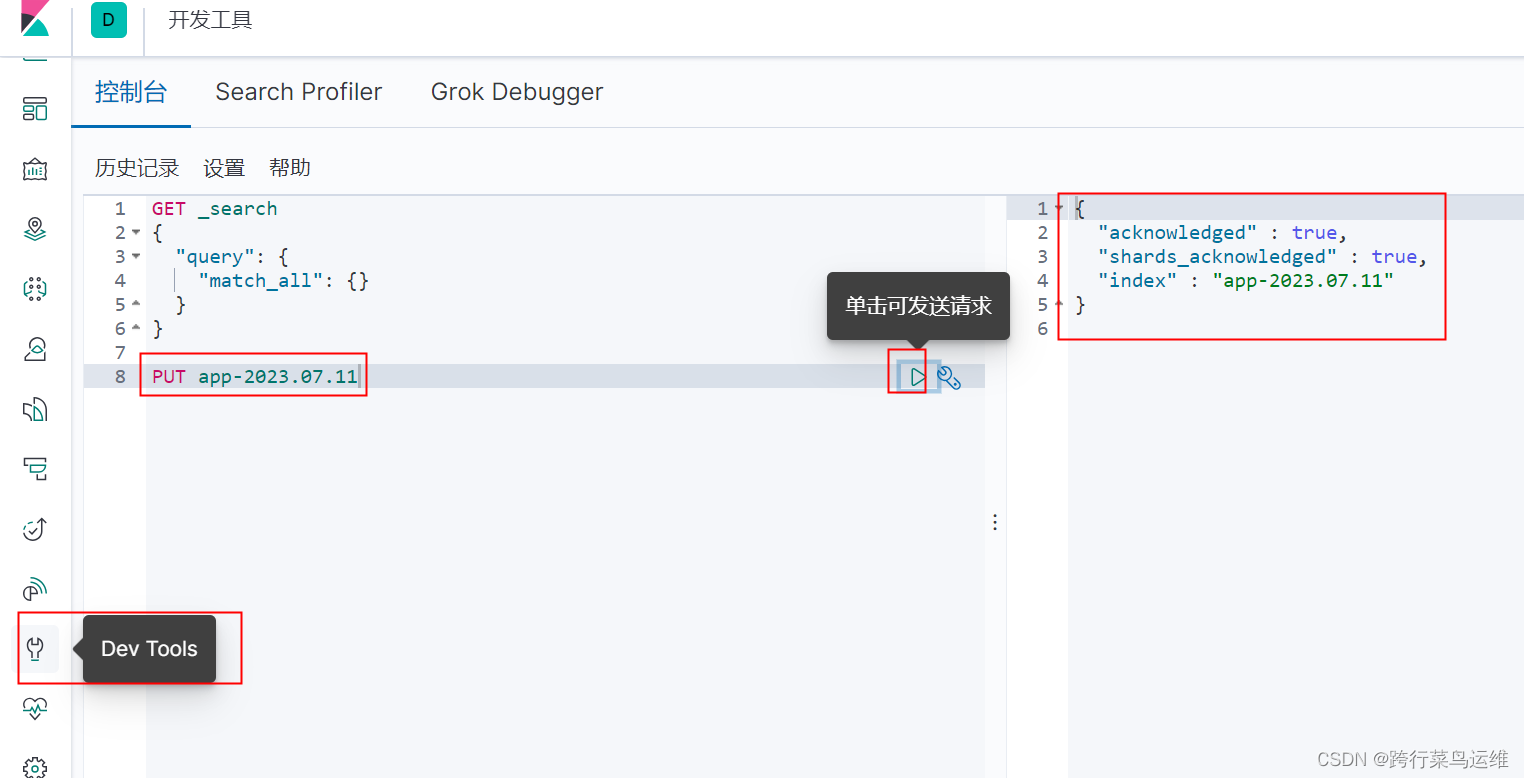
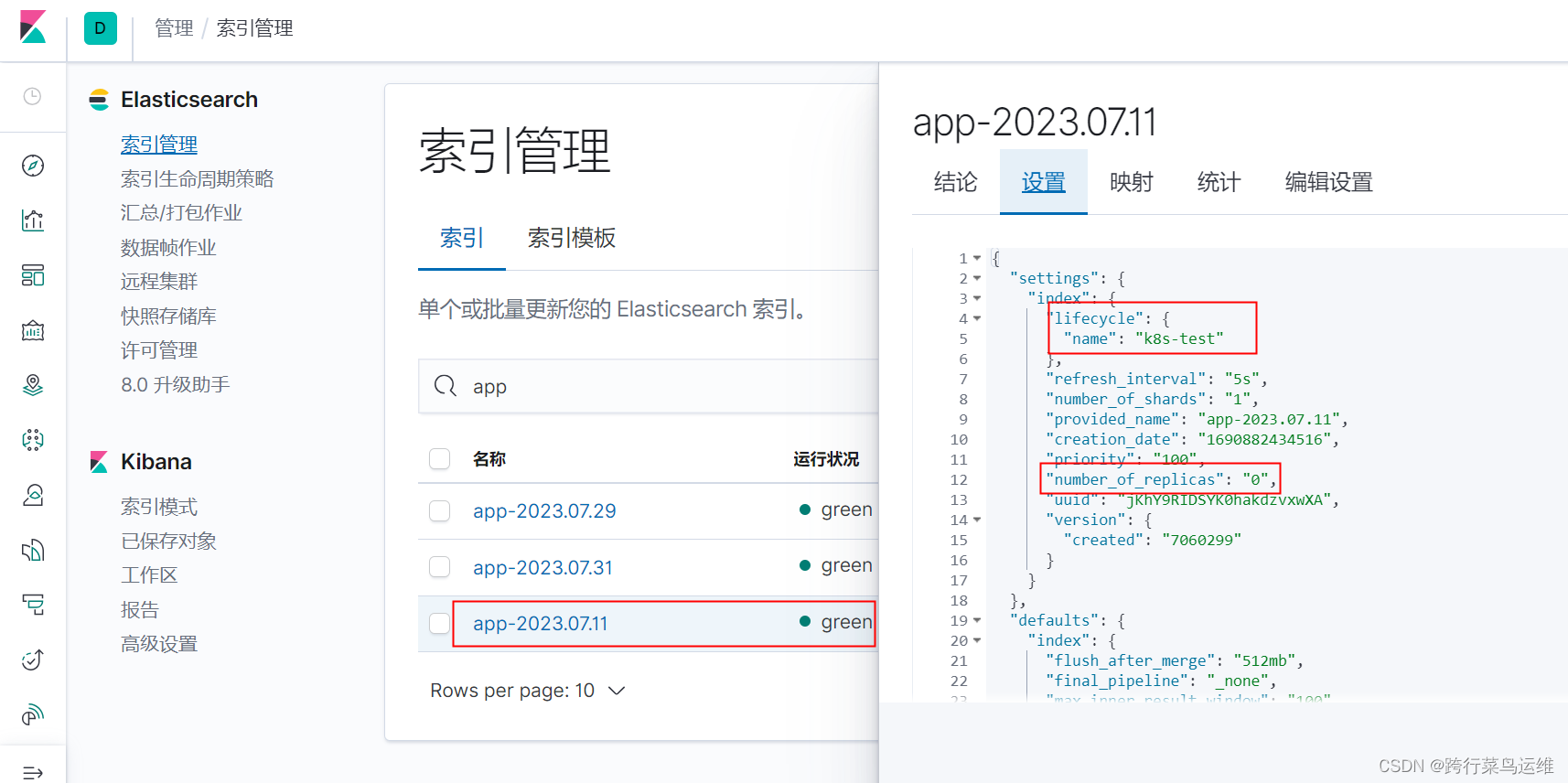
解决单节点es索引yellow
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/78162.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
SpringBoot之logback-spring.xml详细配置
《logback官网》 各种指导文件,有空自己去看,比如:我们需要调整的是布局,直接看Layouts。 pom.xml <!-- 环境配置 --><profiles><profile><id>dev</id><properties><spring.profiles.a…
K8s operator从0到1实战
Operator基础知识
Kubernetes Operator是一种用于管理和扩展Kubernetes应用程序的模式和工具。它们是一种自定义的Kubernetes控制器,可以根据特定的应用程序需求和业务逻辑扩展Kubernetes功能。
Kubernetes Operator基于Kubernetes的控制器模式,通过自…
