文章目录
- 一、HTML表单
- 1.1 长度限制
- 1.2 基于脚本的确认
- 1.3 禁用的元素
- 二、浏览器拓展
- 2.1 常见的浏览器拓展技术
- 2.2 攻击浏览器扩展的方法
一、HTML表单
应用程序使用客户端控件限制客户端提交的数据的另一个主要控制对象,是由客户端计算机自己收集的数据。
HTML表单是一种最简单、最常用的机制,主要用于从用户收集输入并将其提交给服务器。用户在已命名的文本字段中输入数据,再将它们以名/值对的形式提交给服务器,是这种方法的最基本应用。但是,表单还有其他用法,即对用户提交的数据施加限制或执行确认检查。
1.1 长度限制
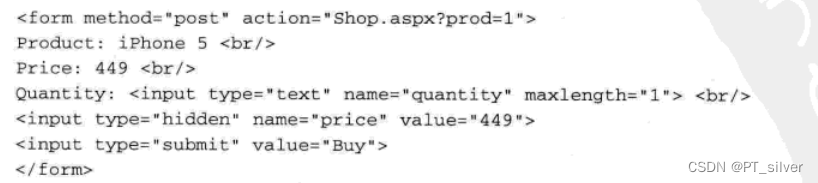
以下图表单代码为例:

规定quantity字段的最大长度为1。浏览器将阻止用户在输人字段中输入任何超过1个字符的值,而且服务器端应用程序也认为它收到的quantity参数将小于1。但是,通过拦截提交表单的请求,并在其中输人任意值;或拦截包含表单的响应,并删除maxlength属性,就可以轻易避开这种限制。
渗透测试步骤:
- 寻找包含maxlength属性的表单元素。提交大于这个长度但其他格式合法的数据(例如,如果应用程序要求数字,则提交一个数值)。
- 如果应用程序接受这个超长的数据,则可以据此推断出服务器并没有采用客户端确认机制。
- 根据应用程序随后对参数进行的处理,可以通过确认机制中存在的缺陷利用其他漏洞,如SQL注入、跨站点脚本或缓冲区溢出。
1.2 基于脚本的确认
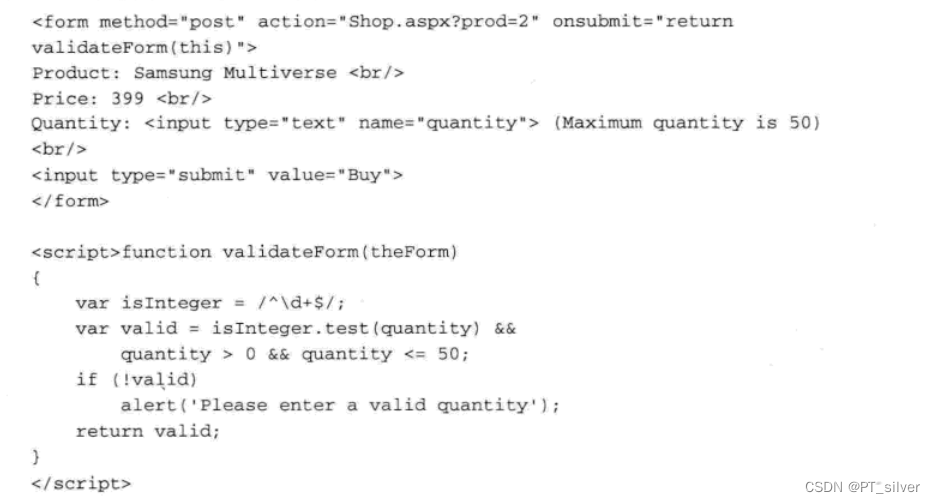
HTML表单内置的输入确认机制极其简单,不足以对各种输人执行相关确认。例如,用户注册表单中可能包含姓名、电子邮件地址、电话号码和邮政编码字段,所有这些字段都要求不同的输人。因此,开发者通常在脚本中执行定制的客户端输人确认。例如:

form标签的onsubmit属性指示浏览器在用户单击“提交”按钮时运行ValidateForm函数,并且只有在该函数返回“真”时才提交表单。这种机制帮助客户端阻止提交表单的企图,对用户的输入执行定制的确认检查,进而决定是否接受该输入。上面示例中采用的确认机制极其简单,只检查在amout字段中输入的数据是否为介于1到50之间的整数。
这种类型的客户端控制非常容易解除,但通常足以禁用浏览器中的JavaScript。如果是这样,并且忽略onsubmit属性,那么,不需要任何定制确认就可以提交表单。
但是,如果应用程序依靠客户端脚本执行正常操作(如构造部分用户界面),完全禁用JavaScript可能会终止应用程序。另一种更加合理的办法是在浏览器的输人字段中输入一个良性(已知无恶意)值,然后用代理服务器拦截确认后提交的表单,并将其中的数据修改成想要的值。这是解除基于JavaScript的确认的最简单有效的方法。
另外,可以拦截包含JavaScript确认程序( validation routine)的服务器响应,修改其脚本使其失效——在前面的示例中,更改每一个ValidateForm函数使其返回“真”即可。
渗透测试步骤
- 确定任何在提交表单前使用客户端JavaScript进行输入确认的情况。
- 通过修改所提交的请求,在其中插人无效数据,或修改确认代码使其失效,向服务器提交确认机制通常会阻止的数据。
- 与长度限制一样,确定服务器是否采用了和客户端相同的控件;如果并非如此,确定是否可利用这种情况实现任何恶意意图。
- 注意,如果在提交表单前有几个输人字段需要由客户端确认机制检验,需要分别用无效数据测试每一个字段,同时在所有其他字段中使用有效数据。如果同时在几个字段中提交无效数据,可能服务器在识别出第一个无效字段时就已经停止执行表单,从而使测试无法到达应用程序的所有可能代码路径。
1.3 禁用的元素
如果HTML表单中的一个元素标记为禁用,它会在屏幕上出现,但以灰色显示,并且无法像常规控件那样编辑或使用。而且,提交表单时,表单也不向服务器传送这个元素。以下面的表单为例:

这个表单中的产品价格位于禁用的文本字段中,并出现在屏幕上,如下图所示。

提交该表单时,应用程序只向服务器传送quantity参数。但是,存在禁用字段表示应用程序最初可能已经使用过price参数(可能在开发阶段用于测试目的)。这个参数很可能已经提交给服务器并经过应用程序处理了。在这种情况下,应当测试服务器端应用程序是否仍然会处理这个参数。如果确实如此,可以尝试对这种情况加以利用。
渗透测试步骤
- 在应用程序的每一个表单中寻找禁用的元素。尝试将发现的每一个元素与表单的其他参数一起提交给服务器,确定其是否有效。
- 通常,如果提交元素被标记为禁用,其按钮即以灰色显示,表示相关操作无效。这时应该尝试提交这些元素的名称,确定应用程序是否在执行所请求的操作前执行服务器端检查。
- 注意,在提交表单时,浏览器并不包含禁用的表单元素;因此,仅仅通过浏览应用程序的功能以及监控由浏览器发布的请求并不能确定其中是否含有禁用的元素。要确定禁用的元素,必须监控服务器的响应或在浏览器中查看页面来源。
- 还可以使用Burp Proxy中的HTML修改功能自动重新启用应用程序中的任何禁用的字段。
二、浏览器拓展
除HTML表单外,另一种收集、确认并提交用户数据的主要方法是使用在浏览器扩展中运行的客户端组件(如Java或Flash)。浏览器扩展可以通过输入表单、或者在某些情况下通过与客户端操作系统的文件系统或注册表交互,以各种不同的方式收集数据。在将收集到的数据提交给服务器之前,它们可以对这些数据执行任何复杂的确认和处理。
2.1 常见的浏览器拓展技术
常见的浏览器扩展技术包括Java applet、Flash和Silverlight。由于这些技术的用途基本相同,因此,它们也提供类似的安全功能:
- 它们均编译成中间字节码;
- 它们在提供沙盒执行环境的虚拟机中运行;
- 它们可能会使用远程框架,这类框架采用序列化来传输复杂数据结构,或通过HTTP传送对象。
(1)Java
Java applet在Java虚拟机(JVM)中运行,并采用由Java安全策略应用的沙盒。因为Java在Web发展的早期就已存在,并且其核心概念仍基本不变,因此,有大量知识和工具可用于对Java applet实施攻击或进行防御。
(2)Flash
Flash对象在Flash虚拟机中运行。和Java applet一样, Flash也要在主机上的沙盒中运行。此前,Flash主要用于传送动画内容。但随着较新版本的推出,现在Flash已经能够传送成熟的桌面应用程序。
3.Silverlight
Silverlight是微软开发的与Flash类似的产品。同样,该产品主要用于启动各种桌面应用程序,允许Web应用程序在浏览器内的沙盒环境中提供精简的.NET体验。从技术上讲,任何兼容.NET的语言,从C#到Python,都可用于开发Silverlight,但C#是开发Silverlight最常用的语言。
2.2 攻击浏览器扩展的方法
针对使用浏览器扩展组件的应用程序实施攻击时,需要采用以下两种常用的技巧。
- 可以拦截并修改浏览器扩展组件提出的请求及服务器的响应。在许多情况下,这是对浏览器扩展组件进行测试的最简单也是最快速的方法,但这时你可能会遇到各种限制。正在传输的数据可能经过模糊处理或加密,或者使用专门针对所用技术的方案进行了序列化。仅仅查看组件生成的流量,可能会忽略一些关键的功能或业务逻辑,而这些功能或逻辑只需对组件本身进行分析就可以发现。另外,在正常使用拦截代理服务器时也可能会遇到障碍,但是,通常情况下,通过仔细配置,完全可以克服这些障碍。
- 可以直接针对组件实施攻击,并尝试反编译它的字节码,以查看其源代码;或者使用调试器与组件进行动态交互。这种方法的优点在于,如果进行得非常彻底的话,将能够确定组件支持或引用的所有功能。还能修改组件向服务器提交的请求中的关键数据,而无论这些数据采用何种模糊处理或加密机制。其缺点在于,这种方法可能相当费时,并且需要深入了解浏览器扩展组件所使用的技术和编程语言。