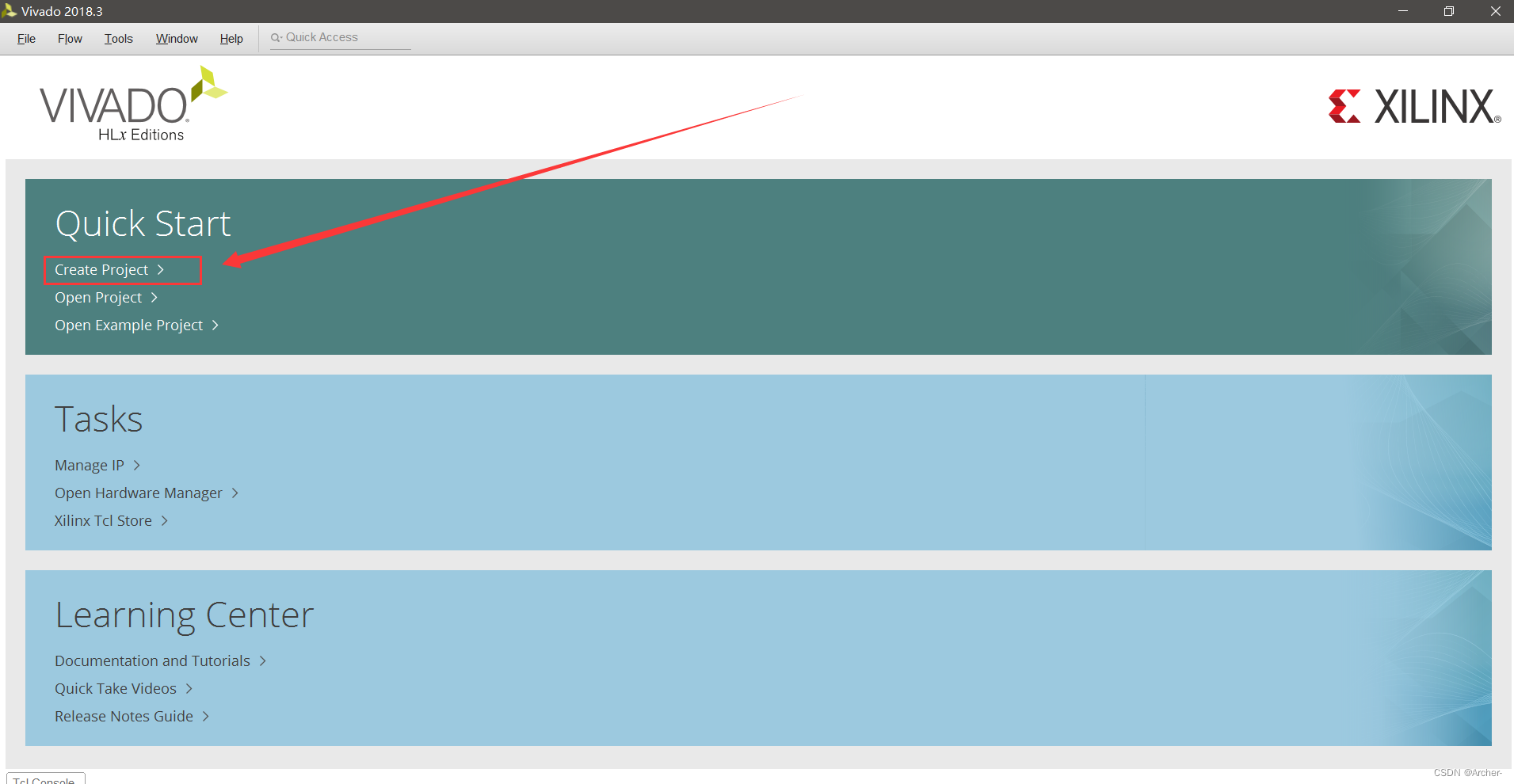
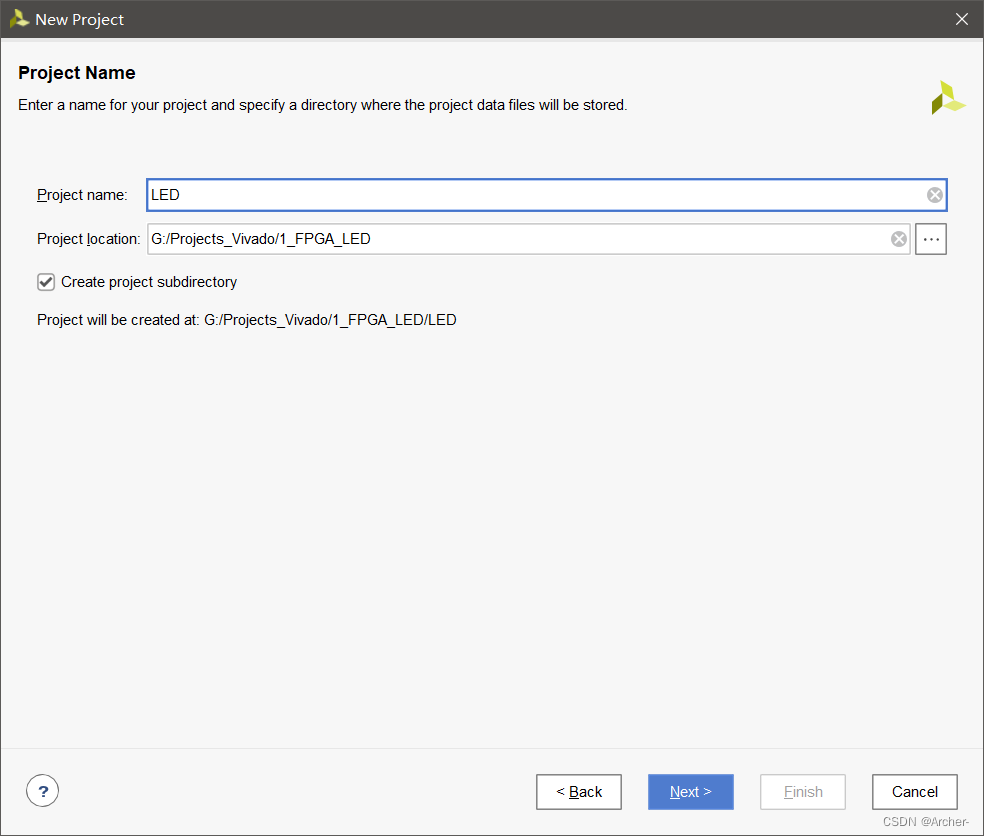
1 打开Vivado软件,新建项目

