Android界面设计与用户体验
1. 引言
在如今竞争激烈的移动应用市场,提供优秀的用户体验成为了应用开发的关键要素。无论应用功能多么强大,如果用户界面设计不合理,用户体验不佳,很可能会导致用户流失。因此,在Android应用开发中,界面设计和用户体验的重要性不可忽视。本文将探讨Android界面设计与用户体验的关系,以及如何通过优秀的设计提供令人愉悦的用户体验。
在移动设备的世界里,用户追求的不仅仅是功能,更是能够流畅、舒适地与应用互动的体验。不同于传统的电脑应用,移动应用有着更加直观和触手可及的操作方式,这也对界面设计和用户体验提出了更高的要求。一个精心设计的用户界面能够吸引用户的注意,让用户能够轻松地找到所需功能,同时提供愉悦的视觉效果,从而提升用户满意度和忠诚度。
而在这一领域,Android平台提供了丰富的工具和技术,帮助开发者创建出色的用户界面和无缝的用户体验。从Material Design设计语言到各种布局和控件,再到响应式设计和动画效果,Android为开发者提供了一整套工具箱,让他们能够打造出视觉吸引人且功能丰富的应用。
在接下来的内容中,我们将深入探讨Android界面设计和用户体验的重要性,以及如何利用Kotlin语言和Android平台提供的功能来实现出色的用户界面和卓越的用户体验。无论是初学者还是有经验的开发者,本文都将为您提供有关Android界面设计与用户体验的宝贵知识。
2. 界面设计原则
在Android应用开发中,良好的界面设计是确保用户体验卓越的关键。界面设计不仅仅是外观的呈现,更是用户与应用之间互动的方式。以下是一些重要的界面设计原则,有助于创建令人愉悦、易用且功能强大的用户界面。
2.1 简约原则
简约是一个被广泛认可的设计原则,即尽量避免过多的复杂元素和信息。一个干净、直观的界面能够让用户迅速理解应用的功能,减少用户混淆和迷失。在设计中,去除不必要的装饰和元素,专注于核心功能,有助于提供更好的用户体验。Material Design中的"无意义动画"和"噪声"概念就是为了引导开发者遵循简约原则。
示例代码:使用Material Design的风格,避免过多的装饰和复杂的图形元素。
<Buttonandroid:id="@+id/submitButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Submit"style="@style/Widget.MaterialComponents.Button.OutlinedButton" />
2.2 一致性原则
一致性是用户界面设计中的关键原则,它指的是在整个应用中保持相似的设计和交互方式。无论用户在应用的哪个部分,他们都应该感到熟悉和舒适。保持一致性有助于用户快速学习应用的使用方法,减少混淆和困惑。使用相同的颜色、字体、按钮样式等,使界面的各个部分具有统一的外观。
示例代码:在整个应用中使用相同的颜色主题和按钮样式,确保一致性。
<style name="AppTheme" parent="Theme.MaterialComponents.Light"><item name="colorPrimary">@color/primaryColor</item><item name="colorPrimaryDark">@color/primaryDarkColor</item><item name="colorAccent">@color/accentColor</item>
</style>
2.3 可用性原则
用户界面的设计应该以用户为中心,注重提供简单、直观且易于操作的界面。可用性是用户体验的核心,设计师应该考虑用户的需求和行为模式。合理的布局、易于理解的标签和图标,以及易于点击的按钮等,都是提高可用性的方法。
示例代码:使用适当的文本标签和图标,以及大而易点击的按钮,提高可用性。
<TextViewandroid:id="@+id/titleTextView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Welcome to My App"android:textSize="18sp" /><ImageViewandroid:id="@+id/iconImageView"android:layout_width="48dp"android:layout_height="48dp"android:src="@drawable/app_icon" /><Buttonandroid:id="@+id/startButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Get Started"android:background="@drawable/button_background"android:textColor="@color/white" />
2.4 设计为用户需求
一个成功的用户界面设计必须考虑用户的需求和期望。了解目标用户群体的特点和习惯,设计符合他们预期的界面,能够更好地满足他们的需求。用户研究、用户反馈和原型测试是确保设计与用户需求一致的方法。
在下一节中,我们将深入探讨界面设计原则,并展示如何在Android应用中实际应用这些原则,从而提供卓越的用户体验。
3. 用户研究和需求分析
在设计一个成功的用户界面时,了解用户的需求和行为模式是至关重要的。用户研究和需求分析是设计过程中不可或缺的一部分,它们可以帮助我们更好地理解用户,并将他们的期望融入到界面设计中。
3.1 为什么用户研究和需求分析重要
用户研究和需求分析是设计过程的基石,它们能够帮助我们解决以下问题:
- 谁是我们的目标用户?
