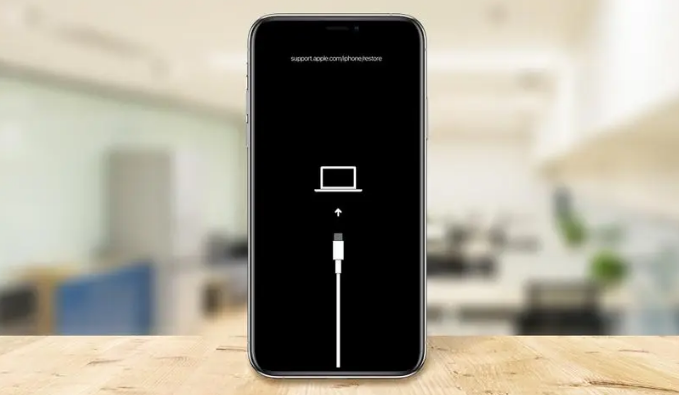
iPhone 卡在恢复屏幕问题是 iPhone 用户在软件更新或恢复期间的常见问题。如果你也遇到此问题,不要着急,接下来我们将探讨 iPhone 卡在恢复屏幕上的主要原因,以及如何轻松修复它。

iPhone卡在恢复屏幕问题上没有一个特别的原因,但常见的原因是iTunes应用程序版本太老,或者iTunes 软件有故障; iOS 更新或恢复方式不当;以及 iPhone 硬件问题。
以下是修复 iPhone 卡在恢复屏幕问题的方法。
修复 1:使用原装数据线
始终建议使用 Apple 授权的原装配件,这样可以确保你的设备数据或应用程序不会损坏。
修复2:强制重启iPhone
强制重启 iPhone 是解决任何 iOS 相关问题的基本修复措施,只需按下“提高音量”按钮并快速松开,然后按下“降低音量”按钮并快速松开;然后按住“电源”按钮,直到您在屏幕上看到苹果标志。
修复 3:更新 iTunes
在计算机上运行 iTunes,然后单击帮助选项,单击检查更新按钮以查看是否有可用的更新 iTunes。
修复 4:通过 iTunes 恢复 iPhone
将您的 iPhone 连接到计算机并运行 iTunes。 iTunes 检测到 iPhone 并显示消息后,按恢复按钮恢复 iPhone,然后确认。这种方式会导致你的手机数据全部丢失,请谨慎使用。
修复 5:通过牛学长苹果手机修复工具修复 iOS 而不会丢失数据
牛学长苹果手机修复工具是一款专业的iOS系统恢复工具,可以修复多个常见的iOS问题,包括黑屏,白屏,启动循环,iOS更新失败,我们的 iPhone 卡在恢复屏幕问题上等。
可用于修复iPhone常见的150+系统故障,如黑屏、黑屏转圈、卡恢复模式、设备无限循环重启等,还可保数据修复!
修复步骤:
第1步:下载并安装好牛学长工具,通过数据线连接设备与电脑。连接成功后,软件将会自动识别电脑。点击“修复iOS系统问题”。

再选择点击“标准修复”,点击下载固件。软件默认提供最新版iOS系统固件。

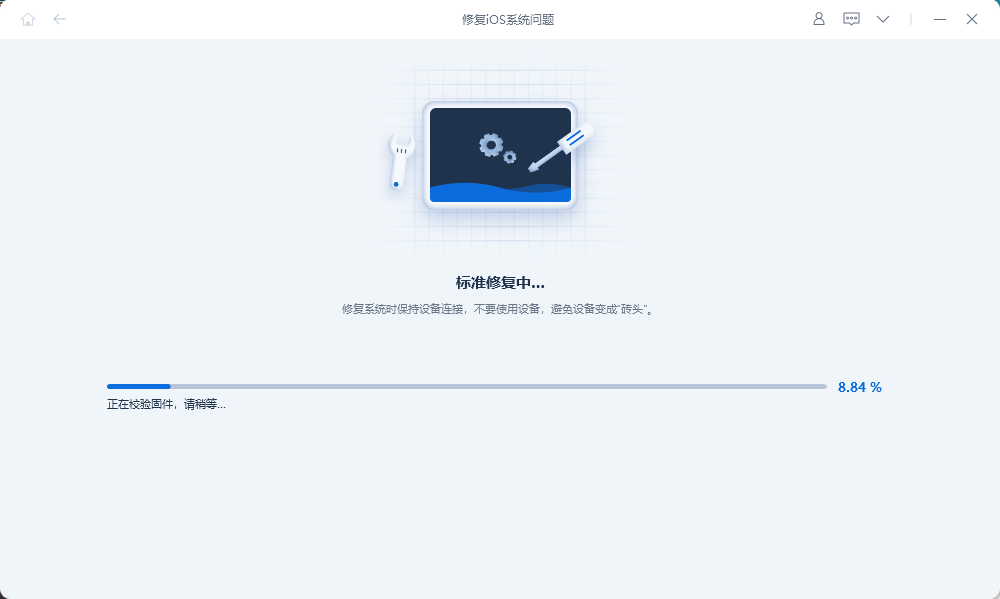
第2步:固件下载成功后,点击“开始修复”,即可开始自动修复。

第3步:等待修复完成,整个修复升程大概需要10分钟,注意操作过程中不要断开数据线,等待显示“修复完成”即可完成系统修复。