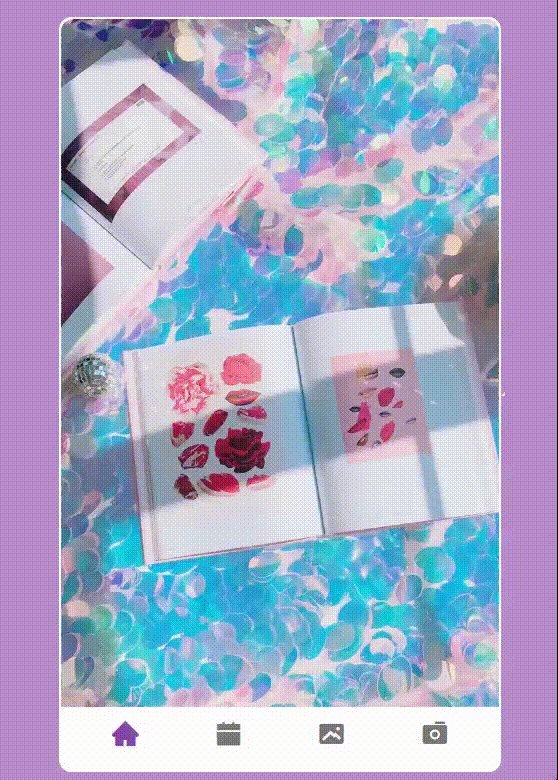
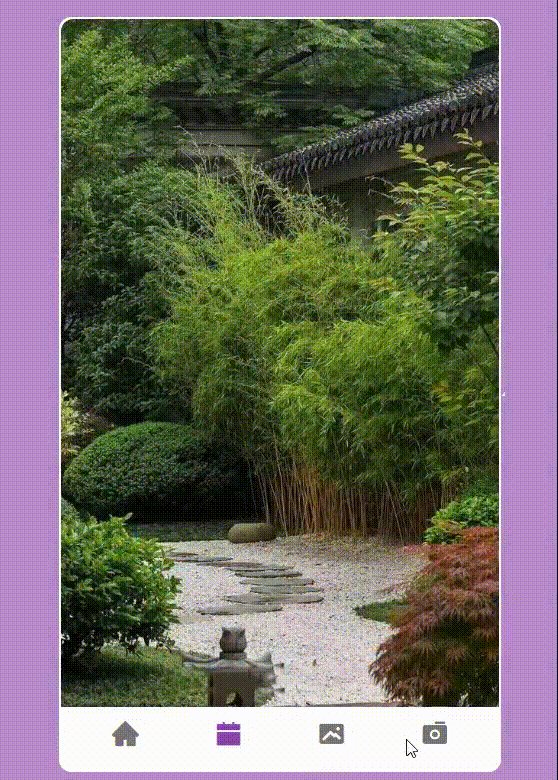
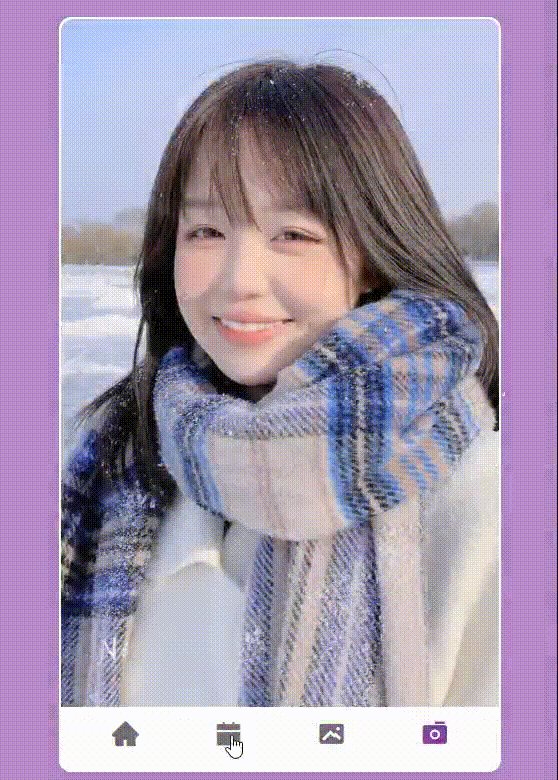
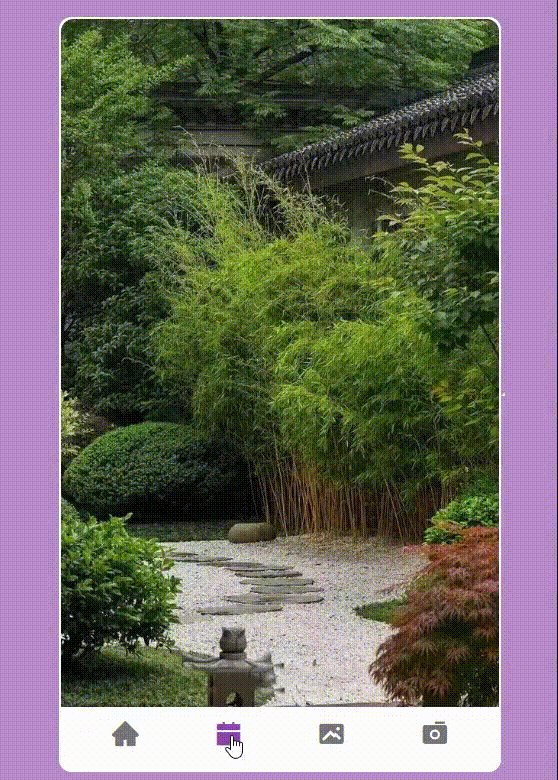
手机导航
html部分
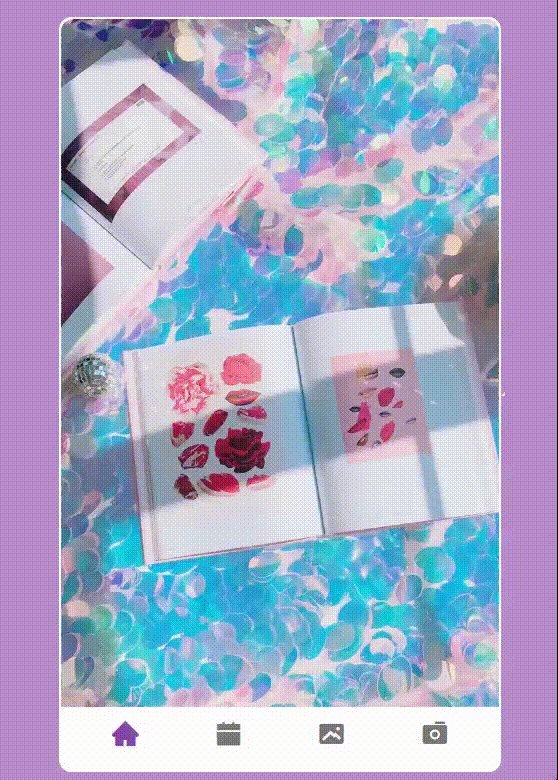
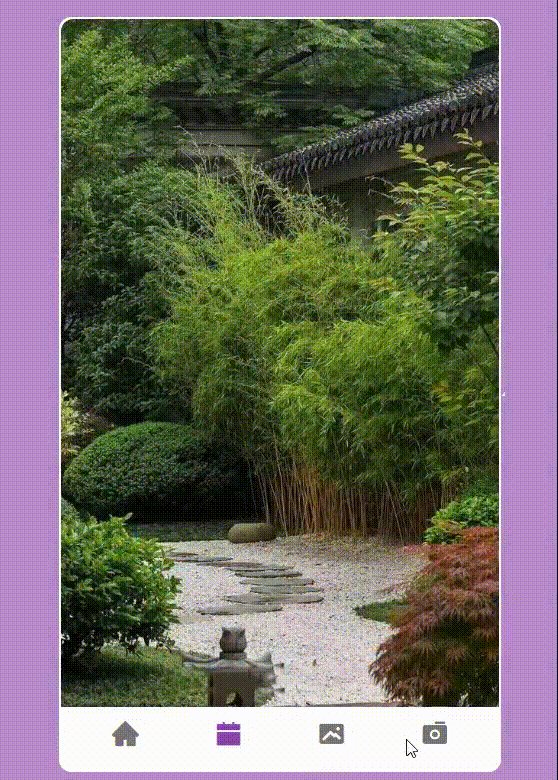
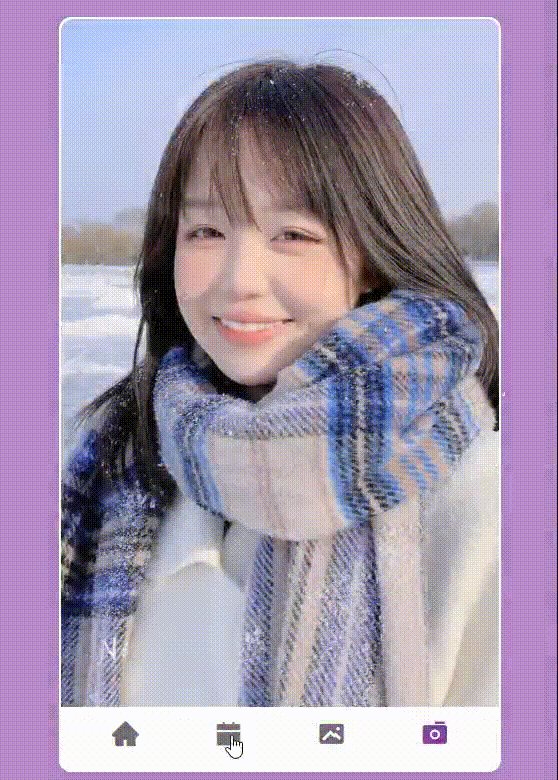
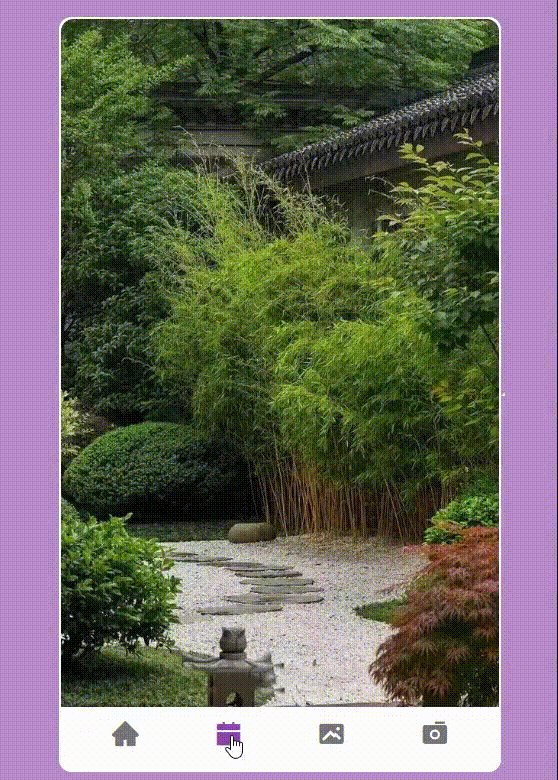
<div class="phone"><div class="content"><img class="active" src="./static/20180529205331_yhGyf.jpeg" alt="" srcset=""><img src="./static/20190214214253_hsjqw.webp" alt="" srcset=""><img src="./static/20190908084721_rjhtr.png" alt="" srcset=""><img src="./static/20210210111704_cd68b.jpg" alt="" srcset=""></div><div class="nav"><div class=""><i class="iconfont