前言
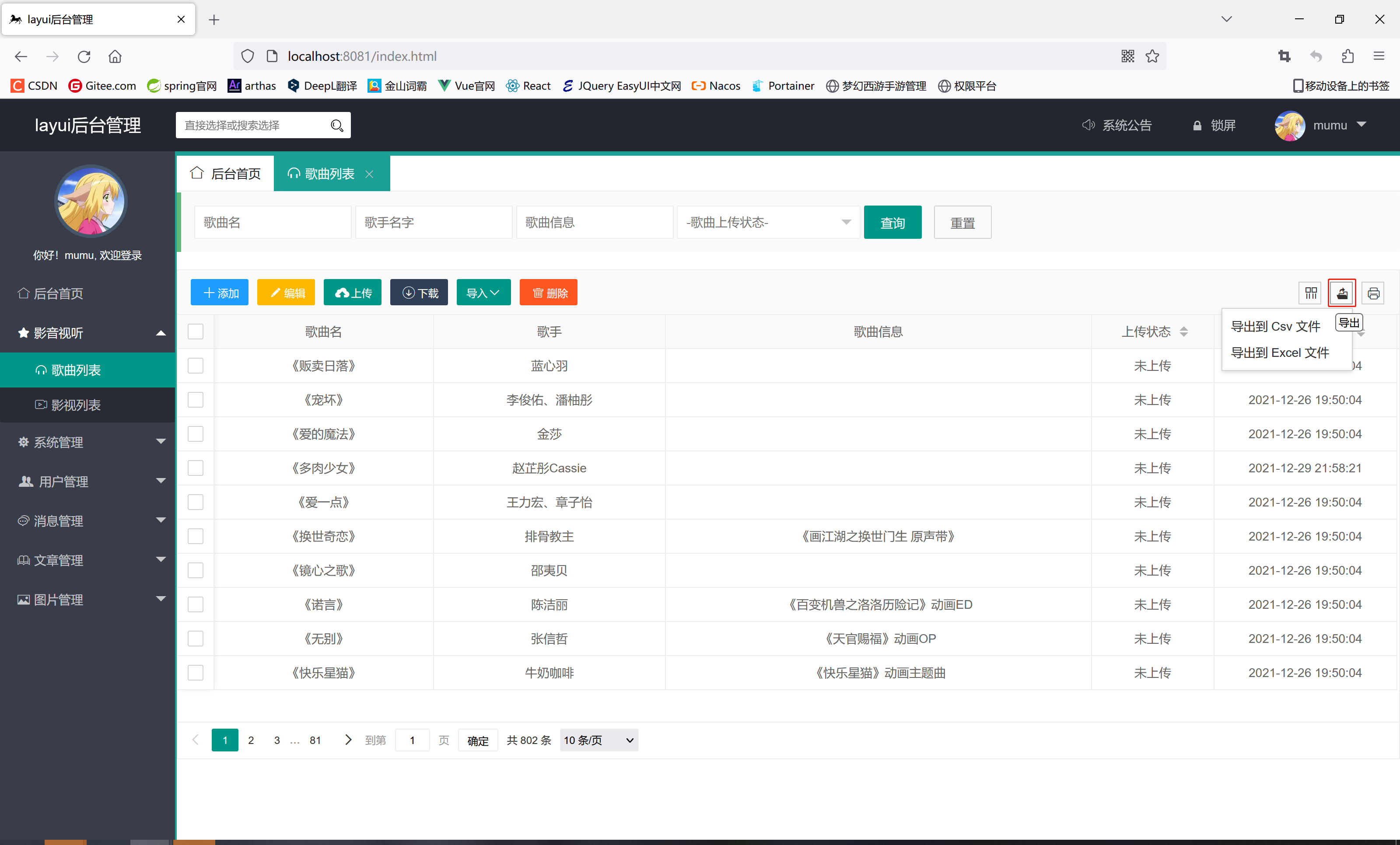
学过layui前端框架的都知道,layui默认帮我们实现了控制表格字段显示以及数据的导出功能。
1、控制表格字段显示

2、数据导出

3、导出为pdf:导出按钮的右边那个按钮就是打印pdf的
那么,easyui要怎么实现这些功能呢?这篇文章就要介绍一下怎么通过前端实现表格数据导出以及控制字段显示的效果。
一、easyui数据导出
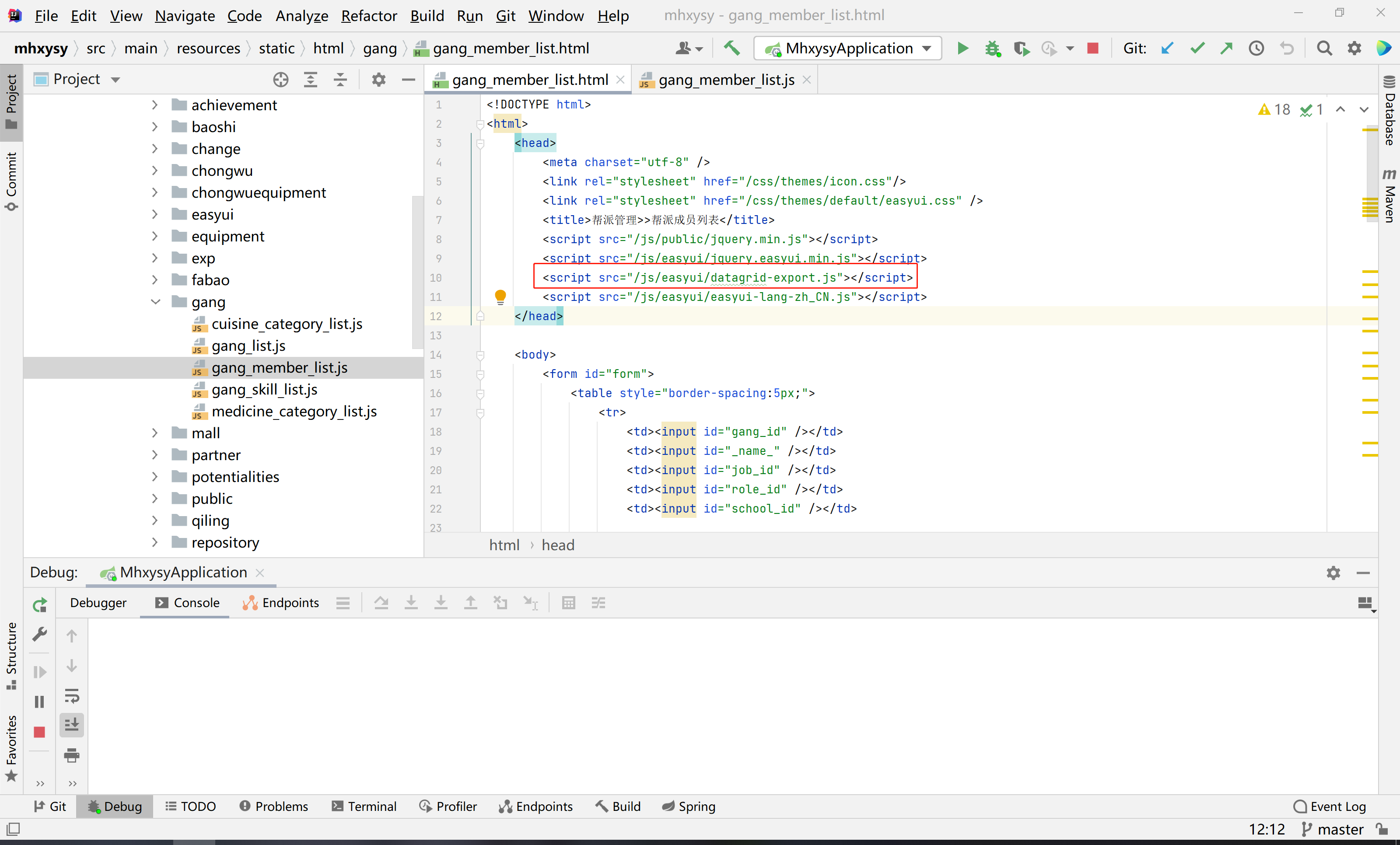
其实和layui一样,easyui已经帮我们实现了数据导出的功能,不过需要额外引入 datagrid-export.js 这个JS文件。
如图,把 datagrid-export.js 下载到本地,复制到springboot项目的 resources/static/js/easyui 目录下,然后在页面引入。

然后通过一句代码就可以完成表格数据的导出
$(表格的选择器).datagrid("toExcel", 导出的文件名);
例如:
$('#member_list').datagrid("toExcel", "帮派成员.xls");在这里贴出已经实现了导出功能的页面代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><link rel="stylesheet" href="/css/themes/icon.css"/><link rel="stylesheet" href="/css/themes/default/easyui.css" /><title>帮派管理>>帮派成员列表</title><script src="/js/public/jquery.min.js"></script><script src="/js/easyui/jquery.easyui.min.js"></script><script src="/js/easyui/datagrid-export.js"></script><script src="/js/easyui/easyui-lang-zh_CN.js"></script></head><body><form id="form"><table style="border-spacing:5px;"><tr><td><input id="gang_id" /></td><td><input id="_name_" /></td><td><input id="job_id" /></td><td><input id="role_id" /></td><td><input id="school_id" /></td><td><a id="search">搜索</a></td><td><a id="clear">清空</a></td></tr></table></form><div id="member_dialog" style="display:none;"><form id="member_form"><table style="border-spacing:5px;"><tr><td>成员ID</td><td><input id="id" name="id" /></td><td>昵  称</td><td><input id="name" name="name" /></td><td>等  级</td><td><input id="grade" name="grade" /></td></tr><tr><td>门  派</td><td><input id="schoolId" name="schoolId" /></td><td>角色造型</td><td><input id="roleId" name="roleId" /></td></tr><tr><td>本周帮贡</td><td><input id="thisWeek" name="thisWeek" /></td><td>现有帮贡</td><td><input id="current" name="current" /></td><td>历史帮贡</td><td><input id="history" name="history" /></td></tr><tr><td>所属帮派</td><td><input id="gangId" name="gangId" /></td><td>担任职务</td><td><input id="jobId" name="jobId" /></td></tr></table><table style="border-spacing:5px;"><tr><td>入帮时间</td><td><input id="enterTime" name="enterTime" /></td><td>离线时间</td><td><input id="lastOnline" name="lastOnline" /></td></tr></table></form></div><table id="member_list"></table><script src="/js/public/util.js"></script><script src="/js/public/public.js"></script><script src="/js/gang/gang_member_list.js"></script></body>
</html>let requestUrl;
let height = 550;
let image_size = 40;function addHandler() {let gangId = $("#gang_id").combobox("getValue");if (gangId) {$("#gangId").combobox("setValue", gangId);}requestUrl = "/gang_member/insert";$("#member_dialog").dialog("open");
