Network Timing
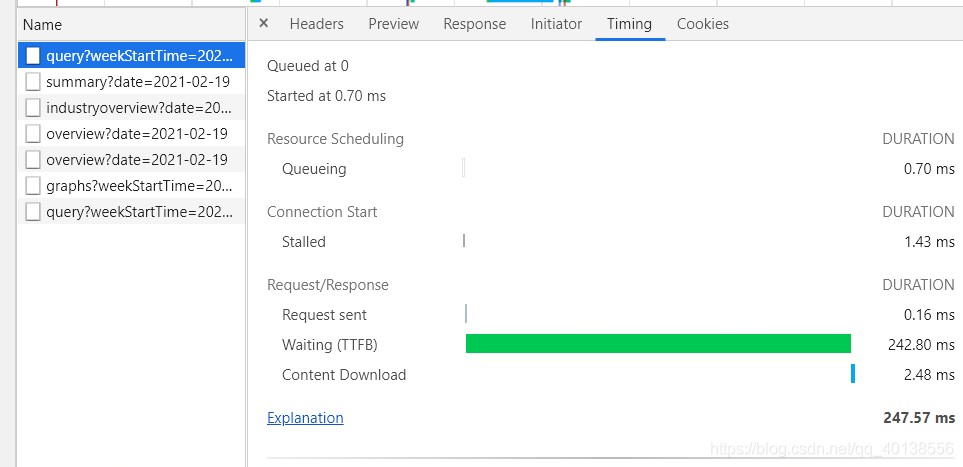
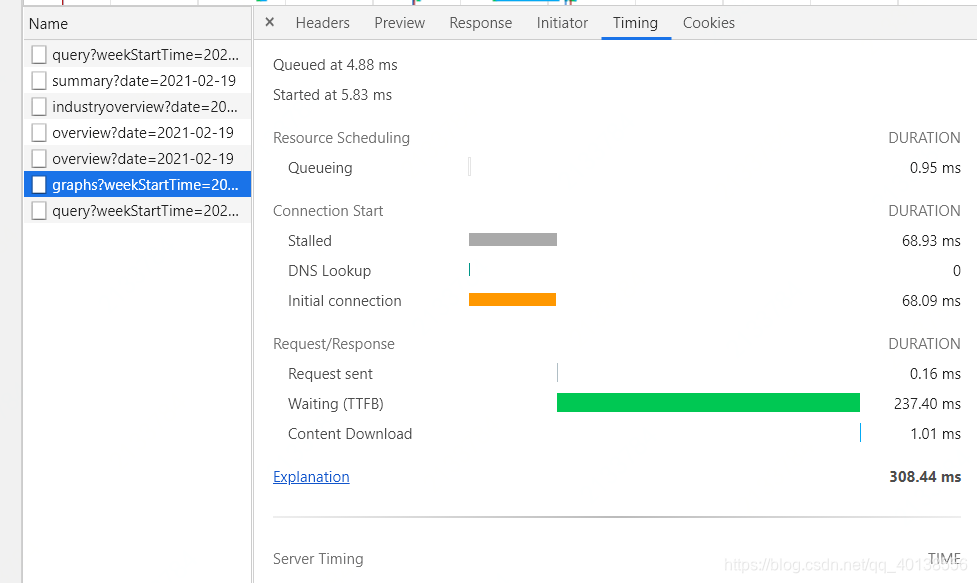
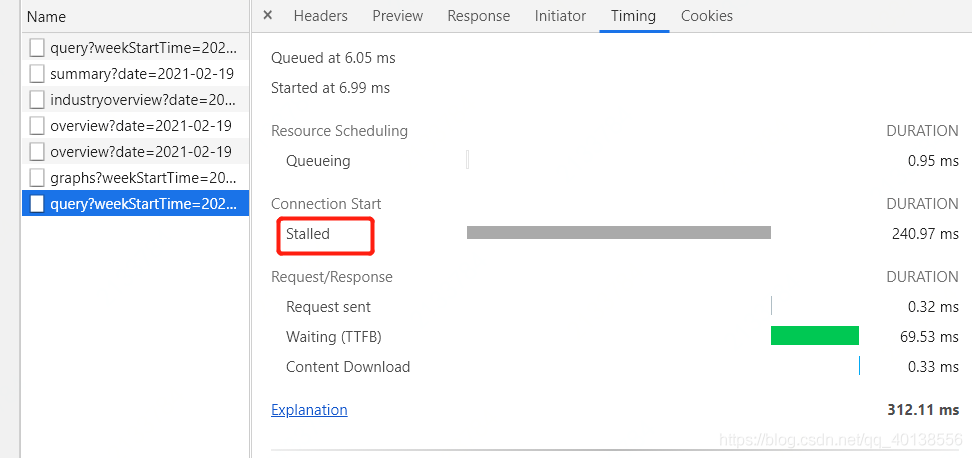
使用Chrome浏览器请求多个接口时发现前面的请求Network Timing中stalled时间明显较短,到第四个请求时stalled时间开始加长,超过6个请求之后,stallled时间过长,导致接口整体请求时间变长,页面渲染变慢。



为什么会这样呢,通过查看stalled发现和TCP连接有关。
TCP连接
TCP是网络传输层中的协议,三次握手建立连接、四次挥手终止连接。问题中,因为使用axios结合async、await异步请求来请求接口,因此,7个TCP同时发起连接,但是客服端和服务端的连接并没有立即全部建立成功,通过查找资料发现浏览器对并发请求数量会做限制,项目使用HTTP1.1协议,在Chrome中的最大并发数是6,到第七个请求时开始等待,stalled就变长了。
HTTP
HTTP0.9、HTTP1.0每个请求单独建立一个TCP连接,请求完成连接断开;
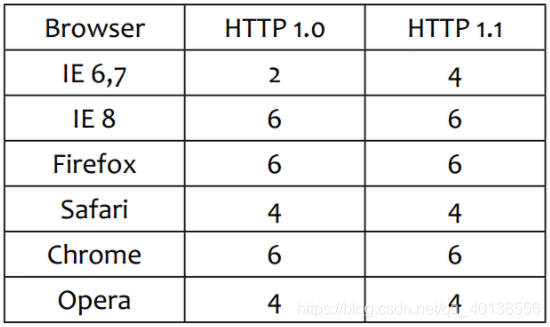
HTTP1.1可以持久连接,TCP建立连接后不会立即关闭,多个请求可以复用同一个TCP连接,同时请求可以并行,但是不同浏览器对并行次数有个数限制,以下是各个浏览器的并发次数;

HTTP2发送请求时,既不需要排队发送,也不需要排队返回,降低了传输时间;
HTTP3目前还在草案阶段,使用 QUIC 替换 TCP,彻底规避了 TCP 传输的效率问题。
参考文章
TCP (传输控制协议)
浏览器同域名请求的最大并发数限制
一文串联 HTTP / [ 0.9 | 1.0 | 1.1 | 2 | 3 ]