选择一个纯英文路径


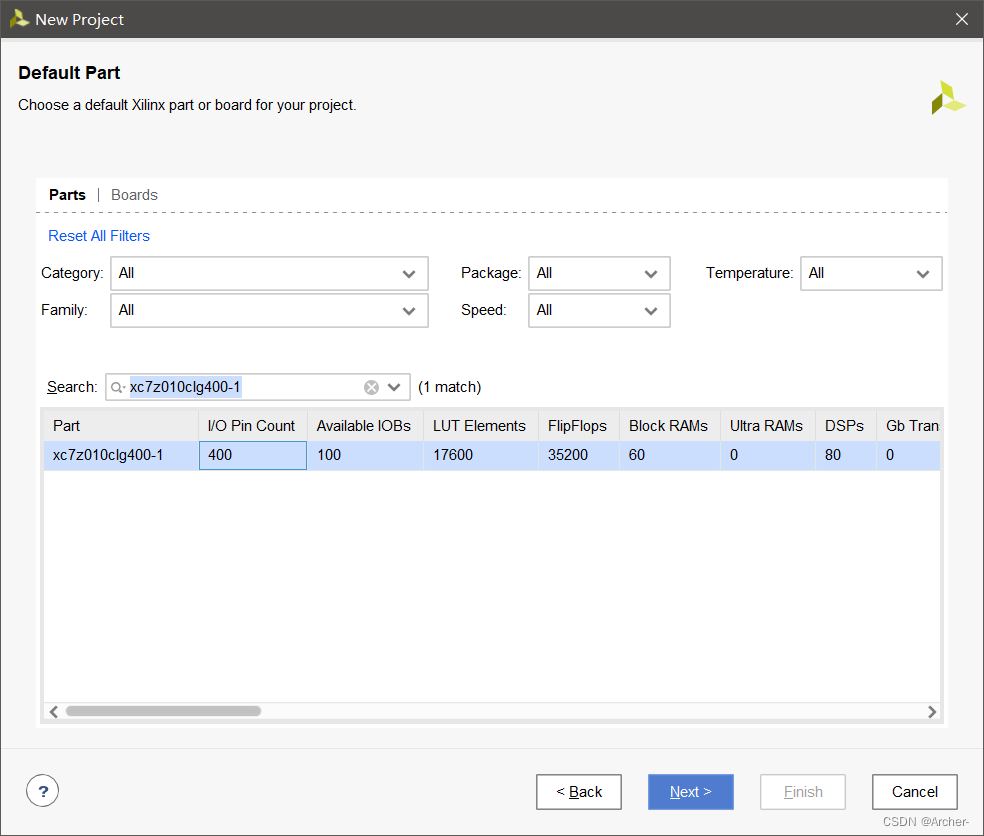
选择合适的型号
| 产品 | 型号 |
|---|---|
| ZYNQ-7010 | xc7z010clg400-1 |
| ZYNQ-7020 | xc7z010clg400-2 |

