今天介绍下iOS新闻客户端App的2个功能点的开发:新闻列表加载更多 和 新闻详情页。
新闻列表加载更多
1.新建加载更多的单元格Cell,NewsMoreCell.xib
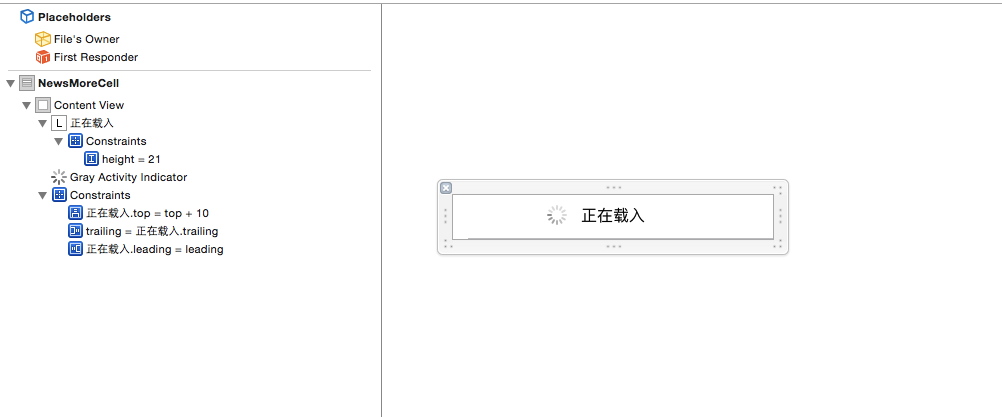
拖拽Label和Loading框,设置约束,如下图:
2.新建NewsMoreCell类
//NewsMoreCell.h
#import "BaseCell.h"@interface NewsMoreCell : BaseCell@end
//NewsMoreCell.m
#import "NewsMoreCell.h"@implementation NewsMoreCell-(void)initCell
{[super initCell];
}@end
3.修改NewsMoreCell.xib的类Class为NewsMoreCell
4.新闻列表加载更多实现
修改NewsControll.m
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *cellIdentifier = nil;
BaseInfo *info = nil;if (indexPath.row < self.listData.count) {cellIdentifier = self.cellIdentifier;info = [self.listData objectAtIndex:indexPath.row];
}
else {cellIdentifier = @"NewsMoreCell";[self requestNextPageServerOp];
}BaseCell *cell = (BaseCell*)[tableView dequeueReusableCellWithIdentifier:cellIdentifier];if (cell == nil) {NSArray* Objects = [[NSBundle mainBundle] loadNibNamed:cellIdentifier owner:tableView options:nil];cell = [Objects objectAtIndex:0];[cell initCell];
}
[cell setCellData:info];return cell;
}
//加载更多
cellIdentifier = @”NewsMoreCell”;
[self requestNextPageServerOp];
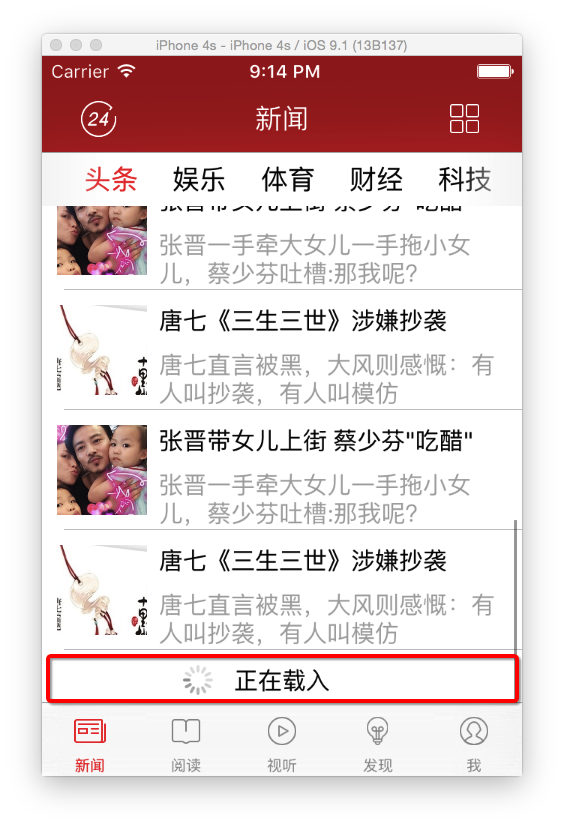
5.Command+R运行,得到如下图效果便实现了加载更多的功能
新闻详情页
1.新闻详情页是基于HTML5模板引擎开发的静态页面
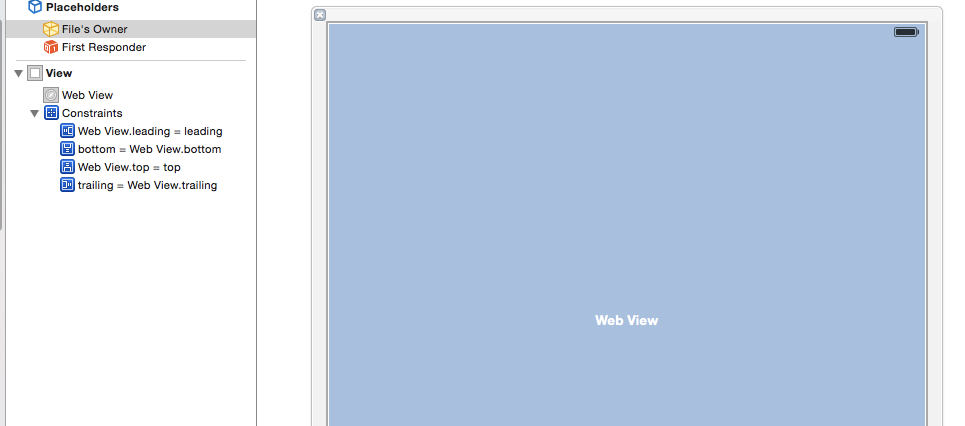
新建视图DetailPage.xib,拖拽WebView组件到布局上,如下图
2.新建DetailPage类
//DetailPage.h
#import "WebViewController.h"
#import "NewsInfo.h"@interface DetailPage : WebViewController@property(nonatomic, strong) NewsInfo *newsInfo;@end
//DetailPage.m
#import "DetailPage.h"
#import "ContentInfo.h"
#import "GetContent.h"
#import "ContentImageInfo.h"@implementation DetailPage-(void)viewDidLoad
{[super viewDidLoad];self.barBackgroudImage = @"NavBarWhite";
}-(void)viewWillAppear:(BOOL)animated
{[super viewWillAppear:animated];[self setNavigationLeft:@"NavigationBackBlack.png"sel:@selector(doBack:)];[self setStatusBarStyle:UIStatusBarStyleDefault];
}- (void)loadHtml
{[self showIndicator:LoadingTip autoHide:NO afterDelay:NO];[self executeContentOp];
