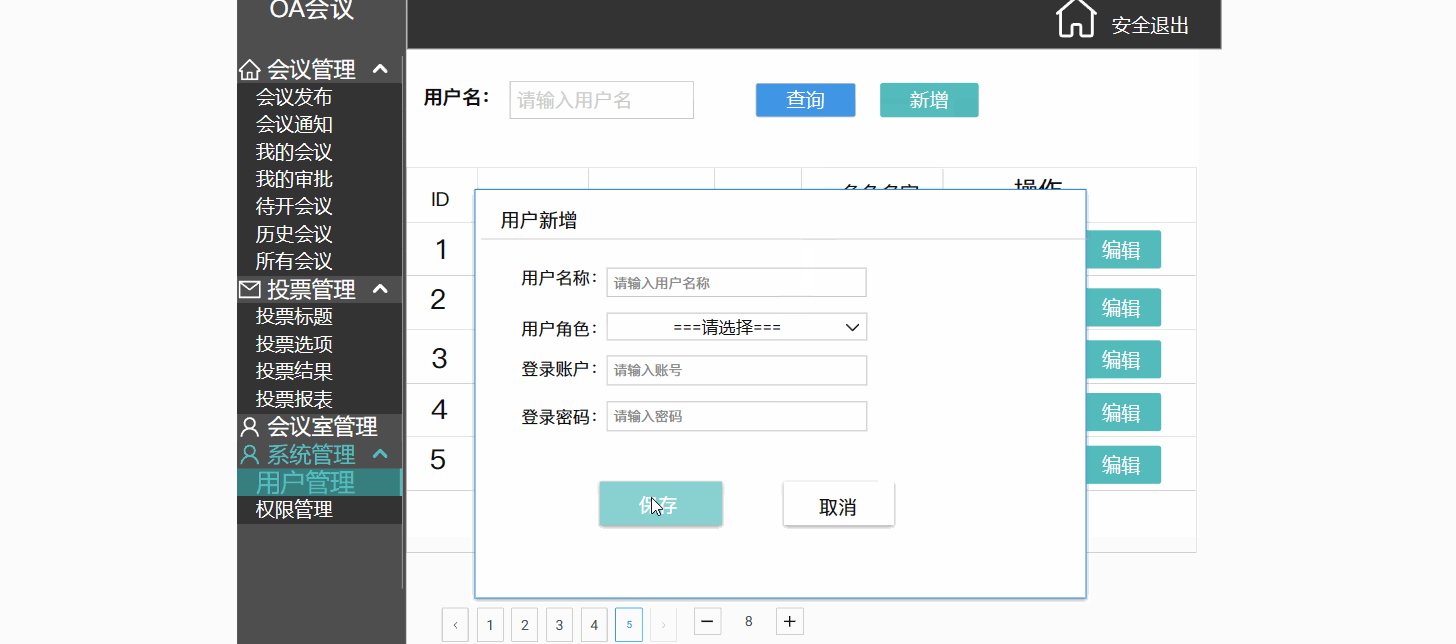
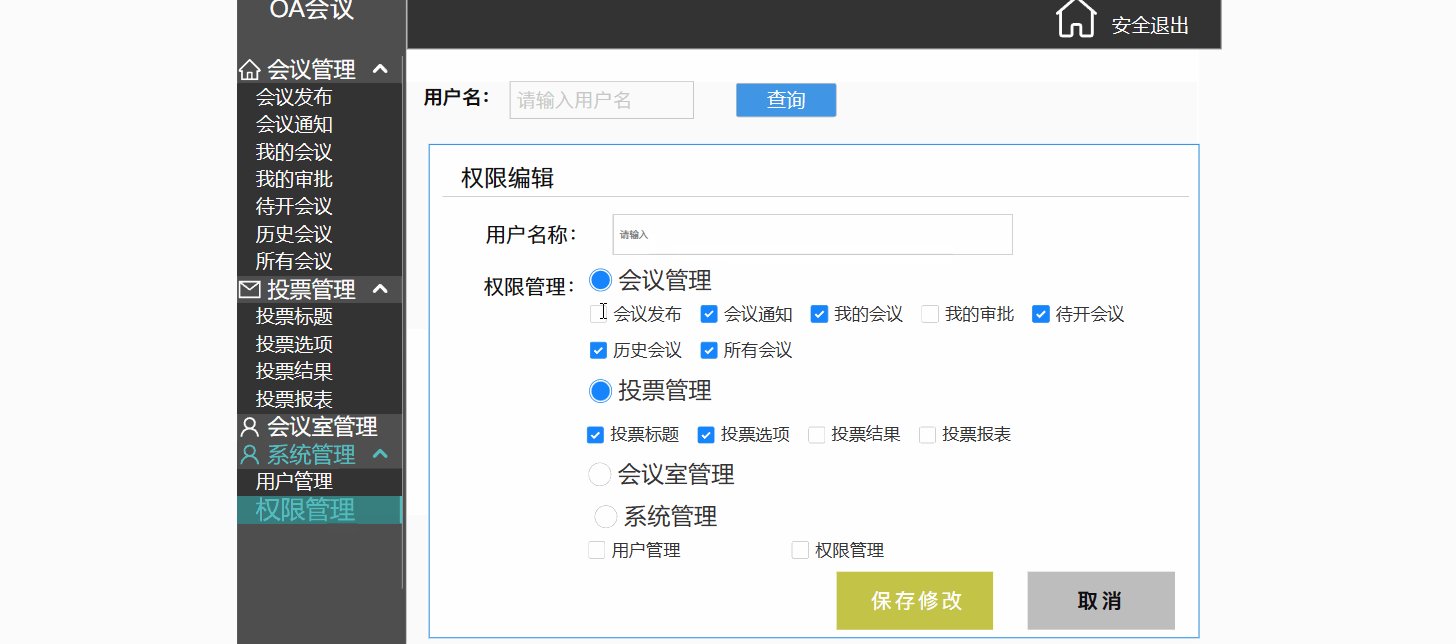
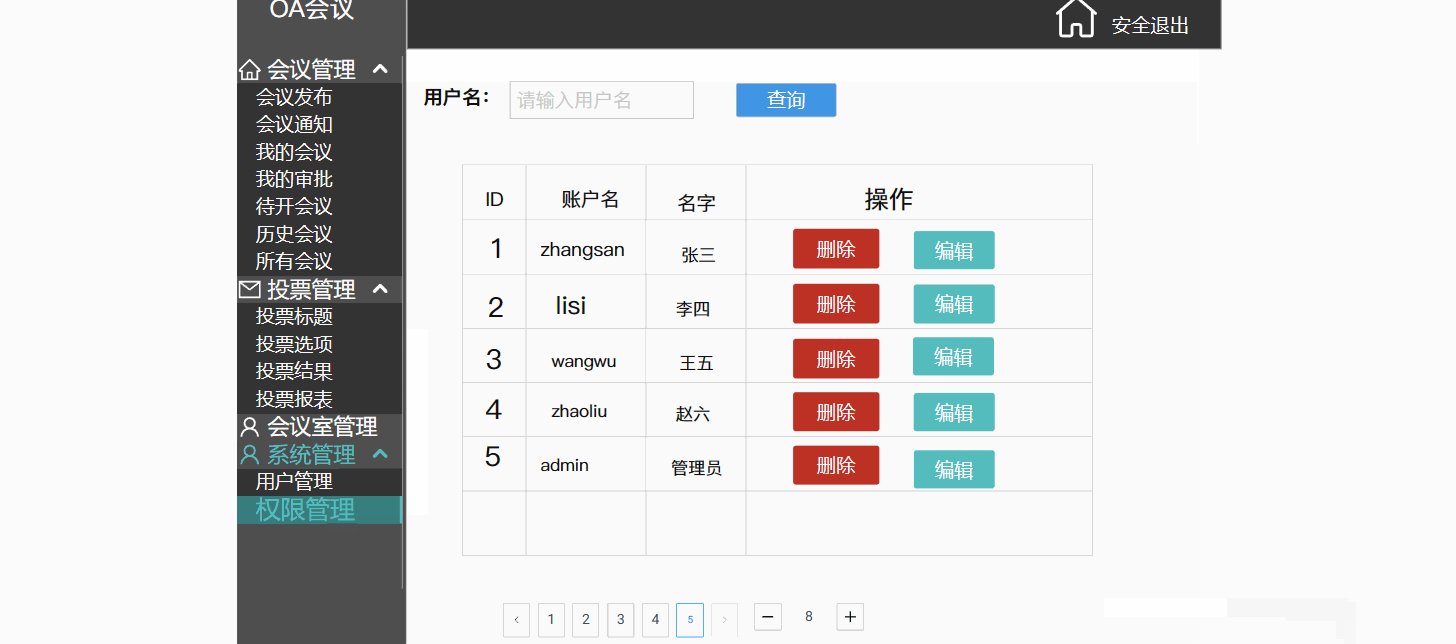
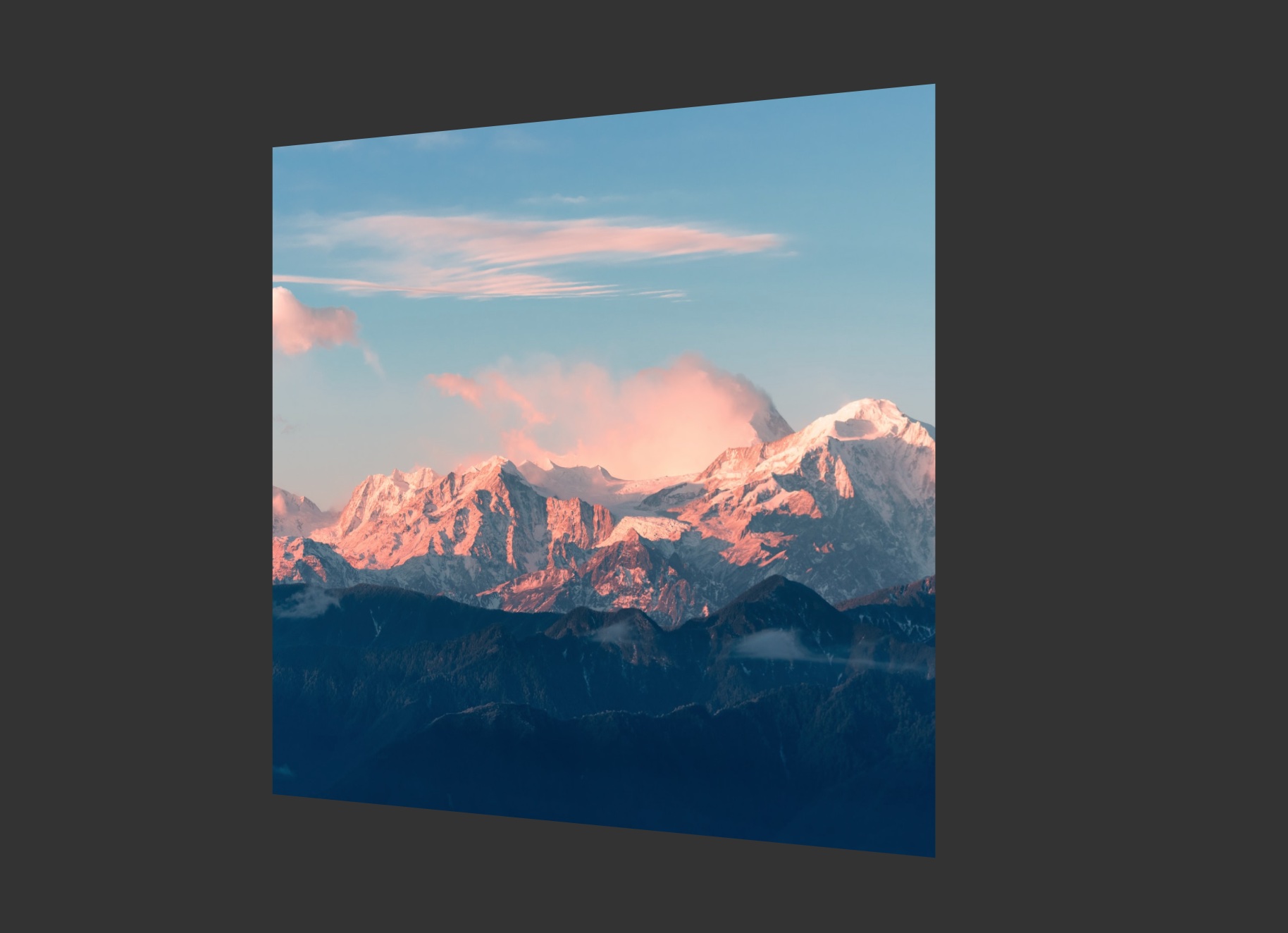
效果图



代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="style.css" /><title>旋转幻灯片</title></head><body><div class="slider"><div class="slide visible"><img src="img/img1.jpeg" alt="" /></div><div class="slide"><img src="img/img2.jpeg" alt="" /></div><div