简介
虚拟现实头戴显示器设备,简称VR头显VR眼镜,是利用仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术集合的产品,是借助计算机及最新传感器技术创造的一种崭新的人机交互手段。VR头显VR眼镜是一个跨时代的产品。不仅让每一个爱好者带着惊奇和欣喜去体验,更因为对它诞生与前景的未知而深深着迷。

VR眼镜的使用
市面上较多较便宜的VR眼镜是需要借助手机的,将4.7-6.0寸的手机放入VR眼镜中,在手机中下载相应的APP(根据不同的品牌有其自主的手机软件)便可进行使用。由于手机被置入眼镜中使用者将无法操作手机所以使用了头控方式或者配备一个蓝牙手柄进行操作。市面上还有较贵的VR一体机使用较为方便。但大都仍处于开发者版本,并不够成熟。
VR眼镜的原理简介
VR眼镜的原理和我们的眼睛类似,两个透镜相当于眼睛,但远没有人眼“智能”。再加上VR眼镜一般都是将内容分屏,切成两半,通过镜片实现叠加成像。这时往往会导致人眼瞳孔中心、透镜中心、屏幕(分屏后)中心不在一条直线上,使得视觉效果很差,出现不清晰、变形等一大堆问题。
而理想的状态是,人眼瞳孔中心、透镜中心、屏幕(分屏后)中心应该在一条直线上,这时就需要通过调节透镜的“瞳距”使之与人眼瞳距重合,然后使用软件调节画面中心,保证3点一线,从而获得最佳的视觉效果。国内的设备有的是通过物理调节,有的是通过软件调节,比如暴风魔镜,其瞳距需要通过上方的旋钮来调节,SVR Glass则需要软件来调节瞳距。
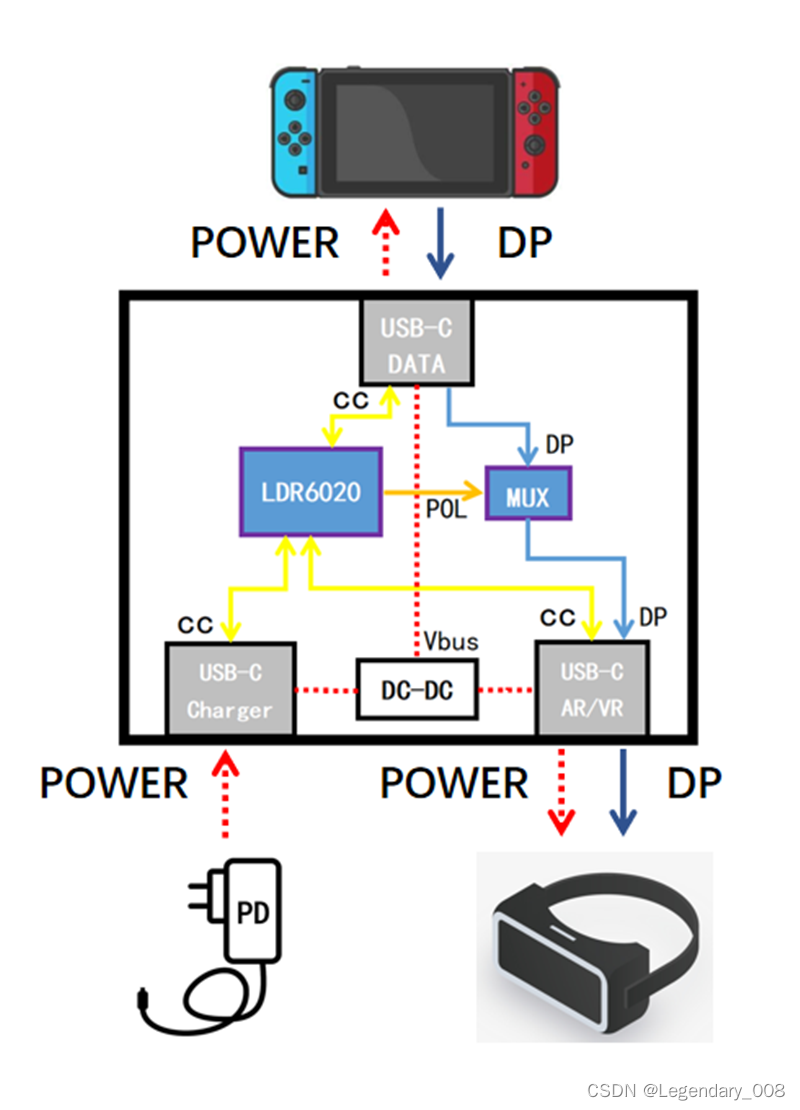
AR转接器有三个Type-C接口,分别连接适配器,投屏设备和AR头显,以往的AR转接器基本都是采用两颗PD芯片才能完成对三个Type-C接口的控制,而乐得瑞科技推出的LDR6020拥有3路6通道CC,可以一颗PD芯片同时控制三个Type-C接口,不仅节约了成本,而且比用两颗PD芯片通讯更稳定!