- 用户的需求和期望是什么?
- 用户如何使用应用?
- 用户在应用中遇到的问题是什么?
这些问题的答案有助于我们在设计中聚焦关键功能,确保界面满足用户需求,从而提供出色的用户体验。
3.2 用户画像
用户画像是一个虚拟的用户角色,代表了我们的目标用户群体。通过用户画像,我们可以更深入地了解用户的特点、偏好和需求。例如,在设计一个健康管理应用时,可能会创建不同的用户画像,如健身爱好者、患者等,以便根据不同用户的需求来设计界面。
3.3 用户故事
用户故事是描述用户在使用应用时的场景和需求的简短描述。它通常采用以下格式:作为一个(用户角色),我想要(做什么),以便于(实现什么目标)。通过用户故事,我们可以清楚地了解用户的需求,有助于设计出更贴近用户期望的界面。
3.4 用户旅程
用户旅程描述了用户在与应用互动的过程中的各个阶段。从用户开始使用应用到完成任务,用户旅程将用户的行为、情感和需求串联起来,帮助我们更好地理解用户的体验。通过分析用户旅程,我们可以找到改进用户体验的关键点,并进行相应的优化。
3.5 示例代码
在实际开发中,我们可以使用Kotlin来创建用户画像、用户故事和用户旅程的模型。以下是一个简单的示例代码,展示如何使用数据类创建用户画像模型:
data class UserProfile(val userId: String,val age: Int,val gender: String,val interests: List<String>
)data class UserStory(val role: String,val action: String,val goal: String
)data class UserJourney(val stages: List<String>,val emotions: List<String>,val touchpoints: List<String>
)
通过用户研究和需求分析,我们可以更好地了解用户,将他们的期望融入到界面设计中,从而创造出更有价值、更有意义的用户体验。在接下来的章节中,我们将探讨如何将这些理念应用到实际的界面设计过程中。
4. 响应式布局和可访问性

在设计界面时,确保用户在不同的设备和屏幕尺寸下都能获得出色的体验至关重要。同时,考虑到不同用户的可访问性需求,让应用对所有用户都更加友好,是设计的重要一环。
4.1 响应式布局的概念
响应式布局是指界面能够根据用户设备的屏幕尺寸和方向进行自适应调整,以确保在不同设备上都能够良好显示和使用。这一概念在移动应用开发中尤为重要,因为用户使用不同大小的手机和平板电脑。
在Android开发中,ConstraintLayout是一种常用的响应式布局方式。它允许您创建灵活的界面,可以适应不同的屏幕尺寸和方向。以下是一个使用ConstraintLayout的Kotlin示例代码:
<androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click Me"app:layout_constraintTop_toTopOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
4.2 可访问性的考虑
设计界面时,我们还必须考虑到不同用户的可访问性需求。这包括色盲用户、低视力用户和残障用户等。为了确保应用对所有用户都是可用的,我们可以采取以下措施:
- 使用高对比度的颜色,以便视力受损的用户也能轻松辨别。
- 为图像提供有意义的描述,以便屏幕阅读器可以读出内容。
- 使用可放大的字体和元素,以便低视力用户能够更清楚地看到。
- 为用户提供语音导航和键盘导航的选项,以便残障用户能够轻松操作应用。
以下是一个示例代码,展示如何为ImageView添加内容描述:
<ImageViewandroid:id="@+id/imageView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/image"android:contentDescription="A beautiful sunset over the mountains"/>
通过响应式布局和可访问性的考虑,我们可以确保应用在不同设备和用户群体之间提供一致而友好的体验。在接下来的章节中,我们将探讨如何优化用户交互和反馈,进一步提升用户体验。
