一、项目介绍需求分析: (1)总部和分部要求网络拓扑简单,方便维护,网络有扩展和冗余性; (2)总部分财务部,人事部,工程部,技术部,提供有一定的安全性; (3)总部要求核心交换机具有冗余性,可靠性; (4)总部的数据有一定的私密性,不允许外部网络及分公司访问,采用防火墙配置DMZ区域; (5)外部网络有两条运营商线路互为备份,流量主走电信,联通为备用。 二、设计方案及规划1.相关规划说明(包括DHCP、WWW、HTTP等服务相关的参数配置说明) (1)该企业网采用三层架构; (2)终端层8台PC机,两两划分为一个部门,分别为财务部,人事部,工程部,技术部,并划分各自的vlan,分别是vlan10,vlan20,vlan30,vlan40; (3)接入层,使用4台二层交换机,用于用户终端的接入,设计其与终端层各PC机间的端口类型为access类型; (4)汇聚层,使用4台三层交换机,设计其与接入层各交换机间的端口类型为trunk类型。该层采用的技术有:OSPF,VLAN划分,MSTP,VRRP等技术; (5)核心层,使用2个路由器,用于连接让其内网实现互通,采用的技术有:OSPF等技术。 (6)防火墙区,分三个区域DMZ区域(数据中心)、Trust区域(内网)、Untrust区域(外网)。 1.1网络IP地址规划 交换机lsw1,2,3,4,9,10使用交换机S3700,交换机lsw5,6,7,8,11使用交换机S5700,路由器整体使用AR1220与AR2220,防火墙USG600V.
1.2网络管理设计 (1)内部员工都需要访问外网; (2)不同部门之间能够实现相互通信; (3)总部可以访问到外网及分部的部门,但是外网不能访问到内网。 三、设计内容及步骤三个防火墙,3台台服务器,三台S5700交换机,五台S700交换机,六台路由器,十二台PC 基本配置: LSW2如LSW1配置相同 例: LSW1 sys undo info en sys LSW1 vlan batch 10 20 30 40 88 int g 0/0/1 p l a p d v 10 int g 0/0/2 p l a p d v 20 int g 0/0/3 p l a p d v 30 int g 0/0/4 p l a p d v 40 int g 0/0/6 p l a p d v 88 int g 0/0/5 p l tr p tr a v all int g 0/0/7 p l tr p tr a v all int g 0/0/8 p l tr p tr a v all 配置MSTP S1配置: stp region-configuration region-name STP instance 1 vlan 10 20 instance 2 vlan 30 40 revision-level 1 active region-configuration stp instance 1 root primary stp instance 2 root secondary S2配置: stp region-configuration region-name STP instance 1 vlan 10 20 instance 2 vlan 30 40 revision-level 1 active region-configuration stp instance 2 root primary stp instance 1 root secondary 基本配置: LSW9如LSW10配置相同 例: LSW10 int g 0/0/1 p l tr p tr a v all int g 0/0/2 p l tr p tr a v all int g 0/0/3 p l tr p tr a v all 配置vrrp+mstp: LSW9: sys sysname LSW9 undo info enable vlan batch 10 20 30 40 88 66 15 16 interface vlanif 10 ip address 192.168.10.1 24 vrrp vrid 10 virtual-ip 192.168.10.254 vrrp vrid 10 priority 150 vrrp vrid 10 preempt-mode timer delay 1 vrrp vrid 10 timer advertise 1 vrrp vrid 10 track interface g 0/0/1 reduced 70 interface vlanif 20 ip address 192.168.20.1 