这是篇概述文章,详细参考Hexo建站专栏
最近几个月一直在整理之前的技术笔记,目前虽在体系上还尚有欠缺,但内容方面整理的七七八八了,这些内容一部分记录在了云笔记中另一部分记录在了博客上。于是决定搭建一个个人的技术博客网站以方便技术体系和相关资料的展示和推广,初步的想法和需求如下:
- 专用顶级域名;
- 专用的云主机及设施;
- 速度上不能有明显的延迟,可用性至少在99.99%
- 博客一定要美观不能low,且可变换Theme;布局和内容可自定义;
- 功能上要支持讨论、交易、投票以及timeline等基础功能;但不需要专业的前端知识;
- 建设和试运行期间,费用不能超过100元/年;
- 一次性搭建可适配没云厂商主机部署和网站0成本迁移;
- 博客框架只需搭建一次,后期全部基于博客内容开发和维护;
- 博客框架和博客内容可实现版本管理;
- 博客基础框架、内容编写、部署流程、云基础设施相互解耦,互不依赖;
风险考虑:
- 技术绑架风险,云基础设置不能全部基于同一个云厂商,主要是出于后期维护成本的考虑;
- 建设和试运营期间费用成本控制,控制在500元/年之内(评估后预计可控制200~800/年之间)。
- 成式运营期间成本控制,后期维护成本基于第一条风险进行规避以达到节省成本的目的;
上述需求有点不太讲理,不过本教程就是来解决这么不讲理需求的,实现方案豪横但不复杂,无技术基本的同学也可以轻松实施。
先看下成品访问:Hexo,如果同学们能跟随本教程来实施,最终效果就是如下图的结果,只是访问域名不一样。

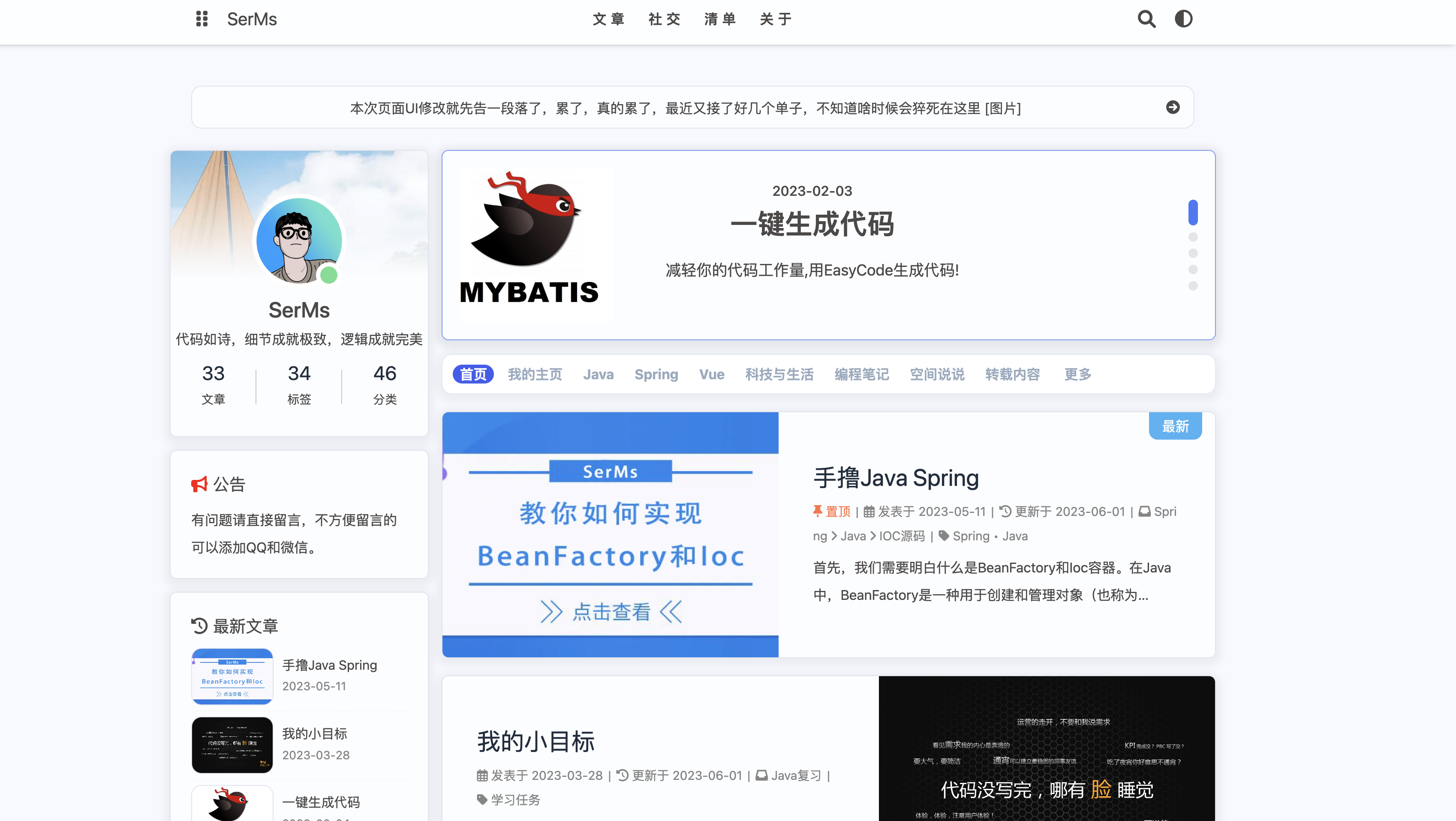
因为还没制作详细内容所以采用了默认的模板示例,但是它可以变成,这样...这样或者这样,下面是笔者从网上找到的一些基于本教程中的框架实现的个人博客网站:
| 沐の笔记本 - 做自己的学习笔记 | 张洪Heo - 分享设计与科技生活 | SerMs - |生活明朗,万物可爱✨ | BuyiXiao's Blog |
 |  |  |  |
本教程大概花费了两天时间近10多个小时多个小时操作和整理,全部是实操总结。
- 文字总数21172个字,一个字一个字码,前后校对了3次逻辑和话术;
- 配图11幅;
- 截图100+;
一、特别说明
本教程客户端环境:macOS Monterey v12.6.6
理论上本文档内容也适用于windows系统笔者本地使用的是MacOS系统。理论上本文档内容也适用于windows系统,只是特定软件的安装和使用需遵循windows帮助Document文档。特别注意、特别注意、特别注意,重要的话说三遍哈:
- 如果希望您的网站通过一级域名访问,必须准备居民身份证正反面用于购买域名时的实名认证;
- 如果您想免费使用一年云主机,还需要准备一张visa双币信用卡不会产生任何费,仅用于注册认证使用;
下面的措词中用到了"希望"二字,表示这些功能是可选的,后续如有需要可以再着补回来。
- 如果不申请域名:可以通过IP访问,并不影响本教程的实施;而且域名可以后续再申请和绑定;
- 如果提心提供visa双币信用卡有风险:可以申请其它厂商的云主机,本教程中云主机的部分是基于AWS的,如果选择其它云主机读者可以借鉴教程中的操作步骤再结合特定厂商的帮助手册来实施;
1、免费攻略
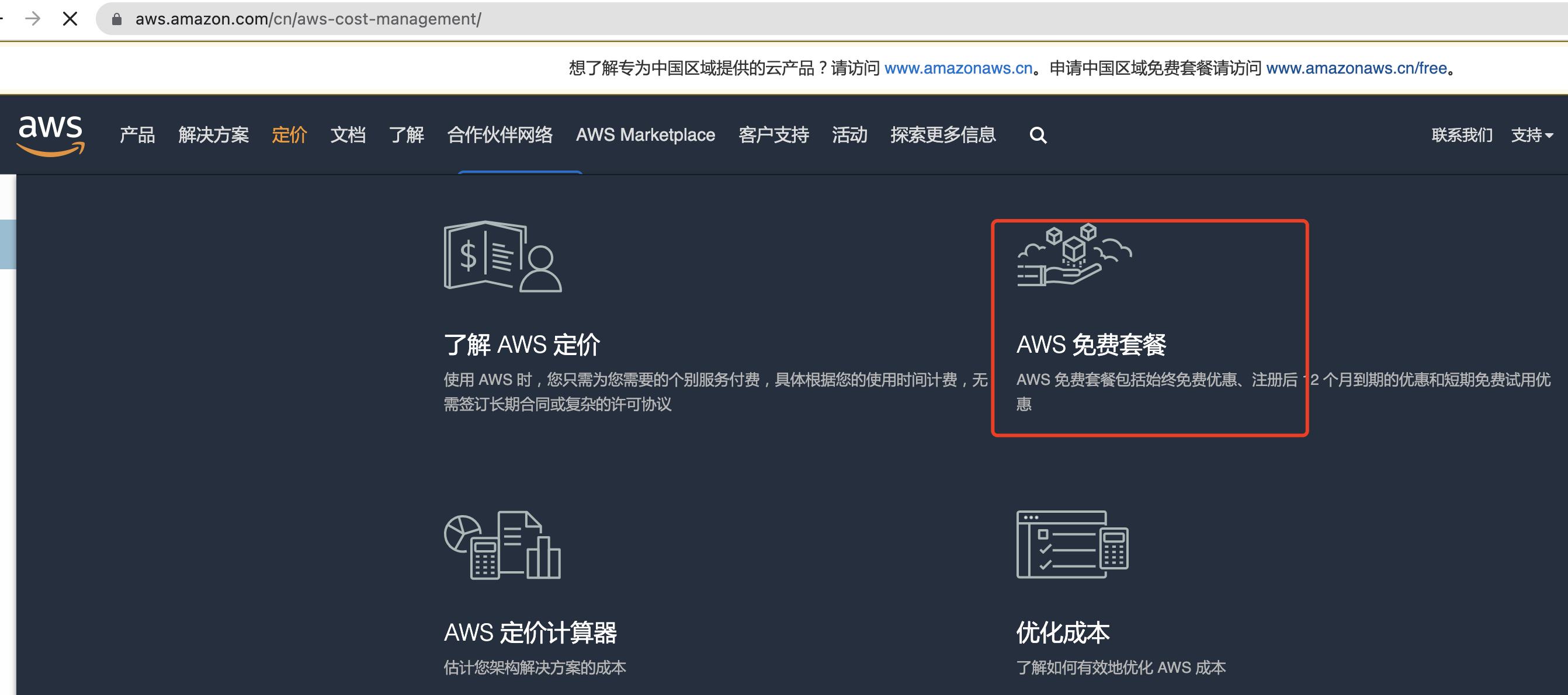
值得一提的是,至少针对开发团队而言AWS的产品定价策略还是非常地道的,AWS每个产品类目中都有免费的产品可以申请使用,初步看了下这些免费试用的产品,其中某些产品如果需要付费的话一天北京一套房都有可能不够。免费策略分为:试用、12个月免费、永久免费三种,且全球策略相同,感兴趣的同学可以访问AWS云查看,也许有您需要的。