}function editHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {requestUrl = "/gang_member/updateById";$("#id").textbox("setValue", rowData.id);$("#name").textbox("setValue", rowData.name);$("#jobId").combobox("setValue", rowData.jobId);$("#gangId").combobox("setValue", rowData.gangId);$("#roleId").combobox("setValue", rowData.roleId);$("#grade").numberspinner("setValue", rowData.grade);$("#schoolId").combobox("setValue", rowData.schoolId);$("#current").numberspinner("setValue", rowData.current);$("#history").numberspinner("setValue", rowData.history);$('#enterTime').datebox("setValue", rowData.enterTime);$('#lastOnline').datebox("setValue", rowData.lastOnline);$("#thisWeek").numberspinner("setValue", rowData.thisWeek);$("#member_dialog").dialog("open");} else {alertMsg("请选择要修改的记录!", "warning");}
}function deleteHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {$.messager.confirm('系统提示', '是否确认删除该帮派成员?', function(bool) {if (bool) {get("/gang_member/deleteById", {id: rowData.id}, function(response) {showMsg(response.message);$("#member_list").datagrid("reload");}, error);}});} else {alertMsg("请选择要删除的记录!", "warning");}
}/*** 保存为pdf需要提供此方法*/
function toPdf() {let body = $("#member_list").datagrid("toArray");let docDefinition = {content: [{table: {body: body,headerRows: 1,widths: ["*", "*", "*", "*", "auto", "*"]}}]};pdfMake.createPdf(docDefinition).open();
}$(document).ready(function() {// 帮派$("#gang_id").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "-选择帮派-"});// 角色名$("#_name_").textbox({width: 150,prompt: "输入角色名模糊查询"});$("#job_id").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "输入帮派职务"});// 门派$("#school_id").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 150,prompt: "-选择门派-",panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 角色造型$("#role_id").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",groupField: "phyle",prompt: "-请选择角色造型-",groupFormatter: function(group) {get("/phyle/selectById", {id: group}, function (res) {$("#_phyle_" + group).html(res.name);}, error);return "<span class='blue' id='_phyle_" + group + "'></span>";},formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 搜索按钮$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let name = $("#_name_").textbox("getValue");let jobId = $("#job_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let gangId = $("#gang_id").combobox("getValue");let schoolId = $("#school_id").combobox("getValue");$("#member_list").datagrid('load', {name: name,jobId: jobId,roleId: roleId,gangId: gangId,schoolId: schoolId});});// 清空按钮$("#clear").linkbutton({iconCls: "icon-delete"}).click(function() {$("#form").form("clear");});$("#id").textbox({width: 100,required: true});$("#name").textbox({width: 100,required: true});$("#schoolId").