24 vrrp vrid 20 virtual-ip 192.168.20.254 vrrp vrid 20 priority 110 vrrp vrid 20 preempt-mode timer delay 1 vrrp vrid 20 timer advertise 1 interface vlanif 30 ip address 192.168.30.1 24 vrrp vrid 30 virtual-ip 192.168.30.254 vrrp vrid 30 priority 110 vrrp vrid 30 preempt-mode timer delay 1 vrrp vrid 30 timer advertise 1 interface vlanif 40 ip address 192.168.40.1 24 vrrp vrid 40 virtual-ip 192.168.40.254 vrrp vrid 40 priority 110 vrrp vrid 40 preempt-mode timer delay 1 vrrp vrid 40 timer advertise 1 q interface vlanif 88 ip address 192.168.88.1 24 vrrp vrid 88 virtual-ip 192.168.88.254 vrrp vrid 88 priority 110 vrrp vrid 88 preempt-mode timer delay 1 vrrp vrid 88 timer advertise 1 q interface vlanif 66 ip address 192.168.66.1 24 vrrp vrid 66 virtual-ip 192.168.66.254 vrrp vrid 66 priority 110 vrrp vrid 66 preempt-mode timer delay 1 vrrp vrid 66 timer advertise 1 q LSW10: sys sysname LSWS10 undo info enable vlan batch 10 20 30 40 88 66 15 16 interface vlanif 10 ip address 192.168.10.2 24 vrrp vrid 10 virtual-ip 192.168.10.254 vrrp vrid 10 priority 150 vrrp vrid 10 preempt-mode timer delay 1 vrrp vrid 10 timer advertise 1 vrrp vrid 10 track interface g 0/0/1 reduced 70 interface vlanif 20 ip address 192.168.20.2 24 vrrp vrid 20 virtual-ip 192.168.20.254 vrrp vrid 20 priority 110 vrrp vrid 20 preempt-mode timer delay 1 vrrp vrid 20 timer advertise 1 interface vlanif 30 ip address 192.168.30.2 24 vrrp vrid 30 virtual-ip 192.168.30.254 vrrp vrid 30 priority 110 vrrp vrid 30 preempt-mode timer delay 1 vrrp vrid 30 timer advertise 1 interface vlanif 40 ip address 192.168.40.2 24 vrrp vrid 40 virtual-ip 192.168.40.254 vrrp vrid 40 priority 110 vrrp vrid 40 preempt-mode timer delay 1 vrrp vrid 40 timer advertise 1 interface vlanif 88 ip address 192.168.88.1 24 vrrp vrid 88 virtual-ip 192.168.88.254 vrrp vrid 88 priority 110 vrrp vrid 88 preempt-mode timer delay 1 vrrp vrid 88 timer advertise 1 interface vlanif 66 ip address 192.168.66.1 24 vrrp vrid 66 