问题发生
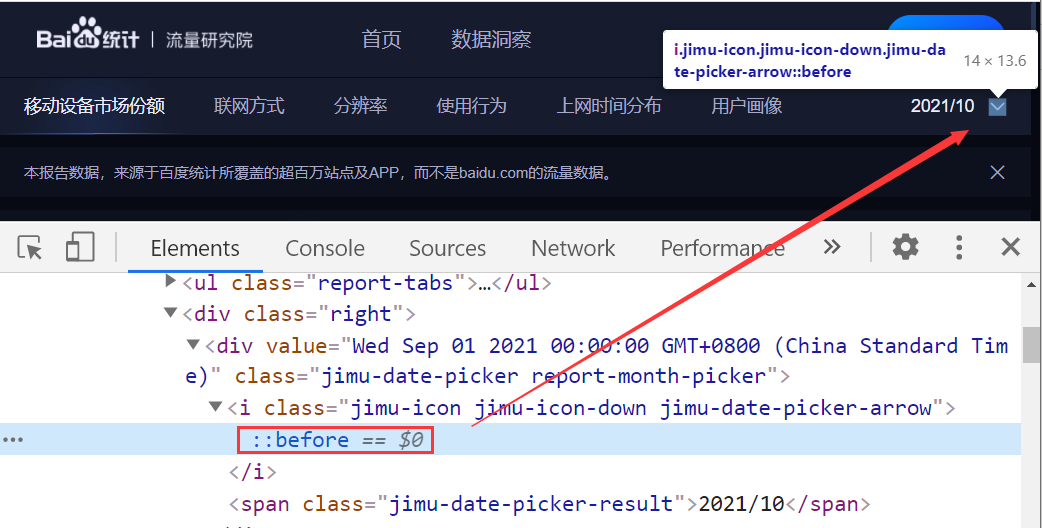
在很多前端页面中,大家会见到很多::before、::after 元素,比如【百度流量研究院】:

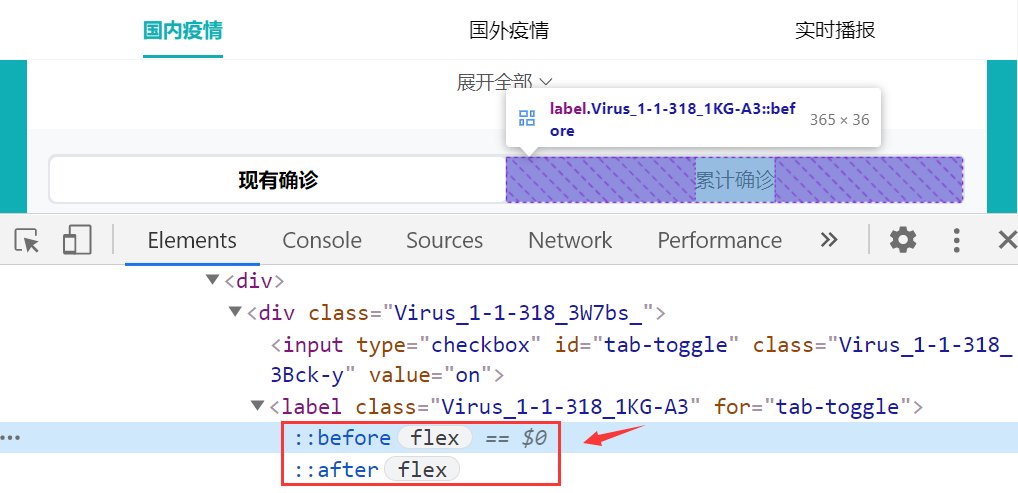
比如【百度疫情大数据平台】:

如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
以【百度疫情大数据平台】为例,“累计确诊”文本并没有显示在 HTML 源代码中,如果通过常规的 xpath 元素定位方式是没办法的,因为“累计确诊”文本并不存在当前页面 dom 树中。
如何处理?
我们要弄清楚的是该元素的特殊之处,文本究竟存放在哪?
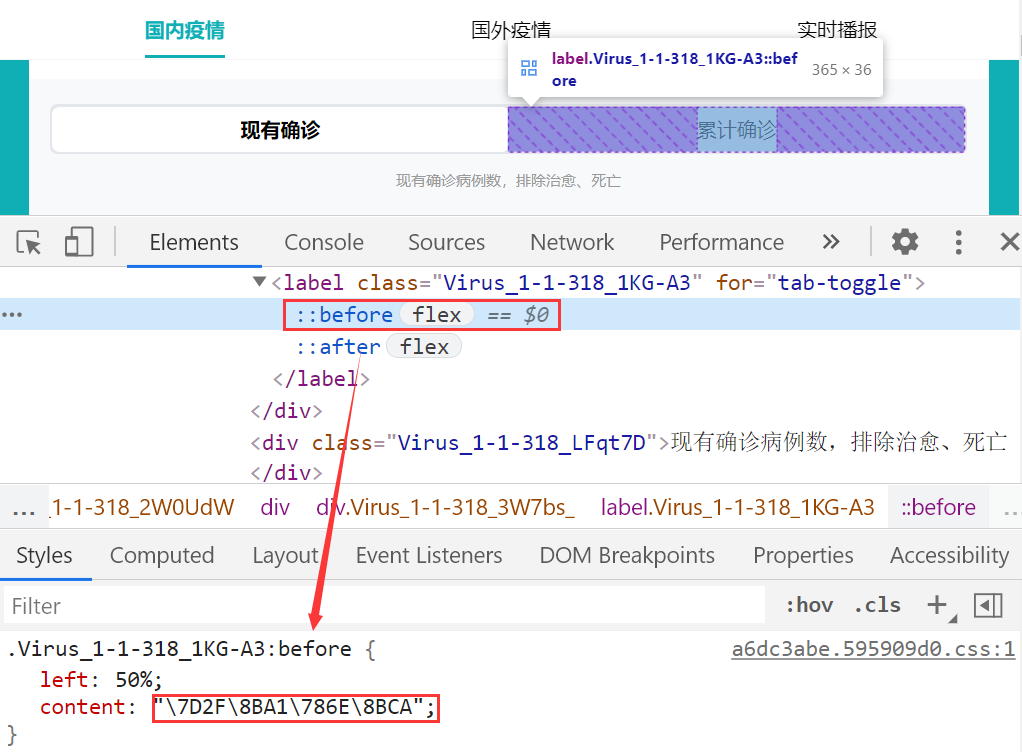
其实很简单,通过 Chrome 的 F12,我们将 style 选项展示出来:

可以看到元素的文本保存在 CSS 样式里面,通过 content 属性进行设置。
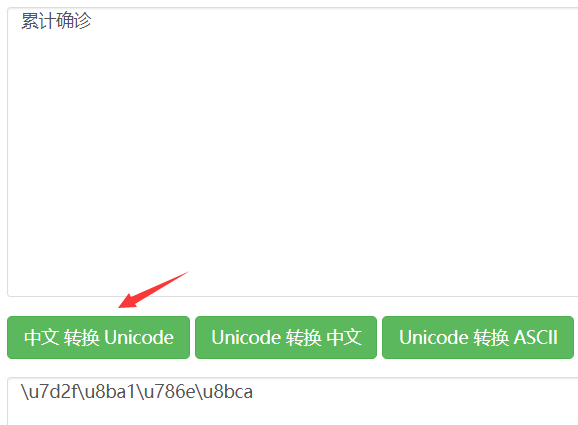
这里还有个小问题:文本根本对不上呢?
因为这里使用了 Unicode 编码,使用在线的 Unicode 编码转换工具即可看到