如果型号选错,可以单击这里重新选择

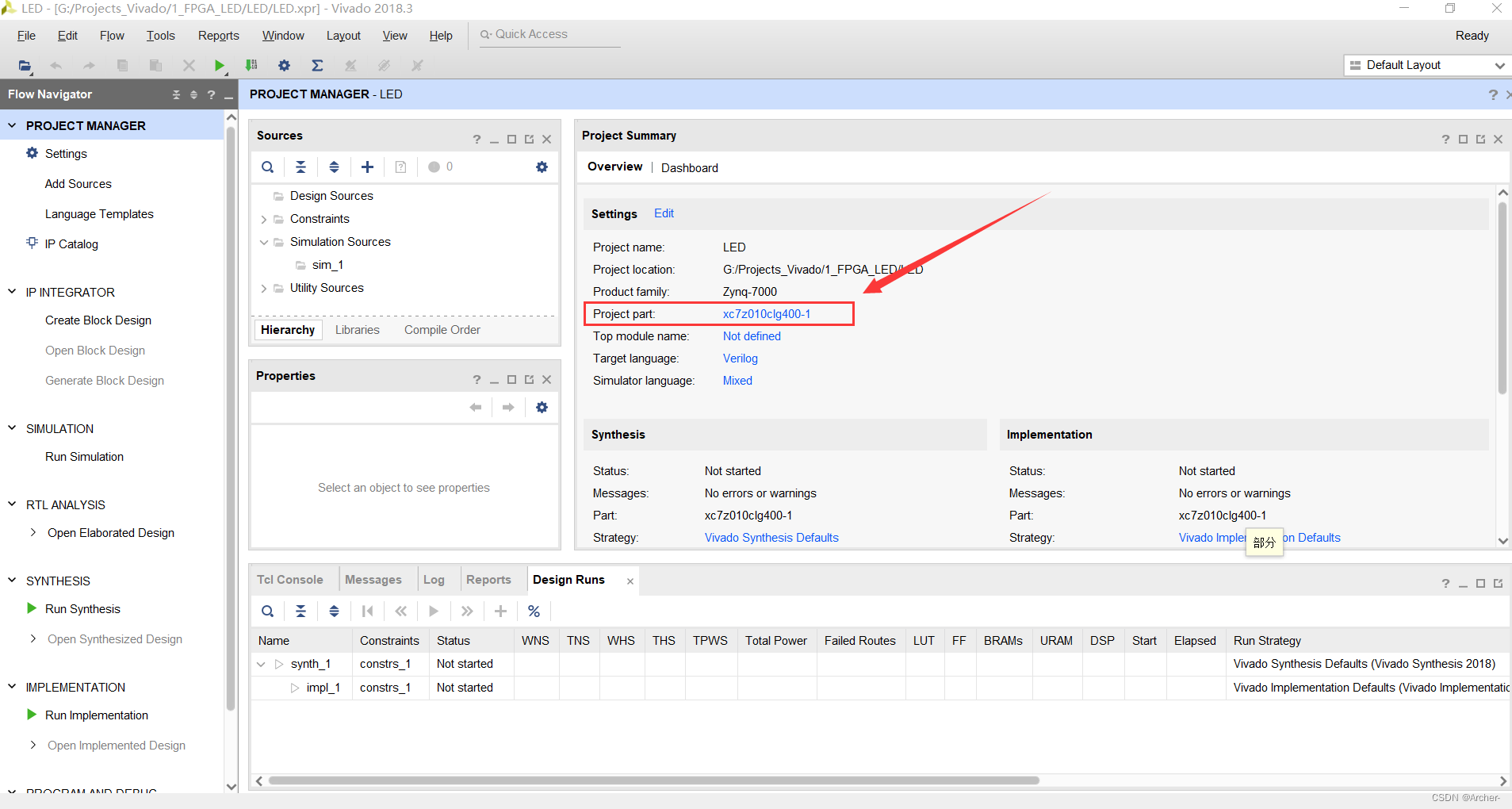
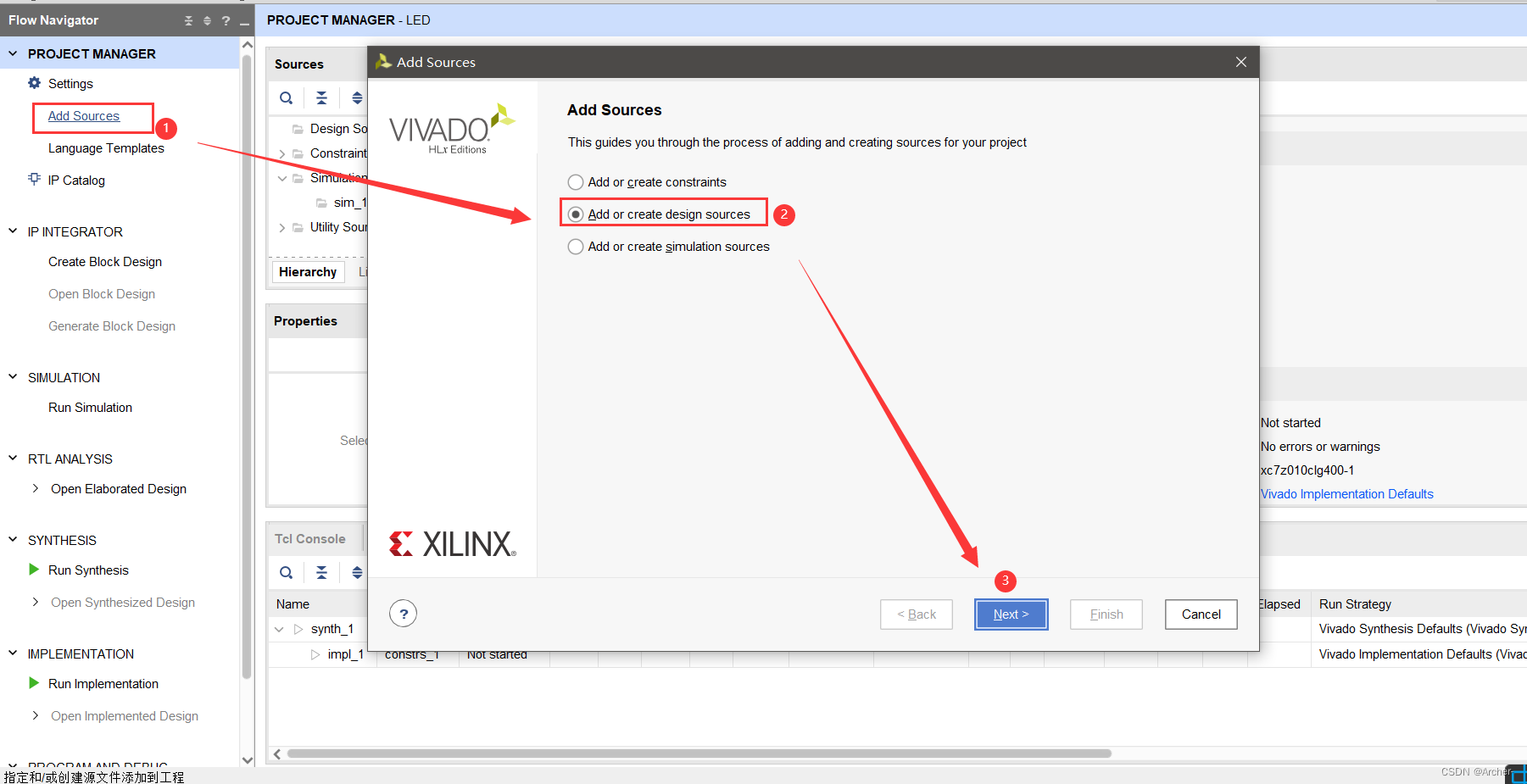
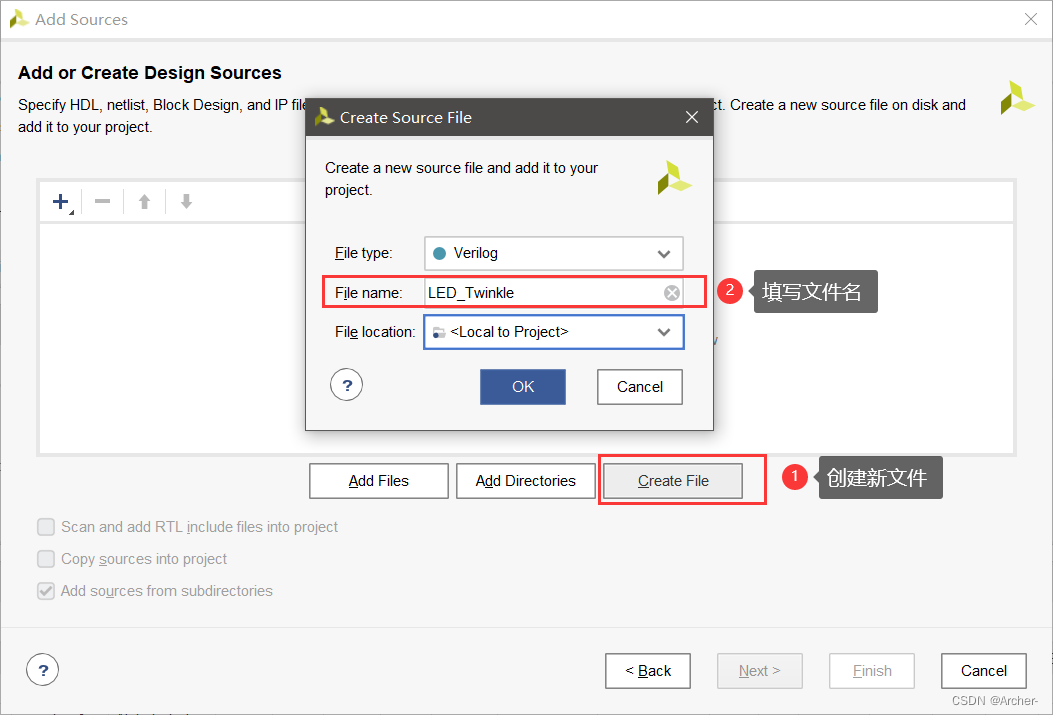
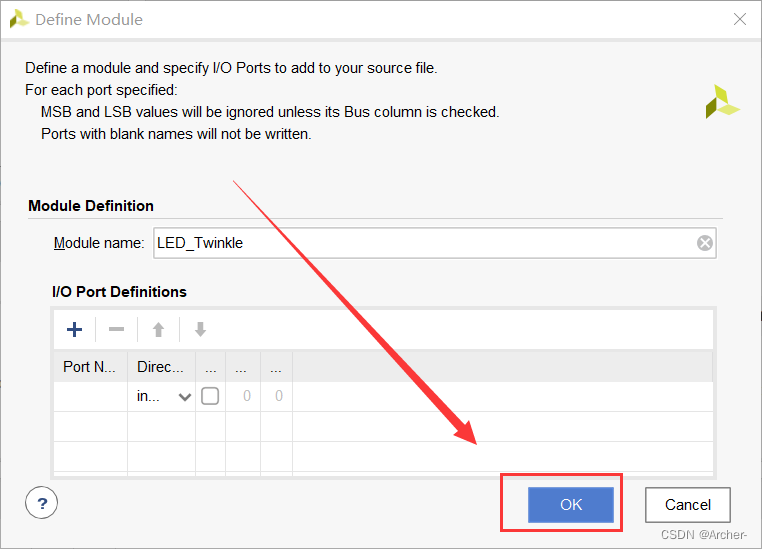
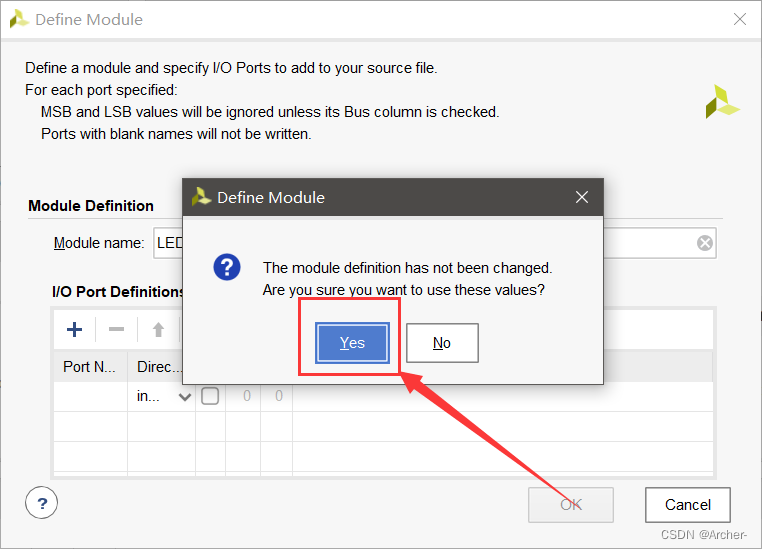
2 创建工程源文件