virtual-ip 192.168.66.254 vrrp vrid 66 priority 110 vrrp vrid 66 preempt-mode timer delay 1 vrrp vrid 66 timer advertise 1 q S9配置: stp region-configuration region-name STP instance 1 vlan 10 20 instance 2 vlan 30 40 revision-level 1 active region-configuration stp root primary LSW S10配置: stp region-configuration region-name STP instance 1 vlan 10 20 instance 2 vlan 30 40 revision-level 1 active region-configuration stp root secondary LSW9: vlan batch 15 16 interface vlanif 15 ip address 192.168.15.2 24 interface GigabitEthernet 0/0/4 port link-type access port default vlan 15 interface vlanif 16 ip address 192.168.25.1 24 interface GigabitEthernet 0/0/5 port link-type access port default vlan 16 ospf 1 router-id 3.3.3.3 default-route-advertise area 0.0.0.0 network 192.168.15.0 0.0.0.255 network 192.168.25.0 0.0.0.255 network 192.168.10.0 0.0.0.255 network 192.168.20.0 0.0.0.255 network 192.168.30.0 0.0.0.255 network 192.168.40.0 0.0.0.255 LSW10 vlan batch 15 16 interface vlanif 15 ip address 192.168.16.2 24 interface GigabitEthernet 0/0/5 port link-type access port default vlan 15 interface vlanif 16 ip address 192.168.26.1 24 interface GigabitEthernet 0/0/4 port link-type access port default vlan 16 ospf 1 router-id 4.4.4.4 default-route-advertise area 0.0.0.0 network 192.168.16.0 0.0.0.255 network 192.168.26.0 0.0.0.255 基配+配置路由ospf AR1: sys undo info en sys AR1 int g 0/0/0 ip add 192.168.15.1 24 int g 0/0/1 ip add 192.168.16.1 24 int g0/0/2 ip add 192.168.102.2 24 int g4/0/0 ip add 192.168.104.2 24 int LoopBack 0 ip add 1.1.1.1 32 q ospf 1 router-id 1.1.1.1 default-route-advertise area 0.0.0.0 network 1.1.1.1 0.0.0.0 network 192.168.15.0 0.0.0.255 network 192.168.16.0 0.0.0.255 network 192.168.102.0 0.0.0.255 network 192.168.104.0 0.0.0.255 AR2: sys undo info en sys AR2 int g 0/0/0 ip add 192.168.26.2 24 int g 0/0/1 ip add 192.168.25.2 24 int g0/0/2 ip add 192.168.103.2 24 int g4/0/0 ip add 192.168.105.2 24 int LoopBack 0 ip add 2.2.2.2 32 ospf 1 