1.简介
第一篇
第二篇
第三篇
第四篇
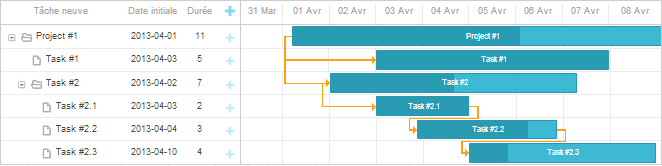
本文将介绍如何设置 dhtmlxGantt 的语言、导出PDF/PNG、导出Excel/iCal等等。
2.设置语言
| 顾名思义,语言设置可以让甘特图使用你希望的语言来呈现。 |
启用语言设置
———————————————————————————————————————————————————————-
如果你需要使用任何非英语的语言,你需要在压面中引用语言包。dhtmlxGantt为我们提供了许多主流语言的本地化资源文件,放在 source/locale文件夹下。资源文件命名方式为:source/locale/locale_{name}.js
<script src="../codebase/dhtmlxgantt.js"></script>
<link rel="stylesheet" href="../codebase/dhtmlxgantt.css"><script src="../codebase/locale/locale_fr.js" charset="utf-8"></script>| 注意,确保你使用的编码方式为”UTF-8”,因为所有的资源文件都是采用的这种编码方式。 |
dhtmlxGantt提供的语言包
———————————————————————————————————————————————————————-
| 语言 | 资源文件 | 翻译程度 |
|---|---|---|
| Arabic | locale_ar.js | 部分 |
| Belarus | locale_be.js | 全部 |
| English | locale.js | 全部 |
| Catalan | locale_ca.js | 部分 |
| 中文 | locale_cn.js | 部分 |
| Czech | locale_cs.js | 部分 |
| Danish | locale_da.js | 部分 |
| Dutch | locale_nl.js | 部分 |
| Finnish | locale_fi.js | 部分 |
| French | locale_fr.js | 全部 |
| German | locale_de.js | 全部 |
| Greek | locale_el.js | 部分 |
| Hebrew | locale_he.js | 部分 |
| Hungarian | locale_hu.js | 部分 |
| Indonesia | locale_id.js | 部分 |
| Italian | locale_it.js | 部分 |
| Japanese | locale_jp.js | 部分 |
| Norwegian | locale_no.js | 部分 |
| Polish | locale_pl.js | 部分 |
| Portuguese | locale_pt.js | 部分 |
| Romanian | locale_ro.js | 部分 |
| Russian | locale_ru.js | 全部 |
| Slovenian | locale_si.js | 部分 |
| Spanish | locale_es.js | 部分 |
| Swedish | locale_sv.js | 部分 |
| Turkish | locale_tr.js | 部分 |
| Ukrainian | locale_ua.js | 部分 |
自定义语言资源文件
———————————————————————————————————————————————————————-
注意:
- 新建的资源文件为一个独立的JS文件,其命名方式为”locale_[xx]“,其中[xx]为一个两位字符的语言编码。
- 你可以将你创建的资源文件发送到support@dhtmlx.com,这样我们就可以将您的资源文件包含在下个版本中。
创建资源文件最简单的方式,就是复制英文资源文件(-gantt/sources/locale/locale.js)的文本内容,然后将里面的内容翻译成你需要的语言。
- monthFull - 所有月份的全名,从一月份开始排列
- monthShort - 月份的简称,从一月份开始排列
- dayFull - 工作日的全称,从星期一开始排列
- dayShort - 工作日的简称,从星期一开始排列
下面是中文资源文件的示例
gantt.locale={date: {month_full: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],month_short: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],day_full: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],day_short: ["日", "一", "二", "三", "四", "五", "六"]},labels: {dhx_cal_today_button: "今天",day_tab: "日",week_tab: "周",month_tab: "月",new_event: "新建日程",icon_save: "保存",icon_cancel: "关闭",icon_details: "详细",icon_edit: "编辑",icon_delete: "删除",confirm_closing: "请确认是否撤销修改!", //Your changes will be lost, are your sure?confirm_deleting: "是否删除日程?",section_description: "描述",section_time: "时间范围",section_type: "类型",/* grid columns */column_text: "任务名",column_start_date: "开始时间",column_duration: "持续时间",column_add: "",/* link confirmation */link: "关联",confirm_link_deleting: "将被删除",link_start: " (开始)",link_end: " (结束)",type_task: "任务",type_project: "项目",type_milestone: "里程碑",minutes: "分钟",hours: "小时",days: "天",weeks: "周",months: "月",years: "年"}
};| ● 如果 confirm_closing或者 confirm_deleting 标签没有定义,相关的confirm对话框将不会显示,会自动完成confirm动作. ● 如果 setion_{name} 标签指跟name相关的lightbox部分. ● 如果 new_task定义了新任务的默认文字. |
3.导出PDF/PNG
| dhtmlxGantt提供了在线导出PDF/PNG文件的服务,该服务免费,但是如果你没有在有效时间范围内的商业许可的话,导出的文件将会有水印。 |
导出PDF
———————————————————————————————————————————————————————-
导出PDF文件需要按照如下几步:
1. 引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
2. 调用exportToPDF来导出甘特图:
<input value="Export to PDF" type="button" onclick='gantt.exportToPDF()'>
<script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>例子——Export data from Gantt
导出PNG
———————————————————————————————————————————————————————-
导出PNG文件需要按照如下几步:
1.引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">2.调用exportToPNG来导出甘特图:
<input value="Export to PNG" type="button" onclick='gantt.exportToPNG()'>
<script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>导出方法的参数列表
