度娘了一圈发现基本上都是TabLayout或者其他的导航栏添加角标,所以写这篇博客记录下来。
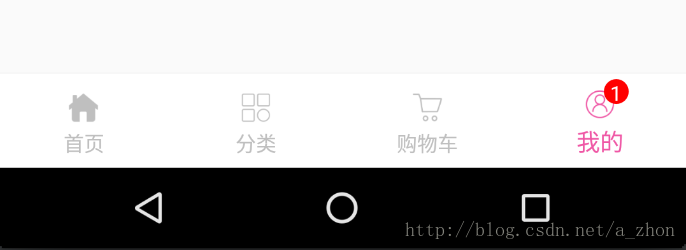
先来看下实现的效果图:
代码也是很简单的
BottomNavigationMenuView中的每一个Tab就是一个FrameLayout,所以我们可以在上面随意添加View、这样也就可以实现我们的角标了。
//获取整个的NavigationView
BottomNavigationMenuView menuView = (BottomNavigationMenuView) navigationView.getChildAt(0);//这里就是获取所添加的每一个Tab(或者叫menu),
View tab = menuView.getChildAt(3);
BottomNavigationItemView itemView = (BottomNavigationItemView) tab;//加载我们的角标View,新创建的一个布局
View badge = LayoutInflater.from(this).inflate(R.layout.menu_badge, menuView, false);//添加到Tab上
itemView.addView(badge);menu_badge.xml file:
这里这个布局的大小,其实也就是每一个Tab的大小了。把显示数量的TextView水平居中,这样也就刚好在Tab的中间了(剩下就看你自己想怎么放了….)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextView
android:id="@+id/tv_msg_count"android:layout_width="15dp"android:layout_height="15dp"android:layout_gravity="center"android:layout_marginLeft="@dimen/dp_10"android:layout_marginTop="@dimen/dp_3"android:background="@drawable/bg_red_circle_10"android:gravity="center"android:textColor="@color/white"android:textSize="@dimen/sp_12"android:visibility="gone" /></LinearLayout>设置角标的数量
TextView count = (TextView) badge.findViewById(R.id.tv_msg_count);
count.setText(String.valueOf(1));//如果没有消息,不需要显示的时候那只需要将它隐藏即可
count.setVisibility(View.GONE);