router-id 2.2.2.2 default-route-advertise area 0.0.0.0 network 2.2.2.2 0.0.0.0 network 192.168.25.0 0.0.0.255 network 192.168.26.0 0.0.0.255 network 192.168.103.0 0.0.0.255 network 192.168.105.0 0.0.0.255 sys sys DHCP undo info en int g 0/0/1 p l tr p t a v a vlan batch 10 20 30 40 dhcp enable int g 0/0/1 dhcp select global ip pool 1 network 192.168.10.0 mask 24 gateway-list 192.168.10.254 dns-list 192.168.88.10 q ip pool 2 network 192.168.20.0 mask 24 gateway-list 192.168.20.254 dns-list 192.168.88.10 q ip pool 3 network 192.168.30.0 mask 24 gateway-list 192.168.30.254 dns-list 192.168.88.10 q ip pool 4 network 192.168.40.0 mask 24 gateway-list 192.168.40.254 dns-list 192.168.88.10 q interface vlanif 10 ip address 192.168.10.253 24 dhcp select global q interface vlanif 20 ip address 192.168.20.253 24 dhcp select global q interface vlanif 30 ip address 192.168.30.253 24 dhcp select global q interface vlanif 40 ip address 192.168.40.253 24 dhcp select global 2.6网络服务商区域配置 基础配置+ospf AR7 sys sys AR7 undo info en int g 0/0/1 ip add 192.168.93.1 24 int g 0/0/2 ip add 192.168.10.254 24 int g 0/0/0 ip add 192.168.94.1 24 int g 4/0/0 ip add 192.168.97.1 24 ospf 1 default-route-advertise area 1 network 192.168.97.0 0.0.0.255 network 192.168.94.0 0.0.0.255 network 192.168.93.0 0.0.0.255 network 192.168.10.0 0.0.0.255 AR5: sys sys AR5 undo info en int g0/0/1 ip add 192.168.94.2 24 int g0/0/0 ip add 192.168.95.2 24 ospf 1 default-route-advertise area 1 network 192.168.94.0 0.0.0.255 network 192.168.95.0 0.0.0.255 AR6: sys sys AR6 undo info en int g 0/0/1 ip add 192.168.96.2 24 int g 0/0/0 ip add 192.168.93.2 24 ospf 1 default-route-advertise area 1 network 192.168.93.0 0.0.0.255 network 192.168.96.0 0.0.0.255 AR4: sys sys AR4 undo info en int g 0/0/1 ip add 192.168.96.1 24 int g 0/0/2 ip add 100.1.1.10 24 int g 0/0/0 ip add 192.168.95.1 24 int g 3/0/0 ip add 100.1.10.11 24 ospf 1 default-route-advertise area 1 network 192.168.96.0 0.0.0.255 network 192.168.95.0 