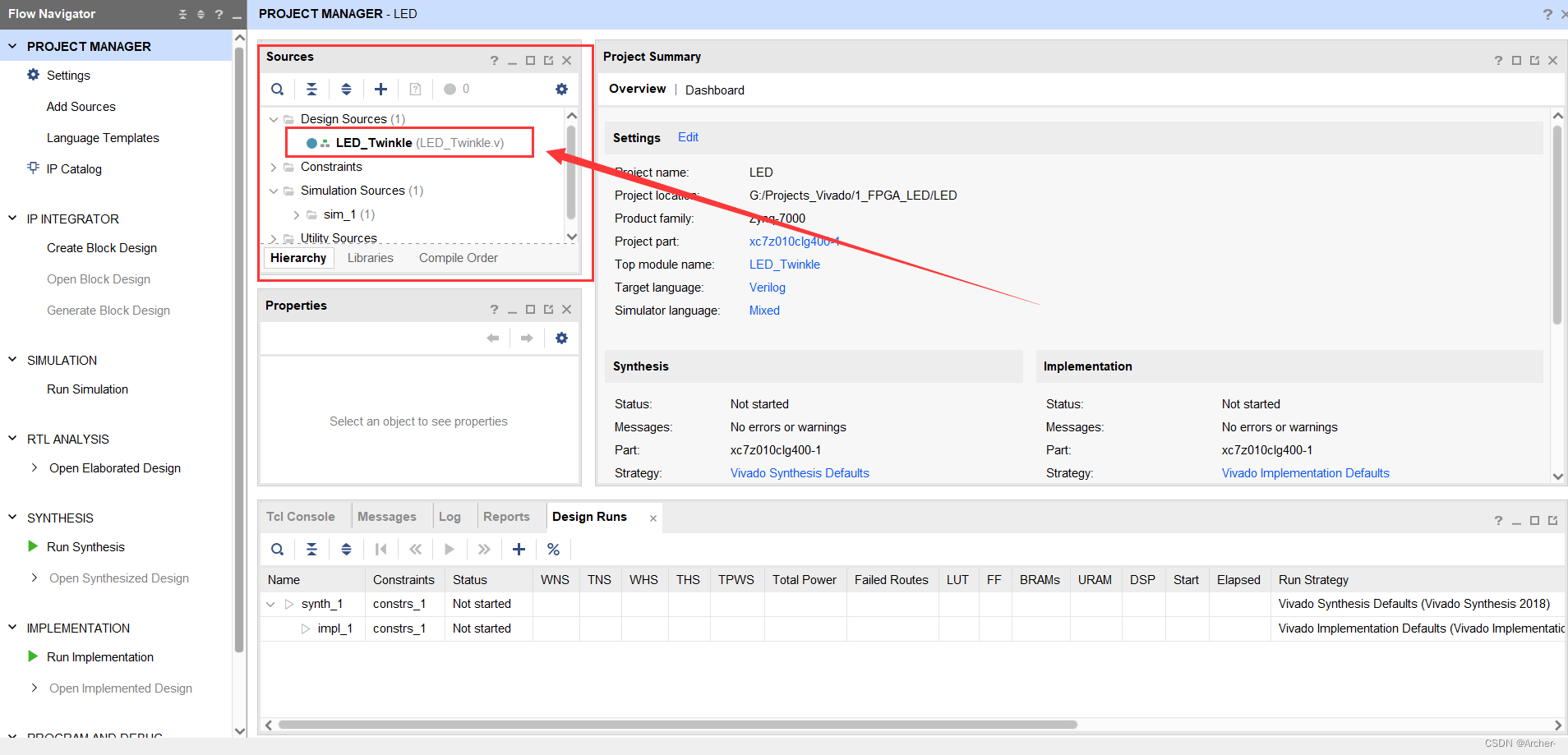
可以看到文件创建成功

双击文件打开,插入代码
module led_twinkle(input sys_clk , //系统时钟input sys_rst_n, //系统复位,低电平有效output [1:0] led //LED灯
);//reg define
reg [25:0] cnt ;//*****************************************************
//** main code
//*****************************************************//对计数器的值进行判断,以输出LED的状态
assign led = (cnt < 26'd2500_0000) ? 2'b01 : 2'b10 ;
//assign led = (cnt < 26'd5) ? 2'b01 : 2'b10 ; //仅用于仿真//计数器在0~5000_000之间进行计数