使用webpack建立React+TS项目
之前写过类似的文章,这次看到一本新书里也介绍了这个知识点,故尝试之。
Refer: 《Learn React With TypeScript - A Beginners Guide To Reactive Web Development With React 18 and TypeScript》chapter3 Creating a project with webpack 1.先建立一…
p7付费课程笔记6:CMS GC
目录 前言
工作步骤
缺点
问题 前言
上一章节我们讲了串/并行GC,这一章节说下CMS GC。看前思考一个问题,并行GC与CMS GC的区别在哪里。
什么是CMS收集器
CMS(Concurrent Mark-Sweep)是以牺牲吞吐量为代价来获得最短回收停顿时间的垃圾回收器。对于…
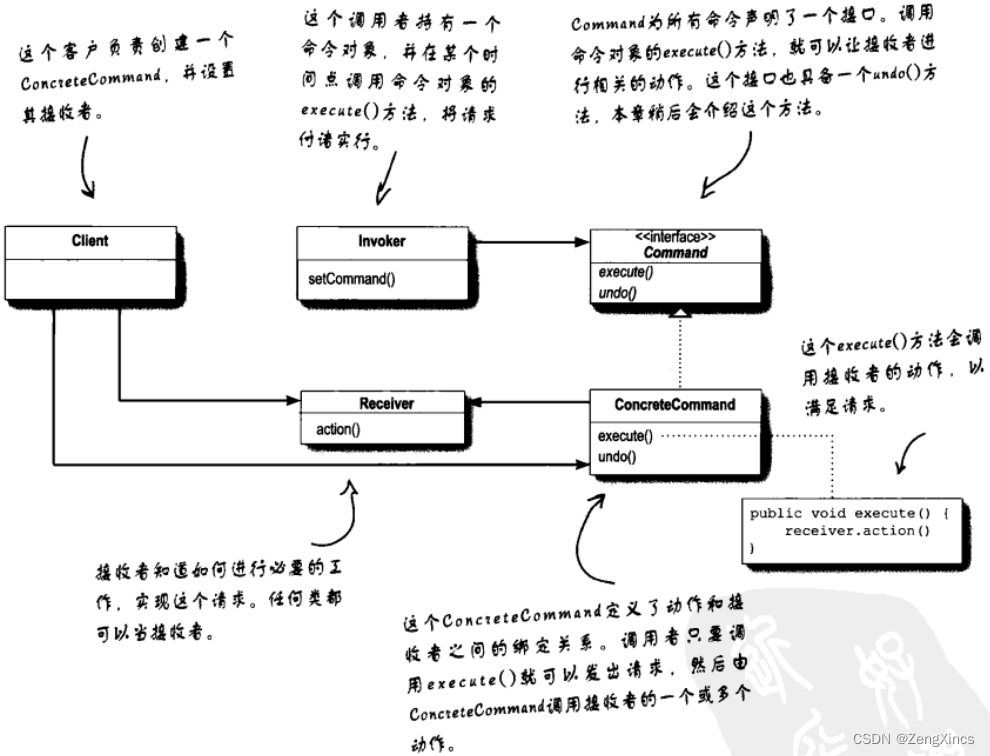
设计模式之六:命令模式(封装调用)
命令模式可以将请求的对象和执行请求的对象解耦(实际上是通过命令对象进行沟通,即解耦)。(个人感觉,这章讲的很一般) 按个人理解来讲:
假如需要一个遥控器,遥控器有一个插口可以插上…
[PM]敏捷开发之Scrum总结