}- (void)executeContentOp
{NSString *url = [NSString stringWithFormat:DetailURLFmt, _newsInfo.ID];NSDictionary *dictInfo = @{@"url":url,@"aid":_newsInfo.ID};_operation = [[GetContent alloc] initWithDelegate:self opInfo:dictInfo];[_operation executeOp];
}- (void)opSuccess:(ContentInfo *)info
{_operation = nil;NSString *urlString = [[NSBundle mainBundle] pathForResource:@"content_template2" ofType:@"html"];NSString *htmlString = [self htmlConvert:info];[_webView loadHTMLString:htmlString baseURL:[NSURL URLWithString:urlString]];
}- (NSString *)htmlConvert:(ContentInfo *)info
{NSString *file = [[NSBundle mainBundle] pathForResource:@"content_template2" ofType:@"html"];NSString *html = [[NSString alloc] initWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil];html = [html stringByReplacingOccurrencesOfString:HtmlBody withString:info.body];html = [html stringByReplacingOccurrencesOfString:HtmlTitle withString:info.title];html = [html stringByReplacingOccurrencesOfString:HtmlSource withString:info.source];html = [html stringByReplacingOccurrencesOfString:HtmlPTime withString:info.ptime];html = [html stringByReplacingOccurrencesOfString:HtmlDigest withString:info.digest];html = [html stringByReplacingOccurrencesOfString:HtmlSourceURL withString:info.sourceurl];if (info.images.count > 0) {NSString *img = nil;for (ContentImageInfo *imageInfo in info.images) {img = [NSString stringWithFormat:HtmlImage, imageInfo.src];html = [html stringByReplacingOccurrencesOfString:imageInfo.ref withString:img];}}return html;
}@end
3.增加新闻列表单元格点击事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{DetailPage *page = [[DetailPage alloc] init];page.newsInfo = [self.listData objectAtIndex:indexPath.row];page.hidesBottomBarWhenPushed = YES;UIViewController *owner = self.owner;[owner.navigationController pushViewController:page animated:YES];
}
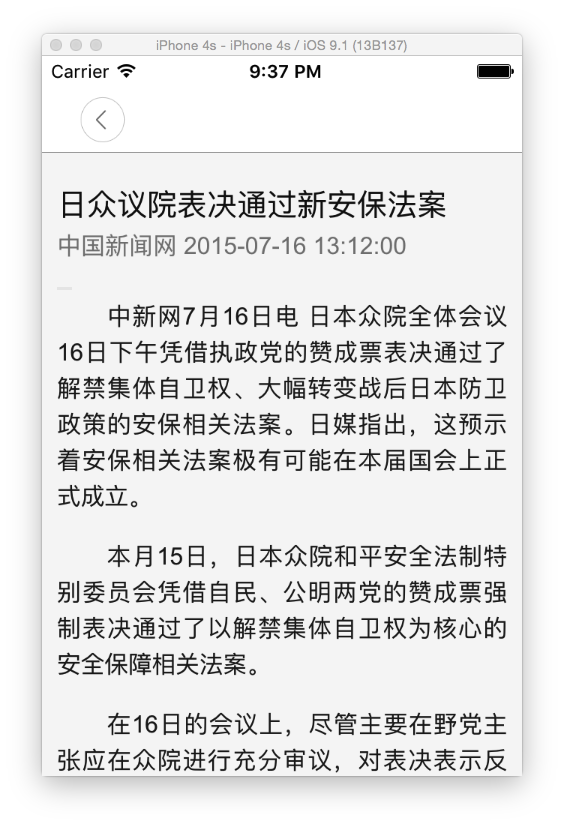
4.Command+R运行查看,得到如下图效果即开发好了新闻详情页
github源码:https://github.com/tangthis/NewsReader
个人技术分享微信公众号,欢迎关注一起交流