前言
由于公司有个Web项目需要用到语音搜索功能,找了一些第三方库都不太理想,要么语音识别速度很慢,要么不能精确识别等等,最后选择了迅飞语音(迅飞语音听写(流式版)WebAPI)。迅飞语音相对来说做得还是比较成熟了,不过是收费的,是按照调用API次数来收费,但是有试用次数,新用户注册每天有500次调用次数,用户实名认证后每天有15万次调用次数(不定期会有活动,推荐购买正式版)。
讯飞语音相关的产品还是比较全面的,根据项目需要这次用的是迅飞语音听写(流式版)WebAPI,官网有不同平台的Demo和SDK,由于我们是之前的老Web项目(没有进度前后端分离),而官网下载下来的Demo需要调用很多第3方库,而且还要经过打包编译,感觉过于复杂。
所以我进行了一下封装,去除了很多不必要的插件和代码,可以直接Web前端、H5中调用(在html文件中引入js文件调即可,使用起来很方便,不用去打包编译等)注:获取浏览器录音功能,因安全性问题,需要在localhost 或 127.0.0.1 或 https 下才能获取权限,在这里记录一下,方便以后再次用到。
语音听写功能简介:
- 把语音(≤60秒)转换成对应的文字信息,让机器能够“听懂”人类语言,相当于给机器安装上“耳朵”,使其具备“能听”的功能。
- 语音听写流式接口,用于1分钟内的即时语音转文字技术,支持实时返回识别结果,达到一边上传音频一边获得识别文本的效果。
- 该语音能力是通过Websocket API的方式给开发者提供一个通用的接口。
- Websocket API具备流式传输能力,适用于需要流式数据传输的AI服务场景,比如边说话边识别。
- 相较于SDK,WebAPI具有轻量、跨语言的特点;相较于HTTP API,Websocket API协议有原生支持跨域的优势。
- 语音听写流式WebAPI 服务,热词使用方式:登陆开放平台https://www.xfyun.cn/后,找到控制台--我的应用---语音听写---个性化热词,上传热词。