icon-home-fill active"></i></div><div class=""><i class="iconfont icon-calendar-fill"></i></div><div class=""><i class="iconfont icon-picture-fill"></i></div><div class=""><i class="iconfont icon-camera-fill"></i></div></div>
</div>
css部分
*{margin: 0;padding: 0;
}
body{background-color: rgb(184, 138, 203);height: 100vh;overflow: hidden;display: flex;justify-content: center;align-items: center;
}
img{width: 350px;height: 550px;border-top-left-radius: 10px;border-top-right-radius: 10px;object-fit: cover;position: absolute;transition: all .5s;opacity: 0;
}
img.active{opacity: 1;
}.phone{height: 600px;width: 350px;padding: 2px;border-radius: 10px;background-color: #fff;
}
.content{overflow: hidden;height: 550px;position: relative;
}
.nav{padding: 10px;display: flex;justify-content: space-around;
}
i{font-size: 24px !important;color: #777777;cursor: pointer;
}
i.active{color: #8e44ad !important;
}
js部分
// 获取dom
const is = document.querySelectorAll("i")
const imgs = document.querySelectorAll("img")is.forEach((item, index) => {item.addEventListener("click", function () {// 如果非活动状态添加活动类if (!item.classList.contains("active")) {item.classList.add("active")imgs[index].classList.add("active")}// 移除其他元素的活动类is.forEach((sub, idx) => {if (index != idx) {sub.classList.remove("active")}})imgs.forEach((sub, idx) => {if (index != idx) {sub.classList.remove("active")}})})
})
效果