class="slide"><img src="img/img3.jpeg" alt="" /></div><div class="slide"><img src="img/img4.jpeg" alt="" /></div><div class="slide"><img src="img/img5.jpeg" alt="" /></div></div><script>const slider = document.querySelector(".slider");const slides = document.querySelectorAll(".slide");let activeSlide = 0;function changeSlide() {slides[activeSlide].classList.remove("visible");activeSlide++;if (activeSlide >= slides.length) {activeSlide = 0;}slides[activeSlide].classList.add("visible");}slider.addEventListener("animationstart", () => {setInterval(changeSlide, 2000);});</script></body>
</html>
* {box-sizing: border-box;
}body {background-color: #333;display: flex;align-items: center;justify-content: center;height: 100vh;margin: 0;perspective: 1000px;
}.slider {position: relative;height: 500px;width: 500px;transform-style: preserve-3d;animation: rotate 4s linear infinite;
}.slide {opacity: 0;position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}
.slide img {width: 100%;height: 100%;object-fit: cover;
}.slide.visible {opacity: 1;
}@keyframes rotate {0% {transform: rotateY(90deg);}50% {transform: rotateY(270deg);}100% {transform: rotateY(450deg);}
}@media (max-width: 500px) {.slider {width: 280px;height: 280px;}
}
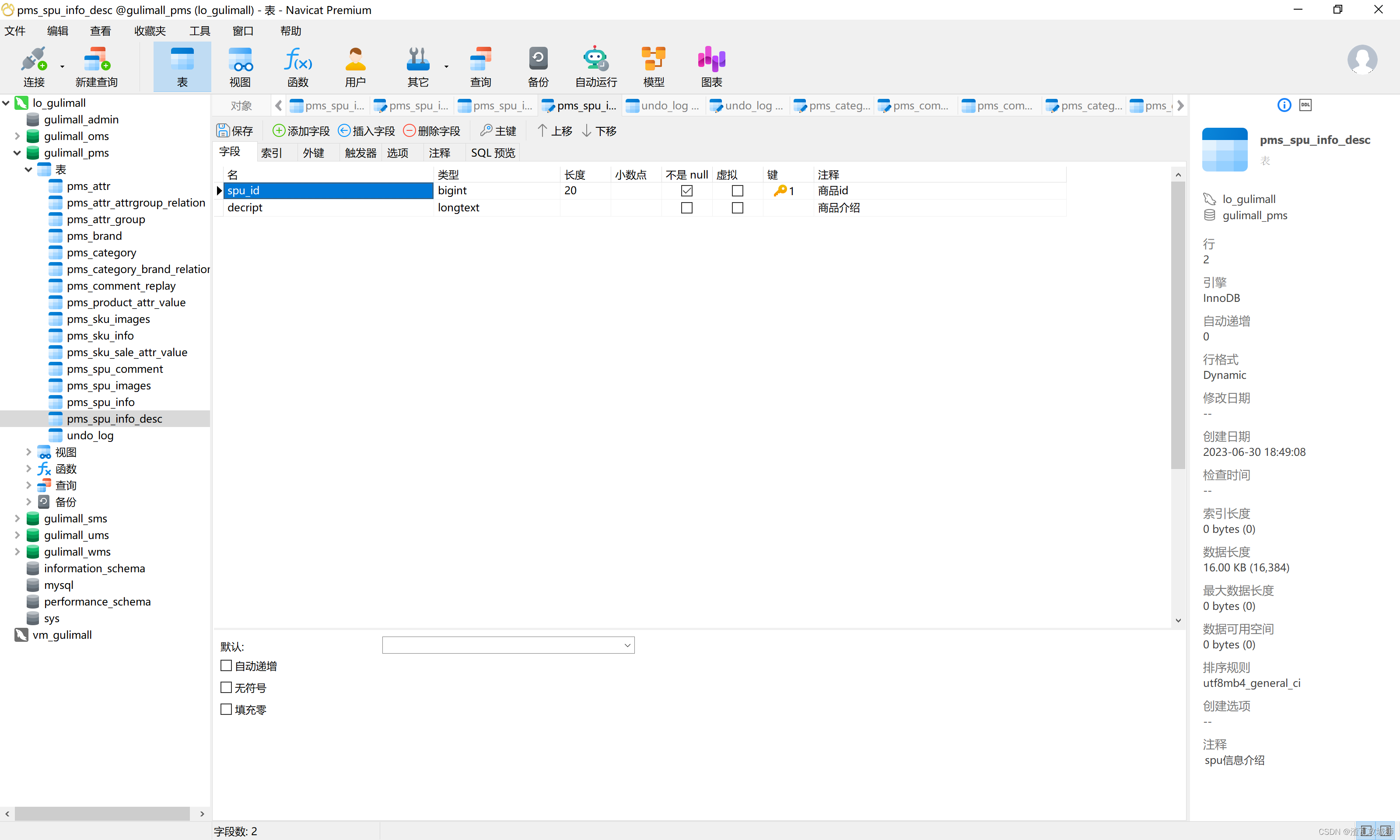
配图