1.写个html文件
<!-- 产品照片 -->
<div class="mb-3">
<label for="cover" class="form-label">产品图片</label><inputtype="file"class="form-control"id="coverfile"/>
</div>2.写个js文件
说明:
FileReader对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File对象指定要读取的文件或数据。
// 产品图片
let cover = "";
//获取coverfile节点
const coverfile=document.querySelector("#coverfile")coverfile.onchange = function (e) {// 创建一个 FileReader 对象,用于读取文件内容。let reader = new FileReader();// base64读取// 使用 readAsDataURL 方法读取用户选择的文件。e.target.files[0] 表示用户选择的第一个文件。reader.readAsDataURL(e.target.files[0]);// 加载完成// 当文件加载完成后,onload 事件会被触发,执行相应的回调函数。reader.onload = function (event) {// 表示读取到的所有文件内容,即文件的 base64 编码。cover = event.target.result;};
};
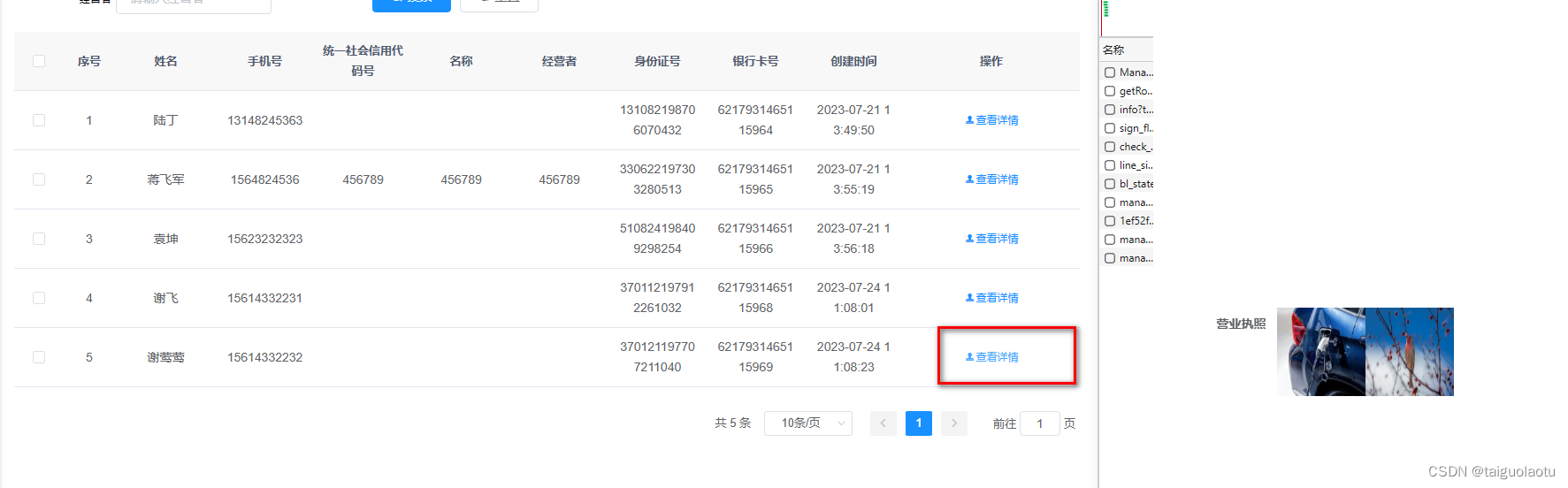
};3.效果展示