0.0.0.255 area 0 network 100.1.1.0 0.0.0.255 network 100.1.10.0 0.0.0.255 2.7分公司AR8配置 AR8: sys sys AR8 undo info en int g 0/0/1 ip add 192.168.91.1 24 int g 0/0/2 ip add 192.168.110.1 24 int g 0/0/0 ip add 192.168.100.1 24 q ospf 1 area 1 net 192.168.100.0 0.0.0.255 net 192.168.110.0 0.0.0.255 net 192.168.91.0 0.0.0.255 2.8防火墙FW4配置 FW4 sys sys FW4 undo info en int g 1/0/1 ip add 192.168.97.254 24 int g 1/0/0 ip add 192.168.91.2 24 q firewall zone trust add int g 1/0/0 firewall zone untrust add int g 1/0/1 q int g 1/0/0 service-manage ping permit int g 1/0/1 service-manage ping permit q 配置防火墙ospf: ospf 1 default-route-advertise area 0 network 192.168.97.0 0.0.0.255 area 1 network 192.168.91.0 0.0.0.255 安全策略: security-policy rule name ospf service ospf source-zone trust destination-zone untrust action permit dis th security-policy rule name TtoU source-zone trust destination-zone untrust action permit 2.9数据中心配置 AR9 sys sys AR9 undo info en int g 0/0/1 ip add 192.168.80.1 24 int g 0/0/0 ip add 192.168.90.1 24 int g 0/0/2 ip add 192.168.106.1 24 ospf 1 default-route-advertise area 0 network 192.168.106.0 0.0.0.255 network 192.168.90.0 0.0.0.255 network 192.168.80.0 0.0.0.255 2.10防火墙FW3、FW2配置 FW3: sys sys FW3 undo info en int g 1/0/1 ip add 192.168.90.2 24 int g 1/0/0 ip add 192.168.99.1 24 int g 1/0/2 ip add 100.1.1.1 24 int g 1/0/3 ip add 192.168.102.1 24 int g 1/0/4 ip add 192.168.103.1 24 FW2 sys sys FW2 undo info en int g 1/0/1 ip add 100.1.10.2 24 int g 1/0/0 ip add 192.168.99.2 24 int g 1/0/3 ip add 192.168.105.1 24 int g 1/0/2 ip add 192.168.104.1 24 int g 1/0/4 ip add 192.168.106.2 24 int g0/0/0 service-manage all permit FW3: ####trust ###dmz ###untrust int g 1/0/3 vrrp vrid 1 virtual-ip 192.168.102.254 24 active int g 1/0/4 vrrp vrid 4 virtual-ip 192.168.103.254 24 active int g 1/0/1 vrrp vrid 8 virtual-ip 192.168.90.254 24 active int g 1/0/2 vrrp vrid 12 virtual-ip 100.1.1.254 24 active int g 1/0/0 vrrp vrid 16 virtual-ip 192.168.99.254 24 