通过阅读官方文档发现,uni.chooseFile在app端不支持非媒体文件上传;
可以使用这个插件,验证过可以上传pdf;具体使用可以去看文档

插件地址
就是还是会出现相机,这个可能需要自己解决下
实现功能:上传只能上传一个,如果文件列表有值点击上传进行toast提示,不再出现选择文件弹框,
只获取数据,展示的文件列表使用uview的u-cell-group
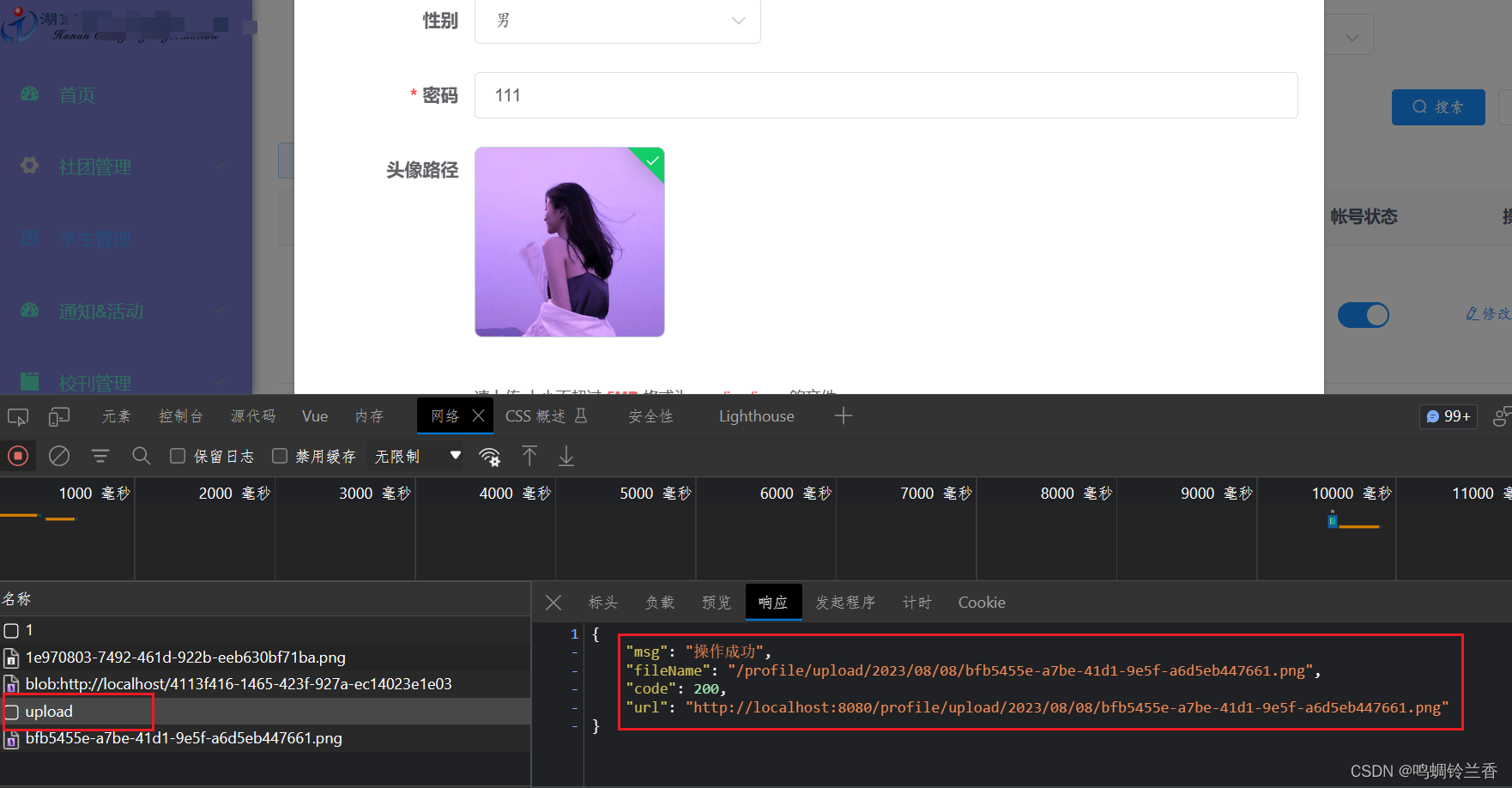
<template><view class="day-que-page"><view class="feed-content"><u--form ref="uForm" :labelWidth="70"><u-form-item label="附件上传" prop="fileName" required><lsj-upload ref="lsjUpload" childId="dayUpload" :option="option" :formats="formats" :debug="debug"@uploadEnd="onuploadEnd" @progress="onprogre" @change="change" :multiple="false" :accept="accept"><u-button type="primary" @click="hanldUpload" size="mini"style="width: 180rpx;height: 30px;margin-top: 10rpx;">选择文件</u-button></lsj-upload></u-form-item></u--form><view class="" style="padding:24rpx"><u-cell-group><u-cell v-for="(item, index) in imageValue" :key="index" v-if="imageValue.length" :title="item.name"><u-icon slot="right-icon" size="12" name="close" @click="hanldDelete(item)"></u-icon></u-cell></u-cell-group></view></view><u-toast ref="uToast"></u-toast><view class="feed-bottom"><u-button text="完成" type="primary" @click="toTemplatePage" :loading="btnLoading"></u-button></view></view>
</template>``````javascriptimport {confrimFeedBack} from "../../utils/meetingDetail"export default {data() {return {fileList: [],dateId: "",imageValue: [],//文件存放列表option: {url: this.$store.state.baseUrl + "/api/psm/file/upload/file",//服务器地址name: 'file',header: {'Authorization': `Bearer ${uni.getStorageSync('token')}`}},accept: "application/pdf",formats: "pdf",debug: true,files: new Map(),btnLoading:false}},methods: {async toTemplatePage() {if (!this.imageValue.length) {this.showToastDesc("请进行附件上传");return;}let pages = getCurrentPages();let curPage = pages[pages.length - 1]; //当前页const prePage = pages[pages.length - 2]; //上一页prePage.