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;},onSelect: function(record){if(record) {let url = "/role_modeling/selectByPhyle?phyle=" + record.phyle;$('#roleId').combobox("reload", url);}}});$("#roleId").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {get("/role_modeling/selectImageById", {id: row.id}, function(response) {$("#_modeling_" + row.id).attr("src", response.data);}, error);return "<img width='20' id='_modeling_" + row.id + "' /> " + row.name;}});$("#grade").numberspinner({min: 0,width: 100,max: 115,editable: true,required: true});$("#jobId").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#thisWeek").numberspinner({min: 0,width: 100,required: true});$("#current").numberspinner({min: 0,width: 100,required: true});$("#history").numberspinner({min: 0,width: 100,required: true});$("#gangId").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#enterTime").datebox({width: 185,required: true});$("#lastOnline").datebox({width: 185,required: true});$("#member_dialog").dialog({title: "成员信息",modal: true,closed: true,closable: true,draggable: false,buttons: [{iconCls: "icon-save",text: "保存",handler: function() {let selector = "#member_form";checkForm(selector, function () {let data = $(selector).serialize();post(requestUrl, data, function(response) {showMsg(response.message);$(selector).form("clear");$("#member_dialog").dialog("close");$("#member_list").datagrid("close");}, error);});}}, {iconCls: "icon-cancel",text: "取消",handler: function() {$("#member_dialog").dialog("close");$("#member_form").form("clear");}}]});$("#member_list").datagrid({url: "/gang_member/selectByPage",striped: true,height: height,multiSort: true,remoteSort: true,fitColumns: true,singleSelect: true,pagination: true,pageList: pageList,pageSize: pageList[0],loadFilter: function(result) {if (result.code === 200) {return result.data;} else {return null;}},toolbar: [{iconCls: "icon-add",text: "添加",handler: function() {addHandler();}}, "-", {iconCls: "icon-edit",text: "修改",handler: function() {editHandler();}}, "-", {iconCls: "icon-delete",text: "删除",handler: function() {deleteHandler();}}, "-", {iconCls: "icon-pdf",text: "导出为pdf",handler: function() {$('#member_list').datagrid("print", "DataGrid");}}, "-", {iconCls: "icon-save",text: "保存为excell",handler: function() {$('#member_list').datagrid("toExcel", "帮派成员.xls");}}],columns: [[{field: "id", title: "角色ID", align:"center", width:100, sortable: true},{field: "roleId", title: "角色造型", align: "center", width: 80, formatter: function(value, rowData, rowIndex) {get("/role_modeling/selectById", {id: value}, function(result) {$("#role_" + rowIndex).