在项目管理中,不少企业和项目团队也发现传统的项目管理模式已不能很好地适应今天的项目环境的要求。因此,敏捷项目管理应运而生,本文将为大家介绍Scrum敏捷项目管理以及应用方法。
什么是Scrum敏捷项目管理 敏捷项目管理作为新兴的项目管理模…
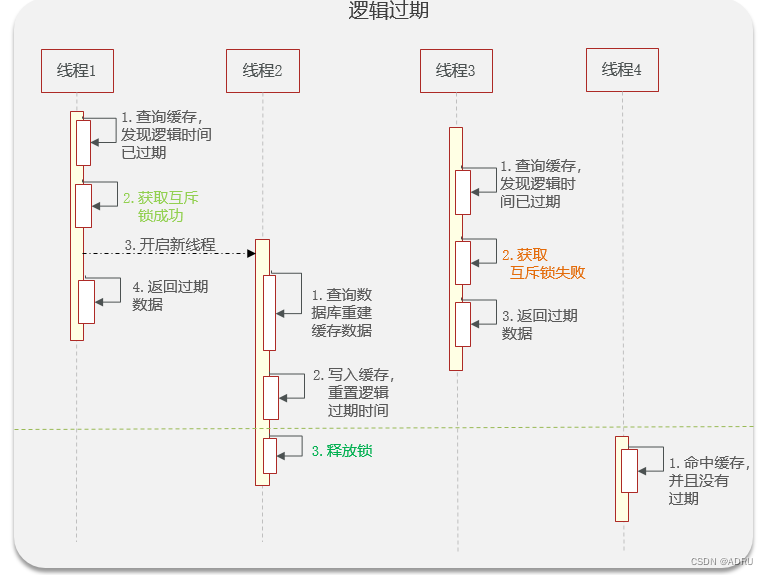
redis缓存雪崩和缓存击穿
目录 缓存雪崩
解决方案:
缓存击穿
解决方案 缓存雪崩
缓存雪崩是指在同一时段大量的缓存key同时失效或者Redis服务宕机,导致大量请求到达数据库,带来巨大压力。 解决方案: u 给不同的 Key 的 TTL 添加随机值 u 利用 Redis …
架构,性能和游戏 《游戏编程模式》学习笔记
开新坑,准备把《游戏编程模式》这本书啃完。这是一本讲设计模式的书,针对游戏开发而作,写得很好。 以下是读书笔记,文末有原文链接
每个程序都有一定的软件架构,哪怕是全塞到main里也是一种架构好的架构可以把代码写成…
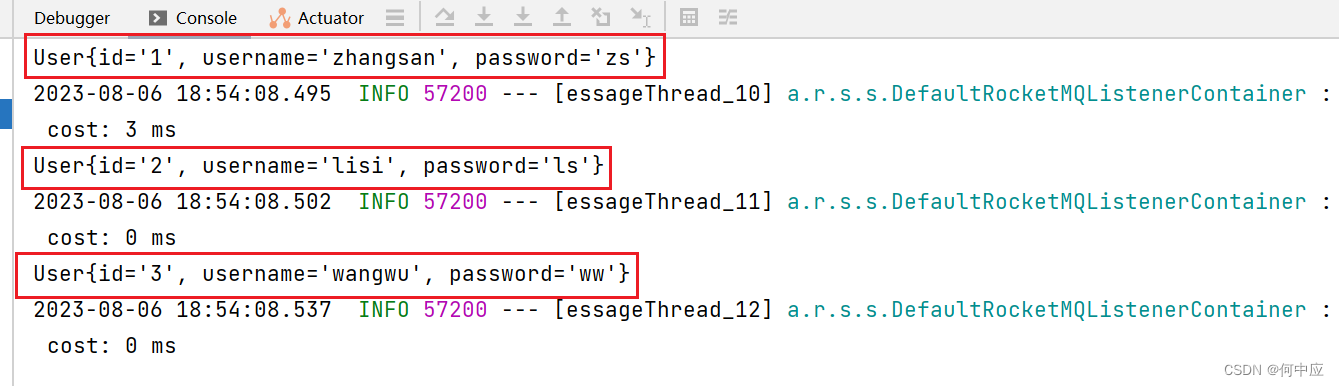
RocketMQ使用
说明:本文介绍RocketMQ的消费模式&消息类型,RocketMQ的安装参考及简单使用,参考:http://t.csdn.cn/BKFPj
消费模式
RocketMQ与RabbitMQ最大的区别在于,RocketMQ是根据消息的Topic锁定消费者的,Topic属…
