01.vue的创建过程

原理解释:

1.定义:
1.Vue的生命周期是指Vue实例从创建到销毁的整个过程中经历的一系列阶段,Vue在关键时刻帮我们调用的一些特殊名称的函数。
2.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
3.生命周期函数中的this指向是vm 或 组件实例对象。
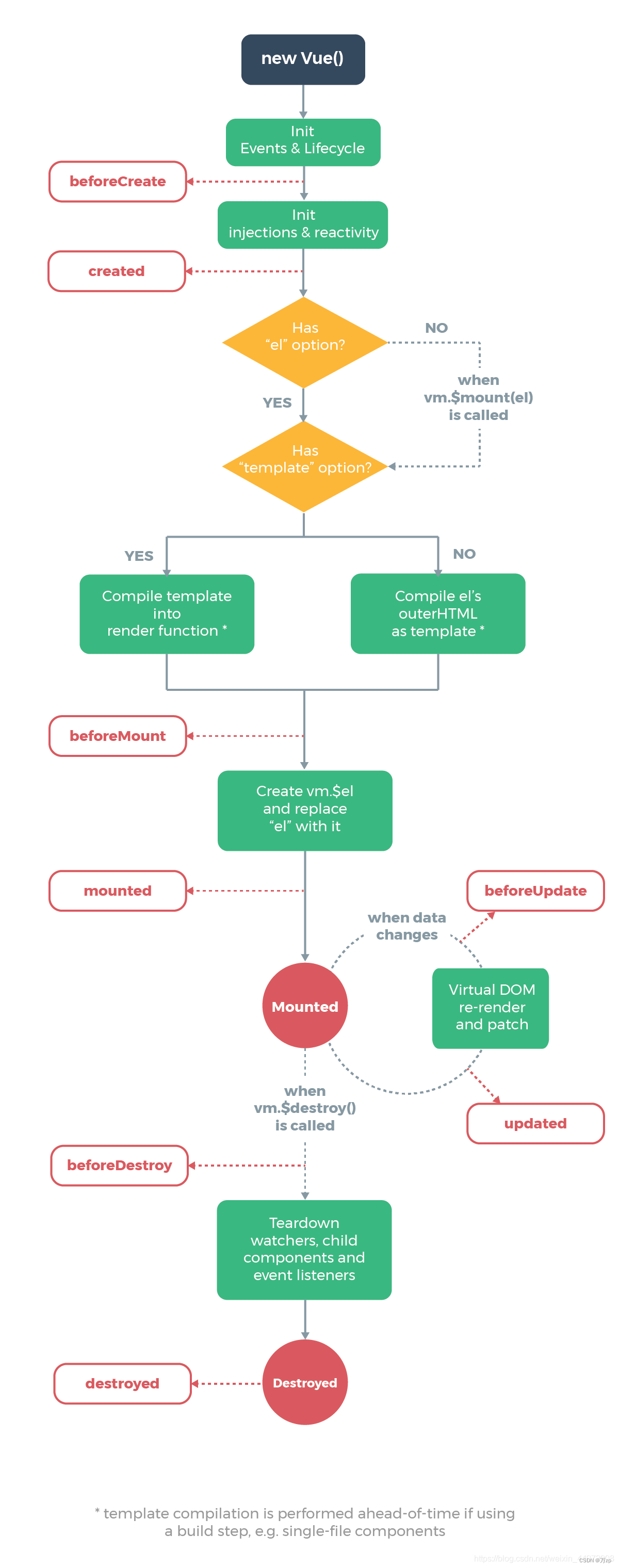
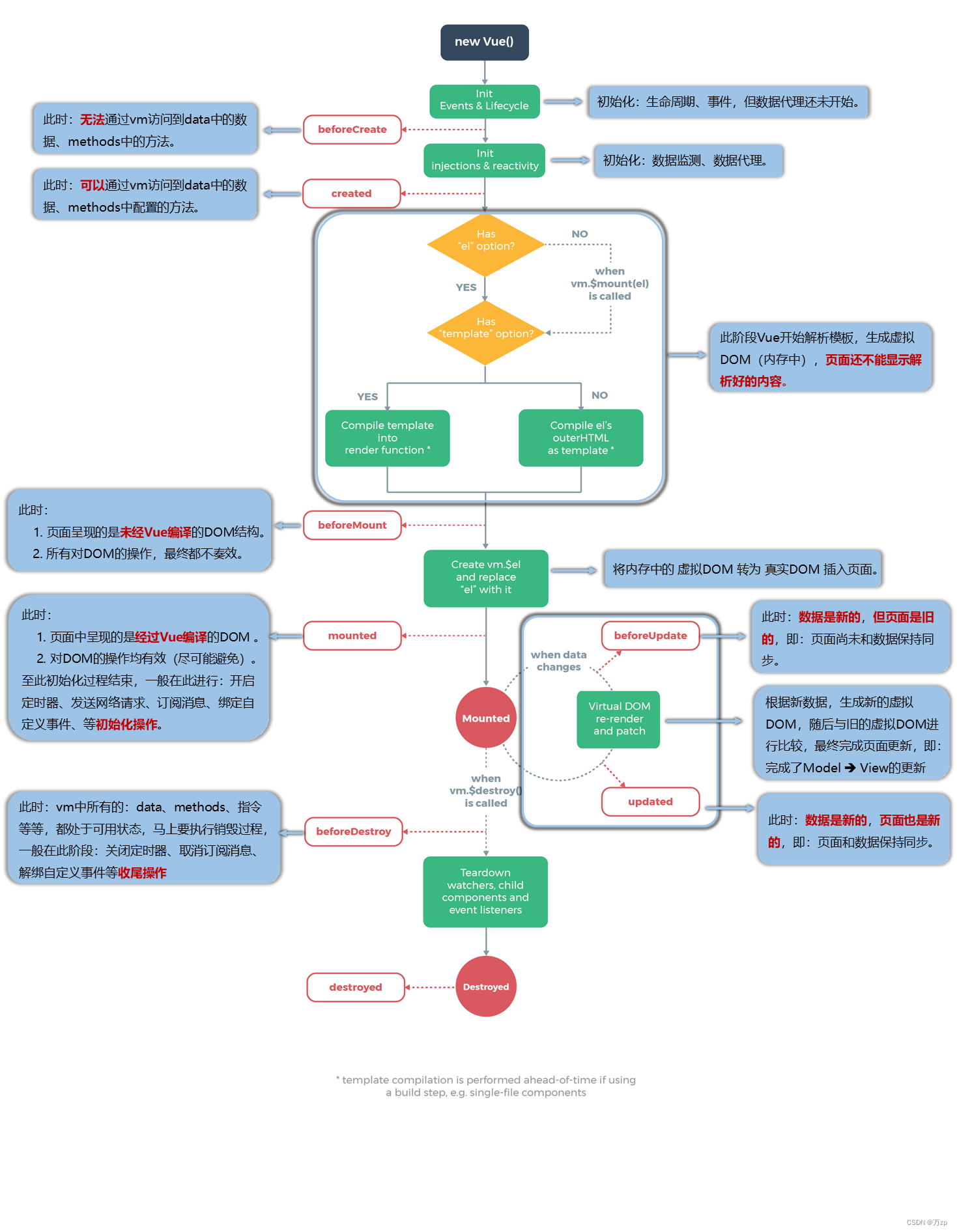
2.一共有八个阶段:
Vue的生命周期分为8个阶段,分别是:
beforeCreate(创建前):在实例初始化之后,数据观测和事件配置之前被调用。此时,实例的数据和方法都还未初始化。
created(创建后):在实例创建完成后被调用。此时,实例已完成数据观测、属性和方法的运算,但尚未挂载到DOM上。
beforeMount(挂载前):在实例挂载到DOM之前被调用。此时,模板已经编译完成,但尚未渲染成HTML。
mounted(挂载后):在实例挂载到DOM之后被调用。此时,实例已经完成了DOM的渲染,并且可以访问到挂载的元素。
beforeUpdate(更新前):在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前。可以在此时进行状态的更改。
updated(更新后):在数据更新之后被调用,发生在虚拟DOM重新渲染和打补丁之后。此时,组件已经更新,可以执行一些操作。