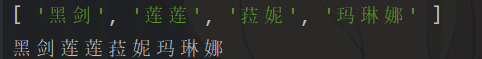
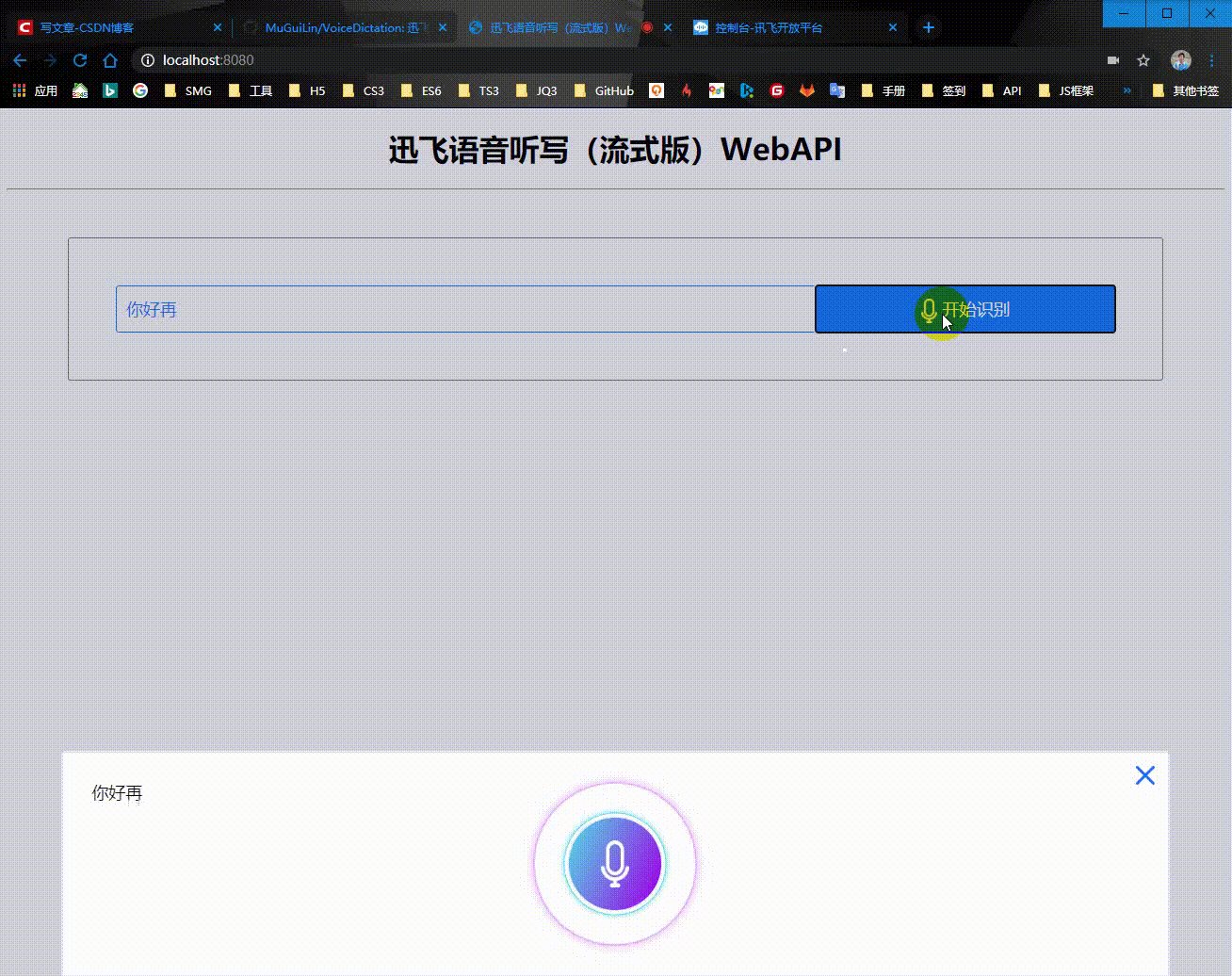
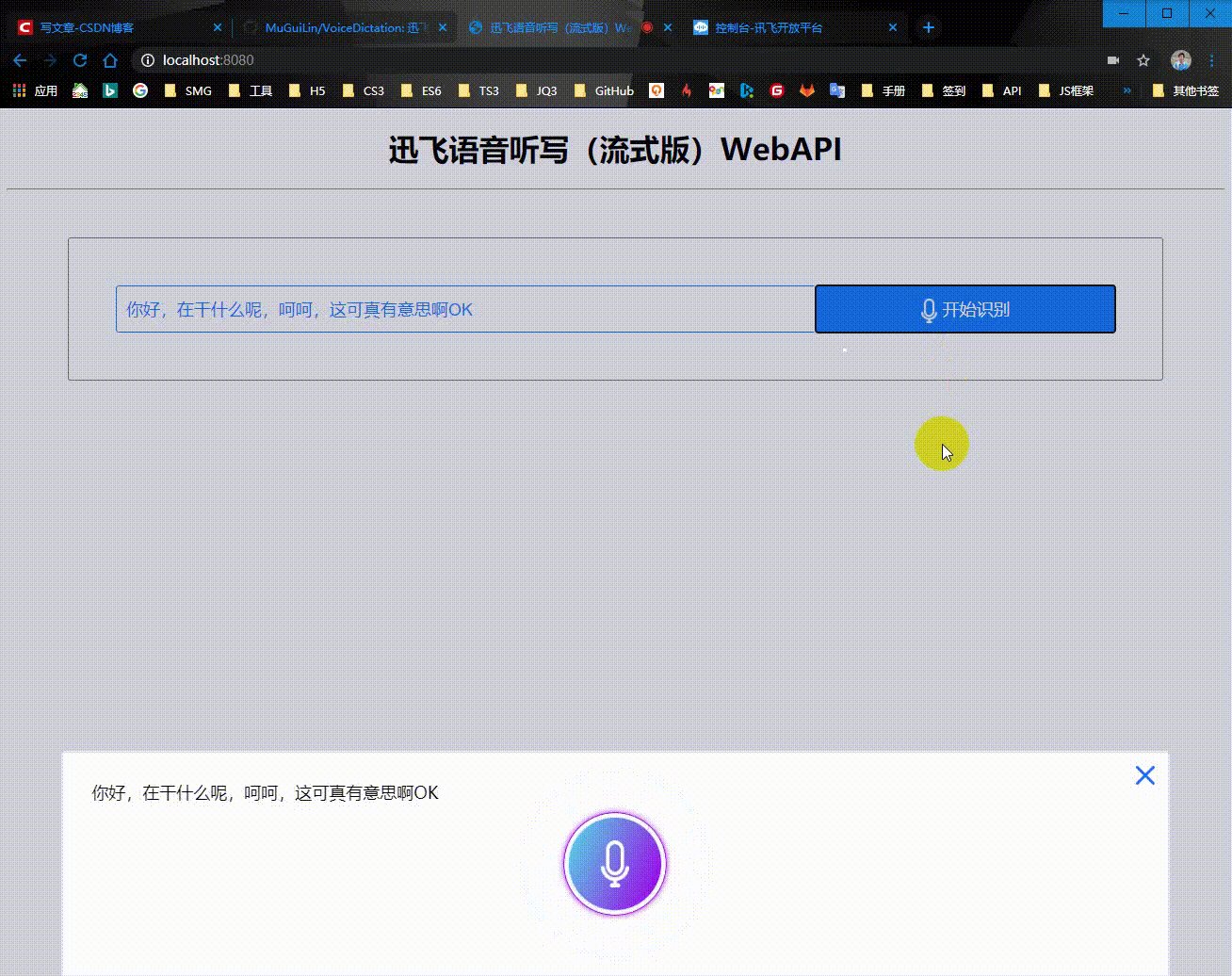
实例效果:

实例化API:
let times = null;// 实例化迅飞语音听写(流式版)WebAPI
const voice = new Voice({// 服务接口认证信息 注:apiKey 和 apiSecret 字符串的长度都差不多,请不要填错了哦!appId: '',apiSecret: '', apiKey: '',// 注:要获取以上3个参数,请到迅飞开放平台:https://www.xfyun.cn/services/voicedictation 【注册的新用户,每天服务量500(也就是调500次),如果你需求里大请购买服务量:https://www.xfyun.cn/services/voicedictation?target=price】onWillStatusChange: function (oldStatus, newStatus) {//可以在这里进行页面中一些交互逻辑处理:注:倒计时(语音听写只有60s),录音的动画,按钮交互等!},onTextChange: function (text) {//监听识别结果的变化console.log('识别结果:', text)// 3秒钟内没有说话,就自动关闭if (text) {clearTimeout(times);times = setTimeout(() => voice.stop(), 3000);};}
});// 开始识别方法
voice.start();// 关闭识别
voice.stop();使用说明:
在代码中已有很详细的注释和说明,一看就便懂,这里就不要熬述啦哈!
语音听写简介:语音听写_语音识别-讯飞开放平台