5. 导航和信息架构
一个良好的导航系统和清晰的信息架构是用户体验的核心组成部分。无论应用规模大小,用户都应能够轻松地找到所需的内容,并在不同界面间无缝切换。
5.1 设计简洁的导航系统
导航系统是用户与应用交互的关键。一个简洁而直观的导航系统可以让用户轻松地浏览应用,找到他们所需的功能和信息。以下是一些设计简洁导航系统的建议:
- 使用明确的导航标签,避免使用晦涩难懂的术语。
- 采用层级结构,将相关功能和内容进行分组。
- 提供一致的导航布局,使用户在不同页面间能够快速适应。
- 使用图标和颜色来帮助用户快速识别不同的导航选项。
以下是一个使用BottomNavigationView的Kotlin示例代码,展示底部导航栏的设计:
<com.google.android.material.bottomnavigation.BottomNavigationViewandroid:id="@+id/bottomNavigationView"android:layout_width="match_parent"android:layout_height="wrap_content"app:menu="@menu/bottom_navigation_menu" />
5.2 信息架构的重要性
信息架构涉及到如何组织和展示内容,以使用户能够轻松地找到所需信息。一个良好的信息架构可以帮助用户理解应用的组织结构,并提供一致的浏览体验。以下是一些关于信息架构的注意事项:
- 创建清晰的层次结构,将内容按逻辑组织。
- 使用标签和标题来准确描述页面的内容。
- 提供搜索功能,让用户能够快速找到特定信息。
- 使用导航菜单或侧边栏来展示应用的主要功能和页面。
通过设计清晰的导航系统和信息架构,用户能够更轻松地浏览应用,找到所需的信息和功能。在接下来的章节中,我们将探讨如何优化用户输入和反馈,以进一步提升用户体验。
6. 色彩和图标设计

色彩和图标是界面设计中不可忽视的重要元素,它们可以影响用户的情绪和行为。正确选择和运用色彩和图标可以为应用增添美感,并更好地传达信息。
6.1 色彩的心理影响和选择
色彩对用户的情感和体验产生深远影响。不同的色彩可以引发不同的情绪和联想。例如,红色常常被用于传达紧急、活力和激情,而蓝色则常常表示冷静、信任和稳定。在选择色彩方案时,需要考虑以下几点:
- 理解目标受众的文化和心理反应。
- 选择主色调和辅助色彩,保持一致性。
- 使用色彩来强调重要信息,如按钮和链接。
以下是一个Kotlin代码示例,展示如何在XML布局中设置颜色:
<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, World!"android:textColor="@color/primaryColor" />
6.2 图标设计原则和作用
图标是用户界面中的重要元素,它们可以用来表示功能、操作或状态。良好的图标设计可以增加用户的可理解性和吸引力。以下是一些关于图标设计的原则:
- 使用简洁明了的图标,避免过于复杂的细节。
- 保持一致的风格和尺寸,以确保整体统一感。
- 使用直观的图标来表示功能,避免让用户猜测含义。
- 注意图标在不同背景下的可见性。
以下是一个使用ImageView的Kotlin示例代码,展示如何在布局中显示图标:
<ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/icon_search" />
通过精心选择色彩和设计图标,您可以为应用营造出独特的视觉风格,同时传达正确的信息和情感。接下来,我们将讨论如何处理用户输入和提供即时反馈,以提升用户体验。
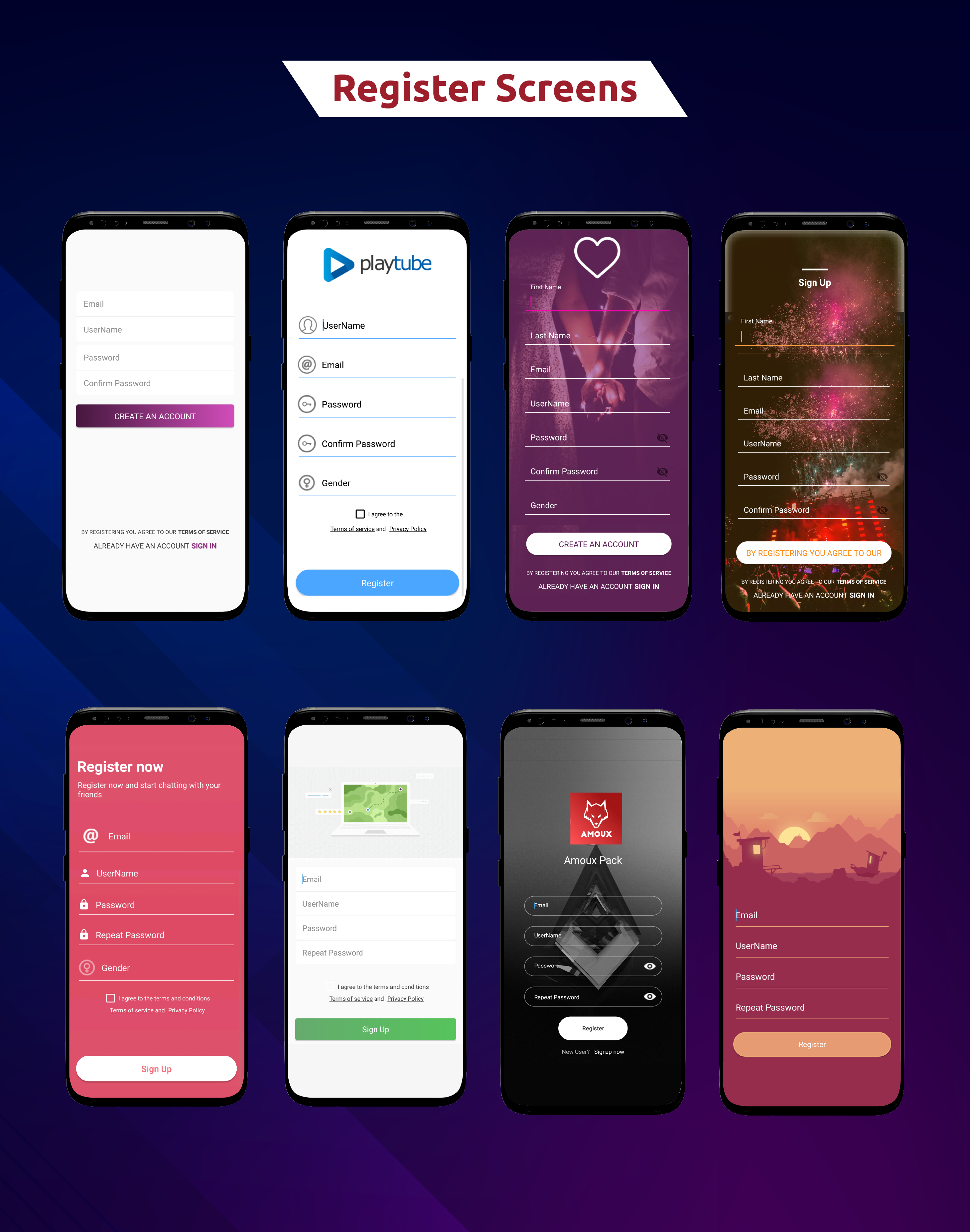
7. 用户界面元素和交互设计
设计一个令人愉悦且易于使用的用户界面是Android应用开发中的关键挑战之一。在本节中,我们将探讨各种常见的用户界面元素以及如何设计交互以提升用户体验。
7.1 各种界面元素
在Android应用中,有许多常见的界面元素,它们用于构建用户界面并与用户进行交互。以下是一些常见的界面元素:
- 按钮:用于执行操作,如提交表单、跳转页面等。
