前端nodejs+vue+elementui,
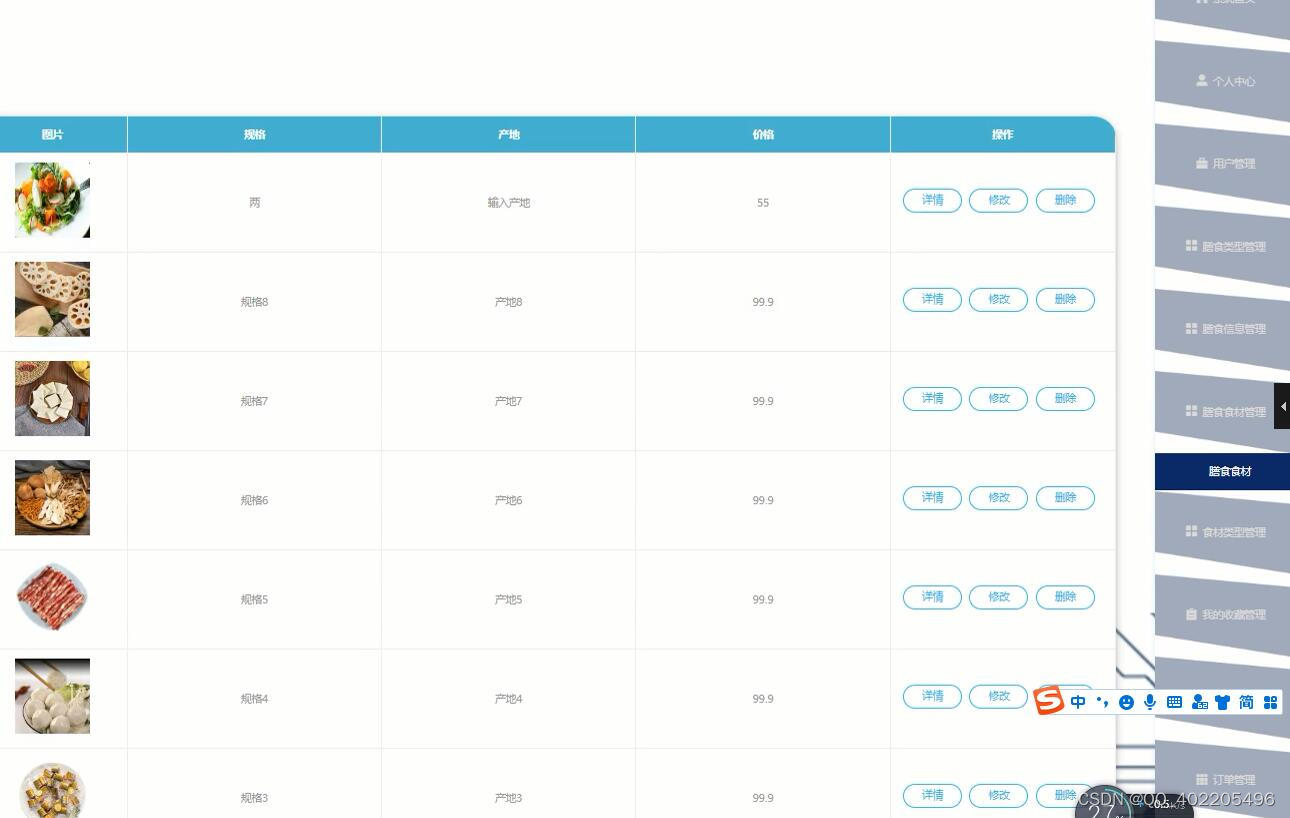
后台主要功能是:首页,个人中心,用户管理,膳食类型管理,膳食信息管理,膳食食材管理,食材类型管理,我的收藏管理,网站管理,订单管理等功能。
本论文针对膳食营养健康网站的特点,以nodejs为核心,以MySQL为数据库,B/S为网站构架,对膳食营养健康网站进行设计和开发。通过使用本网站可有效地减少运营成本,提高管理效率。
根据近年来膳食营养健康管理的发展情况,结合文献资料,对膳食营养健康管理的信息化;至此,开发具有一定的技术可行性和安全性。随着社会的不断进步与发展,人们对生活质量要求逐步提升。如果开发一款膳食营养健康网站,可以让用户在最短的时间里享受到最好的服务;而开发本网站,又能够提高网站整体工作水平,简化工作程序,这对管理员和用户来说都是一件非常乐意的事情。膳食营养健康网站在设计与实施时,采取了模块性的设计理念,把相似的网站的功能整合到一个模组中,以增强内部的功能,减少各组件之间的联系,从而达到减少相互影响的目的。 语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode 




vue的文件结构其实就是一个index.html
中间的内容,用的是vue,但最终都会转译为html内容html、css、js
|- node_modules: node的一些基础依赖包,可能还有拓展的安装的别的插件(npm install下载的依赖包,主要是根据package.json获取对应的依赖包)
|- public: 存放一些主要的打包文件,如index.html等等,可以放置一些需要在index.html配置的文件
|- src: 项目的主文件夹(vue是SPA单页面应用,可以看做是一个主页面的应用里面的内容组件详情可看vue 代码格式解析)
|- assets: 资源文件,用于存放一些静态文件,如字体、图片、css样式之类的
|- components: vue主要内容的公共组件,可以进行复用
|- router: 设置路由,指定路由对应的组件
该网站的核心内容是对首页,个人中心,用户管理,膳食类型管理,膳食信息管理,膳食食材管理,食材类型管理,我的收藏管理,网站管理,订单管理模块的管理。有关的膳食营养健康网站规定如下:
(1)可行性:该体系应具有可行性,并与膳食营养健康管理相适应。
(2)完整:功能模块可以满足网站的要求。
(3)简单:使用简单,维修简单。
(4)安全:安全的网站。
目录
第一章 绪论 2
1.1研究背景 2
1.2社会调查 2
1.3研究意义 3
1.4研究内容 3
第二章 关键技术介绍 4
2.1 nodejs技术 4
2.2vue框架 4
2.4 MySQL数据库 4
2.5 B/S模式 5
第三章 网站分析 6
3.1业务需求分析 6
3.2网站的非功能需求分析 7
3.3网站可行性分析 7
3.3.1 技术可行性 7
3.3.2 经济可行性 7
3.3.3 操作可行性 7
3.4网站功能分析 8
3.5网站流程的分析 9
3.5.1登录流程 9
3.5.2网站操作流程 10
第四章 网站设计 11
4.1网站的框架设计 11
4.2网站功能模块设计 11
4.3 数据库设计 12
4.3.1数据库概念设计 12
4.3.2 数据库表设计 14
第五章 网站实现 24
5.1网站功能实现 24
5.2管理员模块实现 26
第六章 网站测试 30
6.1网站测试的方法 30
6.1.1白盒测试法 30
6.1.2黑盒测试法 30
6.2网站测试用例 31
结论 33
参考文献 34
致谢 35