二、初衷
1、一点感慨
笔者做技术很多年了,写过的文章可以说不计其数,虽很多也是从网上找的但可以保证的是无论是技术博客还是工作文档全部是借鉴,没有一篇文章甚至一个段落是原封不动照抄的,全部是学习了前辈的知识和思路再加以理解,最后重新组织语言用自己的话来表述。在我个人的认知中:
- 我与前辈们的水平有差距,照抄只是能交作业而已,不代表我能理解也很难给别人解释清楚,所以类似的搬石头砸自己脚的事我从来不干;
- 即然个人能力有限那我就吸取我当时能理解的知识融入到自己的体系中,争取有一天可以达到前辈们的水平;
- 之所以一直坚持第1和第2点的原因,是个人觉得知识的获取没有捷径,只能积累无法继承,多年的磨炼即可以锻炼自己的思维逻辑也可以间接的增加人生阅历和思考能力;这种思维体系一旦形成,后面的学习效率会越来越快,效果也会越来越好;
***************************
笔者虽做技术多年,但从未接触过自建网站这块的内容。和小白比起来唯一的不同就是技术出身对于一些专业技术会更容易理解。从找文章到网站搭建完成前前后后大概花了10个小时左右时间,找了不下50篇“所谓的教程”,可惜的是没有一篇是完整的。也可能是自己能力有限理解不到位,但很多文章中经过验证都有误导性的问题这就实不应该了,,恰恰这些文章全部出自技术人之手,不乏一些“专家”的人。这是笔者之所以感觉些许失败的主要原因,所以笔者这次就比较好事,把看过的文章统计了一下,突出问题如下(排名不分先后):
- 基本所有教程都没讲原理,照抄官方文档但没有理解透,好在是自己的语言组织可以断定是经过实操的。其实官方给的全是指导,因为需求背影和环境不一样,很多官方的方案是不太能够直接应用到生产环境中,这不表示官方文档有问题,因为写的太复杂的大家就看不懂了;建议这部分同学既然都花那么多时间理解和实操了不妨再花点时间仔细研究复盘一下,绝对有收获;
- 还有一部分文章直接用翻译软件从官网扒下来然后粘贴到博客中就发出来了,这类呢可以理解凑数拉粉还算可以理解,毕竟目的性很明确这样做不失为很明智的做法。但有个风险需要关注,那就是这样的文章多了后可能会砸自己招牌。而且这类文章对人帮助不太,我相信能写博客的人是有技术追求的,建议这种砸自己招牌的事少做或是不要再做了;
- 最不要脸的就是这种文章,真所谓刻在骨子里的天下文章/产品一大抄,统计一下大概10篇文章中有3~4篇全是copy-parse然后打上原创标签,也不包装也不附上原出处,这简直就是偷盗行为,对这类人我只想说还要点脸不;
***************************
稍加扩展一下,最近的chatgpt很火,而且很多公司还在炒。在概念刚出来时跟风的一些大公司很多都沉下心来研究落地的问题或直接放弃了,但可悲的是一些小公司还在跟风,在各大招聘网站上经常看到一些几十个人甚至十几个人的小公司招聘时也要求候选人精通大模型技术。
如果有机会,我真的会问一下这些公司的负责人你真的知道大模型是啥吗?贵公司买服务器节点和GPU的钱存够了吗?笔者曾做过一段时间的AI项目,一种用CNN神经网络算法预测疾病的产品。直观感受就是deepLearn真的很磨人也真的非常烧钱;
- 团队配合方面,在实施上相比传统软件开发要多涉及2~3个团队,标注和业务专家;
- 时间成本上,假使不算数据收集、清洗、标注、数据集整理这些工作,单就一次百G数据的模型训练就要花费3天左右的时间,而且还不能保证结果,如果recall、precision等不达标有可能还要从头再走一次流程;
- 金钱成本上,技术上主要是服务器节点和GPU的钱,一般都是租用。其它的花费最多的可能就是标注的钱,因为要训练很多数据需要人工进行精标;
真真正正体会了一把【哀其不幸怒其不争】的心情,好了吐槽完了。但是报怨是解决不了问题的,即然找不到这类文章那么我就来填补一下这小小的缺憾吧。
2、现有方案分析
方案1:基于Hexo和Github、Gitlab搭建个人博客
官方文档中给的就是这个方案的示例教程,gitlab相当于国内版的github,这个方案只适合做Github项目推广,其中Github受众面为全球,但gitlab只限于国内。如果二选一的话我会选择github,原因很多不过多解释毕竟不同的人考虑的出发点不同,这个问题上很难给出完美的答案所以就不细聊了。官方文档中的方案,实现大概如下图所示:

Github做为个人博客的主要技术问题在于:
- 国内用户访问网站响应速度很慢,经常404;
- 域名为免费的二级域名,不好记也不正式,而且强绑定Github用户名;
Giblab做为个人博客的主要技术问题在于:
- 域名为免费的二级域名,不好记也不正式;
- 对于容量、流量以及访问等都有一些限制;
方案2:基于Hexo和云主机搭建个人博客
其实这个方案和本教程中提到的是同类设计只是实现方案大不相同。网上给的很多教程的最大问题是没考虑成本问题,也没有对主机选型和操作上做过多描述。毕竟现在钱不好挣,而且最便宜的云主机(非活动价时)一年也在1000多块钱,还是挺贵的。方案的实现大概如下图所示:

这个方案主要的技术问题在于:
- 云主机中安装的git其实并没有必要,而且也会给博客的源码在后期的版本管理方面带来不必要的麻烦;毕竟一套代码同时提交到多个仓库中的场景不是太常见;
- 云主机中安装的nginx没必要做二次配置,即使将来要做负载也好,如果流量不大也是没有必要二次配置的,采用默认配置即可。当流量真正变大时再去调整可能会更现实一点,建设阶段没必要弄的太复杂了;
方案3:基于Hexo和云主机搭建个人博客改进版本
这是本教程的实现方案,在方案2基础上进行的优化简化了很多操作,先看下设计图,后续在设计一章会详细讲解这个方案。

三种方案分析对比
按自己理解试着对比下三种方案,场景限定在国内。为了方便理解就打分机制用自然语言来描述。下述表格的单元格中,带底色的为此项对比中最突出的项,综合来看方案中有3项比较好,另外2项也处于中间位置。对于这个结论,同学们先别急于下结论可以先了解完第三章设计再权衡一下,也许您还能想出更优解来也是有可能的。
| 实施简易度 | 网站可用性 | 扩展能力 | 耦合度 | 成本 | 总得分 | |
| 方案1 | 简单 | 基本不可用 | 无 | 高 | 0 | 2 |
| 方案2 | 难 | 很好 | 方便扩展 | 高 | 高 | 2 |
| 方案3 | 中等 | 很好 | 方便扩展 | 中等 | 基本忽略 | 4 |
3、受众目标
目标人群
有志建设个人博客的同学。
人群要求
您可以是技术小白,但您一定要有查询和理解问题的能力。比如您可以不会编程,但看到文档中提到一个叫“git”的东西。要求您能自己去理解这个git是啥意思?做啥用的?并可按本文中的演示操作后得到和相同的期望结果即可,后面有时间了可以再系统学习这些专业的技术。
还是那句话,循序渐进,罗马不可能一天建成都需要个过程。
人群收益
- 您会收获一个个人博客网站的建设方法,让0技术基础和技术出身和从未接触过自建网站的同学也能搭建出专业的、可用的个人/公司级网站;
- 您会收获一项很专业的知识,因为在这篇真真正正的保姆级教程中,笔者不但描述了操作过程,同时深入的讲解了背后的技术原理,让您能够知其然也知其所以然;
本教程是笔者第一次写如此细致的教程,一个字一个字码的。如您感兴趣真心希望您能一字不落的读完,由于水平有限也希望您多提意见,共同进步。
如果您能跟着教程完完整整的操作一遍,至少可以无障碍建设自己的个人博客网站了,投入成本仅仅是2~3个小时时间,费用5~65元;
三、架构设计
需求有了,现有方案分析后发现基本不能满足上述近乎变态的需求。所以接下来就设计一个相对完善的方案可以覆盖教程前文中提出的10项需求,并从多维度来阐述设计。
所有方案中客户端操作是完全相同的,之所以方案2相比方案3麻烦是因为没有理解发布包的运行机制。发布包运行的原理其实非常简单,即hexo经过编译后会生成一堆静态的html文件,这些文件运行依赖一个服务容器就是nginx,否则无法运行因为vue的底层需要类似ajax实现这样的环境知识,这也就是本地不能直接双击index.html文件预览的根本原因,在云主机中只要把这一堆文件放在nginx指定的目录中就行了,大概原理逻辑如下:

方案2中依赖了git,猜测是没理解hexo d命令,这条命令简单讲就是借用了git的push功能,而push命令本质上就是实现了两台机器拷贝数据。在此场景中其实没必要,使用scp命令或是专业的FTP工具会更简单方便,也更容易操作。
1、方案设计图
这个架构设计图上面也分享了,图形表述上稍有点违传统,但思来想去还是混合模块和数据可能会更好理解一些,因为传统的分层结构图看起来还是稍有抽象需要更多的文字来表述。设计图如下所示:

要强调的是,如果实现方案不能满足需求的话即使方案再简单漂亮也不能被采用,因此首先排除了方案1。接下来为了更好的解释方案3,我们采用对比方案2的方式来说明方案3的设计核心点:
- hexo搭建时两种方案在客户端操作完全相同;
- 方案3不需要依赖git,所以客户端和云主机端都不需要安装和配置;
- 在云主机端,方案2和方案3都需要依赖nginx,但方案2需要二次配置,方案3不需要对nginx做任何配置;
- 部署如果依赖git的话,那么在后续维护内容时方案2在代码管理以及部署时会非常麻烦,反观方案3因为不依赖git,所以方案3可以完美的解耦源码管理、部署这两个流程;
2、依赖设计图
此节内容会从另一个角度来讲解下设计,我们的方案中依赖了这么多的软件,到底这些软件都是做啥用的呢?后续随着网站越来越复杂,只有了解了这些知识才有可能更好的进行规划和拆解。所以我们换个角度来看一下,如下图所示,共分三层自下而上依赖:

3、实施流程图
此流程图的作用是承上启下,即总结了上述了设计,也会给下面设计的实现提供了操作指导。后续实际操作过程中步骤很多,有些操作是有先后依赖关系。如果同学们感觉困惑了可结合本小节提供的流程来理解和操作。
下图中:
- 蓝色背景:表示本地电脑端操作;
- 红色背影:表示云主机端操作;
- 灰色背影:表示第三方平台端操作,比如阿里云或AWS云;
角标说明,就是虚线框上的大数字,下图中一共4个角标1、2、3、4;
- 角标表示操作实施优先级和依赖关系,比如有三块内容角标数字都是1,表示这三块内容没有依赖和优先级可以同时进行;
依赖说明,图中的箭头连线:
- 简头表示依赖关系,比如【NVM安装】需要【依赖Brew安装】;

