bash 在 node1 上配置网络,要求如下:
主机名:node1.domain8.rhce.cc
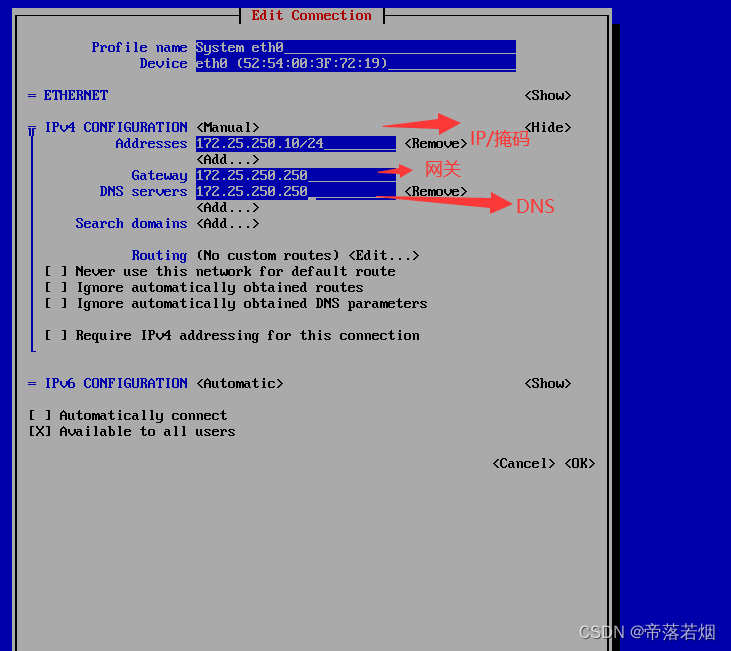
IP地址: 172.25.250.10/24 ##注意掩码
网关: 172.25.250.250
DNS: 172.25.250.250 ##名称服务器
做法:
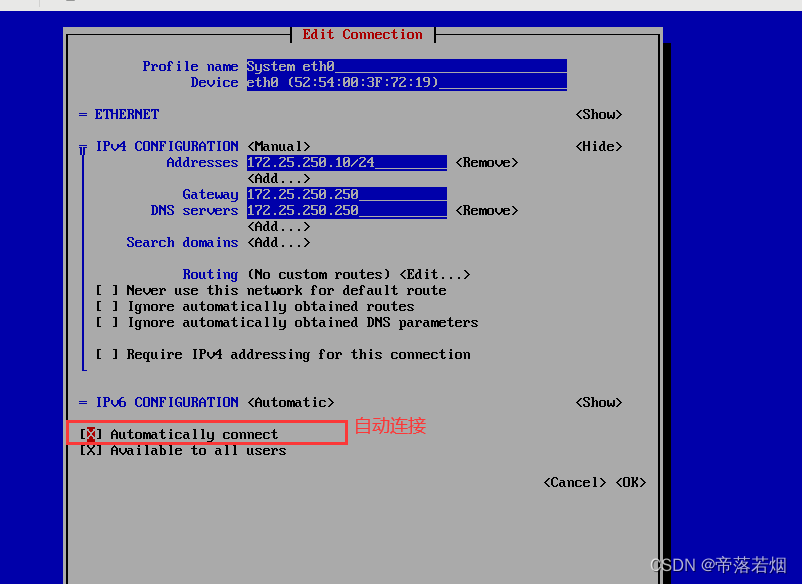
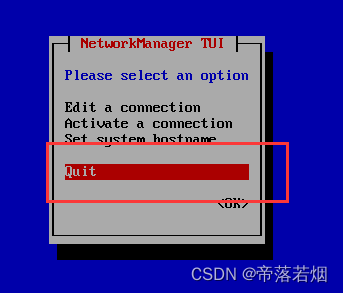
nmtui
回车

选择自动获取

展开

配置IP/掩码/网关/DNS

设置自动连接,空格键即可


重启网卡


设置主机名
永久修改主机名方法一:
nmtui修改





bashsu -
永久修改主机名方法二:
hostnamectl set-hostname 主机名

hostnamectl set-hostname zhangsu -
永久修改主机名方法三:
修改/etc/hostname

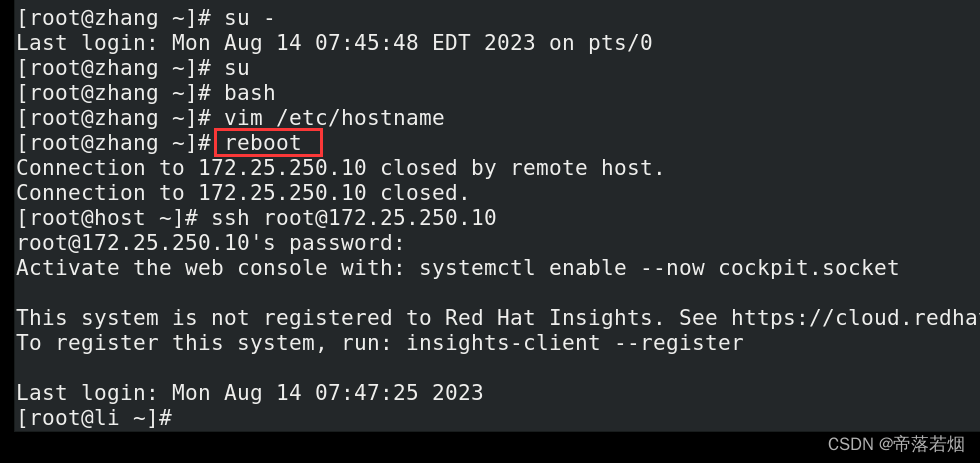
vim /etc/hostname
li
cat /etc/hostname

su -su
bash
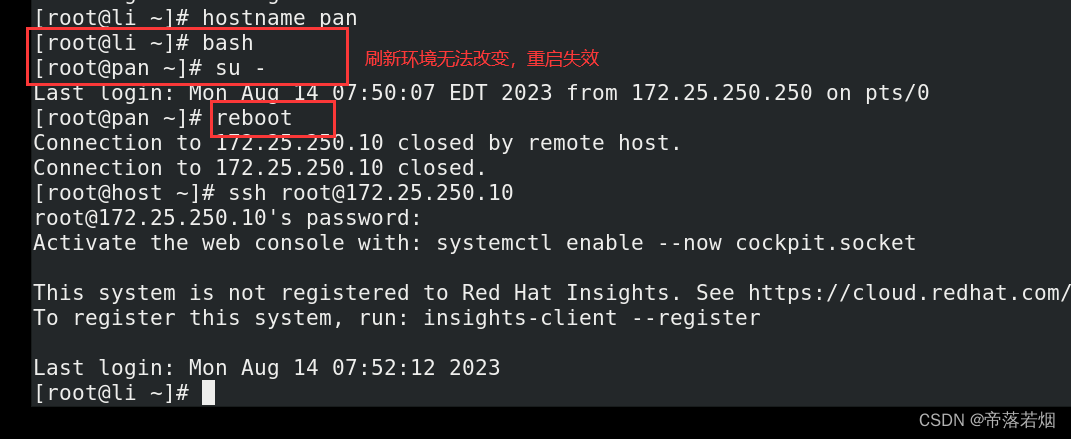
bash 和su或者su -没有生效,重启生效

临时修改主机名
hostname 主机名

hostname pan
bash