- 输入框:用于用户输入文本,如用户名、密码等。
- 列表:用于显示一系列数据,如联系人列表、新闻列表等。
- 图片:用于显示图像内容,如头像、产品图片等。
- 标签:用于标识和描述其他元素,如标题、标签等。
以下是一个Kotlin代码示例,展示如何在布局中使用各种界面元素:
<Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Submit" /><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="Enter your name" /><RecyclerViewandroid:layout_width="match_parent"android:layout_height="wrap_content" /><ImageViewandroid:layout_width="100dp"android:layout_height="100dp"android:src="@drawable/avatar" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Welcome to our app!" />
7.2 用户交互设计
用户交互设计是指用户如何与应用进行沟通和操作。一个好的用户交互设计可以使用户流畅地完成任务,同时获得积极的使用体验。以下是一些关于用户交互设计的要点:
- 反馈:在用户执行操作后,及时给予反馈,如按钮按下时的点击效果、成功提交表单后的提示等。
- 动画:使用适当的动画来引导用户注意、平滑过渡页面,增加应用的生动感。
- 转场效果:在不同页面之间使用平滑的过渡效果,避免用户感到突兀和迷失。
以下是一个使用属性动画的Kotlin代码示例,展示如何在按钮点击时添加动画效果:
val button = findViewById<Button>(R.id.button)
button.setOnClickListener {val animator = ObjectAnimator.ofFloat(button, "scaleX", 1.0f, 1.2f, 1.0f)animator.duration = 300animator.start()
}
通过精心设计各种用户界面元素和交互效果,您可以提升用户的操作体验,使应用更具吸引力和易用性。接下来,我们将探讨如何进行用户测试和反馈收集,以不断优化用户体验。
8. 用户测试和迭代

用户测试是Android应用界面设计和用户体验的重要环节。通过让真实用户使用应用并提供反馈,您可以发现问题并改进设计,从而提升用户满意度和应用质量。本节将讨论如何进行用户测试以及为什么不断迭代和改进至关重要。
8.1 进行用户测试
用户测试是通过真实用户的操作来评估应用的可用性和用户体验。这可以通过招募一些用户来测试应用,记录他们的行为和反馈,从而识别问题和改进空间。以下是进行用户测试的一些步骤:
- 定义测试目标: 确定您希望测试什么方面,如特定功能、界面流程等。
- 招募用户: 招募一些具有不同背景和技能水平的用户,以确保测试结果全面。
- 设计测试场景: 创建一些任务或场景,要求用户按照预期完成操作。
- 观察行为: 让用户尝试完成任务,并记录他们的操作、反应和困难。
- 收集反馈: 请用户提供对界面和体验的反馈,包括喜欢、不喜欢和建议。
8.2 不断迭代和改进
用户测试的目的是发现问题和改进设计,但改进并不是一次性的。持续迭代和改进是设计过程中的关键环节,以确保应用不断适应用户需求和反馈。以下是持续改进的一些方法:
- 分析反馈: 仔细分析用户反馈,识别重复出现的问题和痛点。
- 优先级排序: 根据问题的严重程度和影响,对改进项进行优先级排序。
- 设计调整: 根据问题进行界面设计的调整,可能包括布局、颜色、字体等。
- 再次测试: 对改进后的设计进行再次用户测试,验证是否解决了问题。
- 持续迭代: 不断地进行上述过程,直到用户测试结果满意为止。
通过持续的用户测试和迭代,您可以不断提升应用的用户体验,确保应用界面设计能够满足用户需求并获得用户的喜爱。