LDR6020作为一款USB PD3.1 SOC控制芯片,专为多个Type-C接口的应用场景设计。它可以支持最多6部Type-C接口设备同时通讯,如AR转接器,一拖多快充线,多口移动电源等等。

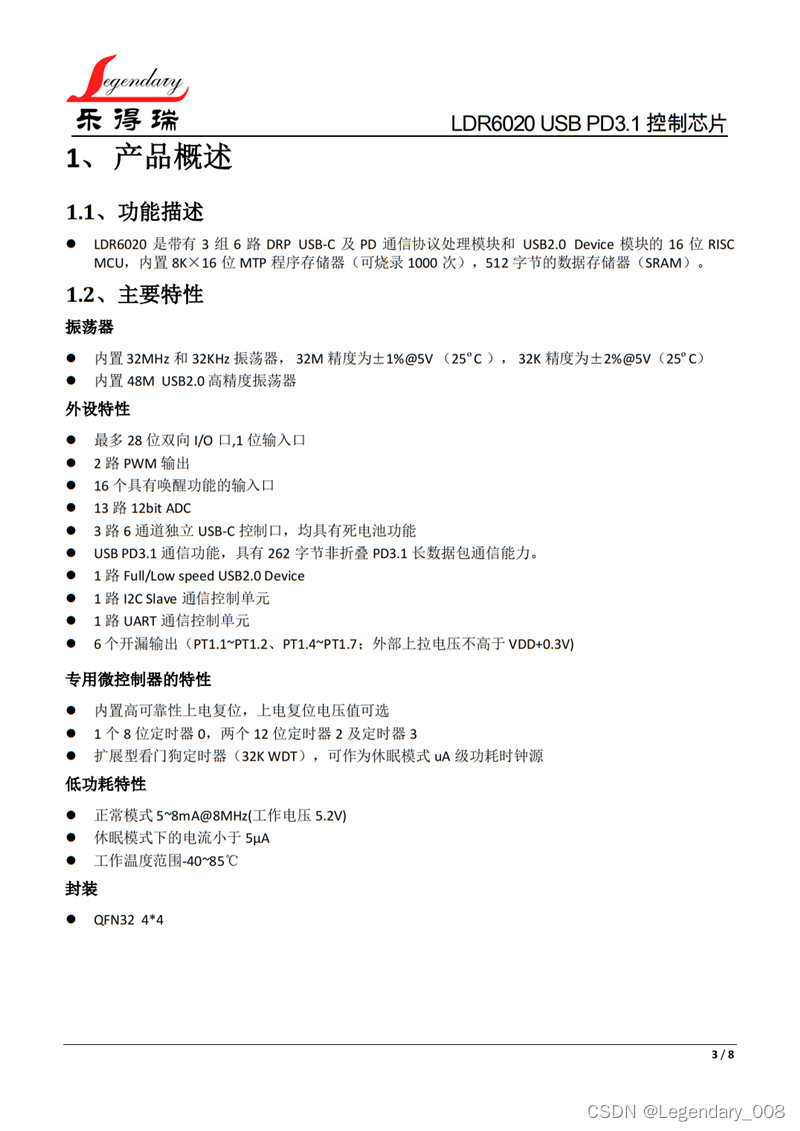
图4 LDR6020芯片规格书
LDR6020采用QFN-32 4*4封装,拥有13路ADC,28位双向I/O口,1位输入口,2路PWM,可以做定制化功能设计,并且支持CC,UART,I2C,USB2.0四种模式进行固件在线升级,未来还会开放嵌入式云IDE开发系统。
总结
乐得瑞科技秉承着创新才是第一生产力的理念,一直致力于USB-C接口控制芯片的设计研发,经过多年的技术沉淀积累,此次带着诚意推出了LDR6020,给予了我们很多惊喜,相信在未来乐得瑞科技会更加注重高精度集成电路的技术研发,为中国企业的创新提供核心芯片。