always @ (posedge sys_clk or negedge sys_rst_n) beginif(!sys_rst_n)cnt <= 26'd0;else if(cnt < 26'd5000_0000)
// else if(cnt < 26'd10) //仅用于仿真cnt <= cnt + 1'b1;elsecnt <= 26'd0;
endendmodule
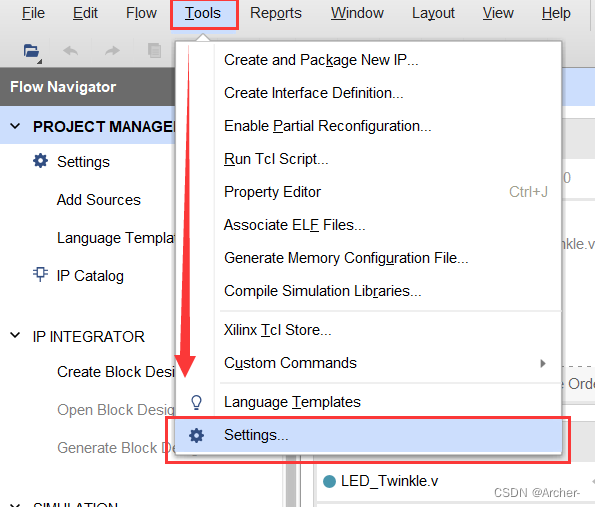
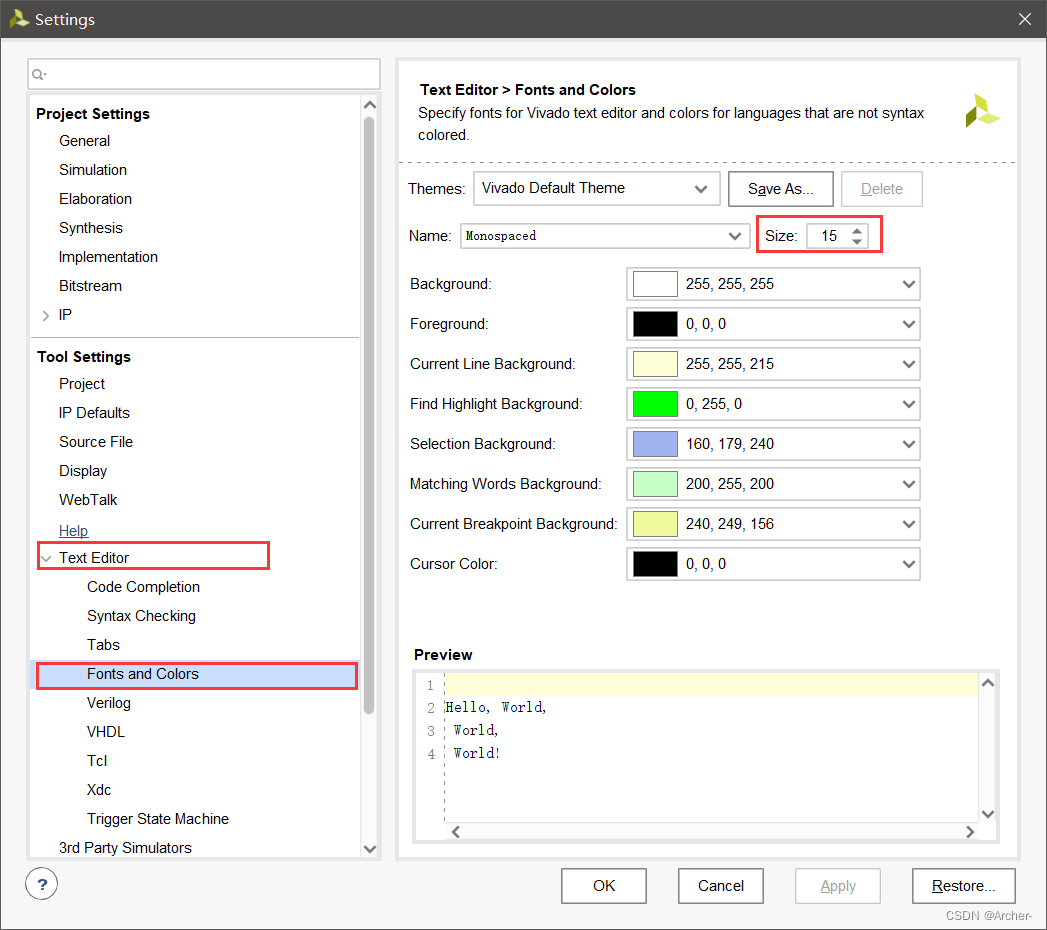
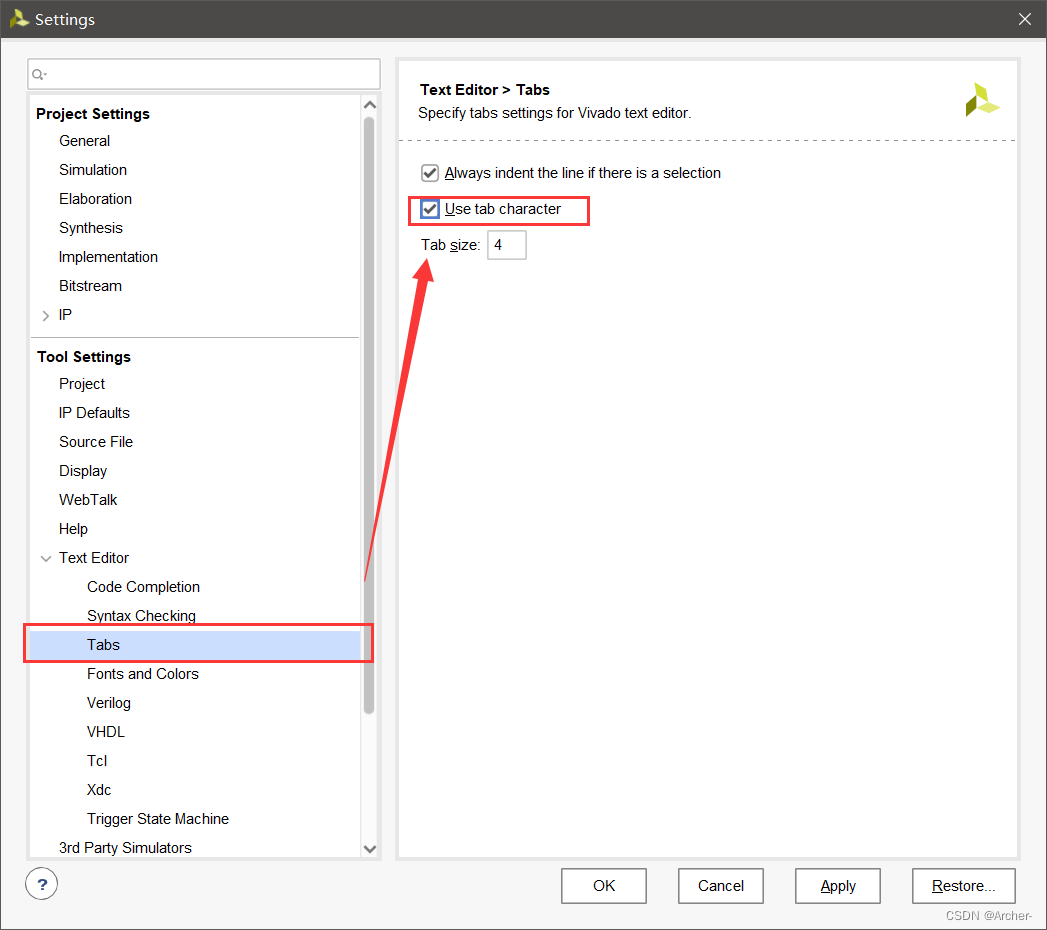
设置字体和缩进
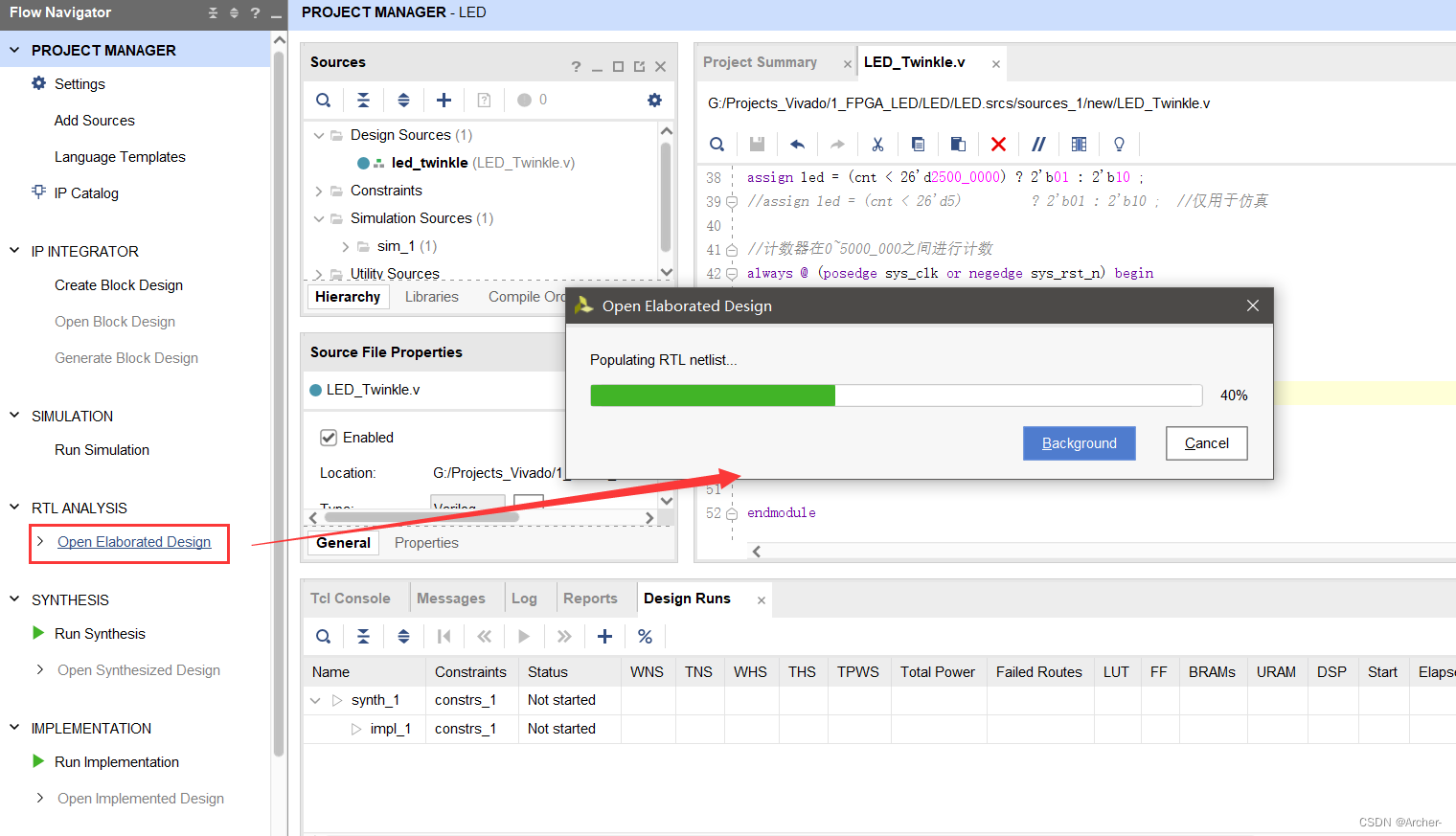
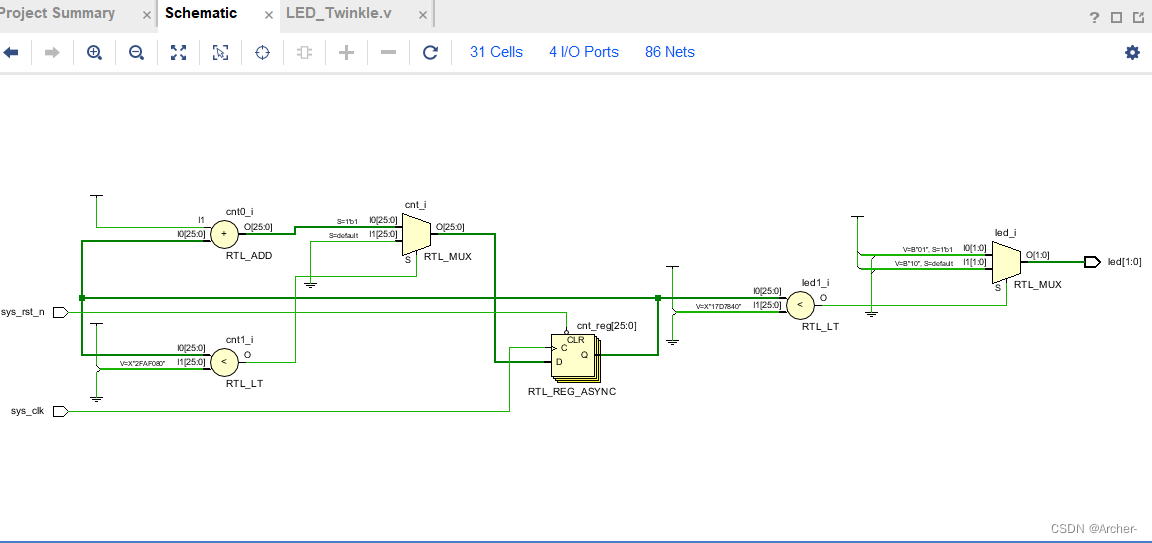
3 RTL分析综合

