一、默认插槽:
vue组件能够接收任意类型的 JavaScript 值作为 props,也可以为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
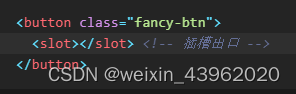
例如:有一个<FancyButton>组件

在父组件中引用

最终渲染出来的dom

插槽内容可以是任意合法的模板内容,不局限于文本,还可以传入多个元素甚至是组件,插槽内容可以访问到父组件的数据作用域,因为插槽内容本身是在父组件模板中定义的,但插槽内容无法访问子组件的数据。
二、具名插槽:
<slot> 元素可以有一个特殊的 attribute name,用来给各个插槽分配唯一的 ID,以确定每一处要渲染的内容,这类带 name 的插槽被称为具名插槽 (named slots)。没有提供 name 的 <slot> 出口会隐式地命名为“default”。

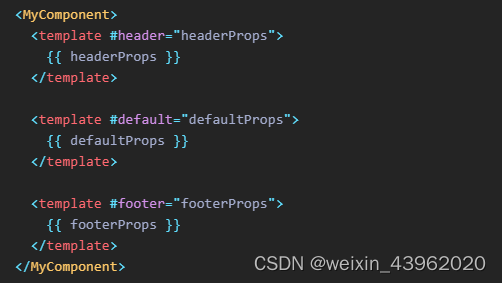
要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 <template> 元素,并将目标插槽的名字传给该指令,v-slot 有对应的简写 #,因此 <template v-slot:header> 可以简写为 <template #header>

三、作用域插槽:
插槽的内容无法访问到子组件的状态,然而在某些场景下插槽的内容可能想要同时使用父组件域内和子组件域内的数据,需要一种方法来让子组件在渲染时将一部分数据提供给插槽,向一个插槽的出口上传递

默认插槽如何接受 props,通过子组件标签上的 v-slot 指令,直接接收到了一个插槽 props 对象

也可以在 v-slot 中使用解构

具名作用域插槽的工作方式也是类似的,插槽 props 可以作为 v-slot 指令的值被访问到:v-slot:name="slotProps",缩写为