::after 元素也是同理,这种性质的元素我们称之为伪元素:
之所以被称为伪元素,是因为他们不是真正的页面元素,HTML 没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的 CSS 样式,表面上看上去貌似是页面的某些元素来展现,实际上是 CSS 样式展现的行为,因此被称为伪元素。
一、伪元素的定位
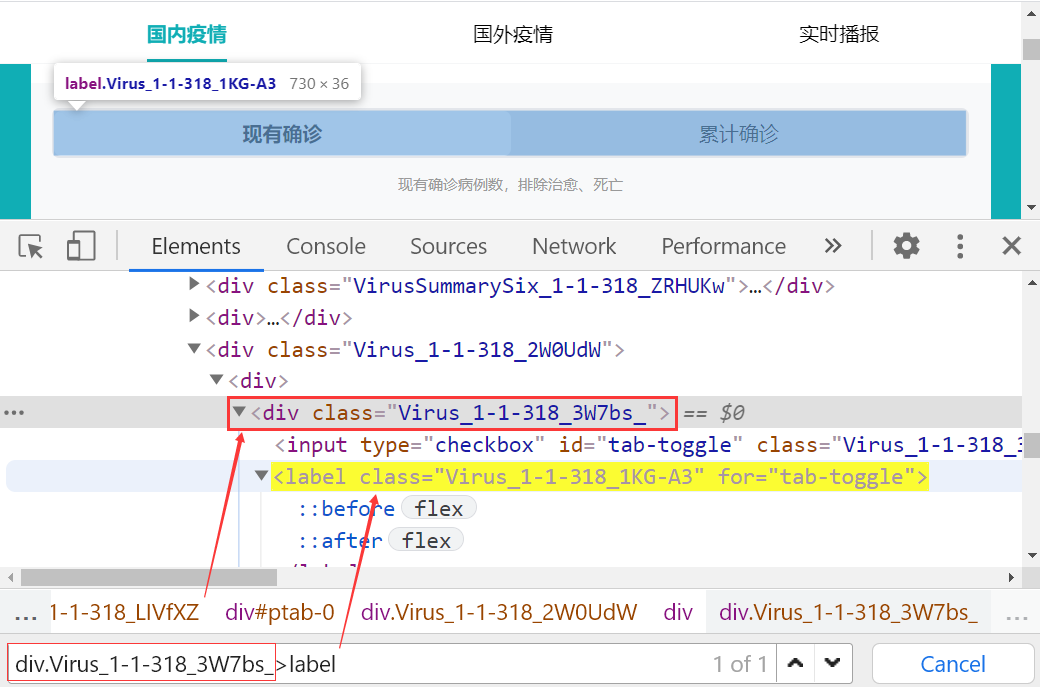
由于伪元素是通过 CSS 样式展现的行为,所以我们可以通过 CSS 样式选择器来进行定位,以“百度疫情大数据为例”:
-
先定位伪元素的父元素:div.Virus_1-1-318_3W7bs_
-
再定位到伪元素本身:div.Virus_1-1-318_3W7bs_>label

二、伪元素文本的获取
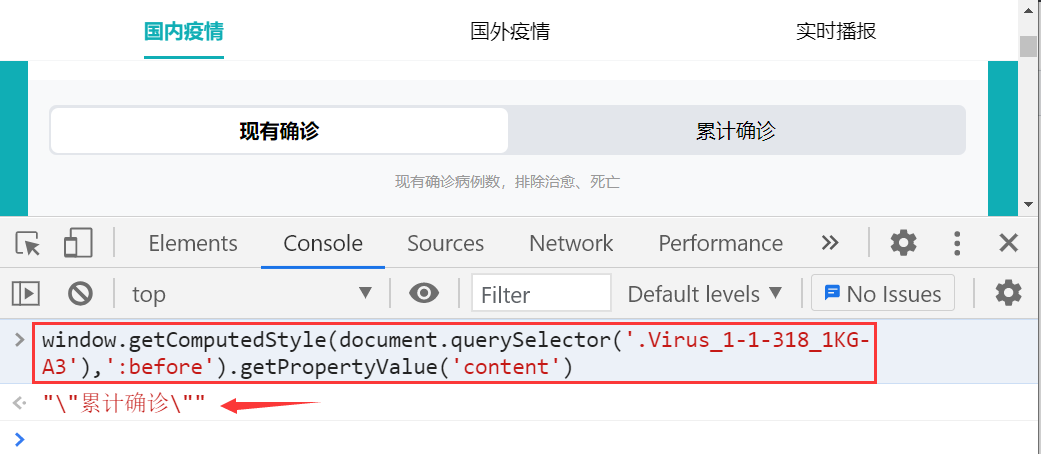
有些情况下我们需要获取到文本信息,其中伪元素的文本主要是通过 content 属性设置,我们可以通过 JavaScript 可以进行提取:
window.getComputedStyle(document.querySelector('.样式'),':before').getPropertyValue('content')
window.getComputedStyle(document.querySelector('.样式'),':after').getPropertyValue('content')

Selenium 中调用 JavaScript:
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
jsExecutor.executeScript("window.getComputedStyle(document.querySelector('.Virus_1-1-318_1KG-A3'),':before').getPropertyValue('content')");






![[保研/考研机试] KY180 堆栈的使用 吉林大学复试上机题 C++实现](https://img-blog.csdnimg.cn/c386faed91e34aabbae03f9af7a3719f.png)