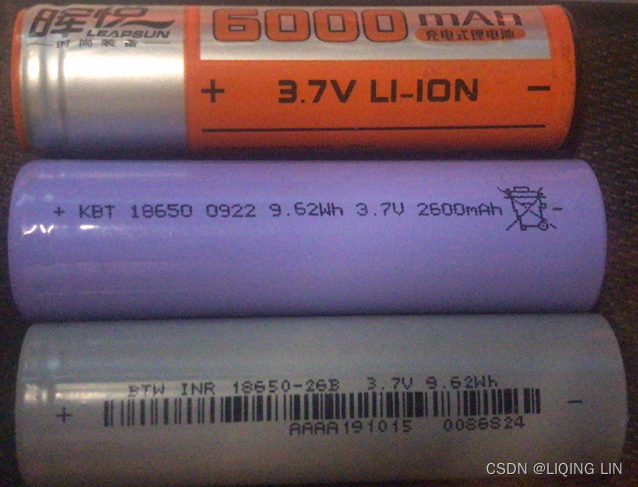
摄像头电池组和平衡车电池组
摄像头电池组 Wh~是电量 Wh V*Ah
毫安(mA)~是电流
电量是9.62Wh,电压是 3.7v
9.62 wh / 3.7v 2.6 Ah 2600mAH
4个并联电池:10400mAH / 4 2600mAH PH2.0mm-2Pins 平衡车
72 wh / 36v 2 Ah 2000mAH 对比自己买的单粒电池 vs 摄像头和平衡车的 …
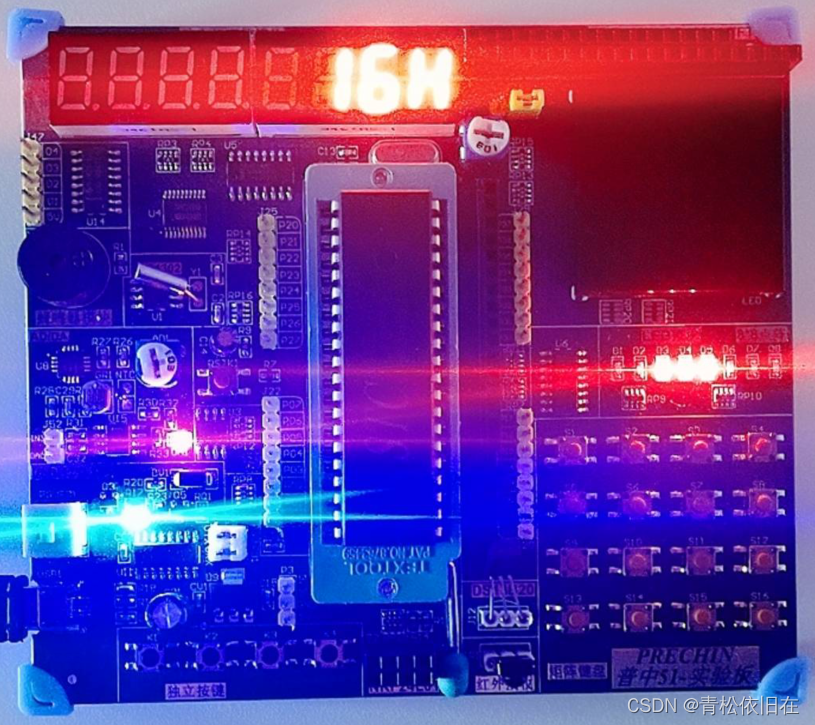
嵌入式开发学习(STC51-15-红外遥控)
内容
使用外部中断功能,使按下红外遥控器,将对应键值编码数据解码后通过数码管显示
红外遥控介绍
红外线简介
人的眼睛能看到的可见光按波长从长到短排列,依次为红、橙、黄、绿、青、蓝、紫;
其中红光的波长范围为 0.62&…
前端小练习:案例5.律动爱心
目录 一.效果预览图 二.实现思路 编辑
1.html部分
2.css部分
三.完整代码 一.效果预览图 二.实现思路
想要实现爱心律动效果并不难,核心点是关键帧动画。 定义律动爱心需要的元素块,使用定位或者弹性布局等方法(定位元素不适合布局&…
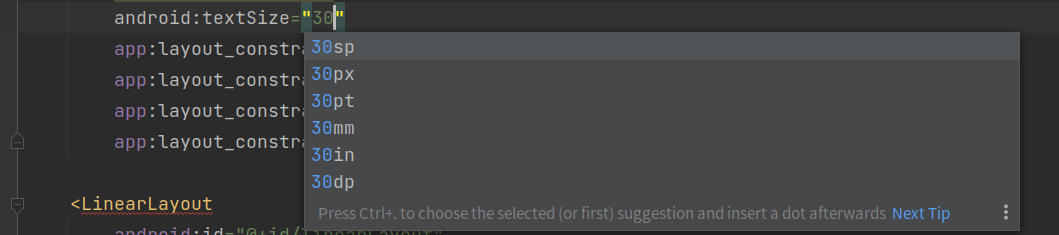
