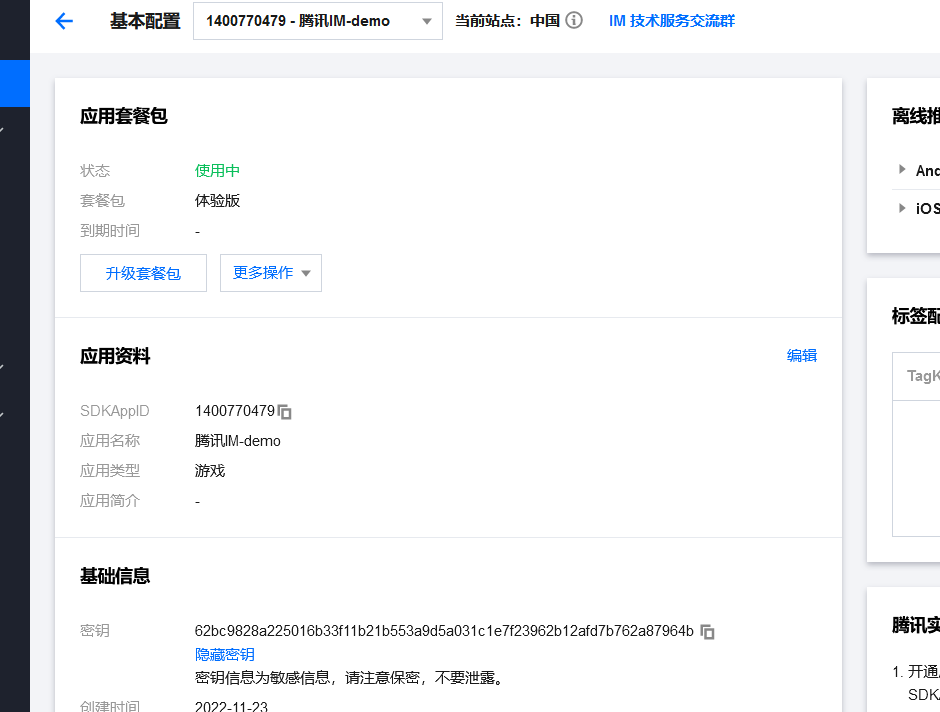
腾讯IM中创建项目 拿到AppID 与 密钥

下载demo 将debug 文件夹拖到自己项目中

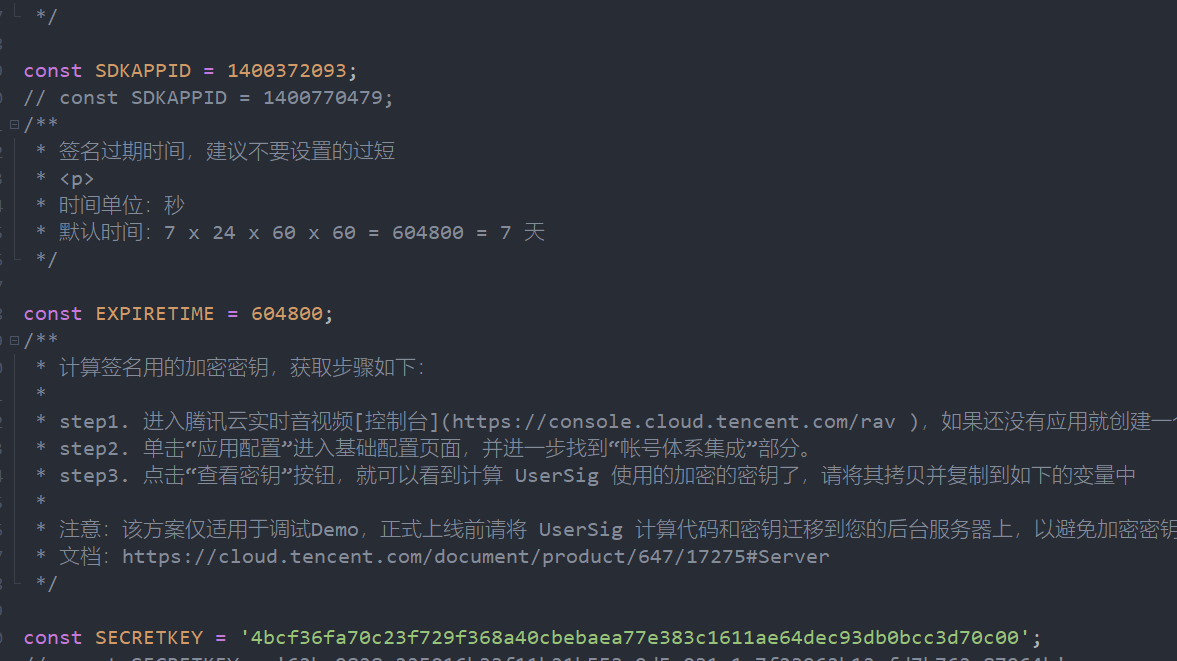
在第一个js文件中填入自己项目的APPID 与密钥

下载(tim-wx-sdk 上传文件 的依赖 看项目所需
import TIM from 'tim-wx-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
let options = {// SDKAppID: 1400770479SDKAppID: 1400372093 // 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID
};
// 创建 SDK 实例,`TIM.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例
let tim = TIM.create(options); // SDK 实例通常用 tim 表示// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel https://web.sdk.qcloud.com/im/doc/zh-cn/SDK.html#setLogLevel 接口的说明</a>
tim.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
// tim.setLogLevel(1); // release 级别,SDK 输出关键信息,生产环境时建议使用// 注册腾讯云即时通信 IM 上传插件
tim.registerPlugin({'tim-upload-plugin': TIMUploadPlugin
});
Vue.prototype.tim = tim
Vue.prototype.TIM = TIM
// v2.22.0 起支持 uni-app 打包 native app 时使用离线推送插件
// 请注意!应合规要求,在用户同意隐私协议的前提下,登录成功后 SDK 会通过推送插件获取推送 token,并将推送 token 传递至后台(若获取 token 失败则会导致离线推送无法正常使用)
// const TUIOfflinePush = uni.requireNativePlugin("TencentCloud-TUIOfflinePush");
tim.registerPlugin({// 'tim-offline-push-plugin': TUIOfflinePush,'offlinePushConfig': {// huawei'huaweiBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID// xiaomi'xiaomiBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID'xiaomiAppID': '', // 小米开放平台分配的应用 APPID'xiaomiAppKey': '', // 小米开放平台分配的应用 APPKEY// meizu'meizuBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID'meizuAppID': '', // 魅族开放平台分配的应用 APPID'meizuAppKey': '', // 魅族开放平台分配的应用 APPKEY// vivo'vivoBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID// oppo'oppoBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID'oppoAppKey': '', // oppo 开放平台分配的应用 APPID'oppoAppSecret': '', // oppo 开放平台分配的应用 Secret// ios'iosBusinessID': '', // 在腾讯云控制台上传第三方推送证书后分配的证书 ID}
});登录腾讯IM
TencentIMlogin() {uni.getStorage({ key: 'userInfo',success: (res) => {this.username = res.data.userIdlet userSig = genTestUserSig(this.username).userSiglet promise = this.tim.login({userID: this.username,userSig: userSig});promise.then(function(imResponse) {console.log(imResponse.data, '登录成功'); // 登录成功if (imResponse.data.repeatLogin === true) {// 标识帐号已登录,本次登录操作为重复登录。v2.5.1 起支持console.log(imResponse.data.errorInfo);}}).catch(function(imError) {console.warn('login error:', imError); // 登录失败的相关信息});}})}发送单聊消息
