发现,会造成此问题的原因是Element-UI组件的样式不兼容问题,目前已在Element-UI Github提出该问题的Issue,等待解决。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-waPr275C-1663744729247)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_571943_c0_lvpA9GvSXuqMu_1663643704?w=1084&h=116)]](https://img-blog.csdnimg.cn/44c45eeea32342ab9e0a3f11e369ce08.png)
3.2 功能详解
用户登陆TUIRoom时所需的登陆变量:
data () {return {roomId: 888888, // 房间号--加入相同房间才能进入remoteStream: '', // 远端播放流localStream: '', // 本地流,isVedio: true, // 当前本地是否打开摄像头isAudio: true, // 当前本地是否打开麦克风members: new Map(), // 进入房间的成员 }},
登陆成功之后,用户就得创建房间。这个时候,创建房间的人也成为称为主持人,主持人可根据自己需求创建自由发言房间和举手发言房间,可以进行如下操作:
handleCreateRoom() {const roomData = {roomMode: mode || 'FreeSpeech',//用户自选自由发言模式或举手发言模式roomParam = { //定义房间参数isOpenCamera: boolean,//是否默认打开摄像头true/falseisOpenMicrophone: boolean,//是否默认打开麦克风true/false};}
}
当主持人想要解散房间,或者想要踢某人出房间时,就可以进行如下操作:
onDestroyRoom = () => { sessionStorage.removeItem();//sessionstorage里移除房间信息router.replace({ path: '/home' });//解散房间后跳转回home页面
};
onKickOff()//主持人将选定的用户踢出房间
另外,还有一些控制本地的音视频开关,文档中有相应的api,直接在本地流中调用对应方法就行:
localStream.muteAudio() //【禁用音频】
localStream.unmuteAudio()//【启用音频】
localStream.muteVideo() //【禁用视频】
localStream.unmuteVideo()//【启用视频】
3.3 集成体会
- WebRTC 技术由 Google 最先提出,目前主要在桌面版 Chrome 浏览器、桌面版 Safari 浏览器以及移动版的 Safari 浏览器上有较为完整的支持,其他平台(例如 Android 平台的浏览器)支持情况均比较差;
- TUIRoom的UI层和逻辑层是相互独立分开的,用户可以根据自己的需要提取UI层或者逻辑层,在此基础上进行进行二次开发。例如用户是有做商务需求的,就可以将TUIRoom二次开发成相应的商务会议室;用户如果是做教育的,可以将TUIRoom开发成相应的课堂等等;
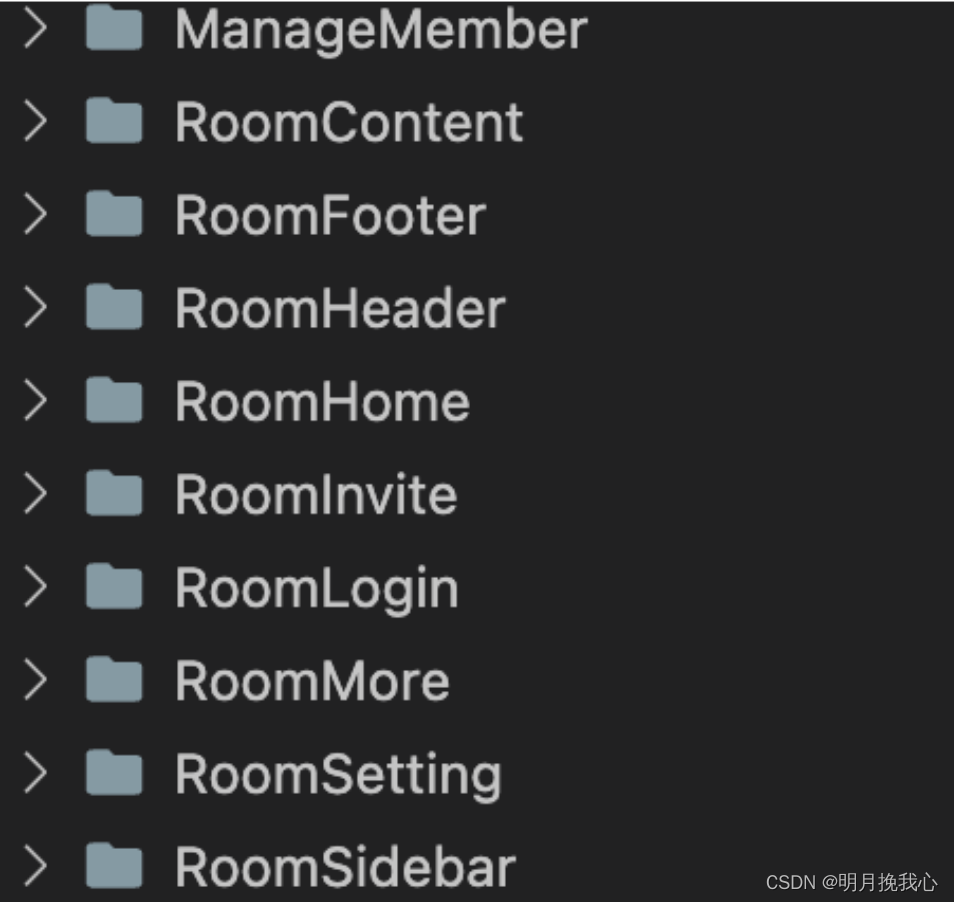
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o2dvrPD3-1663744729248)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_316341_L1Cql0oxS8juKw55_1663646409?w=1280&h=550.4761904761905)]](https://img-blog.csdnimg.cn/ea851c9ba5fc41b296eaa27ab585d195.png)
以TUIRoom(Web)Vue3代码库为例如上图所示,由获取到TUIRoom组件库可知,trtc-cloud为统一接口层,tui-room-core为逻辑层。UI层中包含ui组件、路由等等,用户可以根据自己开发需求只提取UI层或逻辑层进行后期开发。
- Web TUIRoom的整体架构对齐IOS、Android等其他端,采用渲染层和逻辑层分离的形式,保证各个端逻辑层接口相同,逻辑层封装 TRTC Web SDK, TIM Web SDK的功能调用以及房间管理,状态同步等信令控制逻辑。Web端和Electron端使用的是两份 TRTCServices ,两份的接口保持一致,但是调用的底层 sdk 不同,这样就可以实现一套代码实现浏览器和Electron兼容,且在浏览器下使用 Web SDK,Electron下使用 Electron SDK。这样的实现得力于统一接口层,能够实现一套SDK在浏览器和Electron的平滑切换。
如下图所示,其中包含音频、美颜、视频、屏幕分享等接口。统一接口层为Web SDK的接口进行了一次封装,使其与 Electron SDK 的接口风格、命名保持一致,从而对上层UI提供统一的借口层。因此Electron端也是有非常好的支持,证明TUIRoom的跨平台能力还是不错的;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AqXi7uHc-1663744729248)(https://wdoc-76491.picgzc.qpic.cn/MTY4ODg1NTY1NzM5NTYwNw_591676_9u2jw-js73rrICl5_1663655294?w=796&h=514)]](https://img-blog.csdnimg.cn/ea39244002c344a1ab03ff48e893ca25.png)
3.4 参考文档
- 腾讯云实时体验demo(Android、微信小程序、IOS、Mac、Electron);
- TRTC Web API概述;
- 腾讯云视频互动直播;
- 腾讯云TUIRoom开源地址;
3.5 交流反馈
欢迎加入QQ群进行技术交流和反馈问题,QQ群:592465424