本次设计任务是要设计一个食堂线上预约点餐系统,通过这个系统能够满足管理员及学生的食堂线上预约点餐分享功能。系统的主要包括首页、个人中心、学生管理、菜品分类管理、菜品管理、关于我们管理、意见反馈、系统管理、订单管理等功能。 开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
管理员可以根据系统给定的账号进行登录,登录后可以进入食堂线上预约点餐系统,对食堂线上预约点餐系统所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
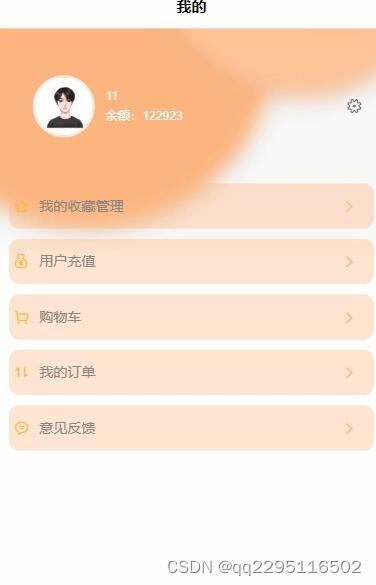
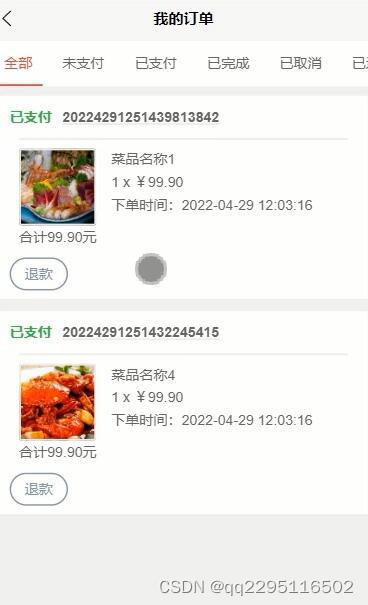
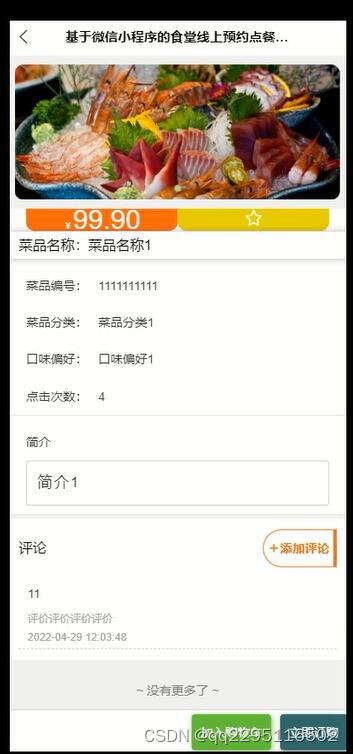
该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看食堂线上预约点餐信息及对个人信息进行修改等功能。




在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括食堂线上预约点餐系统的网络应用,在外国线上管理系统已经是很普遍的方式,不过国内的线上管理系统可能还处于起步阶段。食堂线上预约点餐系统具有食堂线上预约点餐信息管理功能的选择。食堂线上预约点餐系统采用java技术,基于mysql开发,实现了首页、个人中心、学生管理、菜品分类管理、菜品管理、关于我们管理、意见反馈、系统管理、订单管理等内容进行管理,本系统具有良好的兼容性和适应性,为用户提供更多的食堂线上预约点餐信息,也提供了良好的平台,从而提高系统的核心竞争力。开发运行:微信开发者/hbuilderx
后端:idea/eclipse/vscode/pycharm
一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了Node.js技术来进行开发设计,在数据存储上,采用 Mysql数据库来进行设计。由于Node.js 和Mysql都已经非常成熟,因此无论在各个方面,都非常可靠安全实用。最后对系统进行测试完善并发布。
本文首先介绍了设计的背景与研究目的,其次介绍系统相关技术,重点叙述了系统功能分析以及详细设计,最后总结了系统的开发心得。
目 录
1 绪 论 5
1.1 课题背景 5
1.2 课题研究的意义 5
1.3 系统实现的功能 5
1.4 课题研究现状 5
2系统相关技术 7
2.1 Java语言简介 7
2.2微信开发者工具 8
2.3 B/S架构 8
2.4 MySQL 介绍 8
2.5 SSM框架 8
3系统需求分析 10
3.1系统功能 10
3.2可行性研究 11
3.2.1 经济可行性 11
3.2.2 技术可行性 11
3.2.3 运行可行性 11
3.2.4 时间可行性 11
3.3系统业务过程分析 11
3.4系统用例图 12
4系统设计 13
4.1数据库设计 13
4.2系统整体设计 19
4.2.1 系统设计思想 19
4.2.2系统流程图 19
5系统详细设计 21
5.1前台功能模块 21
5.2管理员功能模块 26
6系统测试 30
7总结与心得体会 31
7.1 总结 31
7.2 心得体会 31
参考文献 33
致谢 34