总之, 在设计Android界面和用户体验时,用户测试和持续迭代是不可或缺的环节。通过仔细收集用户反馈,分析问题并进行改进,您可以打造一个用户满意且易于使用的应用。将用户体验置于首位,将有助于您在竞争激烈的应用市场中脱颖而出。
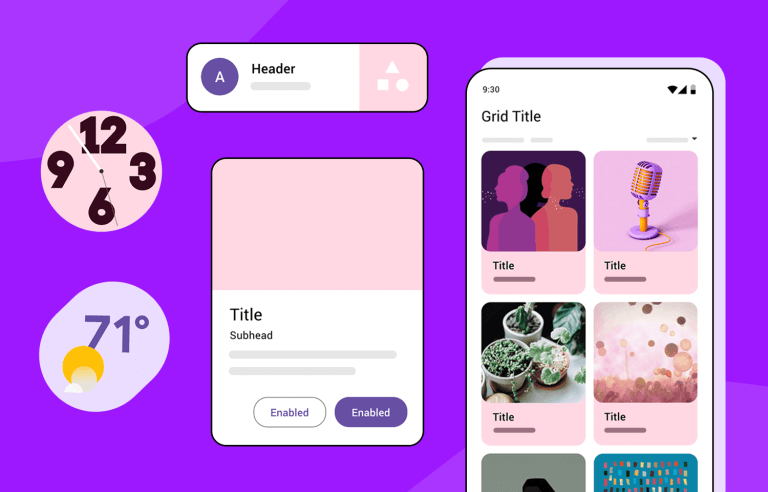
9. 使用Material Design
在现代的Android应用开发中,设计不仅仅关乎美观,还需要关注用户的体验和交互。Google推出的Material Design设计语言提供了一套统一的设计准则,旨在帮助开发者打造优雅、一致且具有现代感的用户界面。本节将深入探讨Material Design的应用,以及如何根据其准则设计出吸引人的Android界面。
9.1 Material Design的概述
Material Design是由Google推出的一种设计语言,用于创建现代化、统一和美观的用户界面。它借鉴了纸张的物理特性,通过阴影、动画和色彩等元素,为用户呈现出一种立体的、更加真实的界面体验。Material Design的目标是提供一种一致性和直观性的设计语言,让用户能够更容易地理解和操作应用。
9.2 Material Design的设计准则
在使用Material Design进行界面设计时,有一些核心的设计准则和建议可以帮助您创造出更好的用户体验:
- 材料: Material Design倡导使用纸张和墨水作为基本的设计元素,以创造出更真实的界面感觉。
- 深度和阴影: 借助阴影效果,可以营造出界面元素的深度感,提升用户的交互体验。
- 色彩: 使用明亮的色彩和颜色的层次来引导用户的注意力和交互。
- 动画: 使用动画效果,如过渡和运动,可以增强用户界面的流畅性和生动性。
- 响应式布局: 使用响应式布局,确保界面在不同设备上都能够合适地呈现。
9.3 Material Design在Android应用中的应用
在Android应用中使用Material Design并不复杂,以下是一些常见的应用方法和示例:
- Material Components库: Google提供了Material Components库,其中包含了一系列符合Material Design准则的组件,如按钮、卡片、文本框等。您可以在布局文件中引用这些组件并进行定制。
<com.google.android.material.button.MaterialButtonandroid:id="@+id/materialButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Material Button" />
- 阴影效果: 使用
elevation属性可以为界面元素添加阴影效果,增强界面的层次感。
<com.google.android.material.card.MaterialCardViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:elevation="8dp"><!-- Card content here -->
</com.google.android.material.card.MaterialCardView>
- 颜色和图标: Material Design中有一系列的颜色和图标,您可以使用这些资源来保持设计的一致性。
总之, Material Design为Android应用的界面设计带来了统一性和美观性,它不仅提供了丰富的设计元素和组件,还强调了响应式布局、阴影效果和色彩的运用。通过遵循Material Design的准则,您可以创造出现代感和优秀用户体验的Android界面。
10. 实例:案例分析

为了更好地理解和应用之前所介绍的Android界面设计与用户体验的原则,让我们通过一个实际的案例来展示整个设计过程。我们将以一个待办事项列表应用为例,逐步展示如何从需求分析到界面设计再到实现,创造出一个符合用户期望的应用。
10.1 需求分析
首先,我们需要明确应用的需求和目标。假设我们要开发一个简单的待办事项列表应用,用户可以添加、编辑和删除任务。
10.2 界面设计
在界面设计阶段,我们将考虑如何利用之前介绍的设计原则来创造出用户友好的界面。以下是设计过程中的一些关键步骤:
-
用户画像和用户故事: 我们可以想象一个日常生活繁忙的用户,他希望能够快速地记录任务,同时能够清楚地看到任务的重要性和截止日期。
