
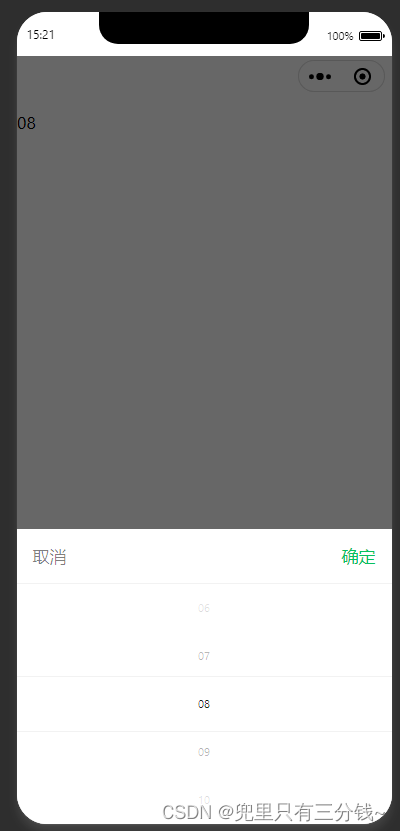
<template><view style="margin-top: 200rpx;"><!-- mode="multiSelector" 多列选择器 --><view><picker :range="years" :value="echoVal" @change="yearChange" mode="multiSelector">{{ years[0][yearsIndex1] }}</picker></view></view></view></template><script>export default {data() {return {years: [],yearsIndex1: 0,echoVal: [], //当前日期回显}},// 页面加载onLoad(e) {var date = new Date();var year = date.getFullYear(); //获取完整的年份(4位)var month = date.getMonth() + 1; //获取当前月份(0-11,0代表1月)var nowDay = date.getDate(); //获取当前日(1-31)var d = new Date(year, month, 0);var day = d.getDate(); //获取一个月多少天console.log(month, date.getDate());this.yearsIndex1 = month - 1;var arr = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'];this.years.push(arr);this.echoVal.push(month - 1);},methods: {yearChange: function(e) {console.log(e)//获得对象的 detail的 value//通过数组的下标改变显示在页面的值this.yearsIndex1 = e.detail.value[0];}}}
</script><style></style>