———————————————————————————————————————————————————————-
exportToPNG()和exportToPDF()方法的参数列表共有6个参数,所有的参数都是可选参数,如下:
| 参数名 | 参数类型及注释 |
|---|---|
| name | (string) 输出文件的文件名 |
| skin | (‘terrace’, ‘skyblue’, ‘meadow’, ‘broadway’) 导出甘特图的皮肤选项 |
| locale | (string) sets the language that will be used in the output Gantt chart |
| start | (string) sets the start date of the data range that will be presented in the output Gantt chart. The date format is defined by the api_date config |
| end | (string) sets the end date of the data range that will be presented in the output Gantt chart. The date format is defined by the api_date config |
| data | (object) sets a custom data source that will be presented in the output Gantt chart |
gantt.exportToPDF({name:"mygantt.pdf",header:"<h1>My company</h1>",footer:"<h4>Bottom line</h4>",locale:"en",start:"01-04-2013",end:"11-04-2013",skin:'terrace',data:{ }
});
gantt.exportToPNG({name:"mygantt.png",header:"<h1>My company</h1>",footer:"<h4>Bottom line</h4>",locale:"en",start:"01-04-2013",end:"11-04-2013",skin:'terrace',data:{ }
});name 参数
———————————————————————————————————————————————————————-
gantt.exportToPDF({name:"my_beautiful_gantt.pdf"});locale 参数(设置语言)
———————————————————————————————————————————————————————-
gantt.exportToPDF({name:"mygantt.pdf",locale:"de" });data 参数(数据源)
———————————————————————————————————————————————————————-
| 设置导出文件的数据可以通过以下两种方式: 1. 为输出文件指定导出任务的时间范围 2. 为输出文件指定一个定制的数据源 |
指定导出任务的时间范围
利用exportToPDF/exportToPNG方法 的 start/end参数可以指定输出文件的任务范围,例如:
gantt.exportToPDF({name:"mygantt.pdf",start:"01-04-2013", end:"11-04-2013"});定制数据源
利用exportToPDF/exportToPNG方法 的 data参数可以指定输出文件的数据源,例如:
gantt.exportToPDF({data:{ data:[{id:1, text:"Project #1", start_date:"01-04-2013", duration:18},{id:2, text:"Task #1", start_date:"02-04-2013",duration:8, parent:1},{id:3, text:"Task #2", start_date:"11-04-2013",duration:8, parent:1}],links:[{id:1, source:1, target:2, type:"1"},{id:2, source:2, target:3, type:"0"},{id:3, source:3, target:4, type:"0"},{id:4, source:2, target:5, type:"2"}]}
});skin 参数
———————————————————————————————————————————————————————-
导出文件的皮肤默认采用和网页上相同的皮肤。
gantt.exportToPDF({name:"mygantt.pdf",skin:"broadway" // or "skyblue", "meadow", "terrace"});header/footer 参数
———————————————————————————————————————————————————————-
gantt.exportToPDF({name:"mygantt.pdf",header:"<h1>My company</h1>", footer:"<h4>Bottom line</h4>"});定制样式(style)
———————————————————————————————————————————————————————-
| 为导出文件应用特定的样式,可以引入自定义的CSS文件或者代码 |
● 通过link引入CSS文件
scheduler.exportToPDF({name:"calendar.pdf",header:'<link rel="stylesheet" href="http://mysite.com/custom.css">' });● 通过’style’标签引入CSS代码
scheduler.exportToPDF({name:"calendar.pdf",header:'<style>... custom css classes here ...</style>' });4.导出Excel/iCal
| 从3.2版开始,dhtmlxGantt提供了在线导出PDF/PNG文件的服务。 |
导出Excel
———————————————————————————————————————————————————————-
导出Excel文件需要按照如下几步:
1.引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">2.调用exportToExcel来导出甘特图:
<input value="Export to Excel" type="button" onclick='gantt.exportToExcel()'>
<script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>exportToExcel()参数列表
该方法有2个参数,均为可选参数:
| 参数名 | 参数类型及含义 |
|---|---|
| name | (string) 设置导出文件名,导出文件后缀为 ‘.xlsx’ |
| columns | (array) 定义导出Excel的列名 ●’id’ - (string/number) 映射到该列的事件的属性 ●’header’ - (string) 列名 ●’width’ - (number) 列宽,单位pixels |
列子——Export data : Excel & iCal
导出iCal
———————————————————————————————————————————————————————-
导出iCal文件需要按照如下几步:
1.引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">2.调用exportToIcal来导出甘特图:
<input value="Export to iCal" type="button" onclick='gantt.exportToICal()'>
<script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>