V1.2.13
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-08-17
更新内容
- 🐛修复表单列表位置的问题
- 🔨优化高级查询,根据字段类型区分下拉条件
- 🔨优化文件导入组件及后端功能
- 🐛修复空值验证正则表达式问题
- 🔨优化导入架构,支持同步和异步两种模式
- 😄新增数据字典导入功能
- 😄DataGrid新增SetData方法
- 😄Upload组件新增Button样式
- 🔨KCConfig添加ProductId,仅初始化加载一次
- 😄新增Loading组件
- 🐛修复系统激活页面样式问题
- 🔨KRConfig增加版权和许可配置
- 😄新增Prompt弹窗组件
- 🐛修复我的消息列表样式问题
详细内容
1. DataGrid功能
- 导入支持同步和异步两种模式,默认为异步
- 数据字典增加导入功能
- 新增SetData方法
//同步导入
public void Import() => ShowImport(Name, typeof(TItem), false);//异步导入
public void Import() => ShowImport(Name, typeof(TItem));//SetData
grid?.SetData(new List<TItem>());
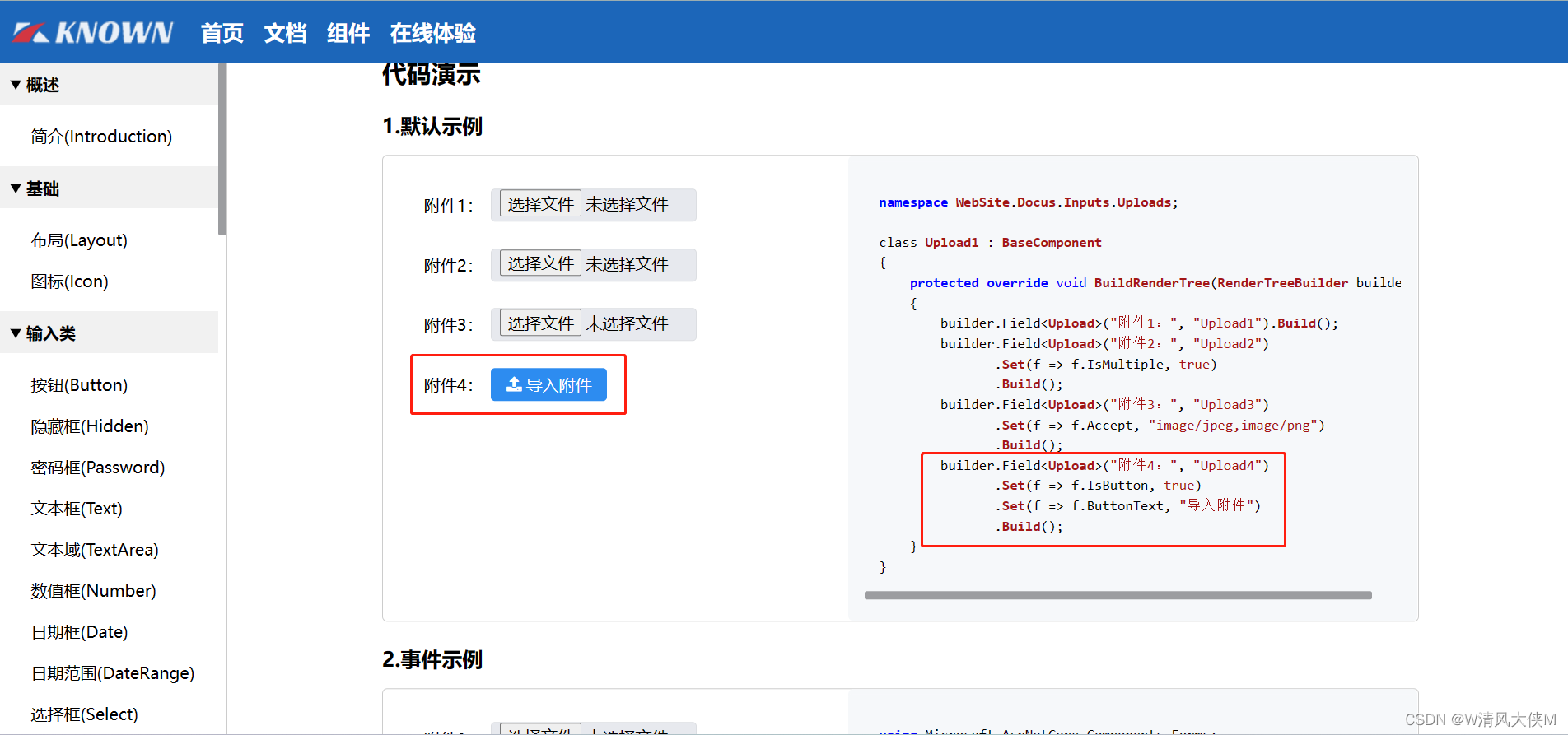
2. Upload组件
- 新增Button样式导入字段
protected override void BuildRenderTree(RenderTreeBuilder builder)
{builder.Field<Upload>("附件:", "Upload").Set(f => f.IsButton, true).Set(f => f.ButtonText, "导入附件").Build();
}

3. KCConfig配置
- 增加ProductId配置
- 仅初始化加载一次,关于系统页面不重复加载
- 变更自定义方式
//在项目初始化方法中加入如下代码
internal static void Initialize()
{...//该行需在KCConfig.AddWebPlatform之后添加才能覆盖ProductIdKCConfig.ProductId = GetProductId();
}private static string GetProductId()
{var id = "这里定义您的ID";return $"PM-{Config.AppId}-{id:000000}";
}
4. Loading组件
- 用于耗时操作提示
protected override void BuildRenderTree(RenderTreeBuilder builder)
{builder.Button("提交", Callback(OnLoading), StyleType.Primary);
}private void OnLoading()
{UI.ShowLoading("数据提交中..."); //显示LoadingTask.Run(() =>{Thread.Sleep(2000);UI.CloseLoading(); //关闭Loading});
}

5. KRConfig配置
- 增加IsEditCopyright,是否允许编辑版权和许可,默认true
- 增加Copyright,自定义关于系统页面的版权信息
- 增加SoftTerms,自定义关于系统页面的许可信息
//在前端初始化方法中加入如下代码
internal static void Initialize()
{KRConfig.IsEditCopyright = false; //不允许修改版权和许可KRConfig.Copyright = "定义你的版权信息";KRConfig.SoftTerms = "定义你的许可信息";
}
6. Prompt组件
- 用于弹窗敏捷表单
protected override void BuildRenderTree(RenderTreeBuilder builder)
{builder.Button("处理", Callback(OnPrompt), StyleType.Primary);
}private void OnPrompt()
{UI.Prompt("异常处理", new(300, 200), builder =>{builder.Field<TextArea>("原因", "Reason", true).Build();},data =>{//提交数据UI.CloseDialog();});
}