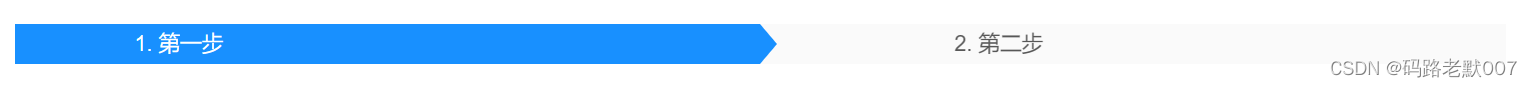
任务条
样式


代码
父组件
<articleSteps :tabs="tabs" :tabs-active-name="tabsActiveName" /><div class="drawer__footer"><el-button v-if="tabsActiveName === 1 || tabsActiveName === 2" @click="backClick">返回</el-button><el-button v-if="tabsActiveName === 1" :disabled="loadding" type="primary" size="mini" @click="goNext">下一步</el-button><el-button v-if="tabsActiveName === 2 " type="primary" size="mini" @click="tabsActiveName--">上一步</el-button></div>export default{methods:{// 下一步goNext() {this.tabsActiveName++},backClick() {if (this.$route.query.type === '1') {this.$router.go(-1)} else if (this.$route.query.pageType === '企业端') {this.$router.push({name: 'assetPoolTransactionQueryGroup',query: {activeName: 'second'}})} else if (this.$route.query.pageType === '集团') {this.$router.push({name: 'assetPoolTransactionQueryGroup',query: {activeName: 'second'}})} else { // 运营端this.$router.push({name: 'operationAssetPoolTransactionQuery',query: {activeName: 'second'}})}}}
子组件
<template><div><div class="tabs_mune"><divv-for="(item, index) in tabs":key="index":class="tabsActiveName >= index + 1 ? 'tabs_active' : ''":style="'width:' + 100 / tabs.length + '%'"><span>{{ item }}</span></div></div></div>
</template><script>
export default {props: {tabsActiveName: {type: Number,default: () => {return 1}},tabs: {type: Array,default: () => {return []}}},data() {return {}}
}
</script><style lang="scss" scoped>
.tabs_mune {background: #fafafa;height: 30px;line-height: 30px;margin-bottom: 20px;div {// text-align: center;// display: inline-block;&:first-child {padding-left: 8%;display: inline-block;}&:nth-child(2) {padding-left: 13%;display: inline-block;}&:nth-child(3) {padding-left: 18%;display: inline-block;}span {color: #000;opacity: 0.65;}}.tabs_active {background-color: #1890ff;position: relative;span {color: #fff;opacity: 1;}&:after {content: "";position: absolute;top: 0px;left: 100%;border-top: 15px solid transparent;border-bottom: 15px solid transparent;border-left: 13px solid #1890ff;}}
}
</style>