Go() {if (!this.isReady) return// createTextMessage 创建一个文本信息// conversationType : c2c 单聊 GROUP 群聊// payload (载荷): 存放聊天消息 文本 text属性let message = this.tim.createTextMessage({// to: 'ef985c7e92604ca3b5daa29e039d8236',to: "7b65c4ddadf04a128223942c9fd16ad4",conversationType: 'GROUP',payload: {text: this.text}});this.messages.push(message)console.log(message);// 发送消息this.tim.sendMessage(message);},发送群组消息
var message = this.tim.createTextAtMessage({to: this.orderid,conversationType: this.TIM.TYPES.CONV_GROUP,payload: {text: this.text,},});// 2. 发送消息let promise = this.tim.sendMessage(message);promise.then((imResponse) => {// 发送成功this.messages.push(message)this.scrollToBottom()uni.setStorage({key: 'messages',data: this.messages})console.log(imResponse);}).catch(function(imError) {console.log(imError);// 发送失败uni.showModal({title: '提示',content: '医生还未进入诊室,无法发送消息!',success: function(res) {if (res.confirm) {// 执行确认后的操作} else {// 执行取消后的操作}}})});发送图片
GoImage() {uni.chooseImage({count: 2,sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album'], // 从相册选择success: (res) => {let message = this.tim.createImageMessage({// to: '5MYfeMTrSEvmAF1cLct',to: this.orderid,conversationType: this.TIM.TYPES.CONV_GROUP,payload: {file: res},onProgress: function(event) {console.log('file uploading:', event)}});// 2. 发送消息let promise = this.tim.sendMessage(message);// this.messages.push(message) promise.then((imResponse) => {this.messages.push(message)this.scrollToBottom()uni.setStorage({key: 'messages',data: this.messages})console.log(message);// 发送成功console.log(imResponse);}).catch((imError) => {// 发送失败console.warn('sendMessage error:', imError);});}});},// 点击图像全屏bigImg(url) {console.log(111)this.bigFlag = !this.bigFlagwx.previewImage({urls: [url], //需要预览的图片http链接列表,多张的时候,url直接写在后面就行了current: '', // 当前显示图片的http链接,默认是第一个})},拉取历史消息
// 拉取历史消息GetMessageList(groupid) {let promise = this.tim.getMessageList({conversationID: 'GROUP' + groupid});promise.then((imResponse) => {const messageList = imResponse.data.messageList; // 消息列表。console.log('messageList', messageList)this.messages = messageListthis.scrollToBottom()const nextReqMessageID = imResponse.data.nextReqMessageID; // 用于续拉,分页续拉时需传入该字段。const isCompleted = imResponse.data.isCompleted;// 表示是否已经拉完所有消息isCompleted 为 true 时,nextReqMessageID 为 ""。});},监听收到消息
let onMessageReceived = (e) => {let data = JSON.parse(e.data[0].payload.data.videoCall)};this.tim.on(this.TIM.EVENT.MESSAGE_RECEIVED, onMessageReceived, this);