-
信息架构: 我们需要设计一个简洁而明确的导航系统,包括任务列表、任务详情和添加任务的功能。
-
颜色和图标: 我们可以选择醒目但不刺眼的颜色来表示不同的任务状态,如绿色表示已完成,红色表示紧急等。同时,我们可以使用Material Design提供的图标来增强界面的可识别性。
10.3 实现
在实现阶段,我们可以使用Kotlin语言和Android Studio来实现设计的界面。以下是一些示例代码,演示如何使用Kotlin和XML来创建待办事项列表应用的界面:
- 布局文件: 我们可以使用XML布局文件定义界面的结构和组件。
<!-- activity_main.xml -->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><EditTextandroid:id="@+id/editTask"android:layout_width="0dp"android:layout_height="wrap_content"android:hint="Add a task"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/btnAddTask"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Add"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toBottomOf="@id/editTask" /><!-- Task list RecyclerView here --></androidx.constraintlayout.widget.ConstraintLayout>
- Kotlin代码: 我们可以使用Kotlin代码处理界面的逻辑。
// MainActivity.kt
class MainActivity : AppCompatActivity() {private val tasks = mutableListOf<String>()private lateinit var adapter: TaskAdapteroverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)adapter = TaskAdapter(tasks)val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)recyclerView.adapter = adapterrecyclerView.layoutManager = LinearLayoutManager(this)val btnAddTask = findViewById<Button>(R.id.btnAddTask)val editTask = findViewById<EditText>(R.id.editTask)btnAddTask.setOnClickListener {val newTask = editTask.text.toString()if (newTask.isNotEmpty()) {tasks.add(newTask)adapter.notifyItemInserted(tasks.size - 1)editTask.text.clear()}}}
}
总之,通过这个案例,我们展示了如何将界面设计原则和技巧应用到实际的Android应用开发中。从需求分析到界面设计再到实现,我们可以看到如何创建出一个符合用户期望和用户体验的应用。在实际开发中,将这些设计原则融入到每个阶段,可以帮助我们构建出更加优秀的Android应用。
11. 用户体验优化
在这一部分,我们将探讨如何通过不断优化用户体验,提升Android应用的性能、加载速度和响应性。优秀的用户体验可以让用户更愿意使用和留存应用,因此在设计和开发过程中,我们应该始终将用户体验放在首位。
11.1 性能优化
- 布局优化: 避免过度嵌套和复杂的布局层次,使用ConstraintLayout等性能较好的布局。
- View的复用: 使用RecyclerView等可以复用View的控件来提升列表等界面的性能。