$vm.getDayQueData(this.imageValue)uni.navigateBack({delta: 1})},hanldUpload() {if (this.imageValue.length) {this.showToastDesc("只能上传一个文件");return;}},//单个删除上传文件hanldDelete(itemFile) {this.imageValue.map((item, index) => {if (item.path === itemFile.path) {this.imageValue.splice(index, 1)}});},showToastDesc(text) {this.$refs.uToast.show({message: text,type: 'error',})},//完成上传onuploadEnd(item) {console.log(`${item.name}已上传结束,上传状态=${item.type}`);if (item['responseText']) {console.log('演示服务器返回的字符串JSON转Object对象');const responseText = JSON.parse(item.responseText);console.log(responseText, "上传成功的数据");if (responseText.code === 200) {this.imageValue.push({name: item.name,url: responseText.data});this.btnLoading=false;} else {this.showToastDesc(responseText.msg || "上传失败,请重试")}};},onprogre(item) {// 更新当前状态变化的文件this.files.set(item.name, item);console.log('打印对象', JSON.stringify(this.files.get(item.name)));},change(files) {const fileData = JSON.stringify([...files.values()]);if (fileData?.length) {const url = JSON.parse(fileData)[0].path;const name = JSON.parse(fileData)[0].name;console.log(url, name, "获取文件url");//触发上传this.$refs['lsjUpload'].upload();this.btnLoading=true;}// this.files = files;},},onLoad(props) {if (props.dayData && props.dayData !== 'null') {const dealData = JSON.parse(decodeURIComponent(props.dayData));// console.log(dealData)this.imageValue = [{...dealData}];}//当文件列表本来就有值的时候,点击上传弹出提示,不再弹出选择文件弹框//为什么使用setTimeout,option会触发show,导致设置的hide不生效const timeout = setTimeout(() => {if (this.imageValue.length) {this.$refs['lsjUpload'].hide();}if (timeout) {clearTimeout(timeout)}}, 600);},//监听文件列表的值,hide时候会触发hanldUploadwatch: {imageValue(val) {if (this.imageValue.length) {this.$refs['lsjUpload'].hide();}else{this.$refs['lsjUpload'].show()}}}}