
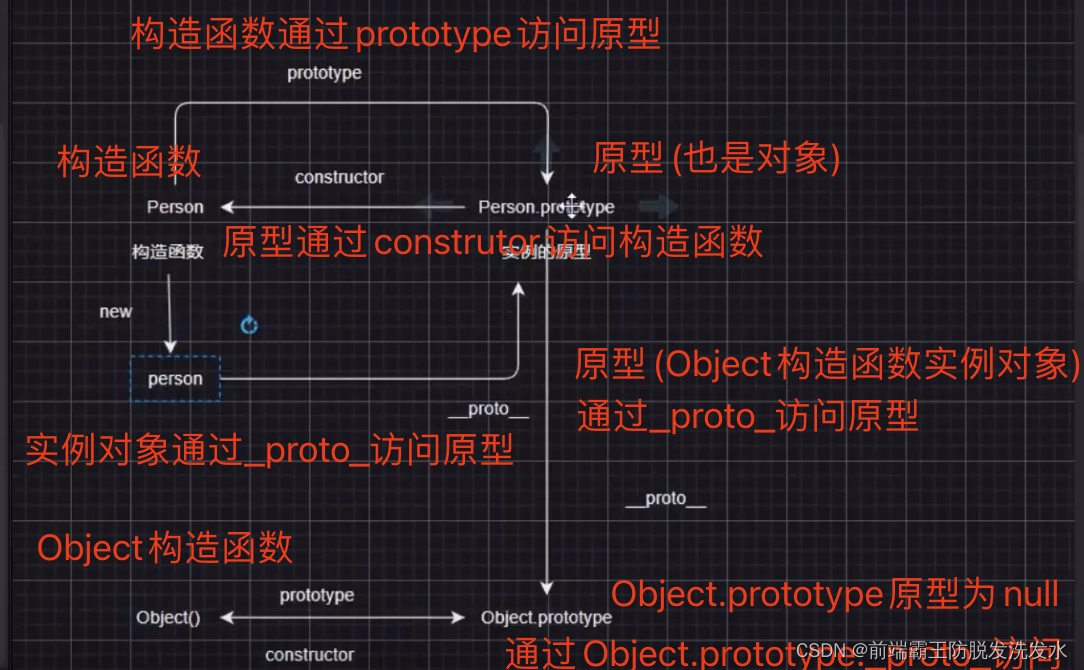
这个图大概能概括原型和原型链的关系
1.对象都是通过 _proto_ 访问原型
2.原型都是通过constructor 访问构造函数
3.原型是构造函数的 prototype
4.原型也是对象实例 也是通过 _proto_ 访问原型(Object.prototype)
5.Object.prototype的原型通过 _proto_ 访问 为null
那么原型和原型是什么?
原型:任何一个JS对象在创建时会关联的一个对象,创建出来的对象能继承原型上的属性
原型链:当对象访问一个属性时,先找自身有无其属性,没有就去原型上找,因为原型也是一个对象实例,所以在构造函数原型上找不到,就会去对象原型(Object.prototype)上找
常见的面试题和解析
function Person() {}
const person = new Person()console.log(person.__proto__ === Person.prototype) // true
console.log(Person.prototype.constructor === Person) // true
console.log(Object.getPrototypeof(person) === person._proto_) // true
consoe.log(Person.prototype.__proto__ === Object.prototype) // true
consoe.log(Object.prototype.constructor === Object) // true//见图即可
//Object.getPrototypeof返回指定对象的原型console.log(person.constructor ==== Person) // true
//因为person.constructor ,先找自身属性,没有就找原型 Person.prototype,Person.prototype.constructor 刚好就等于Personconsole.log(Object.prototype._proto_) // null