目录
一.前言
二.函数介绍
A.函数的分类
1.自定义函数
示例
2.匿名函数
声明匿名函数
计时器也是匿名函数
3.立即执行函数
解释
示例
B.函数的返回值
没有参数,没有返回值的函数
示例
没有参数,有返回值的函数
示例
有参数,有返回值
示例
返回多个值
示例
没有返回值,返回的是undefined
示例
三.函数封装练习
1.封装一个[m,n]的随机数
2.判断一个数字是不是偶数
3.生成一个随机颜色
4.求任意一个数值中的最大数
方法1
方法2
5.封装一个获取元素的函数可以传入id,类名,元素名,根据转入不同的内容,返回不同的元素
一.前言
函数是一段可重复使用的代码块,它接收输入(称为参数)并执行特定的操作,然后可以返回一个结果。函数可以帮助我们将复杂的问题分解成更小的、可管理的部分,并提供了代码重用的机制。
以下是一些关于函数的认识与应用的要点:
封装和抽象:函数可以封装一段逻辑,将其作为一个独立的单元进行抽象。这样可以隐藏内部的实现细节,只需要关注函数的输入和输出。通过函数封装和抽象,我们可以提高代码的可读性、可维护性和重用性。
代码重用:通过将一段代码封装到函数中,可以在程序的不同部分多次调用它,避免重复编写相同的代码。这样可以节省时间和精力,并且使代码更加简洁和可维护。
参数和返回值:函数可以接收参数,用于传递需要处理的数据或配置选项。参数允许我们通过不同的输入调用函数,实现通用的逻辑。函数还可以返回一个值作为结果,在调用函数后,可以使用返回的值进行后续操作。
模块化编程:函数可以在模块化编程中扮演重要的角色。通过将相关的功能分组为函数,并将这些函数放置在不同的模块中,可以提高代码的可维护性和可扩展性。模块化编程使得不同的功能单元可以独立开发、测试和维护,同时也有助于团队协作。
递归:函数可以调用自身,形成递归结构。递归在解决需要重复处理相同操作的问题时非常有用,例如树或图的遍历,阶乘计算等。使用递归,可以简化复杂的问题,并提供更简洁、优雅的解决方案。
回调和高阶函数:在 JavaScript 中,函数也可以作为参数传递给其他函数,或者作为返回值返回。这种函数作为值传递的能力使得回调函数和高阶函数的应用成为可能。回调函数允许在异步操作完成后执行特定的操作,而高阶函数可以接受函数作为参数或返回函数作为结果。
函数是编程中的基本构建块之一,它们提供了一种结构化的方式来组织和处理代码。合理地使用函数可以提高代码的可读性、可维护性和复用性,并促进软件开发中的模块化和抽象思维。无论是编写小型脚本还是开发大型应用程序,函数都是至关重要的工具。
二.函数介绍
A.函数的分类
函数可以根据自身特点进行分类
1.具名函数:具有名字的函数
2.匿名函数:没有名字的函数
1.自定义函数
函数名:函数名区分大小写,函数的命名规则和遍历的命名规则相同
声明函数的语法
function 函数名(参数1,参数2...){函数中的操作代码return 返回值}函数在定义的时候,所有的参数都是形参
函数调用的时候,所有的参数都是实参
示例
let n = 0function show(){ n++console.log('龙游浅水遭虾戏,虎落平阳被狗欺'+n);}//有参数的函数function sum(m,n){console.log(m+n);}sum(5,6)sum('葡萄美酒','夜光杯')另一种写法
<button onclick="show()">执行show方法</button>2.匿名函数
声明匿名函数
//声明匿名函数let show = function(){console.log('大美松江')}// //调用匿名函数show();
计时器也是匿名函数
//计时器也是匿名函数let timmerlet num = 10timmer = setInterval(function(){num--$('#time').innerHTML = numif (num<=0) {clearInterval(timmer)}},1000);3.立即执行函数
解释
立即执行函数,使用的是匿名函数的原理。作用是使函数立即执行,并且创建一个单独的作用域,函数外面的变量不能污染函数内部变量,即是函数内部的变量不受外部影响,常用来开发插件
示例
(function () {console.log('玉玲珑')}) ();(function (str) {console.log('季莹莹'+str);})('玉玲珑');let n = 10;(function(){ //在这个区域中变量不受外部影响n =2; //没有声明变量的关键字,他就是一个全局变量 })();console.log(n);
B.函数的返回值
函数的返回值
return 关键字用来返回一个值
1.返回值可以说任意类型
2.写在return下面的代码,不会被执行
3.如果一个函数没有return则默认返回值是 undefined