四、准备工作
如果您暂时不需要域名,可跳过此章节本教程完成的效果是通过域名访问Hexo创建的网站。而域名从选择、购买到审核通过大概需要2~3个小时时间,所以有必要提前申请,这样网站本地调试完成时域名差不多也审核通过了。
有无域名只是访问方式的不同,并不影响本教程接下来的操作,本教程在章节安排上也是把域名绑定放在了文章最后来讲述。基本上所有云厂商都会提供域名、ICP备案服务,其中域名是需要花钱买的,但ICP备案服务是免费的。需要注意的一点就是在哪家申请的域名,最好在哪家厂商做备案以及DNS解析。
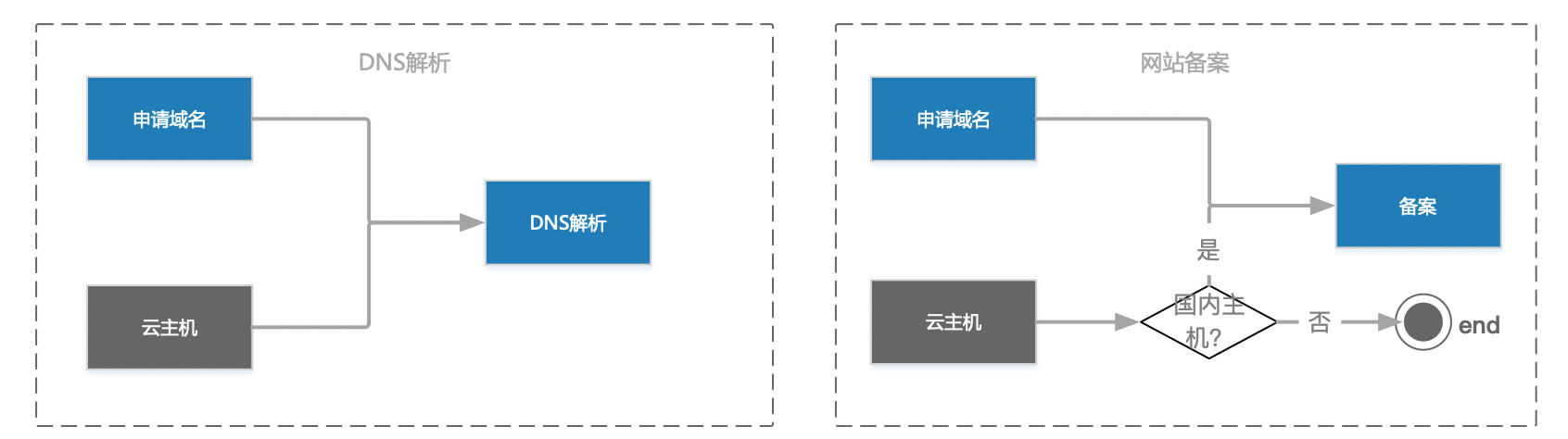
1、域名、DNS解析、备案的关系?
域名涉及的重要内容就是这三个。由于都涉及到实际资源而且部分还要提供证件供审核,一旦操作失误还有可能带来损失和不必要的麻烦,所以很多人操作时都比较小心或是根本不敢操作。其实对于个人建站或小型网站来说域名的配置还是比较简单的,不像大型网站涉及到区域、多IDC机房、运营商等一系列问题那是需要非常专业的人来配置的。
此小节先介绍下这三者是什么关系,操作流程是什么样的,理解之后我们会在后续章节需要时再加以配置,先讲下这三者做啥用的:
- 域名:这个不多解释了,一般一级域名是需要花钱的,一个一级域名可以创建多个二级域名,这个是免费的;
- DNS解析:把网站服务部署的云主机的IP地址和域名进行绑定,这样用户就可以通过域名来访问网站了,否则只能通过IP来访问;
- ICP备案:其实最早没这东西,ICP就是一种注册机制和我们上学登记没啥区别,ICP备案就是对发布者的网站做个在册登记。
ICP备案的完整流程大概:就是国家相关的管理部门先把IDC主机做下登记,然后要求个人网站发布前也做下登记并关联到已登记好的IDC主机上。
这样如果个人网站发布了不当言论,通过这个登记表就能直接查到哪个云厂商和个人;也是基于此原因只有主机在国内的才能备案,国外的主机因为没有管辖权所以没办法备案;

- DNS解析和ICP备案是没有任何关系的;
- DNS解析和ICP备案都需要同时具有域名和固定IP的云主机;
- 如果云主机位于海外是不需要也无法进行ICP备案的;
2、注册阿里云帐号
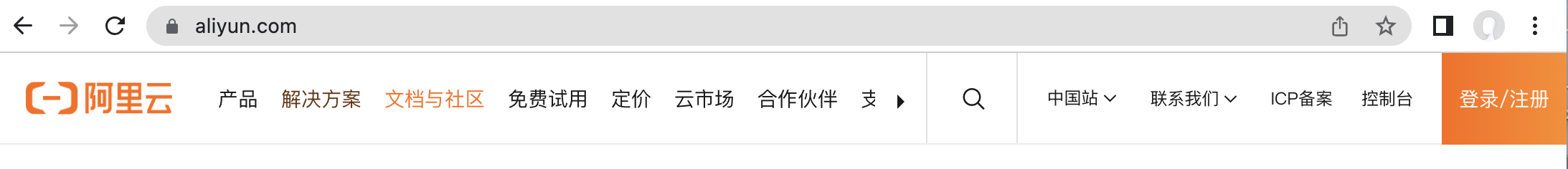
1、注册帐户,登陆阿里云主站,进入主页后点击最右侧的【登陆|注册】,如下图所示:如果没有帐号请先注册,注册过程就不细说了,建议用支付宝(非淘宝)注册。因为支付宝日常也会使用,比如说本教程中购买域名、或是后期如果有需要购买其它云产品,毕竟一家公司的用起来比较方便。

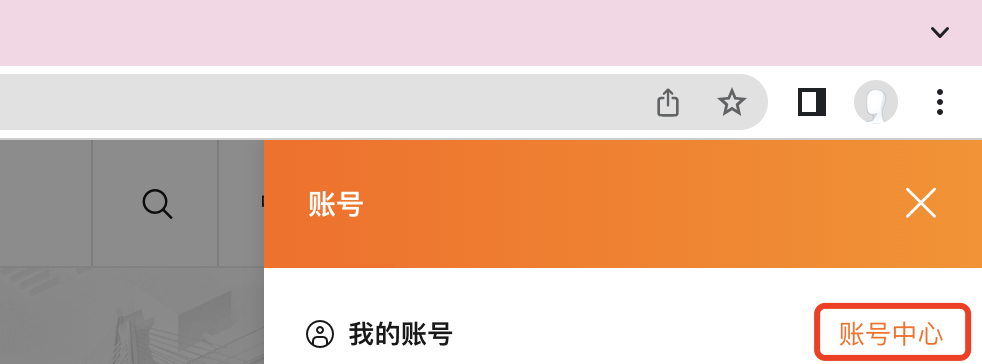
2、完成实名认证,注册完成后登陆系统,可在主页右上角点击【帐号中心】进入到个人中心页面,在这里可以设置一些认证以及安全设置。

暂时可以先绑定手机、邮箱以及个人实名认证。设置完成后大概如下图所示,笔者只做了手机绑定。如果想提高安全等级,可以查后此页面中其它的安全设置说明,其中有一个叫MFA的设置安全等级比较高,可以限制登陆的终端,范围等,比如只允许指定的电脑或IP才可登陆阿里云平台,如果对安全要求比较高还是建议安全等级设置的越高越好。

个人认证后,大概如下图所示:

2、购买域名
1、找到域名申请入口,可在主页搜索栏上输入 “域名”,如下图所示:

然后点击【搜索】 ,在下图的页面中选择【域名注册】标签页下的【域名注册】,如下图所示:

2、查看域名是否可申请:接下来会后跳转到注册页面,输入您心仪的域名,然后查看是否已被其它人注册了。如何设计域名这个没有啥办法,纯粹看个人喜好,以简单好记为主。域名成本比较低,比如.com一年也就70块钱,所以可以慢慢想慢慢选不是很着急。
输入心仪的域名,查看是否可申请,如下图所示:

除了显示已注册的,其它的都可以购买,点最右侧的【加入清单】,然后在点击【域名清单】-【立即购买】,图中红框中的选项都不要选用处不大,即使后面需要了也可以单独购买,如下图所示,默认提交就好:

3、付款购买域名:购买的界面如下,可调整购买年限,建议选择1年期。从大概2020年起购买域名国家强制规定需要实名注册,此处的实名注册和阿里云账号的实名认证没有任何关系。下图中因为笔者注册了,所以列表中会存在实名申请模板。新用户应该只有新建链接。
另外下图中会有一个优惠口令,这是官方活动。一般会有门槛限制,比如新用户、活动时间等,可以点进去看看如果有活动的话应该能省下10块钱左右。

不进行认证是无法完成购买的,所以老老实实【创建新的信息模板】吧,大概样子如下图所示,所有内容如实填写即可,提交后会审核,猜测应该是机器自动审核,审核速度很快,大概1~3分钟的样子,审核通过后就可以在购买页面继续付款了。

回到购买页面,付款即可。然后在控制台主页面中就可以看到新买的域名了。如果找不到控制台入口,可以从主页面进入,如下图所示点击右上角【控制台】按钮:

4、查看域名详情,控制台主页如下图所示,图中红框内的的数字1可以点击,然后依次选择就可以进入域名工作台了。

查看域名详情,大概如下图所示:

至此一个属于自己的域名就买到手了,只时暂时还不能使用。因为还需要经过DNS解析才能从浏览器中访问。如果解析绑定到国内主机上还需要提交ICP备案。所以到先这么放着,后续到需要的时候我们再做解析和备案工作。
接下来,我们会按流程一步一步配置出最终的博客网站,大体上分为:
- 客户端配置: Hexo和Butterfly本地集成,此时网站可以本地访问;
- 云主机配置: 云主机申请和配置,此时可实现本地电脑可远程访问云主机;
- 部署代码到云主机:上传本地代码到云主机,此时网站可以通过IP访问;
- 绑定域名:域名解析、ICP备案等,此时网站可以通过域名访问;
在教程的最后会出一个章节:
- 最佳实践:经验分享,围绕后续的内容维护和运营展开,所以会着重说明下如何做源码管理、网站更新以及云设施成本管理等内容;
五、客户端配置
本教程客户端环境:macOS Monterey v12.6.6下述的4个软件除了Homebrew是macos下独有的软件,其它的几个软件与系统无关。如果是windows可跳过第1步,从安装git开始。
1、homebrew安装
Homebrew是macos下专用的包管理工具,使用起来比较方便省去了手动安装下载二进制文件再编译、打包和配置等过程。此小节homebrew的安装教程是几年之前写的,如果按下述操作有问题可自行查询下如何安装,也可以使用其它的包管理工具:
先查看下本机是否已安装过,在Terminal.app命令行工具中输入brew -v,如果已安装可跳过以下安装操作。
1、删除旧有安装文件
打开终端Terminal.app,输入以下命令。
//因/usr/local文件夹默认只允许root用户操作,所以为了方便需要更改/usr/local文件夹权限给指定的用户
$sudo chown -R liudong /usr/local //liudong需替换成真实的系统用户名
$sudo chmod -R 777 /usr/local//删除原有的工具包存放目录/usr/local/Cellar文件夹和/usr/local/.gi文件
$rm -rf /usr/local/Cellar
$rm -rf /usr/local/.gi 2、安装homebrew
打开终端Terminal.app,选择以下其中一种安装方式
//安装Homebrew
---方式1,在命令行下直接输入以下命令
$ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"---方式2,在命令行下直接输入以下命令
$cd /bin
$bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"******Homebrew安装完成后******
- 安装目录:/usr/local/Homebrew/Library/Taps/homebrew
- 软件包安装目录:/usr/local/Cellar
- 软件包安装链接配置:/usr/local/.gi
3、查看是否安装成功
查看版本,执行brew -v命令,笔者电脑中安装的是3.3.6版本
(base) MacBook:aws liudong$brew -v
Homebrew 3.3.6
Homebrew/homebrew-core (git revision 328a70111bb; last commit 2022-03-09)其它几个常用的brew命令如下:
//更新Homebrew到最新版本
$brew update //查看已安装的包
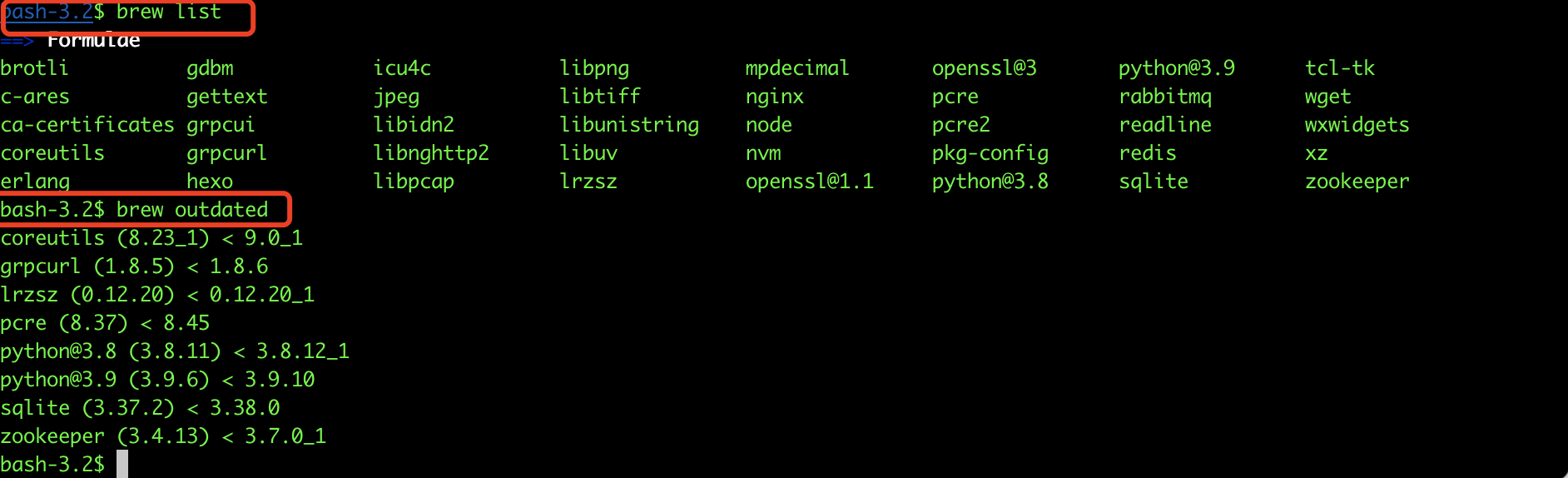
$brew list //查看所有已安装的包
$brew outdated //查看所有已安装的包的最新版本//安装包
$brew install softName //softName@version来安装特定版本
$brew info softName //显示包信息
$brew upgrade softName //更新某具体软件//删除包
$brew uninstall softName演示下两个常用命令

2、git安装
原因是后面下载hexo时需要git从github上pull源码下来:
brew install git//可换成真实的信息
git config --global user.name "hexouser"
git config --global user.email 123@qq.com3、nvm安装
nvm可以简单理解为node的版本管理器。hexo是基于node的,所以本地必须要安装node环境。本教程中我们使用nvm工具来对本地node环境进行管理,详细解释如下:
- nvm:可以指定特定项目使用的node.js解释器版本,类比java来说,就是JDK版本管理器;
- npm:node包管理工具,随node一同安装,用来管理node.js的三方module包的,和maven或gradle是同类软件;
$curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.39.0/install.sh | bash$nvm -v
0.39.0安装完成后,就可以使用nvm命令来安装node环境了,使用如下命令安装当前官方推荐的最新的稳定版本,node安装命令如下:
$nvm install stable针对node操作的其它常用的mvn命令如下:
$nvm current //显示当前使用的node版本
$nvm ls //列出本地所有安装的node版本
$nvm ls-remote //列出官网上node的所有版本$nvm install stable // 安装最新稳定版 node(当前最新稳定版11.6.0)
$nvm install <version> // 安装指定版本 (install v10.15.0或install 10.15.0)
$nvm uninstall <version> // 卸载指定版本node$nvm use <version> // 切换使用指定的版本node
$nvm alias default <version> //指定默认版本(设定后需要打开新的终端才生效)4、hexo安装
安装好node后,系统中就已经配置好了node环境,进而可以使用npm命令来安装hexo包了。hexo本身是使用node开发的一套前端UI生成框架,可访问其官网详细了解。下面我们就一起来安装下hexo。
1、安装hexo-cli客户端命令行工具
下面两种安装方式二先一即可,建议用第一种。如果两种安装方式都用了,实测后也并不会发生环境冲突。
$npm install -g hexo-cli //-参数指定全局安装
$hexo -v
hexo-cli: 4.3.1
os: darwin 21.6.0 12.6.6node: 18.11.0如果想用brew来安装也可以执行以下命令
$brew install hexo
$hexo -v
hexo-cli: 4.3.1
os: darwin 21.6.0 12.6.6node: 18.11.02、初始化自已博客的本地源码目录
例如笔者的本地源码目录为blog,所以执行以下命令。这个命令会生成一个名为blog的目录,这个目录中存储了博客的源码,这个命令会下载一些node module。
$hexo init blog
$npm install
大概会下载这么多文件吧,如下图所示:

3、本地测试
进入到bolg目录后执行启动命令,如下图所示:
$cd blog
$hexo server //启动服务站点
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.访问 http://localhost:4000/,查看demo,默认主题大概如下图所示:

5、bufferfly主题安装(可选)
这一步为可选操作。theme决定了网站的风格,完全是由个人喜好决定的。在Hexo官网上提供了近400多个theme,这些theme多数是受好者们开发的,每种主题的安装方式基本相同,但使用方法都不相同。其实官方默认的主题样式也挺不错的。
笔者对比了很多主题,感觉Butterfly for Hexo还是挺不错的,不仅功能强大又不是特别复杂。非常适合不会前端开发的同学选择,但是这只是笔者个人的喜好,在本教程中只是为了演示用。如果有时间后续会在建站过程中记录更多与内容开发相关的知识,安装bufferfly命令如下:
1、安装bufferfly主题
必须在blog目录下执行
$cd blog
$npm install hexo-theme-butterfly
$npm install hexo-renderer-pug hexo-renderer-stylus --save因为theme是由项目决定的,不同的项目可以选择不同的主题,所以此处我们只应用于blog项目,在安装时不使用-g参数。
2、配置bufferlfy主题
安装后,需修改blog目录下_config.yml文件,修改theme值为bufferfly。截图是笔者使用的一个编码IDE,其实用记事本打开即可:

2、测试bufferlfy主题
同样执行hexo server命令,如下图所示:

如果可以看到上图中的大红框中的内容说明已安装好了。此时DEMO界面变成了如下图所示的样子:

至此,初步的博客网站就完成了,稍后我们会把这个本地网站搬到云主机上。后续也会针对这个基本版本一步步修改成自己心仪的样子。
Hexo主题与博客内容无关,即使网站发布后需要切换theme也不会对内容有任何影响。但有一点需要注意,切换themo可能需要大量的配置修改以及部分功能的损失。因为不同的theme是由不同的大佬开发的,提供的功能和API也不一样。
所以强烈建议个人建站按着:theme选择-->网站布局修改-->内容制作,这样的顺序来,否则返工的代价有可能很大。
六、云主机配置
经过对比最终选择了AWS云主机,12个月免费,理论上只要这个定价策略存在就可以一直免费使用,代价是一年换一个帐号。实际上AWS这个12个月免费试用是一种产品定价策略已存在好多年了,并不是拉新、促销这样的活动概念。
最终选择的主机是:Amazon EC2 云服务器
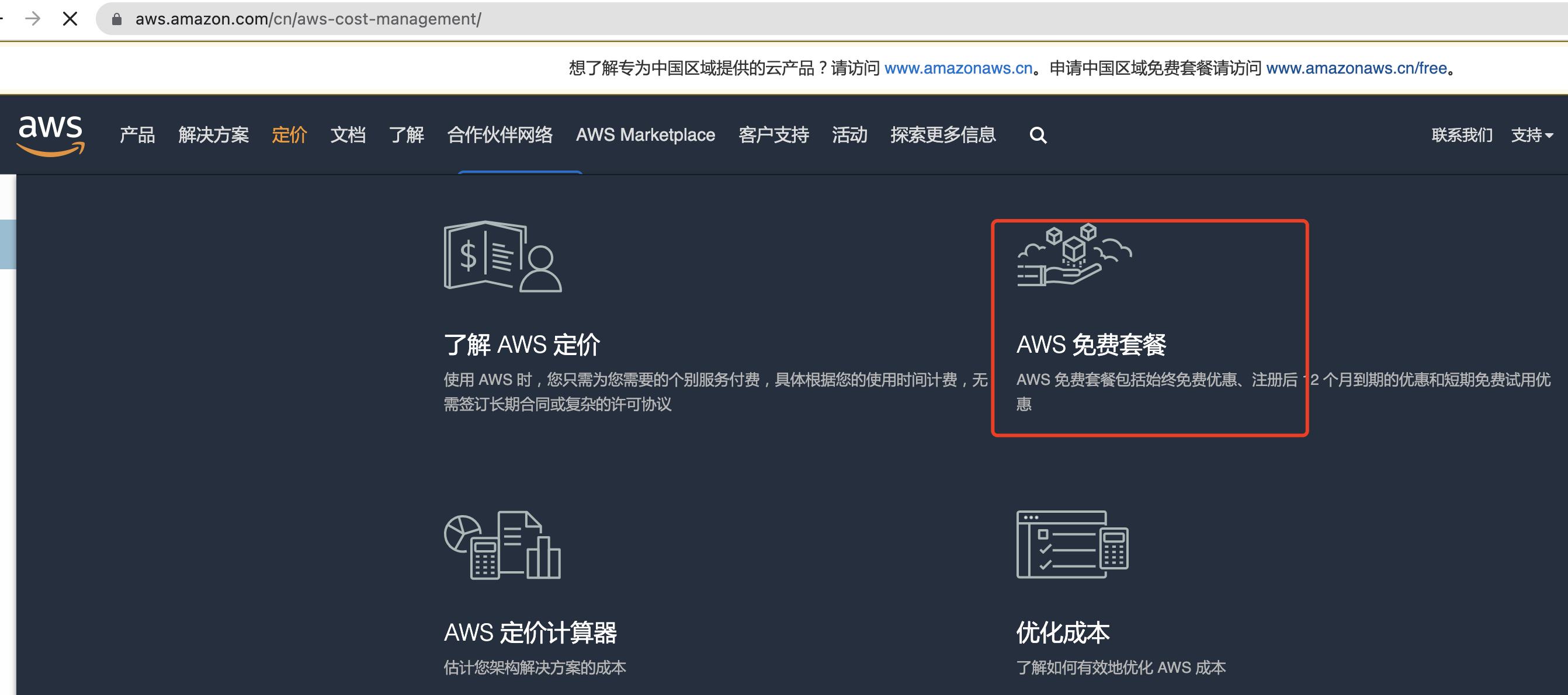
如果嫌麻烦也可以直接购买,固定流量的机型费用大概是$22/M。这一点上笔者个人的建议是在博客试运营阶段采用免费策略,如果业务走上正轨了,可以选择购买付费版本。另外对于有些只是为了为了技术为目的同学而言,就走纯免费路线吧,钱不钱的无所谓,脸面更重要。另外呢1000多块钱也是辛苦赚来的,能省则省了。在配置云主机之前强烈建议同学们先浏览AWS官网下图的免费产品模块,有可能会发现意外惊喜:

此处可选择国内和全球站,建议使用全球站,这样云主机部署在国外,也可省去ICP备案这一操作。另外笔者经过测试国内外访问速度基本没区别,另一个选择国外服务的原因是怕被挖坑,本来只是简单的一件事再掉进坑里不值当的。不多说说多了全是泪:
- 国内站:亚马逊云科技 - 西云数据和光环新网运营
- 全球站: Amazon Web Services (AWS)
1、注册AWS帐号
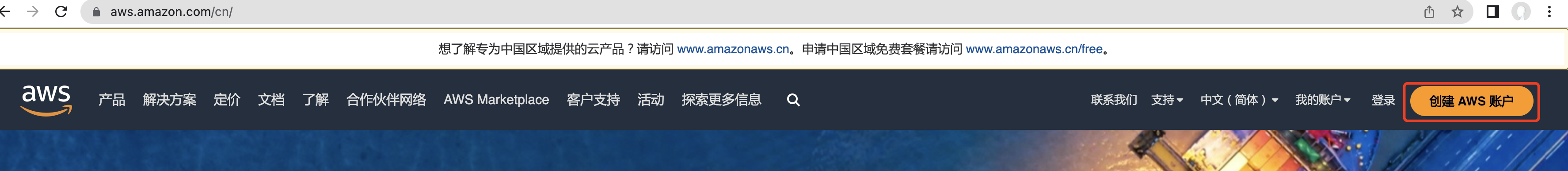
1、登陆全球站,支持多语言,如下图所示点击【创建AWS帐户】

在如下界面中选择【创建新AWS帐户】

2、注册帐户,整个注册过程不多说了,共两个页面,所有信息中有三点需要注意:1、邮箱一定要写真实邮箱,因后续有验证邮件;2、手机号要留真实手机号,要收短信验证码;3、国别要选择中国,因为会与云主机位置有关;

2、登陆AWS帐号
注册后,重新登陆,选择【根用户】,然后添加注册时的邮箱,如下图:

3、创建用户组
在创建 Amazon EC2 云服务器前,需要配置下用户组,主要是出于安全方面的考虑。比方说我们上面注册的是root用户,但权限太大有风险,在实际使用过程中一般都会创建一些权限可控的子帐号。
AWS用户的逻辑大概如下:一个用户组可以有多个角色权限,一个用户组中可以添加多个用户,组中的用户天然会拥有用户组的角色权限,典型的RICA模式,方便多用户管理。
1、收藏IAM控制台
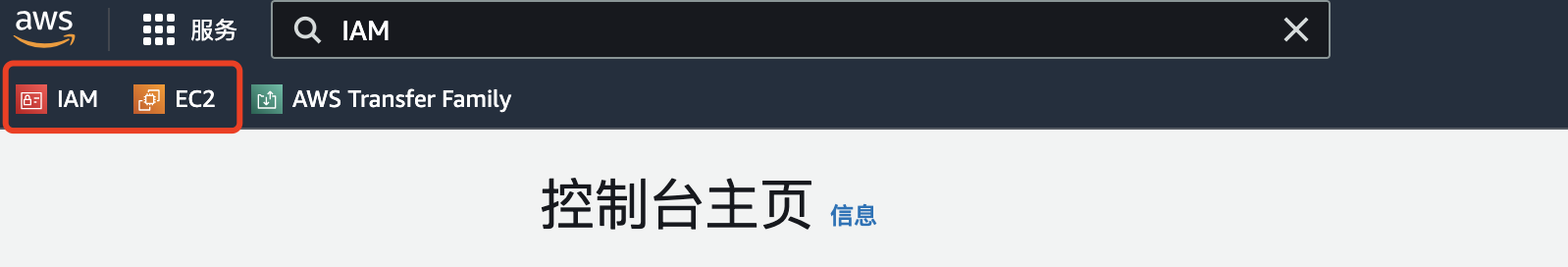
AWS的用户组管理模块名字叫做IAM。登陆后会默认显示控制台主页面,我们需要切换到IAM管理控制台,在搜索栏中输入IAM,界面如下:

同样我们也收藏一下EC2控制台,方法同上收藏后主界面如下图所示:

2、创建用户组,并添加名为AdministratorAccess的策略。

添加用户组相关信息

如果上面的策略忘记沟选了,也可以在用户组详情页进行再次编辑。

4、创建IAM用户
1、切换到【用户】菜单栏,点击【添加用户】,如下图所示:

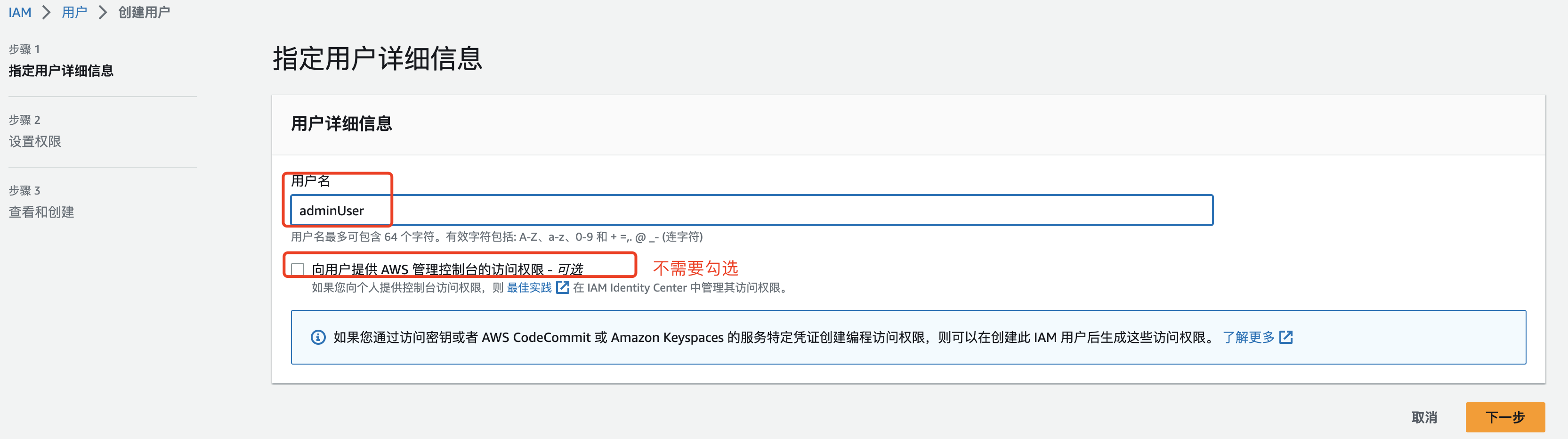
2、添加用户名,名称一旦指定不强再次更改,如下图所示:

3、将用户添加到用户名,如下图所示:

再点击下一步,完成。
5、申请云主机
云主机主要有三块配置,都是必要配置:
- 密钥对:用于远程连接云主机使用;
- 安全组:用于控制云主机的访问权限,比如是否开通指定的端口,允许哪些用户访问等;
- 云主机配置:配置项比较多,但初级用户除了要选择密钥对和安全组外,其它配置全部采用默认值即可,AWS的这处设计还是比较人性化的;
创建密钥对
用于远程连接时安全认证和创建云主机使用因为之后要远程连接,所以要先生成一个密钥对,原因是一是在创建云主机时需要、二远程连接时也需要,创建方法如下:
1、选择【密钥对】菜单栏,如下图所示,进入到密钥管理界面:

2、创建密钥对,如下图所示:

创建完成后,会自动下载一个与名称相同的.pem 的文件,保存到本地,后面在远程连接时需要使用,如下图所示,aws是我本地文件夹名称,放哪都行没有要求:

创建安全组
用于控制云主机的开放端口1、进入到安全组控制台,然后点击右侧【创建安全组】,此处我忘记是否有一个默认的安全组了,但没关系,重新创建一个即可:

2、配置安全组,在新创建页面,配置成下图所示,下图中有几点需要特殊说明一下,入站规则和出站规则是必须要手动配置的,比如80表示nginx默认端口,如果允许远程连接那要就要配置ssh协议42端口,所有流量类型可以配置为0000/0,也可以配置为安全组都可以。

创建云主机
1、登陆EC2控制台,在之前收藏的菜单栏依次点击【EC2]-【实例】-【启动新实例】,如下图所示:
![]()
如果之前创建错了,可以直接停止已创建好的实例,再重新启动一个即可
2、配置云主机,这里基本全是选择默认值,但要记得设置好上面创建好的密钥和安全组,因为配置页比较长,所以分几个截图来说明,如下图所示:
配置第一部分,按下图配置,采用默认值即可,没有修改:

配置第二部分,按下图配置,需调整下密钥和安全组,其它值默认即可:

配置第三部分,按下图配置,没有修改内容:

最后,点击配置页面右侧的【启动新实例】按钮提交运行,自此一个免费一年期的EC2主机就创建完成了。

6、远程连接云主机实例
1、进入主机详情页,如下图所示,点击【实例ID】

2、在详情页的右上角点击【连接】,如下图所示:

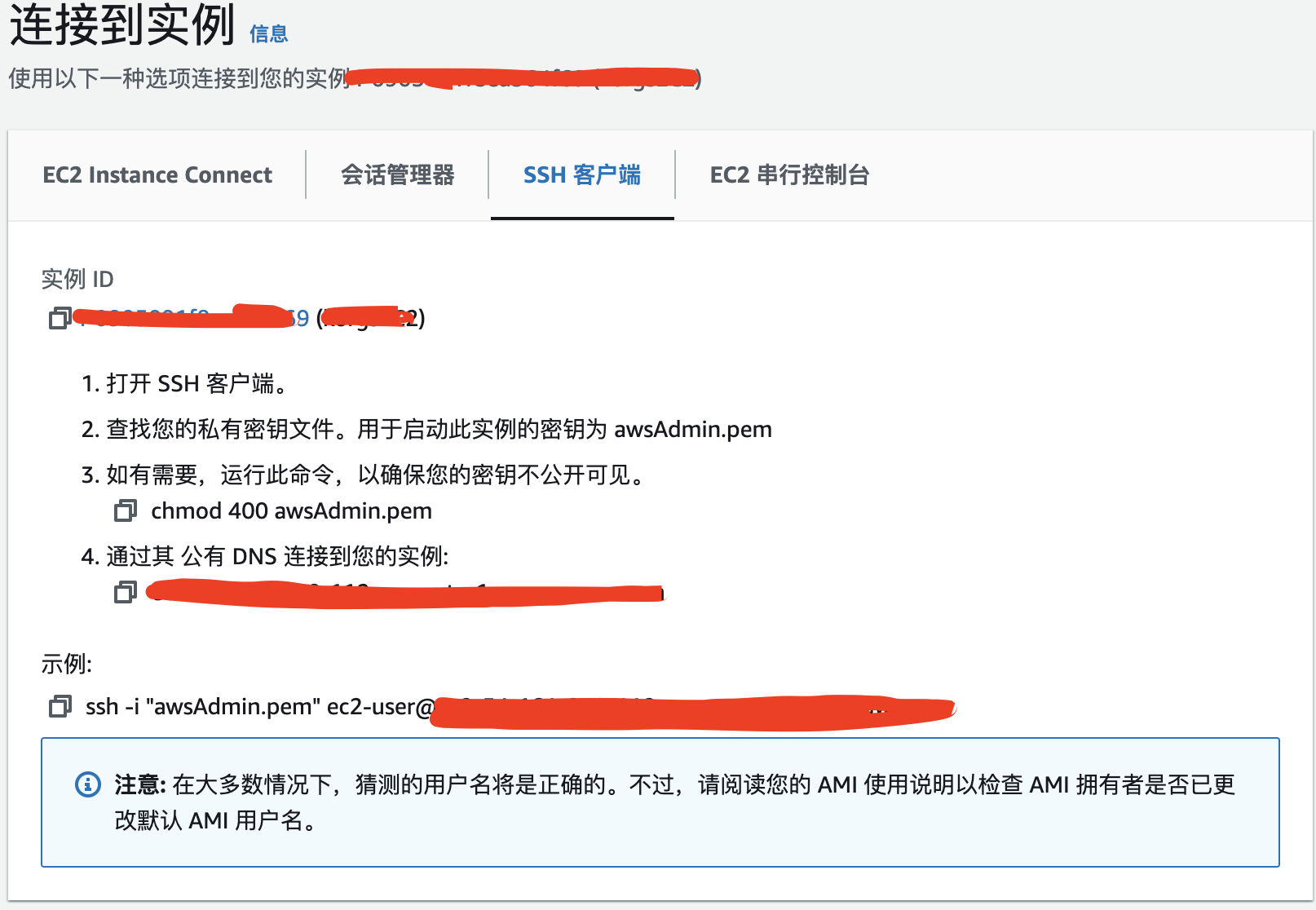
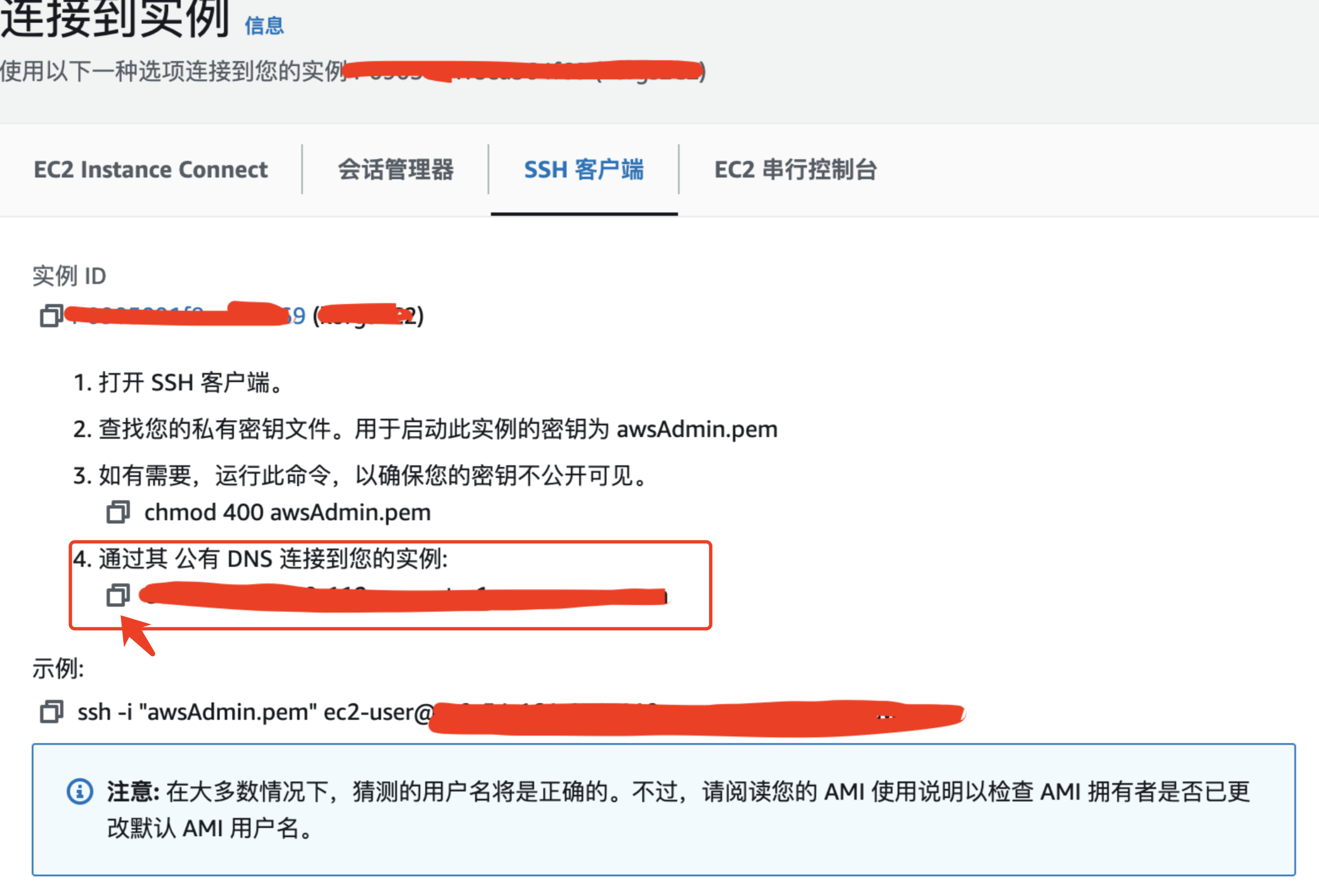
3、查看连接信息,两种方式,正常使用时用哪种都可以,但SSH客户端操作体验可能会优于Intance Connect连接,如下图所示:
| ECS Intance Connect(一种网页SSH) | SSH客户端(本地电脑Terminal方式) |
 |  |
4、SSH远程客户端连接,还记得之前创建过一个名为awsAdmin.pem的密钥文件吗,此处需要使用了。打开本地电脑的命令行工具,依次输出以下命令:
$cd /Users/blog //进入到awaAdin.pem文件所有的本地目录
$sudo chmod 777 awsAdmin.pem
$sudo ssh -i "awsAdmin.pem" xxxxxxx.amazonaws.comUpdates Information Summary: available2 Security notice(s)2 Medium Security notice(s), #_~\_ ####_ Amazon Linux 2023~~ \_#####\~~ \###|~~ \#/ ___ https://aws.amazon.com/linux/amazon-linux-2023~~ V~' '->~~~ /~~._. _/_/ _/_/m/'
Last login: Sat Jun 3 09:19:51 2023 from 222.129.54.80上面的最后一条命令中的xxxxxxx.amazonaws.com要替换成真实的值,可在连接信息中找到,如下图所示原封不动的复制即可:

7、云主机搭建nginx
从此处开始,我们会在云主机和本地终端的命令行工具中执行一些操作,如果遇到权限问题可在教程中提供的命令前面加上******sudo******,如sudo chmode 777 blog。
EC2云主机实例中自带了yum包管理工具,而且已经安装了nginx,为了保险起见可以通过以下命令确认一下:
1、终端是否已安装了nginx,在终端输入yum info nginx命令:
[ec2-user@ip-172-31-94-205 ~]$yum info nginx
Last metadata expiration check: 22:03:05 ago on Sat Jun 3 08:09:42 2023.
Installed Packages
Name : nginx
Version : 1.25.0
Release : 1.amzn2023.ngx
Architecture : x86_64
Size : 3.4 M
Source : nginx-1.25.0-1.amzn2023.ngx.src.rpm
Repository : @System
From repo : nginx-mainline
Summary : High performance web server
URL : https://nginx.org/
License : 2-clause BSD-like license
Description : nginx [engine x] is an HTTP and reverse proxy server, as well as: a mail proxy server.上图表示已经安装了1.25.0版本。如果没有安装的话可按如下命令安装:
2、安装新的nginx,通过yum命令安装,其中模块包为可选操作,在本教程中不建议安装,
$yum -y install nginx //安装nginx
$yum -y install nginx-all-modules.noarch //可选,安装所有模块其它常用的nginx命令如下。nginx的管理有多种命令方式,比如systemctl、service、nginx,因为本教程中并不需要对nginx做任何高级配置,所以笔者直接选择了systemctl命令模式。
$systemctl start nginx //启动
$systemctl stop nginx //停止
$ps -ef | grep nginx //查看是否正常启动
$netstat -anpl | grep 'nginx' //查看nginx服务端口,这个命令有时需要特殊安装8、远程访问nginx主页
1、启动服务,在云主机上执行以下命令,启动nginx服务;
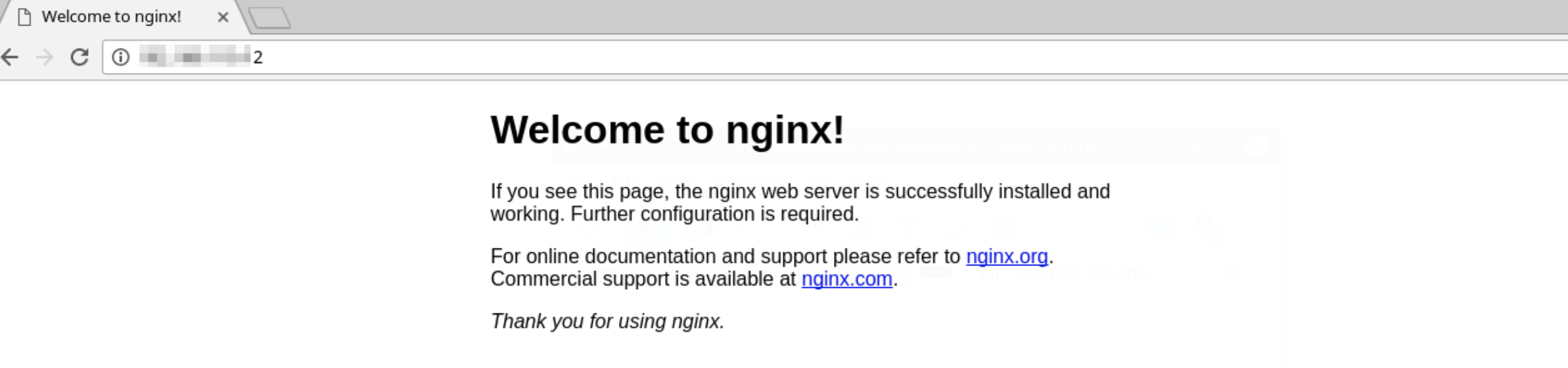
$systemctl start nginx //启动2、远程访问,打开浏览器,输入http://ip。默认会显示如下页面,证明启动成功了。