active ####双机热备 firewall zone name ha set priority 99 add interface g 1/0/0 firewall zone trust add int g 1/0/3 add int g 1/0/4 firewall zone untrust add int g 1/0/2 firewall zone dmz add int g 1/0/1 #防火墙双机热设备配置 hrp int g 1/0/0 remote 192.168.99.2 hrp enable #防火墙配置安全策略 FW3 security-policy rule name UtoD source-zone untrust destination-zone dmz action permit security-policy rule name TtoD source-zone trust destination-zone dmz action permit security-policy rule name DtoT source-zone dmz destination-zone trust action permit security-policy rule name TtoU source-zone trust destination-zone untrust action permit security-policy rule name UtoT source-zone untrust destination-zone trust action permit service-manage all permit 配置ospf ospf 1 router-id 13.13.13.13 default-route-advertise area 0 network 192.168.102.0 0.0.0.255 network 192.168.103.0 0.0.0.255 network 192.168.99.0 0.0.0.255 network 192.168.90.0 0.0.0.255 area 2 network 100.1.1.0 0.0.0.255 F2: ####trust ###untrust ###dmz int g 1/0/2 vrrp vrid 1 virtual-ip 192.168.104.254 24 standby int g 1/0/3 vrrp vrid 4 virtual-ip 192.168.105.254 24 standby int g 1/0/1 vrrp vrid 8 virtual-ip 100.1.10.254 24 standby int g 1/0/4 vrrp vrid 12 virtual-ip 192.168.106.254 24 standby #防火墙双机热设备配置 hrp int g 1/0/0 remote 192.168.99.1 hrp enable hrp standby-device firewall zone name ha set priority 99 add int g 1/0/0 firewall zone trust add int g 1/0/2 add int g 1/0/3 firewall zone untrust add int g 1/0/1 firewall zone dmz add int g 1/0/4 配置ospf: ospf 1 router-id 12.12.12.12 default-route-advertise area 0 network 192.168.105.0 0.0.0.255 network 192.168.104.0 0.0.0.255 network 192.168.99.0 0.0.0.255 network 192.168.106.0 0.0.0.255 network 100.1.10.0 0.0.0.255 2.11防火墙配置NAT 源地址转换: FW3: nat address-group 4 mode pat section 100.1.1.20 100.1.1.30 nat-policy rule name TtoU source-zone trust destination-zone untrust source-address 192.168.10.0 24 source-address 192.168.20.0 24 source-address 192.168.30.0 24 source-address 192.168.40.0 