制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别
二、了解 package.json 相关配置
三、 了解 tsconfig.json 相关配置
四、 api-extractor 学习
五、npm包制作完整教程,我的第一个npm包
api-extractor 学习
安装
pnpm add @microsoft/api-extractor
简述
还记得在 package.json 的配置当中,有一个types的配置项,这个配置项就是用来配置类型注释的地址的。
我大致总结了以下几种方式来生成类型注释
| 方法 | 描述 |
|---|---|
| 手写 | 可以自己在项目的根目录创建.d.ts文件,但是比较费力 |
| tsc生成 | 官方支持,比较方便,但是文件零散,不利于包使用 |
| 打包插件生成类型注释 | 这个方法也十分省力,但是几乎没有官方插件,bug也是层出不穷 |
最后发现一种比较方便的工具,就是api-extractor了,这个文件是在vue官方的仓库当中发现了这种类型打包方式。他的主要作用是将tsc生成的类型注释,聚合成为单个文件,这样一来对包的分发十分有利。
选择这个工具的原因不仅仅是vue采用了这个打包方式,而且这种方式是微软官方制作,不担心跑路问题。
什么是 API Extractor
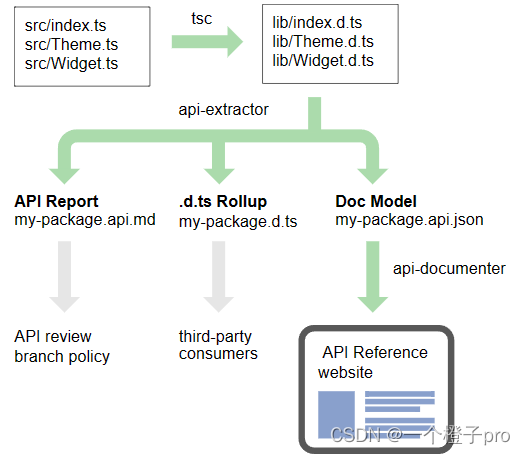
API Extractor 是一个 TypeScript 分析工具,可生成以下三种不同的文件类型:
API Report用于生成一个基础的api流程.d.ts文件生成,是一个类型文件的打包工具,将分散的.d.ts文件进行聚合,如同vite打包成js文件是一个道理。docModel生成一个简单的api文档
在一般的项目包制作过程当中,用到他的类型文件聚合能力。
配置
{"$schema": "https://developer.microsoft.com/json-schemas/api-extractor/v7/api-extractor.schema.json","projectFolder": ".","mainEntryPointFilePath": "./dist/types/index.d.ts", // 这个文件是打包的入口,通常是`tsc -b xxx` 编译文件的输出位置"dtsRollup": {"enabled": true // 这个配置设置为true,表示用于聚合生成`.d.ts`文件},"apiReport": {"enabled": false},"docModel": {"enabled": false},"tsdocMetadata": {"enabled": false},"messages": {"compilerMessageReporting": {"default": {"logLevel": "warning"}},"extractorMessageReporting": {"default": {"logLevel": "warning","addToApiReportFile": true},"ae-forgotten-export": {"logLevel": "none"},"ae-missing-release-tag": {"logLevel": "none"}},"tsdocMessageReporting": {"default": {"logLevel": "warning"},"tsdoc-undefined-tag": {"logLevel": "none"}}}
}
在项目根目录创建api-extractor.json文件,将上述文件拷贝进去。
工作流程介绍
我们的项目一般存在若干的ts文件,当执行tsc进行编译时,会对每一个文件生成对应的d.ts文件,但是这种方法并不符合实际。一般而言,在使用一个库的时候,只会存在一个d.ts入口文件,而且这个文件用户在使用时,只会安装npm,直接导入对应api去使用,那么如果这个文件过于分散,可能会造成使用者的心理负担。
所以,对于tsc编译过的文件,再次通过api-extractor进行聚合是一种合适的方式。

对于api-extractor 的介绍到这里就可以结束了,如果对他的配置项有兴趣,可以直接参考官方网站1。
打包配置可参考:https://github.com/vue3plugin/npm-pkg-by-vite/blob/main/package.json
https://api-extractor.com/pages/overview/intro/ ↩︎