软件会生成一个原理图

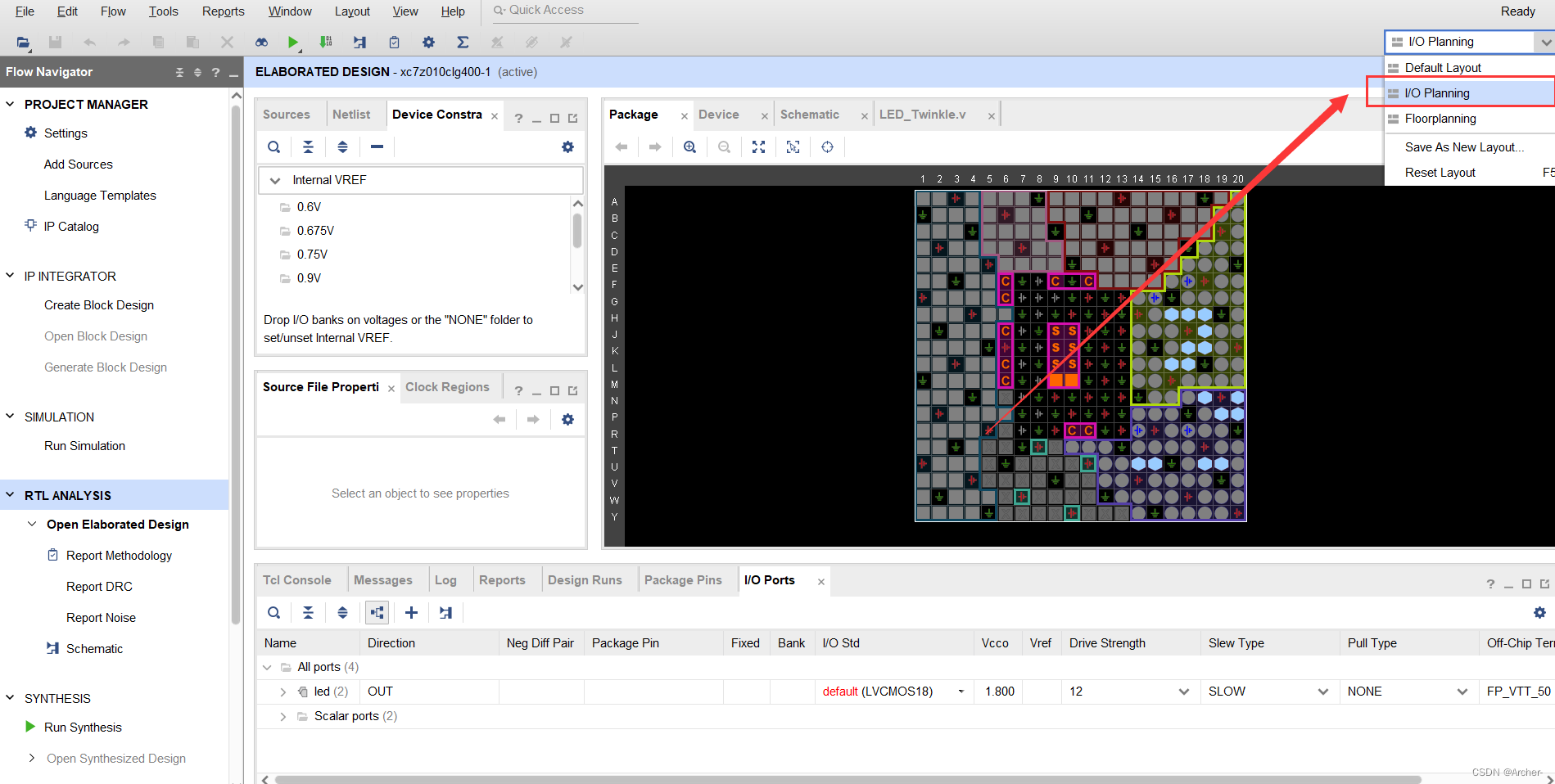
4 引脚约束

| 参数 | 类型 | 对应的FPGA引脚 | I/O std | 备注 |
|---|---|---|---|---|
| sys_clk | IN | U18 | LVCMOS33 | 3.3V电平 |
| sys_rst_n | IN | N16 | LVCMOS33 | 3.3V电平 |
| led[0] | OUT | L15 | LVCMOS33 | 3.3V电平 |
| led[1] | OUT | H15 | LVCMOS33 | 3.3V电平 |
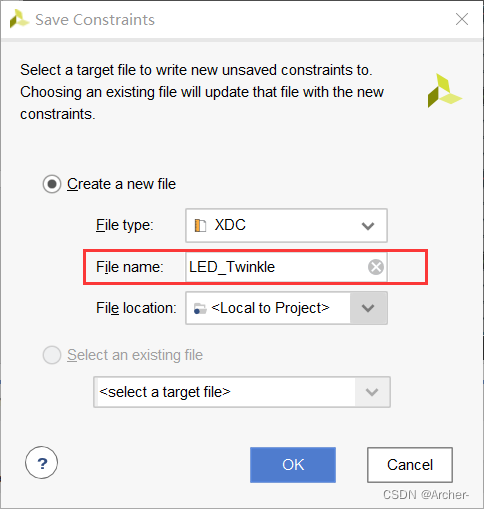
配置如图所示