24 action source-nat address-group 4 nat-policy rule name UtoT source-zone untrust destination-zone trust action source-nat address-group 4 目的地址转换: nat server zone dmz protocol tcp global 100.1.1.5 80 inside 192.168.80.10 80 nat server zone dmz protocol tcp global 100.1.1.4 80 inside 192.168.80.20 80 security-policy rule name tohttp source-zone untrust destination-zone dmz action permit PC1ping PC2,PC4,PC6,PC8
DHCP动态地址分配
|
计科高可用服务器架构实训(防火墙、双机热备,VRRP、MSTP、DHCP、OSPF)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/702.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
4.3.3 最优二叉树+二叉查找树
文章目录 基本概念哈夫曼方法应用:通信编码译码二叉查找树 基本概念 最优二叉树哈夫曼树 哈夫曼树:带权路径长度最短的树。 路径:一个结点到另一个结点的通路。 路径长度:路径上的分支数量。 树的路径长度:根到每个叶子…
Conda虚拟Python环境下安装包遇到的坑
明天下午要去参加Nvidia组织的一个开发者夏令营活动,按照2024 NVIDIA开发者社区夏令营环境配置指南(Win & Mac)_nvidia mac-CSDN博客提供的指引配置环境。里面建议的是用conda来配置Python虚拟环境,原本本机直接安装最直接,不过正好学习下…
Spring——依赖注入之p命名空间和c命名空间
p命名空间
其实就是Set注入 只不过p命名空间写法更简洁 p可以理解为 property标签的首字母p p命名空间依赖于set方法
依赖引入
使用前需要再配置文件头文件中引入p命名空间的依赖: ** xmlns:p“http://www.springframework.org/schema/p” **
用法
在bean标签…
01-51单片机LED与独立按键
一、单片机概述
注意:个人学习笔记,里面涉及到的C语言和进程转换相关的知识在C语言部分已经写了,这里是默认都会的状态学习单片机。
1.什么是单片机
单片机,英文Micro Controller Unit,简称MCU。其内部集成了CPU、R…
Day04-后端Web基础——Maven基础
目录 Maven课程内容1. Maven初识1.1 什么是Maven?1.2 Maven的作用1.2.1 依赖管理1.2.2 项目构建1.2.3 统一项目结构 2. Maven概述2.1 Maven介绍2.2 Maven模型2.3 Maven仓库2.4 Maven安装2.4.1 下载2.4.2 安装步骤 3. IDEA集成Maven3.1 配置Maven环境3.1.2 全局设置 3.2 Maven项…
spring boot学习第二十三篇:Spring Boot集成RocketMQ
前置条件先安装好RocketMQ
希望在Window10安装rocketMQ并简单使用,可以参考如下文章:
Window10安装rocketMQ并简单使用-CSDN博客
1、pom.xml文件里面加上依赖
<dependency><groupId>org.apache.rocketmq</groupId><artifactId&…
【Docker】入门教程
目录
一、Docker的安装
二、Docker的命令
Docker命令实验
1.下载镜像
2.启动容器
3.修改页面
4.保存镜像
5.分享社区
三、Docker存储
1.目录挂载
2.卷映射
四、Docker网络
1.容器间相互访问
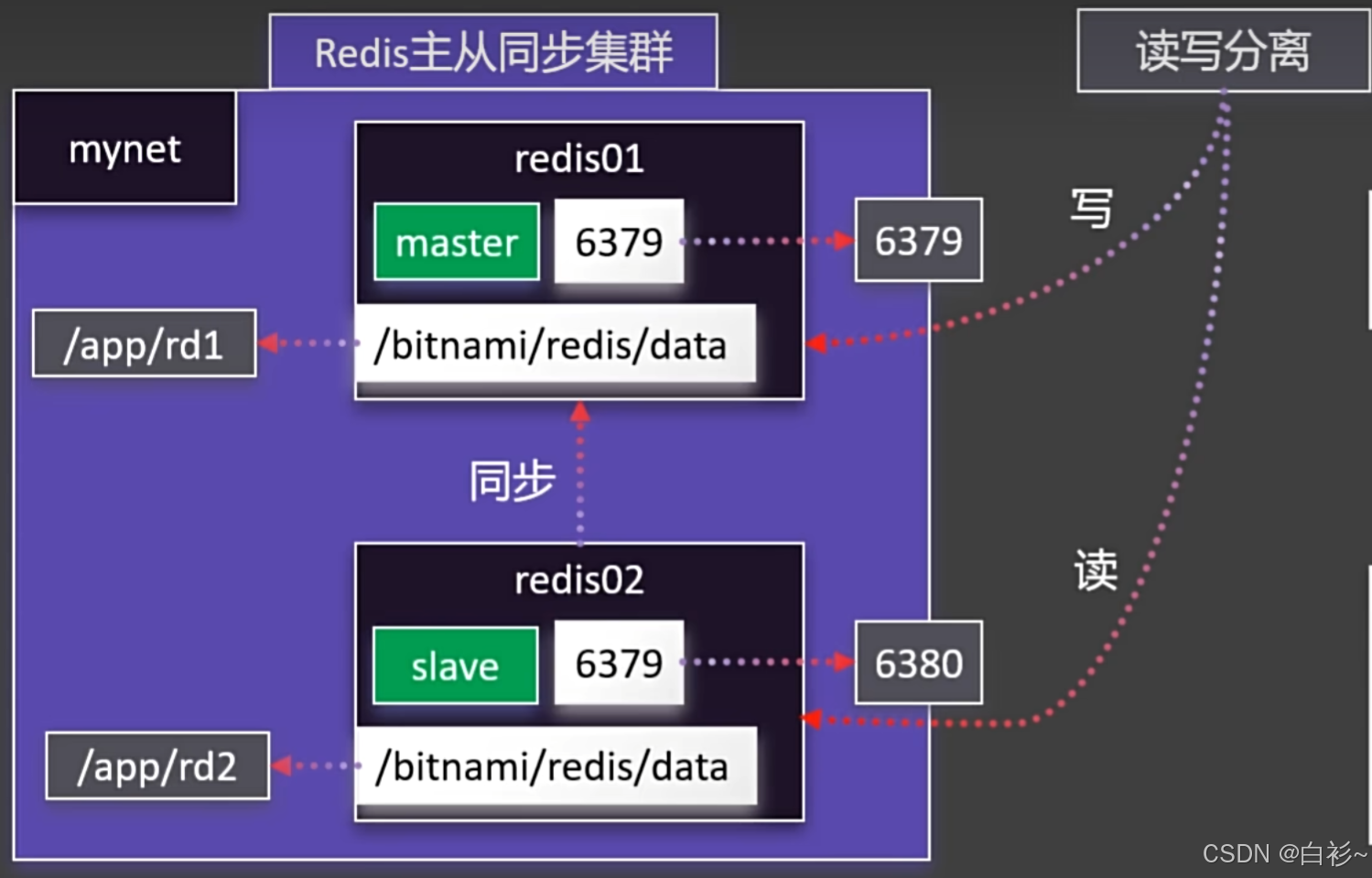
2.Redis主从同步集群
3.启动MySQL
五、Docker Compose 1.命令式安装 …
Go语言之路————go环境的初始化
Go语言之路————go环境的初始化 前言一、Go的安装二、环境配置三、初始化一个新项目四、常用的一些指令 前言
我是一名多年Java开发人员,因为工作需要现在要学习go语言,Go语言之路是一个系列,记录着我从0开始接触Go,到后面能正…