- 图像加载优化: 使用图片压缩、延迟加载和缓存等方法来优化图像加载速度。
11.2 加载速度优化
- 冷启动优化: 减少冷启动时间,可以通过启动页、延迟加载等方式来实现。
- 资源优化: 使用WebP格式的图片、合并资源文件等可以减小应用的安装包大小,从而加快加载速度。
11.3 响应性优化
- 主线程优化: 将耗时操作放到子线程中,保证主线程的响应性,避免应用卡顿。
- 动画优化: 使用硬件加速的动画,避免过多的动画同时播放,以保持界面的流畅性。
11.4 持续改进
优化用户体验不是一次性的事情,而是一个持续不断的过程。随着用户量的增加和反馈的不断收集,我们可以不断地进行改进和优化,以满足用户的需求和期望。
示例代码:
以下是一个简单的示例,展示如何使用协程在后台线程中加载图片,并在主线程更新UI,以提升用户体验:
class MainActivity : AppCompatActivity() {private lateinit var imageView: ImageViewprivate val imageUrl = "https://example.com/image.jpg"override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)imageView = findViewById(R.id.imageView)// 使用协程在后台线程中加载图片lifecycleScope.launch(Dispatchers.IO) {val bitmap = loadImageFromNetwork(imageUrl)// 切换回主线程更新UIwithContext(Dispatchers.Main) {imageView.setImageBitmap(bitmap)}}}private suspend fun loadImageFromNetwork(url: String): Bitmap {// 模拟网络请求delay(3000)return BitmapFactory.decodeStream(URL(url).openStream())}
}
总之,用户体验优化是Android应用开发中不可忽视的一部分。通过性能优化、加载速度优化和响应性优化,我们可以提供更好的用户体验,让用户在使用应用时感到更加流畅和舒适。同时,持续改进用户体验也是应用成功的关键之一,我们应该始终保持对用户需求的关注,不断地优化和提升应用的质量。

12. 结论
通过本文,我们深入探讨了Android界面设计与用户体验的重要性以及一系列的设计原则、技巧和方法。在竞争激烈的应用市场中,一个出色的用户体验可以使你的应用脱颖而出,赢得用户的青睐。在设计和开发过程中,不仅需要关注应用的功能和性能,还需要关注用户的需求和感受,将用户的体验放在首位。
在设计界面时,要遵循简约、一致性、可用性等基本原则,创造出直观、易于理解和操作的用户界面。通过用户研究和需求分析,了解用户的期望和行为,为他们提供更有价值的体验。
在实际设计过程中,可以利用响应式布局、导航和信息架构等方法来创建适应不同设备和屏幕的界面。同时,考虑用户的可访问性需求,确保应用能够被所有用户使用。
用户界面元素和交互设计是用户体验的关键因素之一。使用各种界面元素,如按钮、输入框和列表,来构建用户与应用之间的交互。在此基础上,合理运用反馈、动画和转场效果等来提升用户的感知价值。
通过用户测试和迭代,我们可以不断收集用户的反馈,了解他们的需求和痛点,从而优化设计和功能。同时,我们介绍了Google的Material Design设计语言,它提供了一套规范和组件,可以帮助我们快速构建现代化的用户界面。
最后,我们强调用户体验优化是一个持续不断的过程。在应用发布后,我们应该继续收集用户反馈,不断地进行改进和优化,以逐步完善用户体验。
在移动应用开发中,用户体验不仅仅是一个附加项,更是一个决定应用成败的关键因素。通过本文的介绍,希望你能够深刻理解Android界面设计与用户体验的重要性,掌握一些实用的设计原则和技巧,为用户创造出令人满意的应用体验。在未来的开发过程中,不妨将用户的需求放在首位,通过精心的设计和持续的优化,打造出优秀的Android应用。