Android应用开发(6)TextView进阶用法
Android应用开发学习笔记——目录索引
本章介绍文本视图(TextView)的显示,包括:设置文本内容、设置文本大小、设置文本显示颜色。
一、设置TextView显示内容 Layout XML文件中设置
如:res/layout/activity_main.xm…
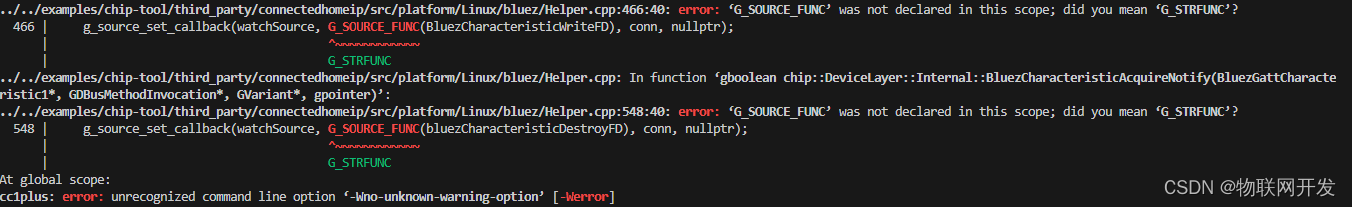
【Matter】基于Ubuntu 22.04 交叉编译chip-tool
编译工程之际,记录一下编译过程,免得后续遗忘,总结下来chip-tool 交叉编译涉及到的知识点:
需要了解如何支持交叉编译,基于GN编译框架需要理解应用库如何交叉编译,理解pkg-config的使用meson 编译…
“我,在腾讯月薪5万,离职后才明白:人越努力,只会越平庸”
那天看瑞达利欧说,他今年已经60岁了,可以说是阅人无数,但没有一个成功人士天赋异禀。
真的如他所说吗?
那张一鸣呢?
字节做到这么大,赚了这么多钱,不靠天赋,靠的是什么࿱…
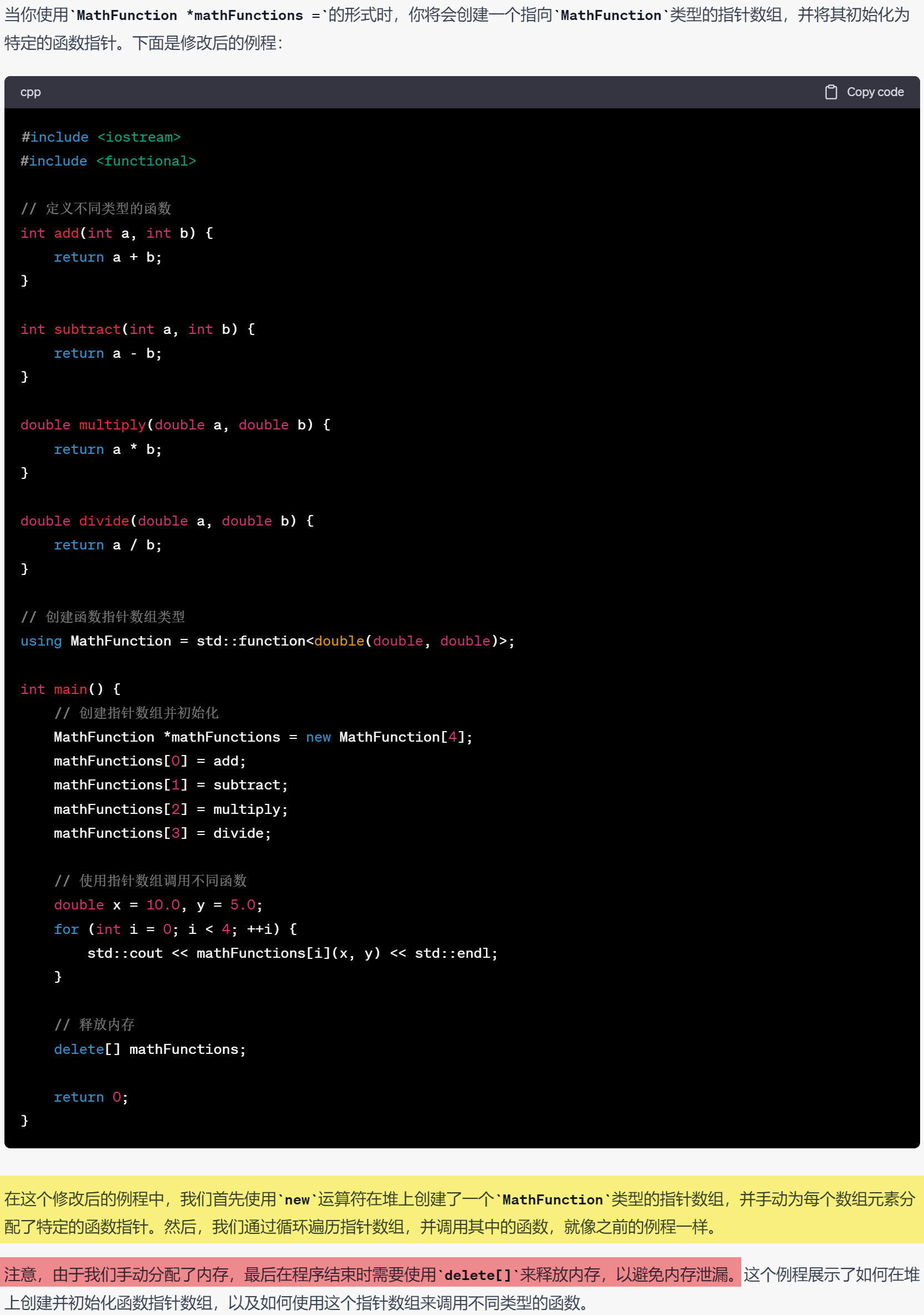
C++笔记之从数组指针到函数数组指针(使用using name和std::function)
