目录
前言
一、介绍
二、简单体验
三、FXML标签元素
四、fx属性介绍
五、重写initialize(名字需要保持一致)方法
六、Scene Builder快速布局
前言
如果你还没有看过前面的文章,可以通过以下链接快速前往学习:
JavaFx基础学习【一】:基本认识_明天再去学习的博客-CSDN博客
JavaFx基础学习【二】:Stage_明天再去学习的博客-CSDN博客
JavaFx基础学习【三】:Scene_明天再去学习的博客-CSDN博客
JavaFx基础学习【四】:UI控件的通用属性_明天再去学习的博客-CSDN博客
一、介绍
FXML是一种在JavaFX应用程序中定义用户界面的,基于XML的声明性标记语言。FXML非常适用来静态布局,如表单、控件和表格。
如果你还不是不明白FXML到底是什么,你可以类比HTML,我们可以通过HTML来做web页面的UI,同理,我们就可以使用FXML来做JavaFx应用程序的UI。
二、简单体验
1、在resource文件夹下建立一个hello-view.fxml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?><?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?><AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml"><Button>我是一个按钮</Button></AnchorPane>2、启动类
public class HelloApplication extends Application {@Overridepublic void start(Stage stage) throws IOException {System.out.println(getClass());Pane root = FXMLLoader.load(getClass().getResource("test.fxml"));Scene scene = new Scene(root, 320, 240);stage.setTitle("Hello!");stage.setScene(scene);stage.show();}public static void main(String[] args) {launch();}
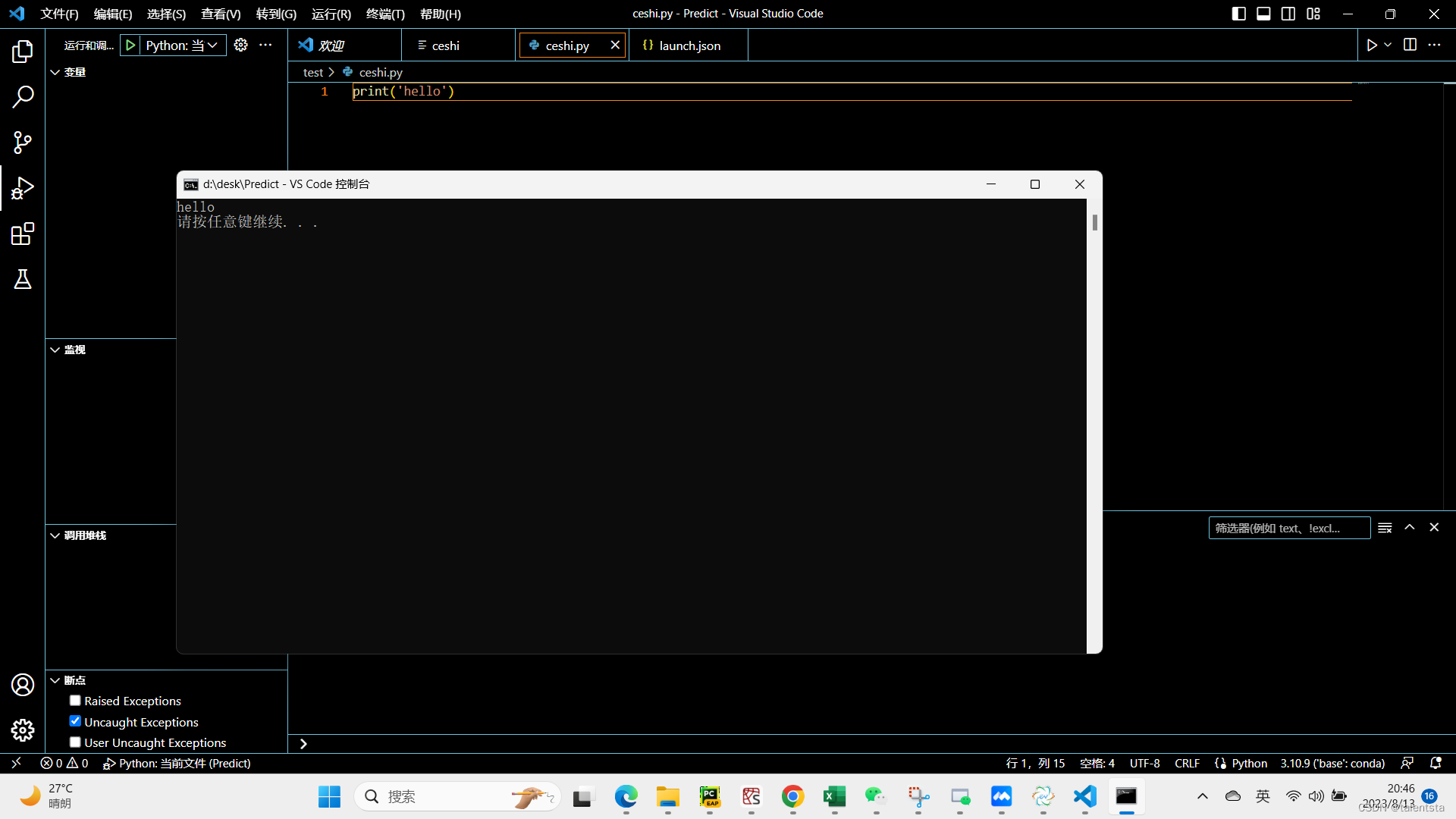
}3、效果

三、FXML标签元素
1、import标签
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
如果我们需要使用某一个类,那么我们就要将这个类导入,就像我们的java文件中的import一样
2、布局标签
<AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml"></AnchorPane>该布局标签还有一个属性”fx:controller“,用于指定事件处理控制器,后续将会介绍,还有一些其他属性比如fx:id,fx:value,fx:constant,fx:factory,感兴趣的可以自行了解
在该布局标签中,可以使用如Button、Label等其他子标签
四、fx属性介绍
1、fx:id,用于指定标签的id,通过该id,我们便能够找到该标签
<Button fx:id="myBtn">我是一个按钮</Button>2、fx:controller,用于指定事件处理控制器,我们可以给Pane指定一个事件处理控制器,这样我们就可以在该事件处理器中,定义各种事件处理
1)创建一个事件控制器,给按钮添加一个点击事件
public class TestController {@FXMLprivate Button myBtn;@FXMLprotected void onHelloButtonClick() {System.out.println("按钮被点击了");myBtn.setPrefWidth(150);}}在此处,我们的按钮名称属性保持与FXML按钮标签中的fx:id一致,再给属性添加@FXML注解,该按钮属性将会与我们的FXML文件中的按钮保持联系
同时,我们在该类中定义好各种事件,再给FXML按钮添加事件方法,将会生效,FXML按钮方法回填:
<Button fx:id="myBtn" onAction="#onHelloButtonClick">我是一个按钮</Button>当我们点击按钮,就能够看到控制台打印文字,也能看到按钮宽度变长(与上图对比):

2)先指定一个事件控制器
<AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml" fx:controller="com.example.javafxlearn.TestController"><Button fx:id="myBtn">我是一个按钮</Button></AnchorPane>五、重写initialize(名字需要保持一致)方法
public class TestController {@FXMLprivate Button myBtn;@FXMLprotected void onHelloButtonClick() {System.out.println("按钮被点击了");myBtn.setPrefWidth(150);}public void initialize(){System.out.println("组件初始化结束,可以进行初始化数据");}}我们可以重写initialize方法,该方法将会自动调用,在我们组件初始化完毕之后,我们可以做其他初始化操作,比如数据的加载之类的
六、Scene Builder快速布局
你可以前往JavaFx官网进行下载,下载完之后可以通过拖拽的方式进行布局,此处就不介绍了,自行下载体验