4.如果想要返回多个值,则可以通过返回数组或者对象的形式返回数据
没有参数,没有返回值的函数
示例
function abc(){console.log('画虎画皮难画骨');wp.style = `width:200px;height:200px;background:#04be02;` //在wp生产一个盒子}abc()没有参数,有返回值的函数
示例
//没有参数,有返回值function run(){let m = 10let n =20return m+n //breakconsole.log('你永远看不见我');}有参数,有返回值
示例
//有参数,有返回值function anyFun(m,n,c){return [m,n,c] // 返回一个数组}let arr = anyFun('程咬金','程咬银','程咬铁')console.log(arr);返回多个值
示例
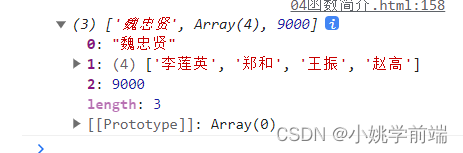
//返回多个值function anyReturn(){let user = '魏忠贤'let arr = ['李莲英','郑和','王振','赵高']let num = 9000;return[user,arr,num]}console.log(anyReturn());
没有返回值,返回的是undefined
示例
//没有返回值,返回的是undefinedfunction noReturn(){console.log('加油奥利给');return false }let str = noReturn()console.log(str); //返回flsae 如果不写 return false 则返回undefined三.函数封装练习
1.封装一个[m,n]的随机数
//封装一个[m,n]的随机数function sj(m,n){return Math.floor(Math.random()*(n-m+1)+m)}let n1 = sj(20,30)console.log(n1);2.判断一个数字是不是偶数
function o(x){if (x%2==0) {alert(`${x}是偶数`)} else {alert(`${x}是奇数`)}}3.生成一个随机颜色
//2.生成一个随机颜色function col(){let r = Math.floor(Math.random()*256)let g = Math.floor(Math.random()*256)let b = Math.floor(Math.random()*256)let cols = `rgb(${r},${g},${b})`return cols}4.求任意一个数值中的最大数
方法1
//3.求任意一个数值中的最大数function arrmax(m){ //m是数组let n = m.sort(function(a,b){return b-a})let max = n[0]return max}console.log(arrmax([1,2,3]));方法2
function maxArr(arr){return Math.max.apply(null,arr)}5.封装一个获取元素的函数可以传入id,类名,元素名,根据转入不同的内容,返回不同的元素
//(工具型函数)//封装一个获取元素的函数可以传入id,类名,元素名,根据转入不同的内容,返回不同的元素// 传入id可以 以#开头 #wp//传入类名可以以点开头 .abc//传入 标签名 直接写标签名即可function $(ele){//如果传入的选择器不合法if (ele == ''||ele==undefined||typeof ele == "number"||typeof ele == "object") {return ;}//获取传入选择器的首字符let first = ele.charAt()if (first=='#') {/*getElementById 方法的参数不需要#号,因此需要把#去掉*/return document.getElementById(ele.slice(1))}else if (first=='.') {return document.getElementsByClassName(ele.slice(1))}else{return document.getElementsByTagName(ele)}}// $('#wp') //id=wp的元素// $('.abc')// $('li') //获取所有li标签// $() //














![[Docker] Windows 下基于WSL2 安装](https://img-blog.csdnimg.cn/66917c62f683477b97962f7035b7d1ea.png#pic_center)