C笔记之从数组指针到函数数组指针(使用using name和std::function)
参考笔记: C之指针探究(三):指针数组和数组指针 C之指针探究(十三):函数指针数组 C之指针探究(二):一级指针和一维数组 C之指针探究(十一):函数名的…
IP路由基础+OSPF 基础
IP路由
RIB与FIB
RIB:Routing Information Base,路由信息库 ,路由器的控制平面 FIB:Forwarding Information Base,转发信息库,路由器的数据平面
路由信息库主要是记录直连路由以及协议宣告的路由信息&am…
【vue】vue基础知识
1、插值表达式&属性绑定
<!--template展示给用户,相当于MVVM模式中的V-->
<template><div class"first_div">//插值表达式<p>{{ message }}</p>//这里的参数是从父组件的template里传过来的<p>{{data_1}}</p…
【转】金融行业JR/T0197-2020《金融数据安全 数据安全分级指南》解读
原文链接:金融行业JR/T0197-2020《金融数据安全 数据安全分级指南》解读 《金融数据安全 数据安全分级指南》 解 读
随着IT技术的发展,银行的基础业务、核心流程等众多事务和活动都运营在信息化基础之上,金融机构运行过程中产生了大量的数字…
推荐文章
- ChatGPT爆火,给网络安全行业带来了什么?
- 如果没有pos信息,只有一些近景的照片,可以用编辑重建大师进行建模吗?
- ### 更新数据库时出错。原因:java.sql.SQLException: No database selected
- (3)原神角色数据分析-3
- (css)element中el-select下拉框整体样式修改
- (c语言)简易计算器
- (delphi11最新学习资料) Object Pascal 学习笔记---第9章第5节(异常与构造函数)
- (docker)mysql镜像拉取-创建容器-容器的使用【个人笔记】
- (二十三)大数据实战——Flume数据采集之采集数据聚合案例实战
- (免费领源码)java#Springboot#mysql旅游景点订票系统68524-计算机毕业设计项目选题推荐
- (已解决)emoji及其特殊符号在vue中的使用
- (源码+部署+讲解)基于Spring Boot + Vue编程学习平台的设计与实现











![[PM]敏捷开发之Scrum总结](https://img-blog.csdnimg.cn/525e5e45b84040f4a7d1cf2a608088f1.png)