
文章目录
- vue3中的ref、toRef、toRefs
- 说明下TS的优缺点
- 说下函数式组件
- 说下函数式编程
vue3中的ref、toRef、toRefs
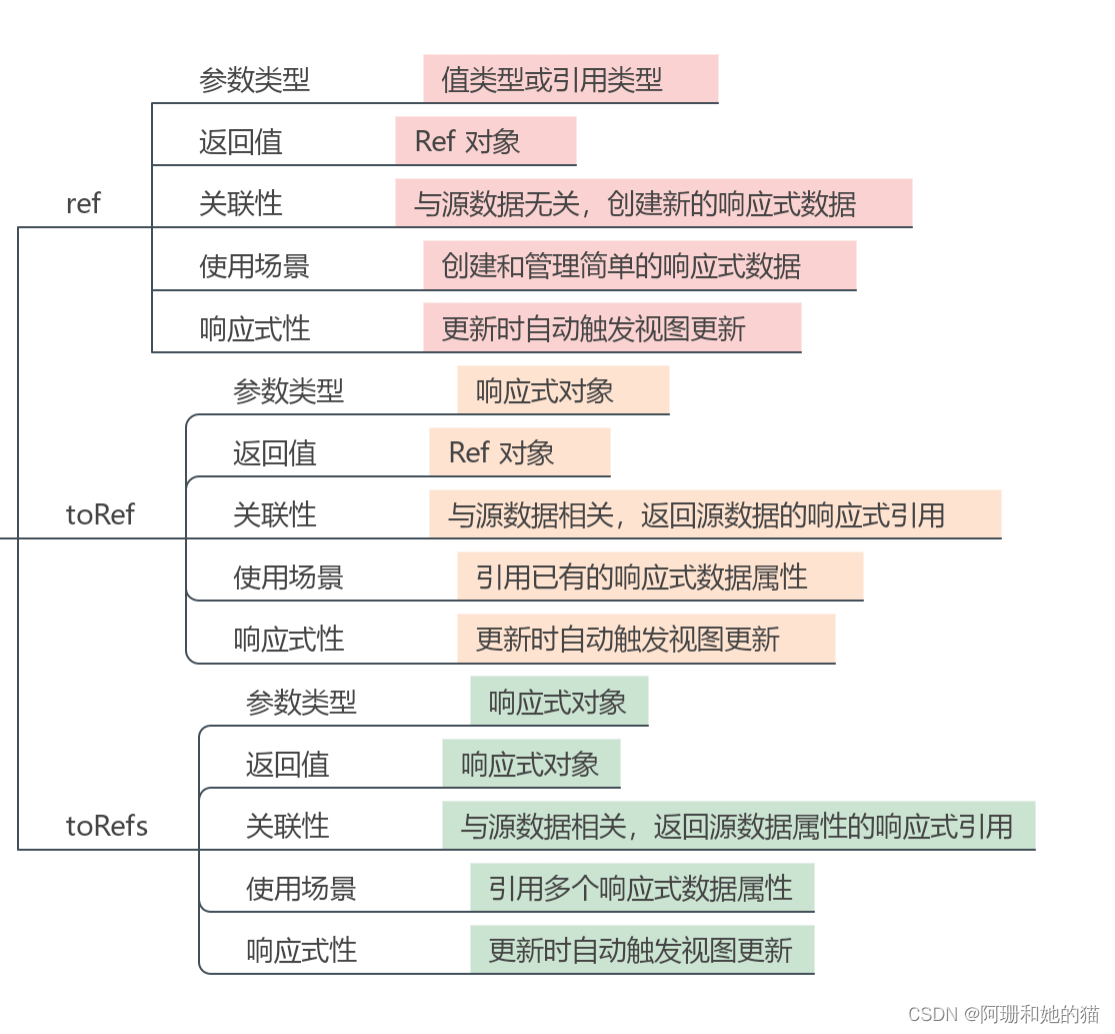
下面是对Vue 3中的ref、toRef和toRefs进行比较的表格:
| ref | toRef | toRefs | |
|---|---|---|---|
| 参数类型 | 值类型或引用类型 | 响应式对象 | 响应式对象 |
| 返回值 | Ref 对象 | Ref 对象 | 响应式对象 |
| 关联性 | 与源数据无关,创建新的响应式数据 | 与源数据相关,返回源数据的响应式引用 | 与源数据相关,返回源数据属性的响应式引用 |
| 使用场景 | 创建和管理简单的响应式数据 | 引用已有的响应式数据属性 | 引用多个响应式数据属性 |
| 响应式性 | 更新时自动触发视图更新 | 更新时自动触发视图更新 | 更新时自动触发视图更新 |
ref:
ref用于创建一个响应式引用(Ref对象),可用于包装并访问任何值(可以是基本类型、对象或数组)。- 它返回一个具有
.value属性的Ref对象,可以通过.value访问和修改被包装的值。 - 当被包装的值发生变化时,Vue会自动追踪变化并触发视图的重新渲染。
toRef:
toRef用于创建一个指向响应式对象的响应式引用。- 它接收一个响应式对象和一个属性名作为参数,返回一个指向该响应式对象属性的响应式引用。
- 当指定的响应式对象的属性值发生变化时,引用的值也会相应地更新。
toRefs:
toRefs用于接收一个响应式对象作为参数,并将其每个属性转换为一个独立的响应式引用。- 它返回一个对象,该对象包含了原始响应式对象的每个属性的响应式引用。
- 当原始响应式对象的属性值发生变化时,对应的响应式引用的值也会相应地更新。
需要注意的是,toRef和toRefs都与源数据相关,它们可以在以后的更新中自动更新关联的响应式引用。而ref创建的是一个新的响应式数据,与源数据无直接关联。因此,在选择使用它们时,请根据具体的需求和场景进行选择。

说明下TS的优缺点
TypeScript(TS)是一种由微软开发的开源编程语言,它是JavaScript的一个超集,通过添加静态类型和其他语言特性来增强JavaScript。下面是TypeScript的优点和缺点的说明:
优点:
-
强类型检查:TypeScript引入了静态类型系统,可以在编译时捕获许多常见的错误和潜在的问题。这可以帮助开发人员在编码阶段就发现并解决类型相关的错误,减少运行时错误和调试时间。
-
更好的代码维护性:通过明确声明变量类型和函数参数类型,以及使用接口和类等面向对象的概念,TypeScript使得代码更加可读、可理解和可维护。增强的IDE支持还可以提供代码补全、参数提示和类型检查等功能,提高开发效率。
-
更好的开发工具支持:TypeScript提供了丰富的开发工具支持,如智能代码补全、导航和重构等功能。这些工具可以帮助开发人员更轻松地开发、调试和重构代码。
-
渐进式采用:
TypeScript是JavaScript的超集,这意味着现有的JavaScript代码可以逐步迁移到TypeScript,无需进行大规模的重写。可以通过为现有代码添加类型注解来逐渐引入类型检查,并在需要的地方使用其他高级特性。 -
生态系统和社区支持:TypeScript拥有庞大的开发者社区和生态系统,有大量的开源库和框架可供使用。很多流行的JavaScript库和框架也提供了针对TypeScript的类型声明文件,使得与这些库的集成更加方便。
缺点:
-
学习成本:相对于纯JavaScript而言,学习和掌握TypeScript需要额外的学习成本。