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='role_" + rowIndex + "' />";}},{field: "name", title: "帮派成员", align:"center", width: 100},{field: "grade", title: "等级", align:"center", width: 100, sortable: true},{field: "schoolId", title: "门派", align:"center", width: 100, formatter: function(value, rowData, rowIndex) {get("/school/selectById", {id: value}, function(result) {$("#school_" + rowData.id).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='school_" + rowData.id + "' />";}},{field: "jobId", title: "职务", align:"center", width: 100, sortable: true, formatter: function(value, rowData, rowIndex) {get("/gang_job/selectById", {id: value}, function(res) {$("#job_" + rowData.id).html(res.name);}, error);return "<div id='job_" + rowData.id + "'></div>";}},{field: "thisWeek", title: "本周帮贡", align:"center", width: 100, sortable: true},{field: "current", title: "现有帮贡", align:"center", width: 100, sortable: true},{field: "history", title: "历史帮贡", align:"center", width: 100, sortable: true},{field: "lastUpdateTime", title: "最后一次修改", align:"center", width: 120}]]});});二、easyui控制表格字段显示
实现控制easyui表格datagrid的字段显示只需要一个方法。
let columnMenu;/*** 创建表格的右键菜单* @param selector 表格dom对象的选择器*/
function createColumnMenu(selector) {let datagrid = $(selector);let checked = "icon-checked";let unchecked = "icon-unchecked";columnMenu = $("<div/>").appendTo("body");columnMenu.menu({onClick: function(item){if (item.iconCls === checked){datagrid.datagrid("hideColumn", item.name);columnMenu.menu("setIcon", {target: item.target,iconCls: unchecked});} else {datagrid.datagrid("showColumn", item.name);columnMenu.menu("setIcon", {target: item.target,iconCls: checked});}}});let fields = datagrid.datagrid("getColumnFields");for(let i = 0; i< fields.length; i++){let field = fields[i];let column = datagrid.datagrid("getColumnOption", field);columnMenu.menu("appendItem", {text: column.title,name: field,iconCls: column.hidden ? unchecked : checked});}
}然后在页面渲染表格的js代码中加入以下代码片段
onHeaderContextMenu: function(e) {e.preventDefault();if (!columnMenu){createColumnMenu(表格dom对象的选择器);}columnMenu.menu("show", {left: e.pageX,top: e.pageY});
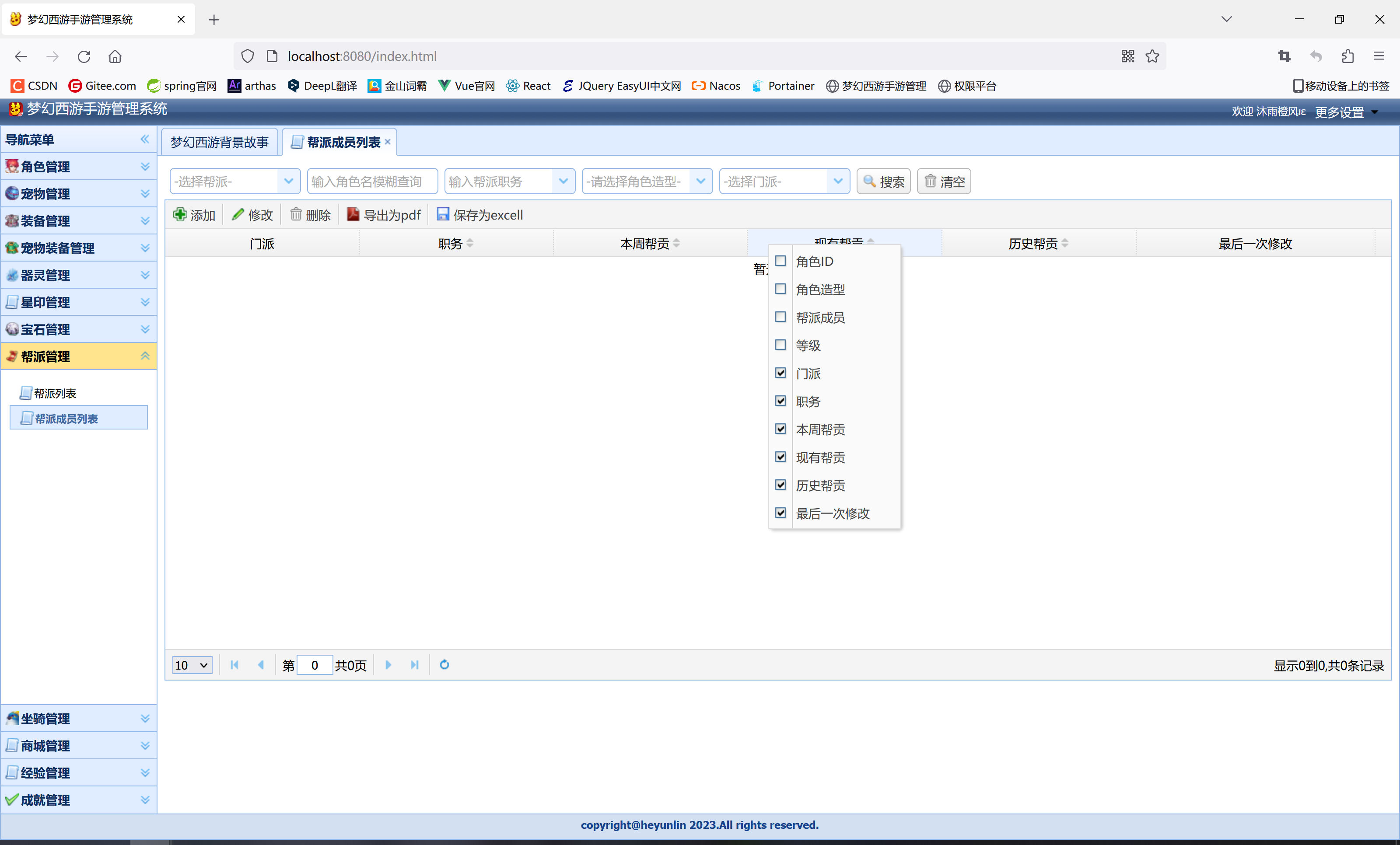