然后使用Ctrl+S保存

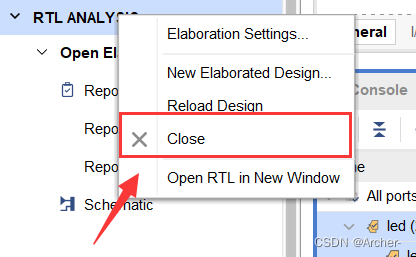
关闭界面

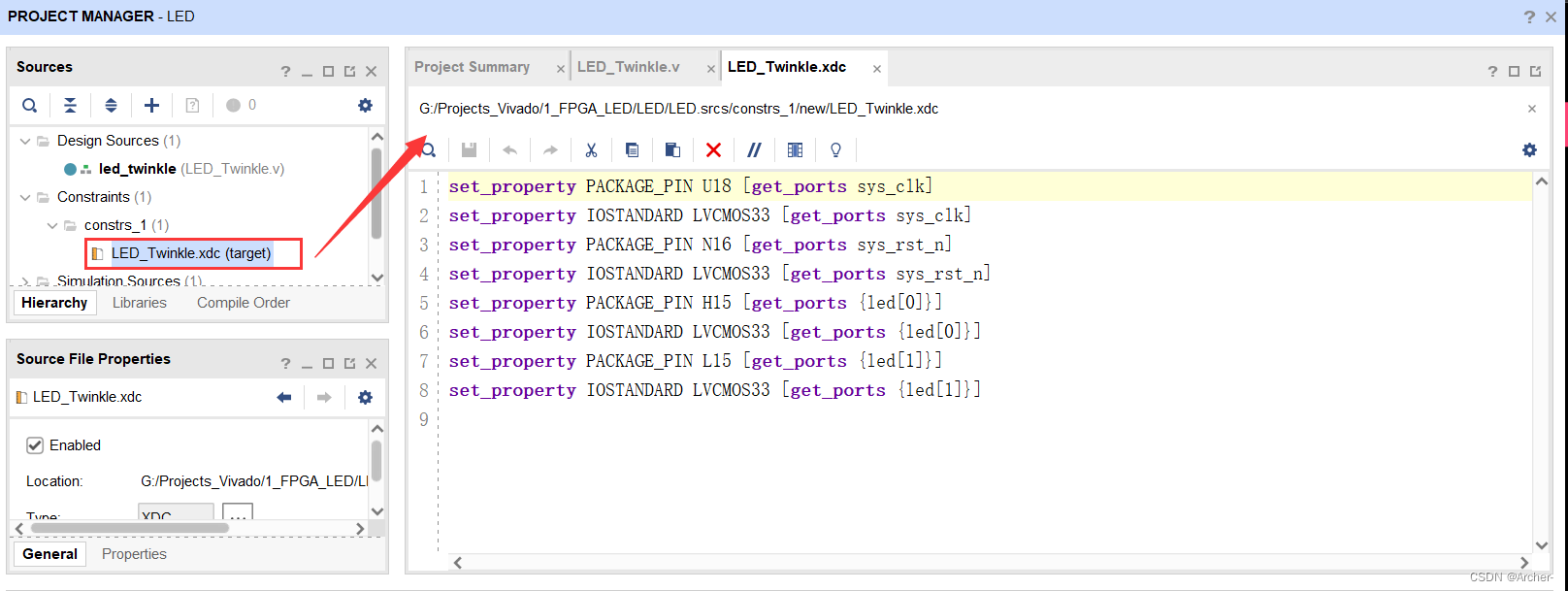
XDC文件保存了I/O约束的信息

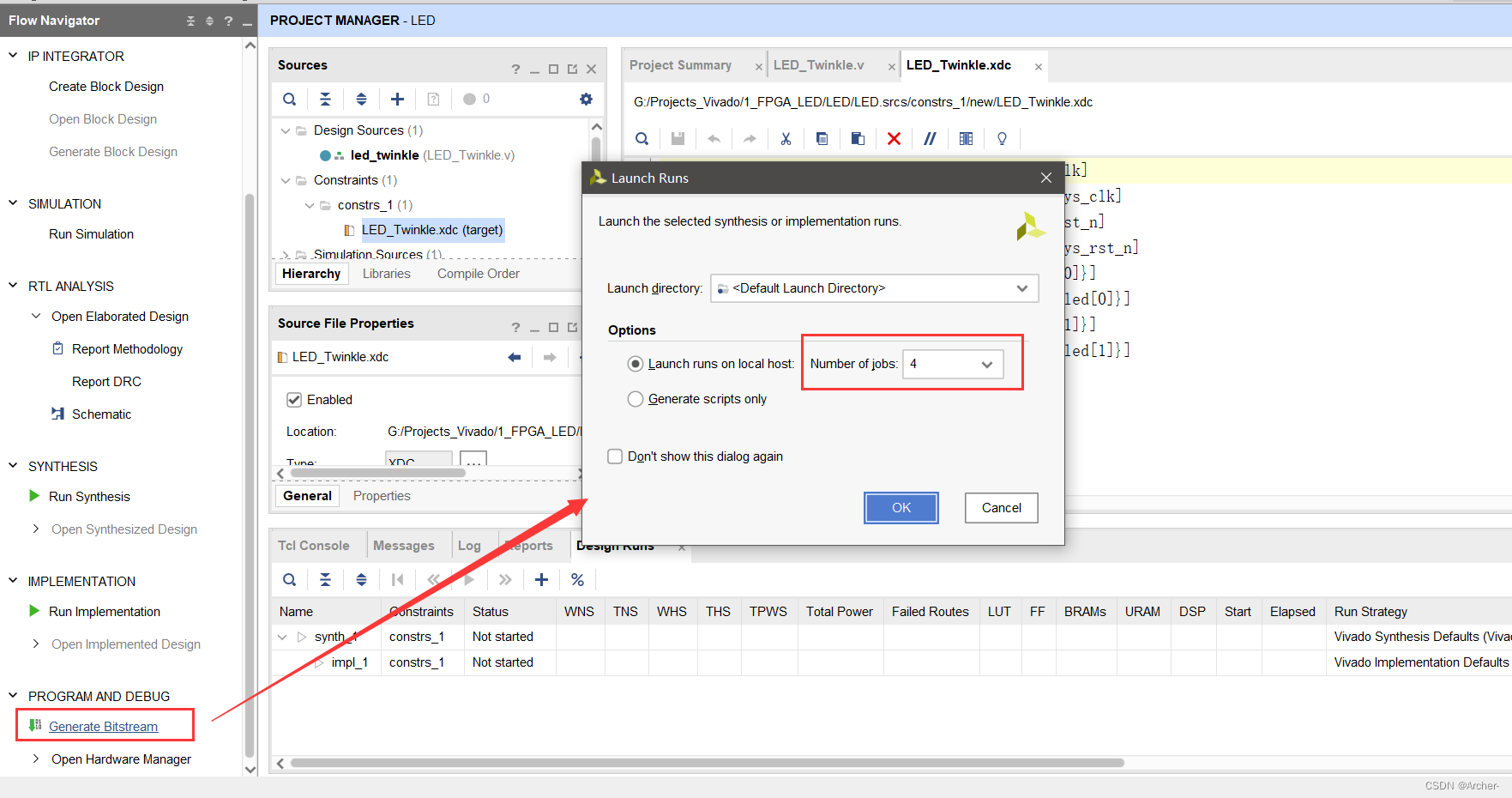
5 生成比特流

在这里可以看到进度

完成之后会出现一个框框,点击Cancel即可
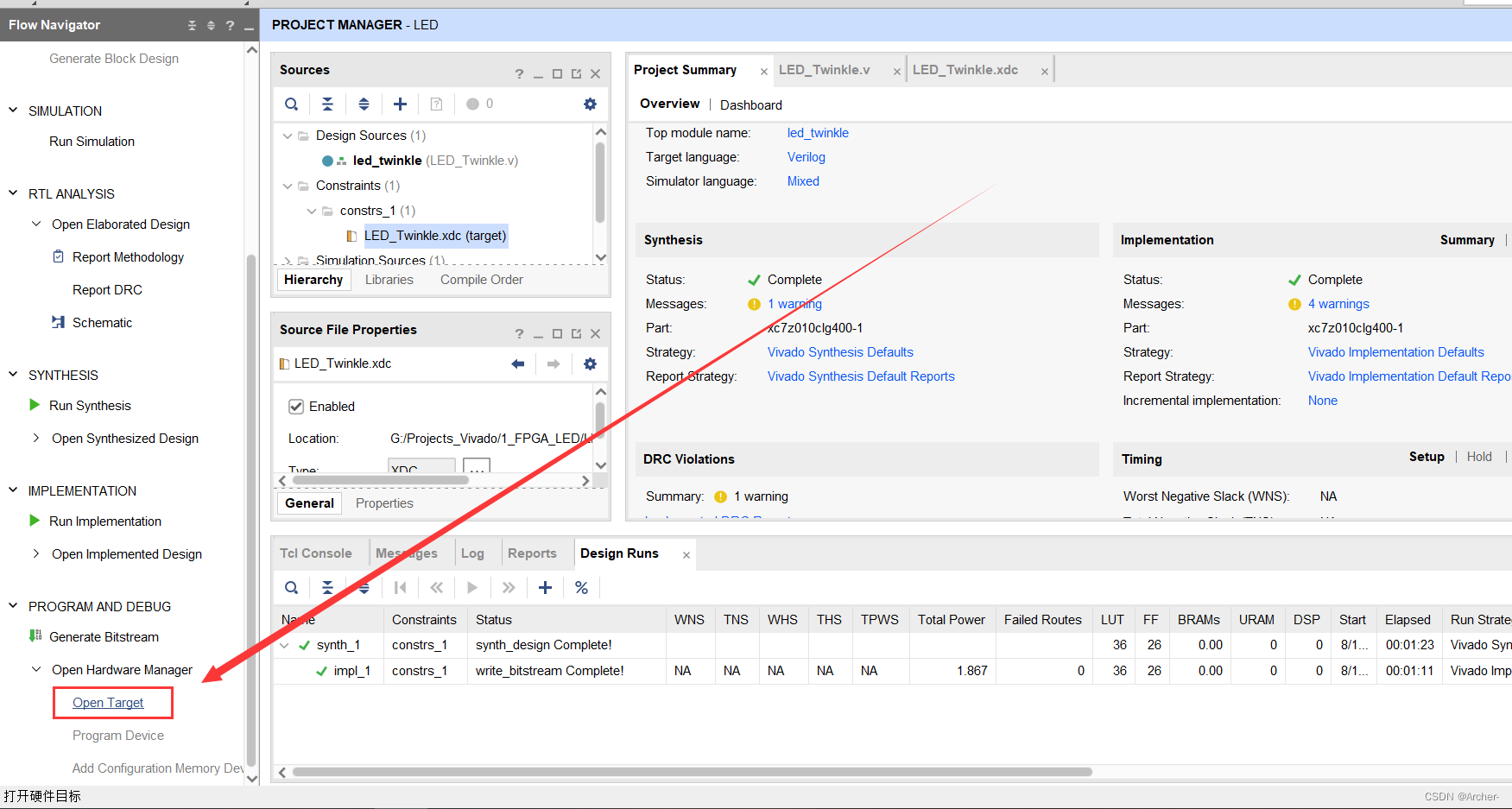