开发人员需要熟悉TypeScript的类型系统、工具链和其他语言特性。尤其是对于初学者来说,上手可能会有一定的难度。 -
增加开发时间:在使用TypeScript时,需要花费更多的时间进行类型注解和声明,以及处理类型相关的错误。这可能会增加开发时间,并且在一些简单的项目或原型开发中,这种额外的开销可能并不划算。
-
项目配置和构建复杂度:与JavaScript相比,TypeScript在项目配置和构建方面可能需要更多的设置。需要配置tsconfig.json文件来指定编译选项,并将TypeScript代码转换为JavaScript。此外,将TypeScript与一些构建工具(如Webpack)集成也可能需要一些额外的配置和学习成本。
综上所述,TypeScript在提供更好的类型安全性和开发工具支持方面具有明显优势,但也存在学习成本较高和增加开发时间的缺点。在选择使用TypeScript时,需要在项目需求、团队技术能力和开发效率等方面进行权衡和考虑。
说下函数式组件
函数式组件是React中的一种组件形式,它是一个【纯函数】,接收props作为参数,并返回一个描述组件UI的React元素。函数式组件没有内部状态(state),也没有生命周期方法,因此它的设计更加简单和轻量。
函数式组件通常使用无状态函数(Stateless Function)编写,这意味着它不会保持组件的状态。它只负责接收props并返回渲染结果。
使用函数式组件的好处是它们易于编写和测试,代码清晰易懂。函数式组件没有this关键字,使得在组件内部没有自身的上下文绑定(context binding),这可以避免一些错误和混淆。
函数式组件在React中的应用越来越广泛。在React 16.8版本之前,函数式组件只能表示无状态组件;然而,React Hooks的引入使得函数式组件也可以处理组件状态和生命周期方法,使得函数式组件可以替代类组件的使用,在开发中提供了更多的选择。
总结一下,函数式组件是一种简单、轻量的React组件形式,通常用于表示无状态的UI组件。通过使用无状态函数编写,函数式组件易于编写、测试和理解。
说下函数式编程
函数式编程(Functional Programming)是一种编程范式,它主要强调使用纯函数来构建程序。
在函数式编程中,函数被视为一等公民,具有以下特点:
-
纯函数(Pure Functions):纯函数是指给定相同的输入,总是返回相同的输出,并且没有副作用(Side Effects)。纯函数不会修改外部状态,也不会对外部状态产生影响。纯函数的结果仅依赖于输入参数,且输出结果不影响其他部分的代码执行。这种特性使得纯函数可预测、易于测试和并行处理。
-
不可变性(Immutability):在函数式编程中,数据被视为不可变的(Immutable)。一旦创建了一个数据,它就不能被修改,而是通过创建新的数据来表示变化。这样做的好处是可以提高代码的可靠性和可维护性,减少并发编程中的竞态条件。
-
函数组合(Function Composition):函数式编程鼓励将小的、可复用的函数组合成更大的、功能更强大的函数。通过将函数串联起来,可以实现更高级的功能,同时保持代码的简洁性和可读性。函数组合可以有效地提高代码的可维护性和可测试性。
-
高阶函数(Higher-Order Functions):高阶函数是指可以接受函数作为参数或返回一个函数的函数。这种特性允许我们将逻辑抽象为可重用的函数,提高代码的抽象程度和可扩展性。
-
延迟执行(Lazy Evaluation):函数式编程中的操作通常是延迟执行的,只有在需要结果的时候才会真正执行。这种方式可以提高性能,避免不必要的计算。
函数式编程广泛应用于各种编程语言和框架中,例如JavaScript、Python和Haskell等。它提供了一种不同的思考和解决问题的方式,可以使代码更具可读性、可维护性和可测试性。