前言:今天学习JavaScript的基本语法,包括变量、函数、对象、数组。
目录
JavaScript
变量
函数
对象
数组
JavaScript
变量
定义变量

判断语句
判断等于:===
判断不等于:!=
if else语句
if(va==vb){
console.log("值相等")
}
else{
console.log("不相等")
}
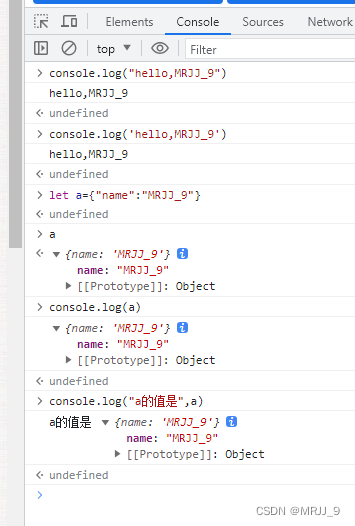
for循环遍历
let a = {name:"MRJJ_9",age:"35"}
for (i in a) {
console.log(a[i]);
}
函数
不需要返回值
function add(x,y){
z=x+y
console.log(`${z}`);
return z;
}
const test=function(){
console.log("test");
}
调用 test()
函数的重新命名
const newtest=test
箭头函数
const test=()=>{
console.log("learning");
}
const chu=(x,y)=>x/y
等同于:const chu=(x,y)=>{return x/y}
function add(x,y) {console.log(arguments)let arrowFunc=(arrowFunc)=>{let res ="hello,"+arguments[0];console.log("箭头函数中的输出:"res);}arrowFunc('mrjj');return x+y;
}undefined 未定义
NaN:Not a number
arguments
对象
对象引用前面要加上this.
let person = {"name":"MRJJ_9","age":35,
sayHello:function(){console.log("hello")
},
sayBye(world){console.log(this.name+"再见"+world)}
}创建一个新的对象、列表、集合、字典
let a=new Object();
let b=new Array();
let c=new Set();
let d=new Map();
对象取值
let wy="name";
person[wy]
person["MRJJ_9"]
数值删除关键字 delete
.toString
遍历
for (i in person){
console.log(i,person[i]);
}
序列化操作,将对象转换为字符串,给每个键加上双引号,将其中的函数去掉
JSON.stringify(person)
JSON.parse()
数组
创建数据
let arr=['name','MRJJ_9'];
随时可以扩容和删除
在后面添加新的值
arr.push();
数组长度
arr.length;
删除,删除最后一个值
arr.pop();
删除前面的一个值
arr.shift();
往前面插入数据
arr.unshift();
切片取值,只取值不改值
arr.slice(start,end) (左闭右开)
删除值
arr.splice(start) 从start这个下标开始删值,后面的都删掉
arr.splice(start,num)从start这个下标开始删值,删的数量是num
arr.splice(start,num,param1,param2,...,paramN),删除值后,再在此位置上添加新的值
在指定位置添加新的值
arr.splice(start,num,param1,param2,...,paramN)
num=0,则在此位置上不删除,添加值
数组清空
arr=[];
arr.length=0;(如果定义了const常量,arr.length=0)
浅拷贝和深拷贝,具体可见python进阶赋值、深浅拷贝部分:
Python进阶(一)_MRJJ_9的博客-CSDN博客
浅拷贝:拷贝的是地址
深拷贝:拷贝的是对象的值
深拷贝的方法
遍历方法:
let arr_new=[];
for(j=0;j<arr.length;j++){
arr_new[j]=arr[j];
}
用concat方法:new_arr=[].concat(arr)
用...将数组里的值都取出来,再形成新的数字 :new_arr=[...arr]
解构赋值
arr=[1, 2, 3, 4, 5]
let [a,b,c]=arr
则a=1,b=2,c=3,后面的值没有变量接受,不需要了
如果中括号里的值数量大于数组的长度,则后面的值undefined
定义的特殊语法,如果键和值的名一样,只需写键即可。
let mrjj="test";
let x={mrjj};
{mrjj: 'test'}
迭代器方法
arr.forEach((value) => {console.log(value)});
arr.forEach(function(value){console.log(value)});
for (v in arr){
console.log(v);
}
数组值的更改
arr.forEach((value,index,a)=>{a[index]=value+"MRJJ"}); (但是原数组值改了)
map方法
new_arr = arr.map((value)=>{return value+="MRJJ_9"})(原数组的值未改)
简写方法:new_arr = arr.map(value=>value+="MRJJ_9")
值的过滤 filter
arr.filter((value)=>{return value<3})


















![[JavaWeb]【六】web后端开发-请求响应](https://img-blog.csdnimg.cn/546e2e9d1433464e9f13b13421137f58.png)