语音听写(流式版)WebAPI 文档:语音听写(流式版)WebAPI 文档 | 讯飞开放平台文档中心
SDK&API 错误码查询:错误码查询 - 讯飞开放平台
项目地址:
https://github.com/MuGuiLin/VoiceDictation
注意事项:
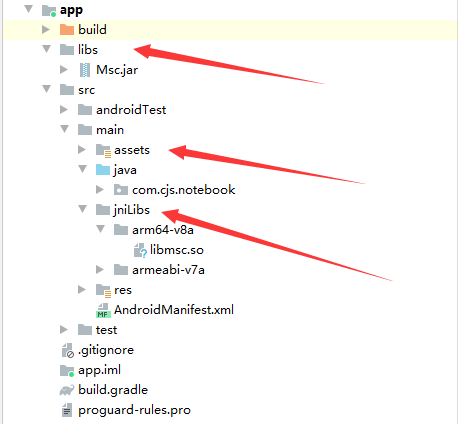
要使用该功能,请先去迅飞开放平台注册账户(只限新用户),然后登录到控制台,创建应用拿到迅飞语音听写(流式版)WebAPI服务接口认证信息,分别是appId: '', apiKey: '', apiSecret: ''这3种参数。
原WebAPI普通版本接口(http: //api.xfyun.cn/v1/service/v1/iat) 不再对外开放,已经使用WebAPI普通版本的用户仍可使用,同时也欢迎体验新版流式接口并尽快完成迁移!
使用前提条件:
1、要有appId,apiKey,apiSecret这3个参数,并且还要有API次数。
2、要有硬件设备(麦克风)并且允许受权API调用麦克风的权限。
3、使用要在服务环境下运行如(WAMP、XAMPP、Phpstudy、http-server、WebServer)以localhost 或 127.0.0.1 或 在https环境下运行。
识别运行过程:
1、websocket连接:判断浏览器是否兼容,获取websocket url并连接,这里为了方便本地生成websocket url。
2、 获取浏览器录音权限:判断浏览器是否兼容,获取浏览器录音权限。
3、.js获取浏览器录音数据。
4、将录音数据处理为文档要求的数据格式:采样率16k或8K、位长16bit、单声道;该操作属于纯数据处理,使用webWork处理。
5、根据要求(采用base64编码,每次发送音频间隔40ms,每次发送音频字节数1280B)将处理后的数据通过websocket传给服务器。
6、实时接收websocket返回的数据并进行处理。