beforeDestroy(销毁前):在实例销毁之前被调用。此时,实例还可以正常访问。但是数据不会。
destroyed(销毁后):在实例销毁之后被调用。此时,实例中的所有事件监听器和子组件都已被移除。
通过这些生命周期钩子函数,我们可以在不同阶段对Vue实例进行操作和控制,实现一些特定的逻辑和功能。
3.常用的生命周期方法
mounted(): 发送ajax请求, 启动定时器、绑定自定义事件、订阅消息等异步任务【初始化操作】
beforeDestroy(): 做收尾工作, 如: 清除定时器、解绑自定义事件、取消订阅消息等【首尾工作】
4.关于销毁Vue实例
销毁后借助Vue开发者工具看不到任何信息
销毁后自定义事件会失效,但原生DOM事件依然有效
一般不会在beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程了。
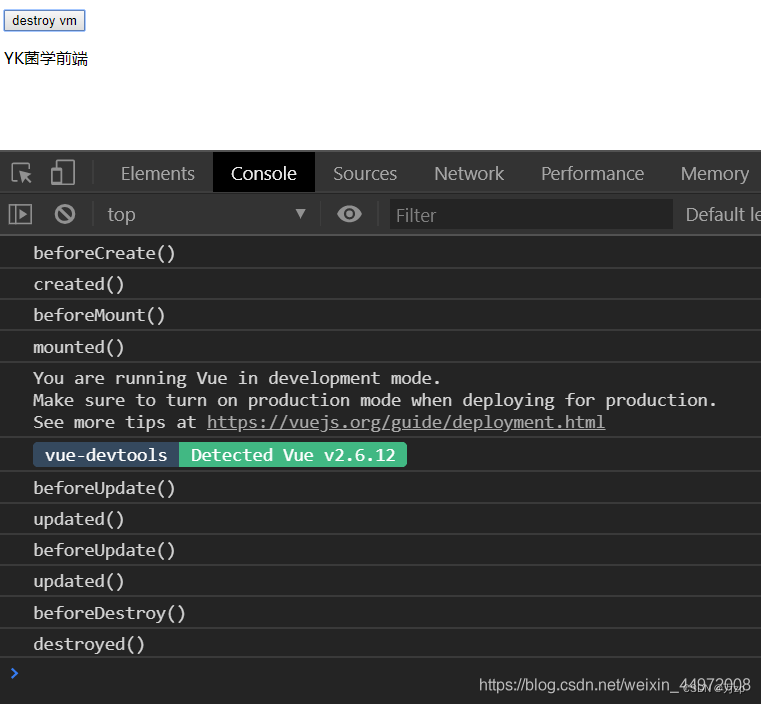
例子
<body><div id="demo"><button @click="destoryVM">destroy vm</button><p v-show="isShow">YK菌学前端</p></div><script src="../js/vue.js"></script><script>new Vue({el: "#demo",data:{isShow: true,},// 1. 初始化阶段beforeCreate(){console.log('beforeCreate()');},created(){console.log('created()');},beforeMount(){console.log('beforeMount()');},mounted(){ // 初始化显示之后立即调用(1次)console.log('mounted()');this.intervalId = setInterval(() => { // 将函数进行参数传递,最好用箭头函数,因为它函数内部没有this,直接用外面的thisthis.isShow = !this.isShow;}, 1000)},// 2. 更新阶段beforeUpdate(){console.log('beforeUpdate()');},updated(){console.log('updated()');},// 3. 死亡阶段beforeDestroy(){ // 死亡之前调用(1次)console.log('beforeDestroy()');clearInterval(this.intervalId);//清除定时器},destroyed(){console.log('destroyed()');},methods:{destoryVM(){this.$destroy();// 内存泄漏,定时器还没有清除}},})</script>
</body>










![[C#] 简单的俄罗斯方块实现](https://img-blog.csdnimg.cn/7352d9c5ae3f4f9f8f1bea49a719dae4.png)