| 前言 |
我们利用微信公众平台为用户提供服务的方式基本上可以分为两种:
后台编辑模式 ,公众号管理员直接在微信后台处理用户请求。
开发者模式,使用微信提供的接口,将用户的请求通过微信平台转发到开发者的应用程序中。

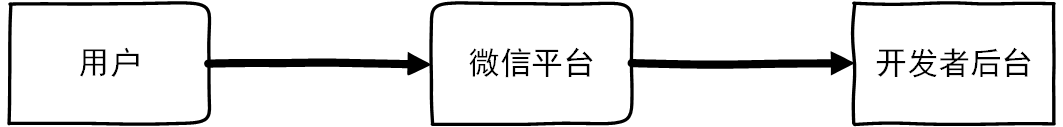
在开发者模式中,微信平台更像是一个中转站,在用户与开发者直接传递消息。开放公众号的更多功能。
| 准备 |
- 一台拥有公网IP的服务器
可以在阿里云、腾讯云上面申请(新用户可以使用有限的免费时长),或者使用花生壳、natapp等工具进行内网穿透。
| 开启服务 |
所谓的开启服务通俗的来说就是启动一个网站,无论你使用ASP.NET 、Java EE,还是PHP、Python都可以,可以选择你熟悉的技术来开发。
这里我们使用ASP.NET MVC来进行开发,首先在VS中新建一个ASP.NET MVC的应用程序,按下F5运行程序,出现下面页面表明启动成功。

添加一个新的控制器(Controller),起名为WeiChatTestController,在WeiChatTestController中添加一个Action用来响应Get请求。根据MVC的路由规则,输入请求地址:
http://localhost:7388/WeiChatTest/Hello
浏览器中会出现 Hello World! ,如果不清楚MVC的路由规则,可以查看我的另一篇文章ASP.NET MVC-轻松理解Routing(路由)。
public ActionResult Get()
{return Content("Hello World!");
}| 代码开发 |
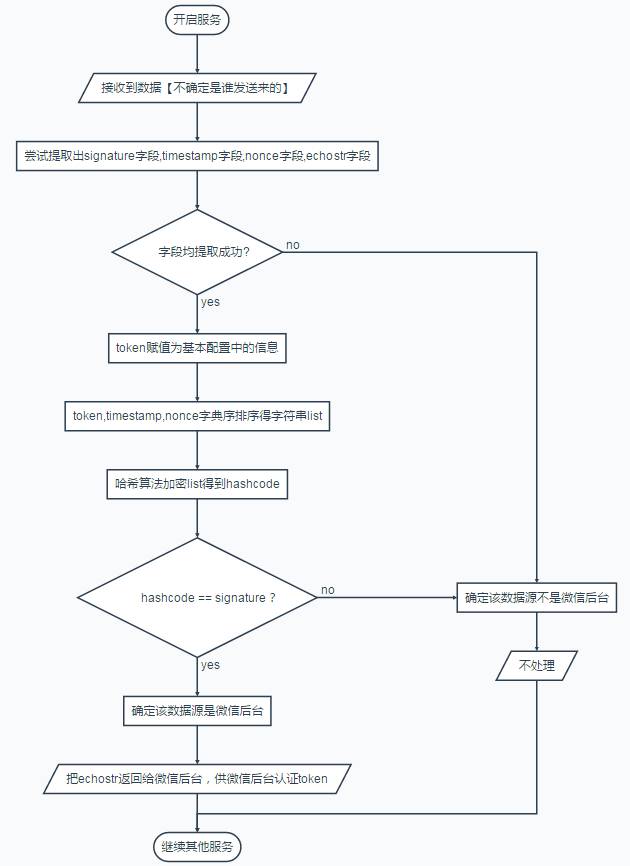
微信接口文档中给出的验证逻辑如下所示:

public ActionResult Get()
{string token = "weichat";string echoStr = Request.QueryString["echoStr"];//随机字符串 string signature = Request.QueryString["signature"];//微信加密签名string timestamp = Request.QueryString["timestamp"];//时间戳 string nonce = Request.QueryString["nonce"];//随机数 string[] ArrTmp = { token, timestamp, nonce };Array.Sort(ArrTmp); //字典排序string tmpStr = string.Join("", ArrTmp);tmpStr = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");tmpStr = tmpStr.ToLower();if (tmpStr == signature){return Content(echoStr);}else{return Content("false");}
}| 服务器配置 |
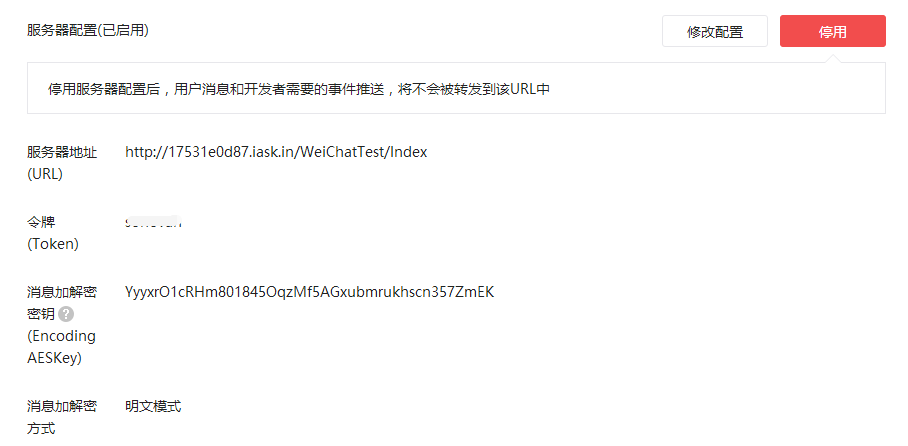
完成了开发者后台的代码之后,我们需要将后台服务绑定到微信公众号平台上,对其进行测试,处理用户消息。在公众号管理页面中选择“开发”下的“基本配置”项,进行绑定并启用服务器配置。
URL:必须以http://或https://开头,分别支持80端口和443端口。
Token:和代码中的token保持一致,用来验证开发者身份。
EncodingAESKey:消息加密密钥,点击随机生成即可。
消息加解密方式:为了方便测试,先选择“明文模式”。

提交后会提示是否成功。
| 小结 |
总的来说,我们只需要提供一个可以响应get请求的方法,接收微信服务器传过来的参数,将其中的tempstamp、nonce与本地的token采用与微信服务器端相同的加密方式进行加密,比较后相同即为通过验证。