},比如,在上面给出的页面上添加这个功能之后
let requestUrl;
let height = 550;
let image_size = 40;function addHandler() {let gangId = $("#gang_id").combobox("getValue");if (gangId) {$("#gangId").combobox("setValue", gangId);}requestUrl = "/gang_member/insert";$("#member_dialog").dialog("open");
}function editHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {requestUrl = "/gang_member/updateById";$("#id").textbox("setValue", rowData.id);$("#name").textbox("setValue", rowData.name);$("#jobId").combobox("setValue", rowData.jobId);$("#gangId").combobox("setValue", rowData.gangId);$("#roleId").combobox("setValue", rowData.roleId);$("#grade").numberspinner("setValue", rowData.grade);$("#schoolId").combobox("setValue", rowData.schoolId);$("#current").numberspinner("setValue", rowData.current);$("#history").numberspinner("setValue", rowData.history);$('#enterTime').datebox("setValue", rowData.enterTime);$('#lastOnline').datebox("setValue", rowData.lastOnline);$("#thisWeek").numberspinner("setValue", rowData.thisWeek);$("#member_dialog").dialog("open");} else {alertMsg("请选择要修改的记录!", "warning");}
}function deleteHandler() {let rowData = $("#member_list").datagrid("getSelected");if (rowData) {$.messager.confirm('系统提示', '是否确认删除该帮派成员?', function(bool) {if (bool) {get("/gang_member/deleteById", {id: rowData.id}, function(response) {showMsg(response.message);$("#member_list").datagrid("reload");}, error);}});} else {alertMsg("请选择要删除的记录!", "warning");}
}/*** 保存为pdf需要提供此方法*/
function toPdf() {let body = $("#member_list").datagrid("toArray");let docDefinition = {content: [{table: {body: body,headerRows: 1,widths: ["*", "*", "*", "*", "auto", "*"]}}]};pdfMake.createPdf(docDefinition).open();
}$(document).ready(function() {// 帮派$("#gang_id").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "-选择帮派-"});// 角色名$("#_name_").textbox({width: 150,prompt: "输入角色名模糊查询"});$("#job_id").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",prompt: "输入帮派职务"});// 门派$("#school_id").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 150,prompt: "-选择门派-",panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 角色造型$("#role_id").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 150,panelHeight: "auto",groupField: "phyle",prompt: "-请选择角色造型-",groupFormatter: function(group) {get("/phyle/selectById", {id: group}, function (res) {$("#_phyle_" + group).html(res.name);}, error);return "<span class='blue' id='_phyle_" + group + "'></span>";},formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;}});// 搜索按钮$("#search").linkbutton({iconCls: "icon-search"}).click(function() {let name = $("#_name_").textbox("getValue");let jobId = $("#job_id").combobox("getValue");let roleId = $("#role_id").combobox("getValue");let gangId = $("#gang_id").combobox("getValue");let schoolId = $("#school_id").combobox("getValue");$("#member_list").datagrid('load', {name: name,jobId: jobId,roleId: roleId,gangId: gangId,schoolId: schoolId});});// 清空按钮$("#clear").linkbutton({iconCls: "icon-delete"}).click(function() {$("#form").form("clear");});$("#id").textbox({width: 100,required: true});$("#name").textbox({width: 100,required: true});$("#schoolId").combobox({url: "/school/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {return "<img width='20' src='" + row.image + "' /> " + row.name;},onSelect: function(record){if(record) {let url = "/role_modeling/selectByPhyle?phyle=" + record.phyle;$('#roleId').combobox("reload", url);}}});$("#roleId").combobox({url: "/role_modeling/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto",formatter: function(row) {get("/role_modeling/selectImageById", {id: row.id}, function(response) {$("#_modeling_" + row.id).attr("src", response.data);}, error);return "<img width='20' id='_modeling_" + row.id + "' /> " + row.name;}});$("#grade").numberspinner({min: 0,width: 100,max: 115,editable: true,required: true});$("#jobId").combobox({url: "/gang_job/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#thisWeek").numberspinner({min: 0,width: 100,required: true});$("#current").numberspinner({min: 0,width: 100,required: true});$("#history").numberspinner({min: 0,width: 100,required: true});$("#gangId").combobox({url: "/gang/selectAll",valueField: "id",textField: "name",width: 100,required: true,panelHeight: "auto"});$("#enterTime").datebox({width: 185,required: true});$("#lastOnline").datebox({width: 185,required: true});$("#member_dialog").dialog({title: "成员信息",modal: true,closed: true,closable: true,draggable: false,buttons: [{iconCls: "icon-save",text: "保存",handler: function() {let selector = "#member_form";checkForm(selector, function () {let data = $(selector).serialize();post(requestUrl, data, function(response) {showMsg(response.message);$(selector).form("clear");$("#member_dialog").dialog("close");$("#member_list").datagrid("close");}, error);});}}, {iconCls: "icon-cancel",text: "取消",handler: function() {$("#member_dialog").dialog("close");$("#member_form").form("clear");}}]});$("#member_list").datagrid({url: "/gang_member/selectByPage",striped: true,height: height,multiSort: true,remoteSort: true,fitColumns: true,singleSelect: true,pagination: true,pageList: pageList,pageSize: pageList[0],loadFilter: function(result) {if (result.code === 200) {return result.data;} else {return null;}},onHeaderContextMenu: function(e) {e.preventDefault();if (!columnMenu){createColumnMenu("#member_list");}columnMenu.menu("show", {left: e.pageX,top: e.pageY});},toolbar: [{iconCls: "icon-add",text: "添加",handler: function() {addHandler();}}, "-", {iconCls: "icon-edit",text: "修改",handler: function() {editHandler();}}, "-", {iconCls: "icon-delete",text: "删除",handler: function() {deleteHandler();}}, "-", {iconCls: "icon-pdf",text: "导出为pdf",handler: function() {$('#member_list').datagrid("print", "DataGrid");}}, "-", {iconCls: "icon-save",text: "保存为excell",handler: function() {$('#member_list').datagrid("toExcel", "帮派成员.xls");}}],columns: [[{field: "id", title: "角色ID", align:"center", width:100, sortable: true},{field: "roleId", title: "角色造型", align: "center", width: 80, formatter: function(value, rowData, rowIndex) {get("/role_modeling/selectById", {id: value}, function(result) {$("#role_" + rowIndex).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='role_" + rowIndex + "' />";}},{field: "name", title: "帮派成员", align:"center", width: 100},{field: "grade", title: "等级", align:"center", width: 100, sortable: true},{field: "schoolId", title: "门派", align:"center", width: 100, formatter: function(value, rowData, rowIndex) {get("/school/selectById", {id: value}, function(result) {$("#school_" + rowData.id).attr("src", result.image).attr("title", result.name);}, error);return "<img height='" + image_size + "' id='school_" + rowData.id + "' />";}},{field: "jobId", title: "职务", align:"center", width: 100, sortable: true, formatter: function(value, rowData, rowIndex) {get("/gang_job/selectById", {id: value}, function(res) {$("#job_" + rowData.id).html(res.name);}, error);return "<div id='job_" + rowData.id + "'></div>";}},{field: "thisWeek", title: "本周帮贡", align:"center", width: 100, sortable: true},{field: "current", title: "现有帮贡", align:"center", width: 100, sortable: true},{field: "history", title: "历史帮贡", align:"center", width: 100, sortable: true},{field: "lastUpdateTime", title: "最后一次修改", align:"center", width: 120}]]});});右键单击表格的标题,通过点击菜单对应的表格中的字段名可以控制字段显示/隐藏。

文章中使用的导出js文件可以通过以下网盘连接获取:
easyui常用的js文件![]() https://pan.baidu.com/s/1lez6R9DbdCeoDv_-45KNPQ?pwd=dxe1
https://pan.baidu.com/s/1lez6R9DbdCeoDv_-45KNPQ?pwd=dxe1
或者通过以下gitee项目
mhxysy![]() https://gitee.com/he-yunlin/mhxysy.git
https://gitee.com/he-yunlin/mhxysy.git
好了,文章就分享到这里了,看完不要忘了点赞+收藏哦~