【C语言系列】函数递归
函数递归 一、递归是什么?1.1尾递归 二、递归的限制条件三、递归举例3.1举例一:求n的阶乘3.2举例二:顺序打印一个整数的每一位 四、递归与迭代4.1举例三:求第n个斐波那契数 五、拓展学习青蛙跳台问题 一、递归是什么? …
关于大数据的基础知识(一)——定义特征结构要素
成长路上不孤单😊😊😊😊😊😊
【14后😊///计算机爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】
今日分享关于大数据的基础知识(一&a…
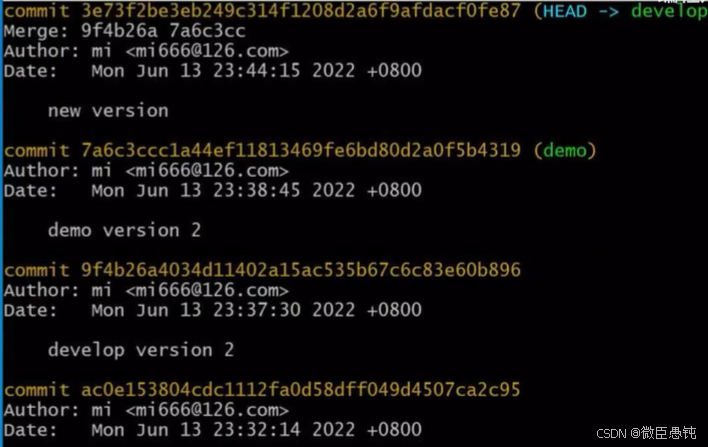
【git】-2 分支管理
目录
一、分支的概念
二、查看、创建、切换分支
1、查看分支-git branch
2、创建分支- git branch 分支名
3、切换分支- git checkout 分支名
三、git指针 -实现分支和版本间的切换
四、普通合并分支 git merge 文件名
五、冲突分支合并 【git】-初始gi…
Maven核心插件之maven-resources-plugin
前言 Maven 插件是 Maven 构建系统的重要组成部分,它们为 Maven 提供了丰富的功能和扩展能力,使得 Maven 不仅是一个构建工具,更是一个强大的项目管理平台。在 Maven 项目中,插件的使用通常通过配置 pom.xml 文件来完成。每个插件…
[云原生之旅] K8s-Portforward的另类用法, 立省两个端口
前言
此方法适用于Pod不需要大量连接的情况:
有多个pod在执行任务, 偶尔需要连接其中一个pod查看进度/日志;对pod执行一个脚本/命令;
不适用于大量连接建立的情况:
pod启的数据库服务;pod启的Api服务;pod启的前端服务;pod启的Oss服务;
Portforward简介
Portforward就是端…
MySQL进阶突击系列(05)突击MVCC核心原理 | 左右护法ReadView视图和undoLog版本链强强联合
2024小结:在写作分享上,这里特别感谢CSDN社区提供平台,支持大家持续学习分享交流,共同进步。社区诚意满满的干货,让大家收获满满。 对我而言,珍惜每一篇投稿分享,每一篇内容字数大概6000字左右&…
【微服务】面试 7、幂等性
幂等性概念及场景
概念:多次调用方法或接口不改变业务状态,重复调用结果与单次调用一致。例如在京东下单,多次点击提交订单只能成功一次。场景:包括用户重复点击、网络波动导致多次请求、mq 消息重复消费、代码中设置失败或超时重…
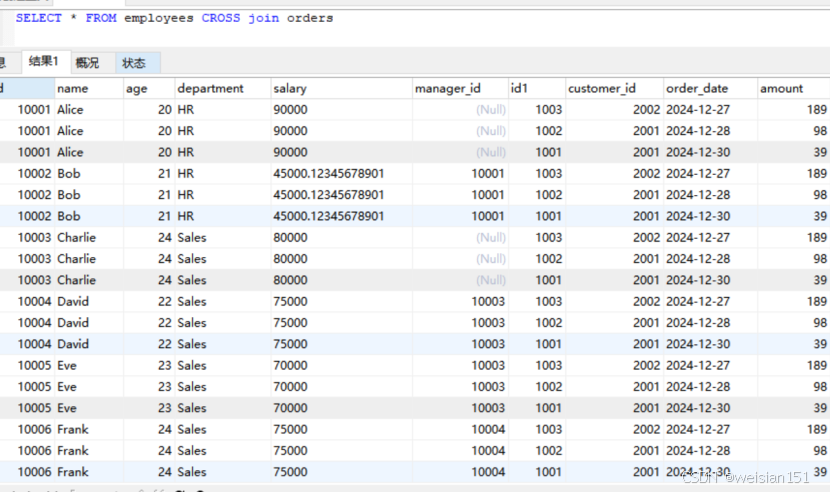
Mysql--基础篇--多表查询(JOIN,笛卡尔积)
在MySQL中,多表查询(也称为联表查询或JOIN操作)是数据库操作中非常常见的需求。通过多表查询,你可以从多个表中获取相关数据,并根据一定的条件将它们组合在一起。MySQL支持多种类型的JOIN操作,每种JOIN都有…
【数据结构】第1天之Java中的数据结构
前言
众所周知,程序数据结构算法,可见数据结构的重要性。 在Java中,数据结构通常指的是Java集合框架中的类和接口。 Java集合框架提供了一套标准的数据结构,例如列表、集合、映射表等,以及相应的实现类。 今天要分享的…
推荐文章
- 数组
- 蓝桥杯 Java B 组之背包问题(01背包、完全背包)
- 挖数据平台对接DeepSeek推出一键云端部署功能:API接口驱动金融、汽车等行业智能化升级
- [特殊字符] 2025蓝桥杯备赛Day11——P11041 [蓝桥杯 2024 省 Java B] 报数游戏
- “AI隐患识别系统,安全多了道“智能护盾”
- 《C++ Primer》学习笔记(二)
- 《TCP/IP网络编程》学习笔记 | Chapter 19:Windows 平台下线程的使用
- 《鸿蒙Next应用商店:人工智能开启智能推荐与运营新时代》
- 《零基础Go语言算法实战》【题目 2-22】Go 调度器优先调度问题
- 「 DelegateUI 」Ant-d 风格的 Qt Qml UI 套件
- 【C++篇】C++入门基础(一)
- 【C语言】Leetcode热题100 --更新中
























![[云原生之旅] K8s-Portforward的另类用法, 立省两个端口](https://i-blog.csdnimg.cn/img_convert/e4fc3245cda35b3011fc3dc2f020e0e6.png)