公网IP,在连接信息页可以获取,如下图所示,红框内内容:

七、发布部署到云主机
好了,终于到了收尾阶段了。现在的情况是我们的个人博客在本地搭建完成,可正常访问;云主机和nginx容器也搭建好了,但没个人博客代码。所以是时候做下部署了。
此处的部署方式,也是笔者见过的方案中最简单的一种,不需要在云主机和本地电脑中安装git,同时也省去了nginx的繁琐配置。但需要您一步步按顺序操作。
1、安装包制作(本地电脑端操作)
笔者使用的是macOS系统,选择把安装包打包为.tar文件格,当然了其它格式也可以接受,只要您能在云主机上解压就行。
如果是windows环境可以打成.zip压缩包,然后改成.tar或在云主机上用tar命令解决,或是直接上传.zip包,然后在云主机上安装unzip服务提供.zip文件解压的能力。
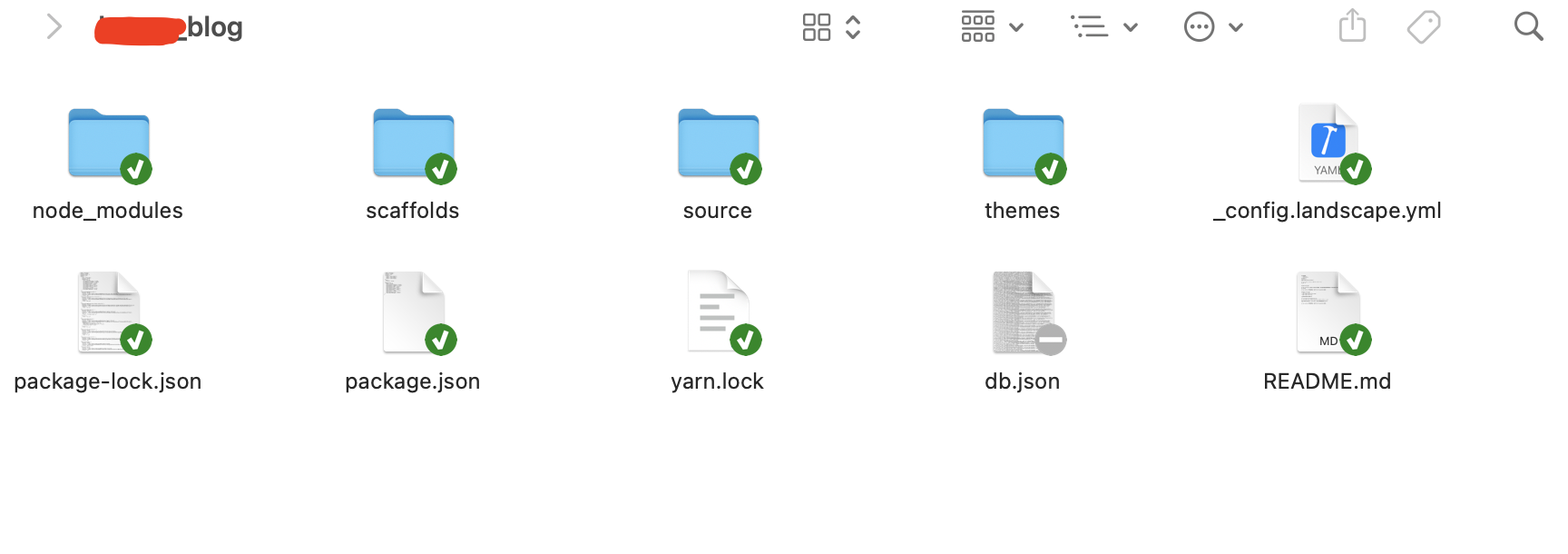
1、编译源码,进入到本地博客的源码根目录,我们之前创建的目录名为blog,所以我们进入到blog目录下,一般目录下会有如下图所示的这些文件:

从终端进入到上述目录中,执行hexo g命令,命令执行完成后,会在源码目录下生成一个名为public的文件夹,public里存放的就是我们要部署的博客源码,
涉及命令:
hexo g示例如下:
$cd blog
$pwd
/Users/liudong/webWS/blog //笔者的本地目录
$hexo gINFO Validating config
INFO ===================================================================##### # # ##### ##### ###### ##### ###### # # ## # # # # # # # # # # # ###### # # # # ##### # # ##### # ## # # # # # # ##### # # ## # # # # # # # # # # ###### #### # # ###### # # # ###### #4.8.5===================================================================
INFO Start processing
INFO Files loaded in 2.61 s
INFO Generated: archives/index.html
INFO Generated: archives/2023/06/index.html
....省略
INFO 15 files generated in 605 ms
2、制作发布包,在终端命令行中输入以下命令压缩public文件夹。
涉及命令:
tar -cvf public.tar public/此时会多出一个叫public.tar的文件,至此安装包制作完成。
2、部署安装包(云主机端操作)
1、登陆远程云主机,进入到/usr/share/nginx目录下,先删除原来的html文件夹,再用上传后的代码替换。
涉及命令:
cd /usr/share
chmod 777 nginxcd /usr/share/nginx
rm -rf *
注意:这里一定要把/usr/share/nginx文件夹设置成777或400权限,否则因为权限问题是无法从本地上传的,原因是我们是制作的密钥对是基于子帐号的。
示例如下:
[ec2-user@ip-172-31-94-205 nginx]$ cd /usr/share/nginx
[ec2-user@ip-172-31-94-205 nginx]$ ls
html
[ec2-user@ip-172-31-94-205 nginx]$ rm -rf *
[ec2-user@ip-172-31-94-205 nginx]$ ls
[ec2-user@ip-172-31-94-205 nginx]$ 2、上传public.tar到云主机,把public.tar文件拷贝到本地存放"awsAdmin.pen"的目录中,这样方便scp命令书写,"awsAdmin.pen"文件是啥可详细查看本文档中【创建密钥对】一节。涉及命令如下:
如果不想采用scp命令,也可以配置hexo的delpy参数为sftp,但笔者还是建议采用外部工具,这样把源码和发布流程隔离方便日后的管理。
sudo scp -i awsAdmin.pem public.tar ec2-user@xxxxx.amazonaws.com:/usr/share/nginx/命令中的xxxxx.amazonaws.com可以连接信息页面获取,下图中红框中的内容:

示例代码:
(base) MacBook:aws liudong$pwd
/Users/liudong/Course/tools/aws
(base) MacBook:aws liudong$ls
awsAdmin.pem public.tar
(base) MacBook:aws liudong$sudo scp -i awsAdmin.pem public.tar ec2-user@xxxxx.amazonaws.com:/usr/share/nginx/
Password:
html.tar 100% 364KB 211.5KB/s 00:013、云端解压发布,此时在云主机/usr/share/nginx目录下就可以看到这个上传的public.tar文件了,使用tar命令解压,替换掉原有的html文件夹。
涉及命令:
$cd /usr/share/nginx
$tar xvf public.tar
$mv public html示例代码:
[ec2-user@ip-172-31-94-205 nginx]$ls
public.tar
[ec2-user@ip-172-31-94-205 nginx]$tar xvf public.tar
public/
public/2023/
public/index.html
public/css/
public/js/
...省略
[ec2-user@ip-172-31-94-205 nginx]$ls
public public.tar
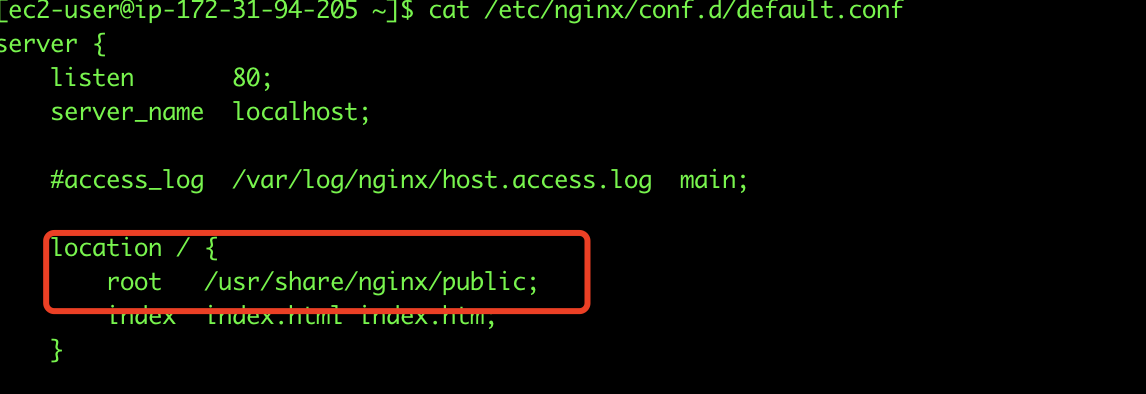
[ec2-user@ip-172-31-94-205 nginx]$ mv public html的原因:是nginx默认的目录配置的是html,有两种方法可以避免:
1、修改/etc/nginx/conf.d/default.conf文件中的/usr/share/nginx/html为/usr/share/nginx/public;
2、修改hexo的_config.xml中的目录参数;
这样以后就不需要用mv来改名了。
3、网站测试(本地浏览器)
理论来讲是不需要重启nginx的,但为了保险一些我们重启一次吧,在云主机上执行以下命令重启nginx:
systemcfl stop nginx
systemcfl start nginx在本地浏览器中输入【http://ip 或 http://ip:80】,此处的ip是云主机的IP,可从连接信息页面获取,上文中提到过,此处不再累述了。

