文章目录
- 1. 时间日期相关的类
- 2. 源码
- 2.1 可视化UI设计
- 2.2 dialog.h
- 2.3 dialog.cpp
1. 时间日期相关的类
时间日期是经常遇到的数据类型,Qt 中时间日期类型的类如下。
-
QTime:时间数据类型,仅表示时间,如 15:23:13。
-
QDate:日期数据类型,仅表示日期,如2017-4-5.
-
QDateTime:日期时间数据类型,表示日期和时间,如2017-03-23 08:12:43.
Qt 中有专门用于日期、时间编辑和显示的
界面组件,介绍如下。 -
QTimeEdit: 编辑和显示时间的组件。
-
QDateEdit:编辑和显示日期的组件
-
QDateTimeEdit:编辑和显示日期时间的组件。
-
QCalendarWidget:一个用日历形式选择日期的组件。
定时器是用来处理周期性事件的一种对象,类似于硬件定时器。例如设置一个定时器的定时周期为 1000 毫秒,那么每 1000 毫秒就会发射定时器的 timeout()信号,在信号关联的槽函数里就可以做相应的处理。Qt 中的定时器类是 QTimer,它直接从QObiect 类继承而来,不是界面组件类。
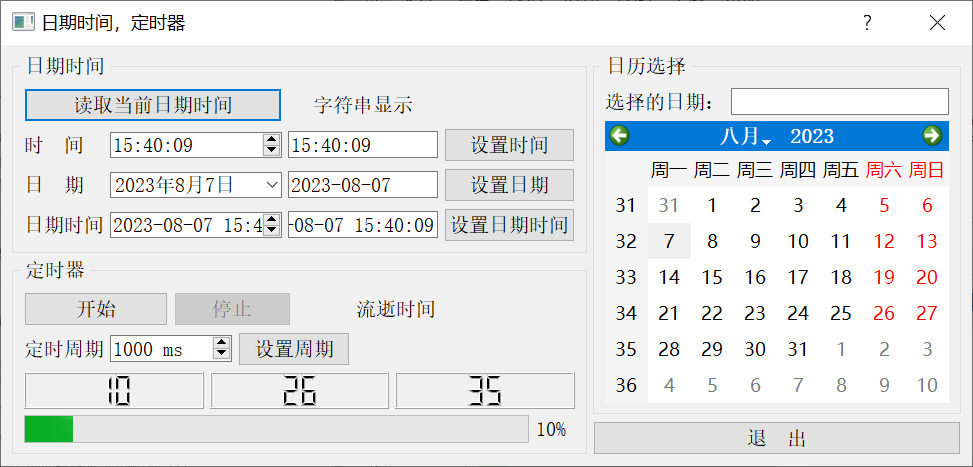
实例程序 sammp4_5 演示这些时间日期相关类的使用,其运行时界面如图4-5 所示。

关于”日期时间数据与字符串之间的转换“、”QCalendarWidget 日历组件“、”定时器的使用“请参考源码及《Qt5.9 c++开发指南》
2. 源码
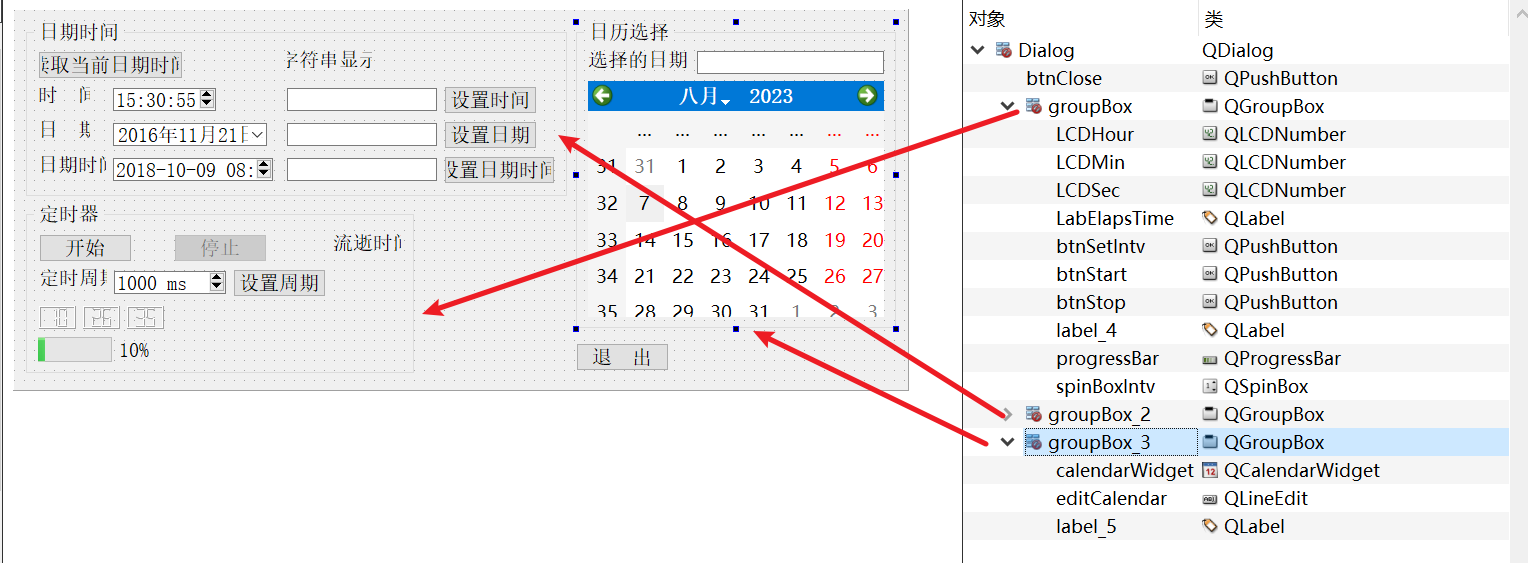
2.1 可视化UI设计

2.2 dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QTimer>
#include <QTime>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECT
private:QTimer *fTimer; //定时器QTime fTimeCounter;//计时器public:explicit Dialog(QWidget *parent = 0);~Dialog();private slots:void on_timer_timeout(); //定时器中断处理槽函数,手工定义void on_btnGetTime_clicked();//读取当前时间void on_calendarWidget_selectionChanged(); //Calender 选择日期void on_btnSetTime_clicked(); // 读取当前日期时间 按键void on_btnSetDate_clicked(); //设置日期 按键void on_btnSetDateTime_clicked(); //设置日期时间案件void on_btnSetIntv_clicked(); //设置周期 按键void on_btnStart_clicked(); //开始 定时器 按键void on_btnStop_clicked(); //停止定时器按键private:Ui::Dialog *ui;
};#endif // DIALOG_H2.3 dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"#include <QDateTime>
#include <QString>Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{ui->setupUi(this);fTimer=new QTimer(this); //创建定时器fTimer->stop();fTimer->setInterval(1000);//设置定时周期,单位:毫秒connect(fTimer,SIGNAL(timeout()),this,SLOT(on_timer_timeout())); //关联定时器的信号与槽
}Dialog::~Dialog()
{delete ui;
}void Dialog::on_timer_timeout()
{ //定时器中断响应槽函数QTime curTime=QTime::currentTime(); //获取当前时间ui->LCDHour->display(curTime.hour()); //显示 小时ui->LCDMin->display(curTime.minute());//显示 分钟ui->LCDSec->display(curTime.second());//显示 秒int va=ui->progressBar->value(); //读取progressBar的数值va++;if (va>100)va=0;ui->progressBar->setValue(va); //设置progressBar的数值