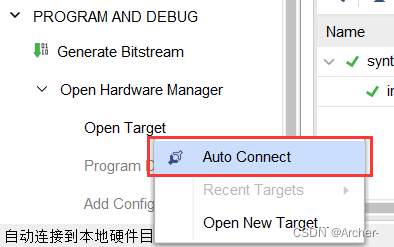
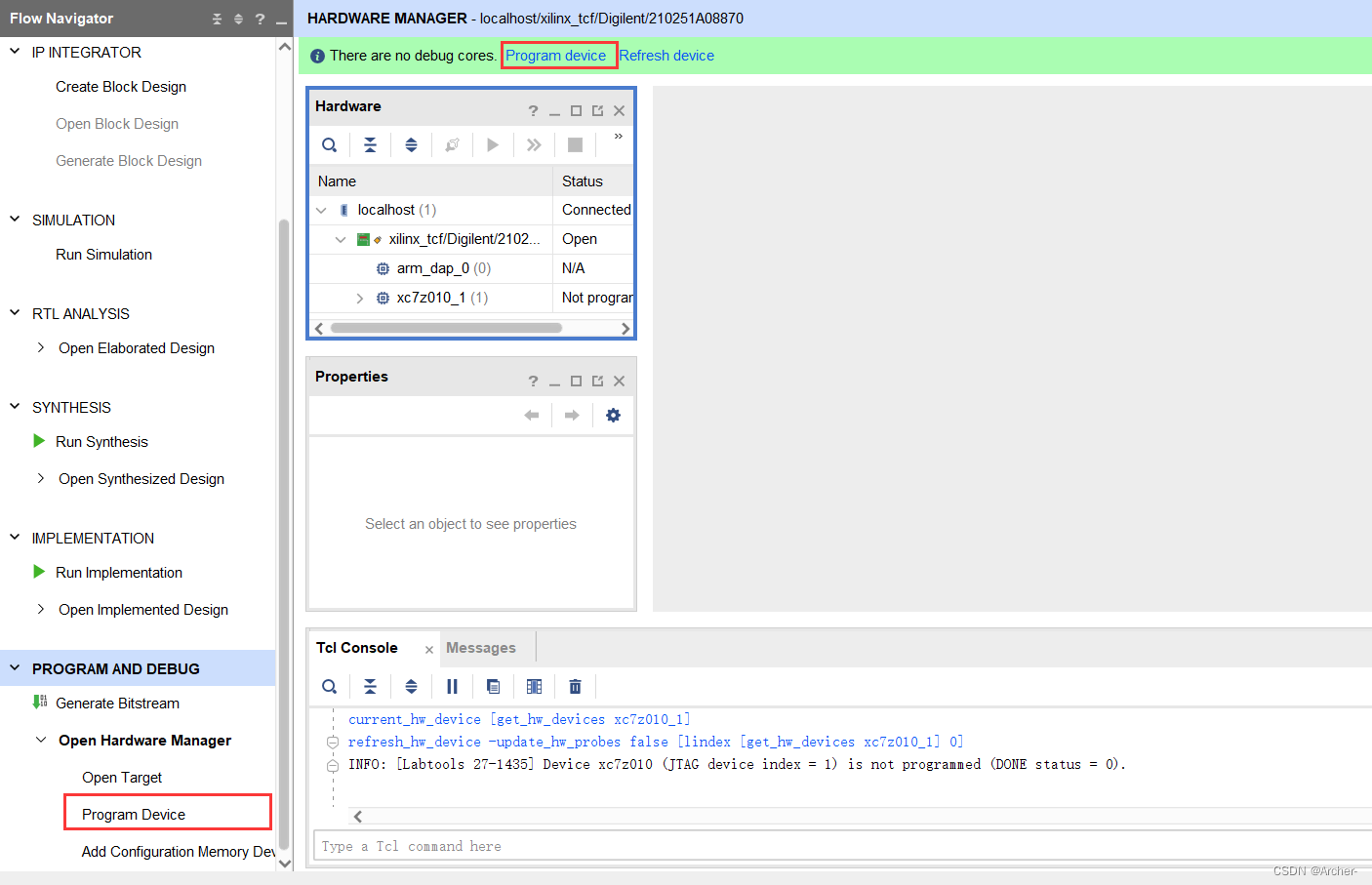
6 下载


点击这两个地方可以下载程序

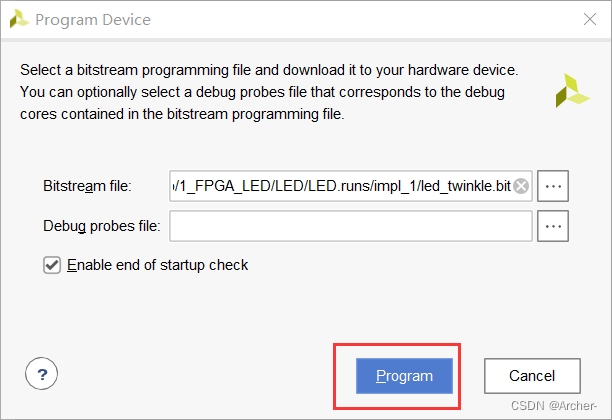
点击Program

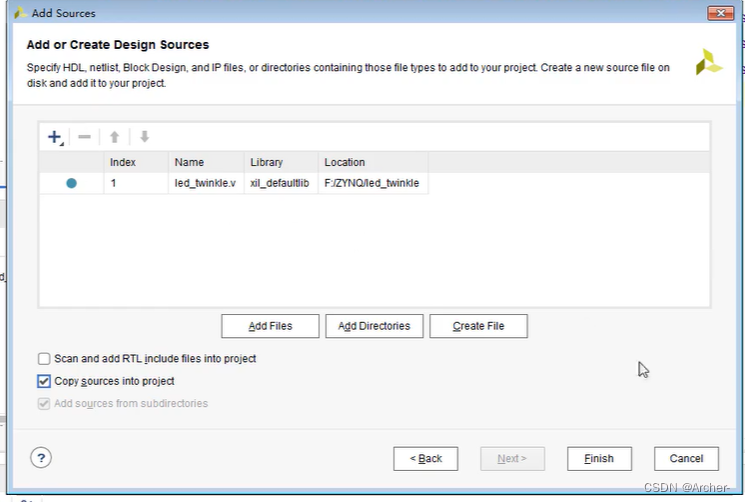
此外可以添加已有的文件到工程中
注意点击Copy source into project