至此,我们的个人博客就搭建完成了。如果不着急对外公布的话建议先使用IP访问使用,到了需要的时候再购买域名,毕竟现在好的域名基本全被注册了。
另外,如果实现嫌IP访问麻烦,在前面您可能也购买过了,到现在估计也审核通过了,所以接下来看下如何绑定域名吧。
************************************************************
八、绑定域名
1、DNS解析
笔者是在阿里云买的域名,所以下图的演示是基于阿里云平台的操作,如果您在其它厂商购买可以查看其官方提供的帮助文档,了解下如何操作。其实不同厂商的控制台操作都差不多,因为DNS解析是个国际标准,各厂商只是提供了图形化的操作界面。
1、登陆阿里云平台,进入到域名管理控制台,通过资源页的域名进入到域名控制台,如下图所示:

2、DNS解析,选择要解析的域名,然后在菜单栏点击【域名解析】跳转到域名详情页。

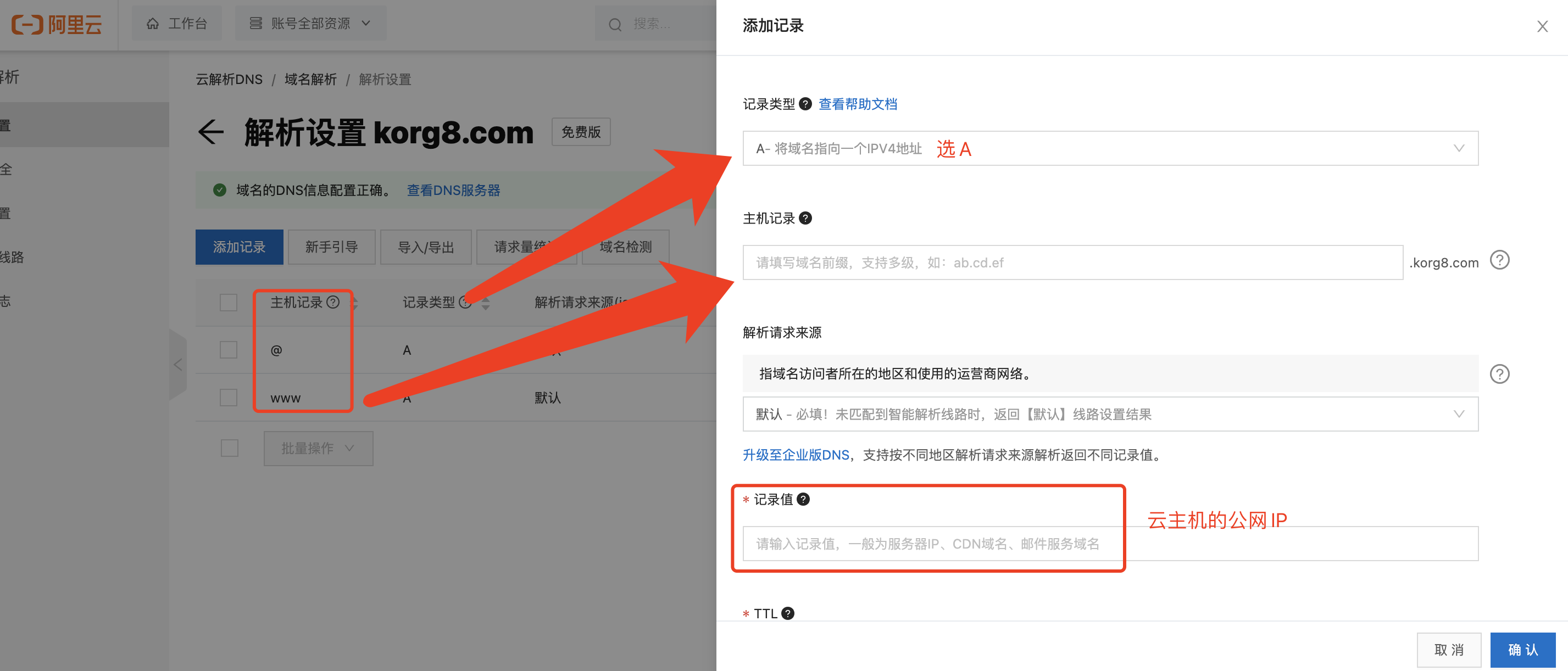
最后在详情页,按如下配置两条解析记录,配置完成后大概要等3~10分钟,然后在浏览器中就可以通过域名访问我们的博客网站了。
配置两条解析记录的原因是为了支持不带www前缀访问,比如您申请的是www.这样的一级域名,那么我们希望用户在浏览器无论是否输入www都可以访问到我们的网站。但这个功能需要我们配置,配置方式如下:
- 第一条用于www方式访问:主机记录www,类型A,记录默认,记录值云主机公网IP;
- 第二条不带www方式访问:主机记录@, 类型A,记录默认,记录值云主机公网IP;

2、ICP备案(可选)
个人备案是0费用的,公司备案好像要收几百块钱材料费时间久了有点记不清了。
前面已经解释过了什么是ICP备案,所以此处不再复述了。其实ICP备案只对存放位置为国内的云主机才有效,云主机位于国内不备案或备案不通过网站是不允许上线的。如果云主机部署在国外,是不需要ICP备案的也无法备案。因为国内的审核机构是拿不到这些主机的信息的也就无从审核了。我们选的是AWS全球,服务器一般部署在欧美一些国家所以不需要备案。
如果您选择AWS中国那么大概率是需要ICP备案的。
ICP审核过程比较慢,大概3~7天左右时间。个人网站备案比较简单,但公司网站的备案审核就比较复杂了。个人备案是0费用的,在阿里云主站上搜索ICP然后进入到备案控制台,按提示操作即可,需要注意的是这些信息一定要真实填写,否则有可能不通过。
因为此处信息比较敏感,所以笔者就放一个入口图片吧。因为平台上很多商家提供备案服务,但是是要收钱的,个人备案没必要找中间商。差不差价的不重要,关键是这点能力咱们还是有的(笔者也给公司备过案,要提交很多材料但自己也很容易搞定)。

有两点提示:
1、备案时需要提供云主机的IP地址,如果后面需要换云主机不需要重备案,把域名DNS解析到到新IP地址即可。
2、个人备案后期可改为公司备案;
九、最佳实践
这个章节属性扩展章节,主要目的为了日后维护个人的博客网站方便。本章中所有的方案和方法都只是笔者个人的经验,写出来供大家参考,每个人都有自己的工作习惯也许我的方法不适合您,这是正常现象。但是如果您没考虑到本章中提到的问题那么建议您先采纳笔者的方法,再研究适合自己的方案。
1、源码版本管理
随着博客越来越大,内容越来越多源码可能需要借助一些专业的工具做版本管理工作。版本管理的知识点对于非技术人员不太友好所以在本文中不展开说了,网上大把的文章自行摸索下啥,本章只提供点思路,个人博客版本管理主要借助以下两个工具:
- 代码托管平台:笔者选择的是codeup,一款阿里云提供的代码托管平台,免费版本5g空间基本够用了。可以设置安全等级,安全性比github要高,类似的还有gitlab、gitee等;
- 本地IDE:笔者使用的是Intellij webstorm,也可以采用vscode或BBEdit都可以,然后安装markdown和git插件;因为这种专业的IDE会帮我们处理很多技术上的问题;
2、是否要增量部署?
通过上述操作我们基本清楚部署的是主要是静态的.html、css、js以及图片文件,即public文件夹下的内容。如果后续做内容时是增量部署还是整包替换呢?笔者先给出答案:初期流量小的时候采用整包替换的模式。
如果采用增量方式在没有一个很好的发布系统的前提下,那么是很难管理public目录下的文件的,一旦发布时遗漏了某些文件,比如.js脚本,就可能导致整个网站不可用。会直接影响用户体验,也很难进行问题排查,因为经hexo g命令编译生成的.html和.js文件是经过压缩和混淆的。
如果博客流量比较大,我们首先要考虑流量的问题,其次还要考虑部署方式的问题,下面会详细说明下。

上述1、2总结后方案大体如下图所示,需要做的工作就是需要在本地安装git客户端,同时开通codeup代码托管平台。如果是使用Intellij webstore这样的ide,安装插件即可不需要安装单独的git客户端。
3、云设施成本问题?
笔者的建议是建站初期采用免费主机、单机部署模式(如有必要可以买个OSS)。一般来讲1C1G的云主机就够用了。后期如果流量上来了可能还需要考虑带宽的问题,因为免费主机的带宽都不大。不能因为这个影响了我们个人品牌的推广。
所有小型网站运营过程中,成本中最大头的就是流量成本,流量管控这个问题比较复杂,能讲一个专题。此处我们就暴力点直接选择固定带宽的云主机,目的是在不懂流量管控前不要花冤枉钱,依笔者经验以下几点需要考虑:
- 固定带宽和非固定带宽各有很长,为防止被刷建议初期采用固定带宽;
- 云主机固定容量还是动态容量,个人建议博客网站主机中不要存放资源和图片类文件;
- 对于大尺寸文件的处理方式:
- 资源:建议放在云盘上,比如电子书、视频等,一般云盘厂商会提供5G~500G免费空间,VIP会员可以达到6T,费用固定一年200多块钱;
- 图片:建议您买块OSS做成图床,主要用于存放博文中需要用到的图片,如果您的博文同时也需要发布到其它博客平台也是需要图床的。这样有了OSS后,图片的流量就只走OSS了,而我们的博客云主机就不需要再考虑扩容等问题了;
- 后台服务:建议您再另购服务器,如果博客网站某些功能需要后台服务支撑,那么首先恭喜您,您应该已经在业务上有所突破了,此时有资本聘请专业人士来帮您了。因为前后端分离的系统比较复杂,此教程中就不细说了;
- 性能加速:在您没研究明白前尽量不碰,因为多数性能加速都是走流量收费的。比如CDN这样的服务,但无一例外都是需要花钱的,而且是先用后付;
针对多数个人网站来说云设施最大的成本是流量,流量多数是先使用后付费模式,而且坑非常多,坑坑不一样。对于新手来讲尽量不碰流量和先用后付的产品。另外需仔细分辨云厂商的各种优惠活动,千万在做决定之前咨询下专业的人士,一旦掉坑代价就是白花花的银子。
九、后续规划
笔者计划会自建一个个人博客网站,时间未定,原因是目前比较忙,有更重要的事要处理。但可以保证会一点点记录下建站过程,大家一起学习讨论。
最后,非常感谢大家能耐心看到最后。水平有限,欢迎大家一起探讨,共同进步!!!