}void Dialog::on_btnGetTime_clicked()
{ //获取当前日期时间,为三个专用编辑器设置日期时间数据,并转换为字符串在LineEdit里显示QDateTime curDateTime=QDateTime::currentDateTime(); //读取当前日期时间ui->timeEdit->setTime(curDateTime.time()); //设置时间ui->editTime->setText(curDateTime.toString("hh:mm:ss"));//转换为字符串显示ui->dateEdit->setDate(curDateTime.date());//设置日期ui->editDate->setText(curDateTime.toString("yyyy-MM-dd"));//转换为字符串显示ui->dateTimeEdit->setDateTime(curDateTime);//设置日期时间ui->editDateTime->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));//转换为字符串显示
}void Dialog::on_calendarWidget_selectionChanged()
{ //在日历上选择日期QDate dt=ui->calendarWidget->selectedDate(); //读取选择的日期时间QString str=dt.toString("yyyy年M月d日");//转换为字符串ui->editCalendar->setText(str); //字符串显示日期
}void Dialog::on_btnSetTime_clicked()
{ //字符串转换为QTimeQString str=ui->editTime->text(); //读取字符串表示的时间// str=str.trimmed();//去掉空格if (!str.isEmpty()){QTime tm=QTime::fromString(str,"hh:mm:ss"); //从字符串转换为QTimeui->timeEdit->setTime(tm); //设置时间}
}void Dialog::on_btnSetDate_clicked()
{//字符串转换为 QDateQString str=ui->editDate->text(); //读取字符串表示的日期
// str=str.trimmed();//去掉空格if (!str.isEmpty()){QDate dt=QDate::fromString(str,"yyyy-MM-dd");//从字符串转换为 QDateui->dateEdit->setDate(dt);//设置日期}
}void Dialog::on_btnSetDateTime_clicked()
{//字符串转换为 QDateTimeQString str=ui->editDateTime->text();//读取字符串表示的日期str=str.trimmed();//去掉空格if (!str.isEmpty()){QDateTime datetime=QDateTime::fromString(str,"yyyy-MM-dd hh:mm:ss"); //从字符串转换为 QDateTimeui->dateTimeEdit->setDateTime(datetime);//设置日期时间}
}void Dialog::on_btnSetIntv_clicked()
{ //设置定时器周期fTimer->setInterval(ui->spinBoxIntv->value()); //设置定时器的周期
}void Dialog::on_btnStart_clicked()
{fTimer->start();//定时器开始工作fTimeCounter.start();//计时器开始工作
//更新各按键的状态ui->btnStart->setEnabled(false);ui->btnStop->setEnabled(true);ui->btnSetIntv->setEnabled(false);
}void Dialog::on_btnStop_clicked()
{fTimer->stop(); //定时器停止int tmMsec=fTimeCounter.elapsed();//毫秒数int ms=tmMsec%1000; //余数毫秒int sec=tmMsec/1000; //整秒QString str=QString::asprintf("流逝时间:%d 秒,%d 毫秒",sec,ms);ui->LabElapsTime->setText(str); //显示流逝的时间ui->btnStart->setEnabled(true); //更新按键状态ui->btnStop->setEnabled(false);ui->btnSetIntv->setEnabled(true);
}