- 该文章是在学习 小满vue3 课程的随堂记录
- 示例均采用
<script setup>,且包含typescript的基础用法
前言
本章 ref 全家桶 主要包括以下几个api 和 对应源码的学习:
refisRefshallowReftriggerRefcustomRef
一、api 各自的使用
1、ref
- 使用 vue3
定义响应式数据主要通过ref、reactive - ref 可定义
任何类型数据,reactive 用来定义对象类型 - ref 定义的数据,修改时要通过
.value,template 中使用时不需要 .value - ref 也可以用来
获取dom:dom上绑定ref属性,并用 ref创建同名的响应式变量
① 基本使用
<div>{{ name }}</div>
import { ref, Ref } from "vue"const name: Ref<string> = ref('xiaoman');
name.value = 'blue'
② 获取dom
<div ref="dom">我是dom</div>
<button @click="getDom">获取dom</button>
import { ref } from "vue"
const dom = ref<HTMLElement>();
function getDom() {// ?.的形式,先判断再获取console.log(dom.value?.innerText);
}

2、isRef
字如其意,就是 判断一个变量是不是 ref 类型的响应式数据,返回布尔值
import { ref, Ref, isRef } from "vue"const name: Ref<string> = ref('xiaoman');
name.value = 'blue'console.log(isRef(name)); // true
3、shallowRef
ref是深层的响应式 ,shallowRef是浅层的响应式深层的响应式:不管怎么修改都会直接触发视图更新浅层的响应式:修改深层数据时,数据修改成功,但不会立刻更新视图- 若同时修改 ref 和 shallowRef 的数据,shallowRef 的视图会被顺带更新,所以
不要同时使用!
① 该例子中,ref 被修改后,会立刻触发视图的更新
<div>Man:{{ Man }}</div>
<button @click="changeMan">改变ref</button>
import { ref, Ref } from "vue"// 使用 type 定义类型
type M = {name: string;
};
const Man: Ref<M> = ref({ name: "小满" });function changeMan() {Man.value.name = "大满1";
}
② 该例子中,shallowRef 被修改后,数据打印显示更新,但不会更新视图
<div>Man2:{{ Man2 }}</div>
<button @click="changeMan">改变ref</button>
import { shallowRef, ShallowRef } from "vue"// 使用 type 定义类型
type M = {name: string;
};
const Man2: ShallowRef<M> = shallowRef({ name: "小满" });function changeMan() {Man2.value.name = "大满2";// 这里打印更新,但是不更新视图console.log("Man2.value.name", Man2.value.name);
}
控制台打印数据已更新:

但视图未更新:

③ 若将 ref 和 shallowRef 同时更新,shallowRef 的视图也会被顺带更新
<div>Man:{{ Man }}</div>
<div>Man2:{{ Man2 }}</div>
<button @click="changeMan">改变ref</button>
import { ref, Ref, shallowRef, ShallowRef } from "vue"// 使用 type 定义类型
type M = {name: string;
};
const Man: Ref<M> = ref({ name: "小满" });
const Man2: ShallowRef<M> = shallowRef({ name: "小满" });function changeMan() {Man.value.name = "大满1";Man2.value.name = "大满2";
}
视图全部更新:

4、triggerRef
- 作用:
强制触发视图的更新 ref在源码中会调用 triggerRef进行视图的强制更新,这也就是 ref 和 shallowRef 混用时 shallowRef 视图也会被更新的原因
我们使用 shallowRef + triggerRef 看看效果:
<div>Man2:{{ Man2 }}</div>
<button @click="changeMan">改变ref</button>
import { shallowRef, ShallowRef, triggerRef } from "vue"// 使用 type 定义类型
type M = {name: string;
};
const Man2: ShallowRef<M> = shallowRef({ name: "小满" });function changeMan() {Man2.value.name = "大满2";triggerRef(Man2);
}
果然,视图更新:

5、customRef
- 作用:用来
自定义 ref - 接收一个函数
- 函数有
两个参数,track 收集变化、trigger 触发更新 - 函数
返回一个对象,里面自定义get和set函数。get 中先收集变化再返回值,set 中先设置新值再触发更新
- 函数有
① 先来写一个自定义ref
<div>custom:{{ custom }}</div>
<button @click="change">改变customRef</button>
import { customRef } from "vue"function MyRef<T>(value: T) {return customRef((track, trigger) => {return {get() {track();return value;},set(newVal) {value = newVal;console.log("触发set");trigger();},};});
}const custom = MyRef<string>("xiaoman");
function change() {custom.value = "daman";
}
点击后视图会立刻更新:

② 考虑到快速点击的场景,给 MyRef 函数做一下防抖
function MyRef<T>(value: T, delay = 500) {let timer: any = null;return customRef((track, trigger) => {return {get() {track();return value;},set(newVal) {clearTimeout(timer);timer = setTimeout(() => {console.log("触发set", newVal);value = newVal;trigger();}, delay);},};});
}
二、源码学习
- 不同的项目初始化方式,源码的位置可能不同(我是采用 vite 创建的项目)
- 源码位置我查阅的是:node_modules/@vue/reactivity/dist/reactivity.cjs.prod
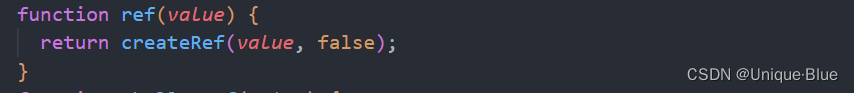
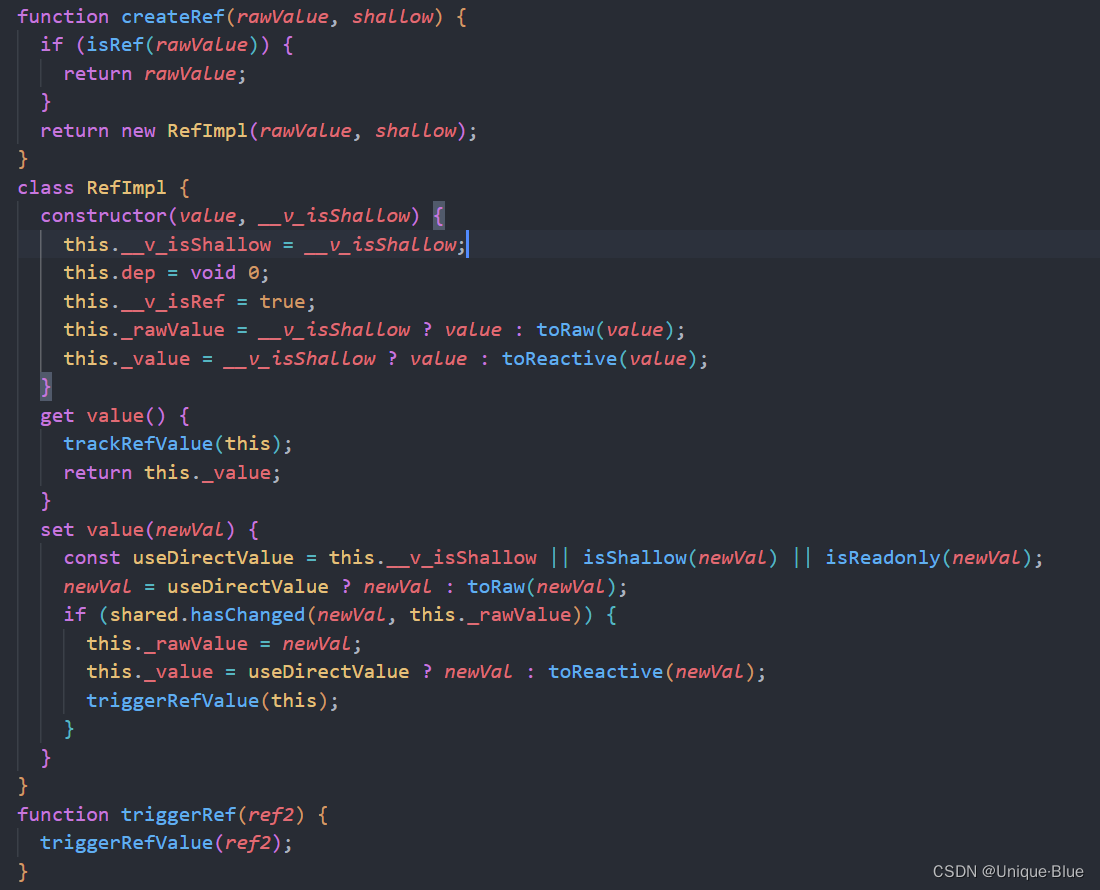
- 主要学习一下核心函数 createRef 基本逻辑
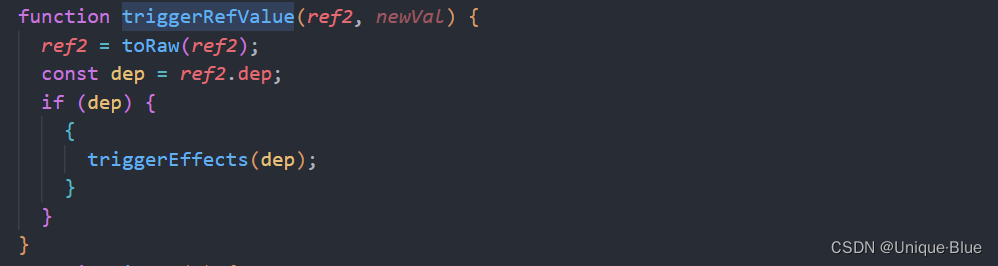
① 源码截图:



② 源码学习记录
/*** createRef 中* 1、若 isRef = true,则直接返回;否则走进 RefImpl(实现 ref 的类)中** 2、RefImpl:跟上面的 customRef 非常类似,原理相同(get\set,track\trigger)** - get 时要追踪变化,trackRefValue(依赖收集)* - set 时要触发更新,triggerRefValue -> triggerEffects(依赖更新)** ref 和 triggerRef 在源码中都会调用 triggerRefValue -> triggerEffects,所以都会触发更新* 所以 ref 不能和 shallowRef 混用!会导致 shallowRef 被更新** 3、若 shallow 传 true(即为shallowRef)* - _rawValue 直接返回* - _value 直接返回** 4、若 shallow 传 false(即为 ref)* - _rawValue 走进 toRaw 中(后续学习)* - _value 则会走进 toReactive 中,toReactive 中先判断是不是引用类型,* - 如果是的话调用 toReactive 函数将其变为响应式对象* - 如果不是直接返回* - 相当于 ref 内部实现响应式还是用的 reactive !!**/














![Vue [Day6]](https://img-blog.csdnimg.cn/c4ec03e6d0a2450890eb83fc51539d91.png)